 yuragravi (25 Октябрь 2015 - 20:19) писал:
yuragravi (25 Октябрь 2015 - 20:19) писал:
Здравствуйте, Вы можете самостоятельно обновить версию иконок fontawsome и тогда будет поддерживаться иконка с одноклассниками.
Для этого вам необходимо скачать последнюю версию font awsome на официальном сайте или по прямой ссылке (версия 4.4) или из вложения
После скачивания архива font-awsome-4.4.0 необходимо извлечь все содержимое архива
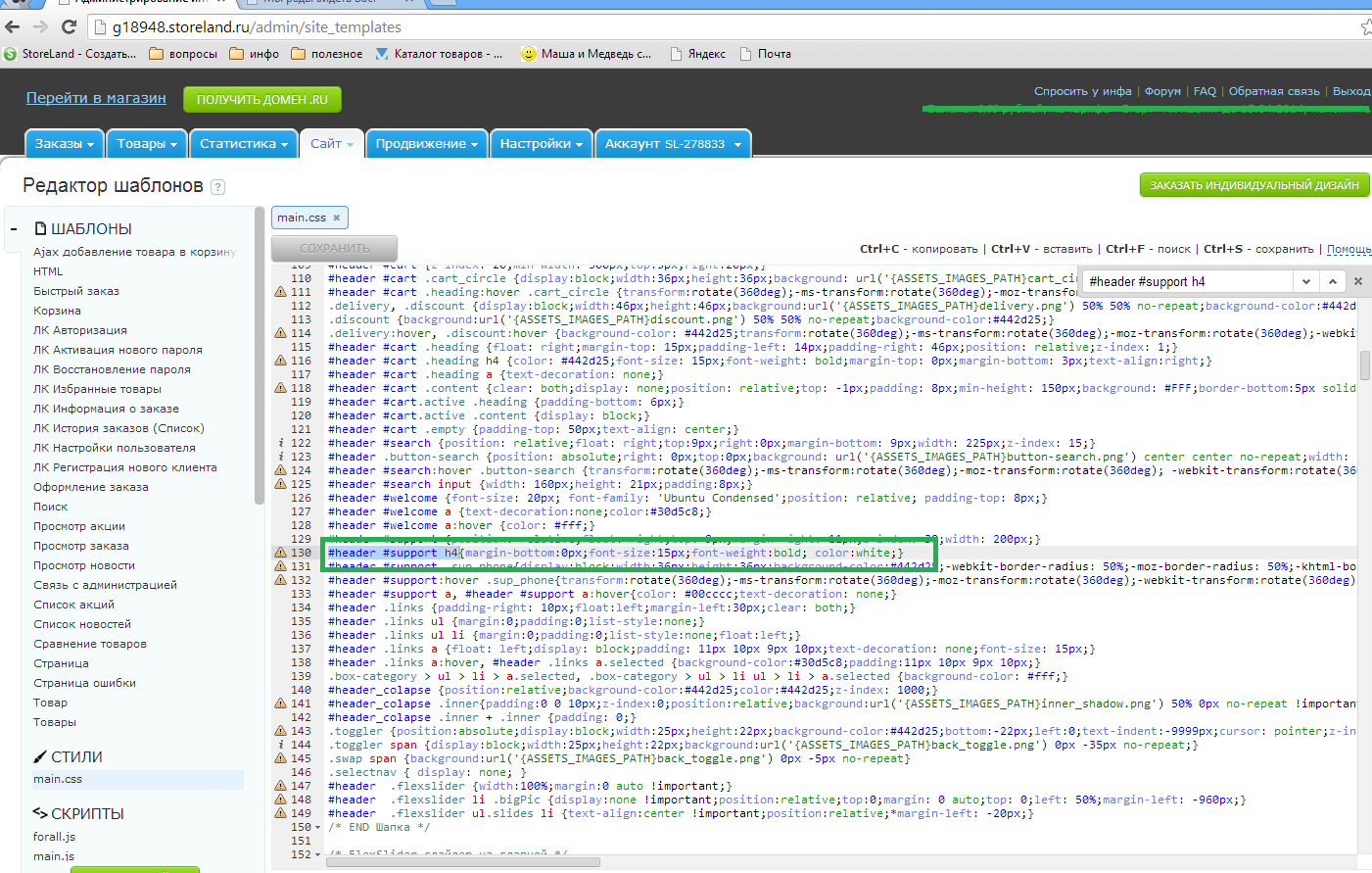
Предварительно удалите старые файлы иконок в Редакторе шаблонов (FontAwesome.otf, fontawesome-webfont.eot, fontawesome-webfont.svg, fontawesome-webfont.ttf, fontawesome-webfont.woff, fontawesome-webfont.woff2)
Затем найти файлы в папке fonts и загрузить их к себе в шаблон через Редактор шаблонов - Добавить файлы (зеленая кнопка).
Далее в Редакторе шаблонов находим файл font-awesome.css и удаляем его.
Загружаем прикрепленный файл font-awesome.css через Редактор шаблонов - Добавить файлы (зеленая кнопка).




 Публикации
Публикации Мужчина
Мужчина






 Отправлено
Отправлено


 Отправлено
Отправлено
 Отправлено
Отправлено





 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено







 Отправлено
Отправлено
 Отправлено
Отправлено


