Изменения Фона
#1
Отправлено 26 Март 2014 - 11:34
#2
Отправлено 26 Март 2014 - 11:49
подвал(где контакты) в main.css
#footer .inner_top {background: #F7F7F7 !important;-webkit-border-radius: 0px 0px 5px 5px;-moz-border-radius: 0px 0px 5px 5px;-khtml-border-radius: 0px 0px 5px 5px;border-radius: 0px 0px 5px 5px;border-bottom:4px solid #e1e1e1;box-shadow: 0 5px 5px 0 rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 5px 5px 0 rgba(0, 0, 0, 0.1);-webkit-box-shadow: 0 5px 5px 0 rgba(0, 0, 0, 0.1);position:relative;overflow:auto;padding-top:15px;}
background: #F7F7F7 !important; - формирует фонпункт меню каталога
.accordion li { background: #AF8989; cursor: pointer; list-style-type: none; padding: 0; margin: 0;*float: left;*margin-left: -16px; display: block; width: 100%; position:relative;}
background: #fff;верхняя полоска меню
.header_top {width:100%;margin: 0 auto;min-height:40px;background-color:#f5f5f5;}
background-color:#f5f5f5;иконка телефона
#header #support .sup_phone{display:block;width:36px;height:36px;background-color: #252121;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;border-radius: 50%;-ms-border-radius: 50%;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;background: url('http://o18445.storeland.net/phone_circle.png') center center no-repeat;background-color: #161616;position:absolute;top:0px;right:0;}
background-color: #CC2E2E;поиск
#header .button-search {position: absolute;right: 0px;top:0px;background: url('http://o18445.storeland.net/button-search.png') center center no-repeat;width: 36px;height: 36px;cursor: pointer;background-color:#333333;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;border-radius: 50%;-ms-border-radius: 50%;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;border: none;}
background-color:#333333;корзина
#header #cart .cart_circle {display:block;width:36px;height:36px;background:url('http://o18445.storeland.net/cart_circle.png') 50% 50% no-repeat;background-color:#ff0551;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;-ms-border-radius: 50%;border-radius: 50%;position:absolute;top:3px;right:0;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;cursor:pointer;}
background-color:#ff0551;
#4
Отправлено 26 Март 2014 - 18:58
#6
Отправлено 26 Март 2014 - 19:51
 злая я))) (26 Март 2014 - 18:36) писал:
злая я))) (26 Март 2014 - 18:36) писал:
1 сделать отображение товаров только списком
2 переместить описание категории товаров вниз
Подскажу, как быстро найти класс, в котором нужно производить изменения.
Расскажу на вашем сайте с примерами. Пользуемся браузером Google Chrome.
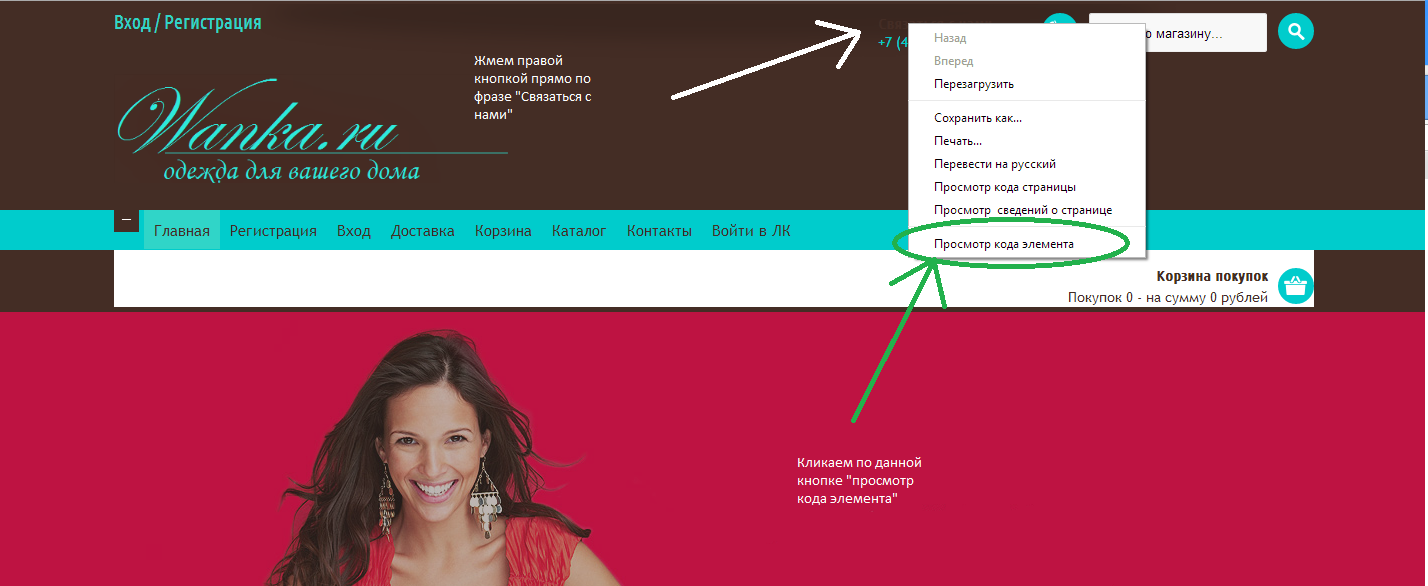
Для начала заходим на сайт, смотрим то, что хотим изменить. Например надпись "Связаться с нами"
Для этого щелкаем правой кнопкой мыши прямо по фразе "Связаться с нами",
Жмем в выпадающем списке "Просмотр кода элемента":
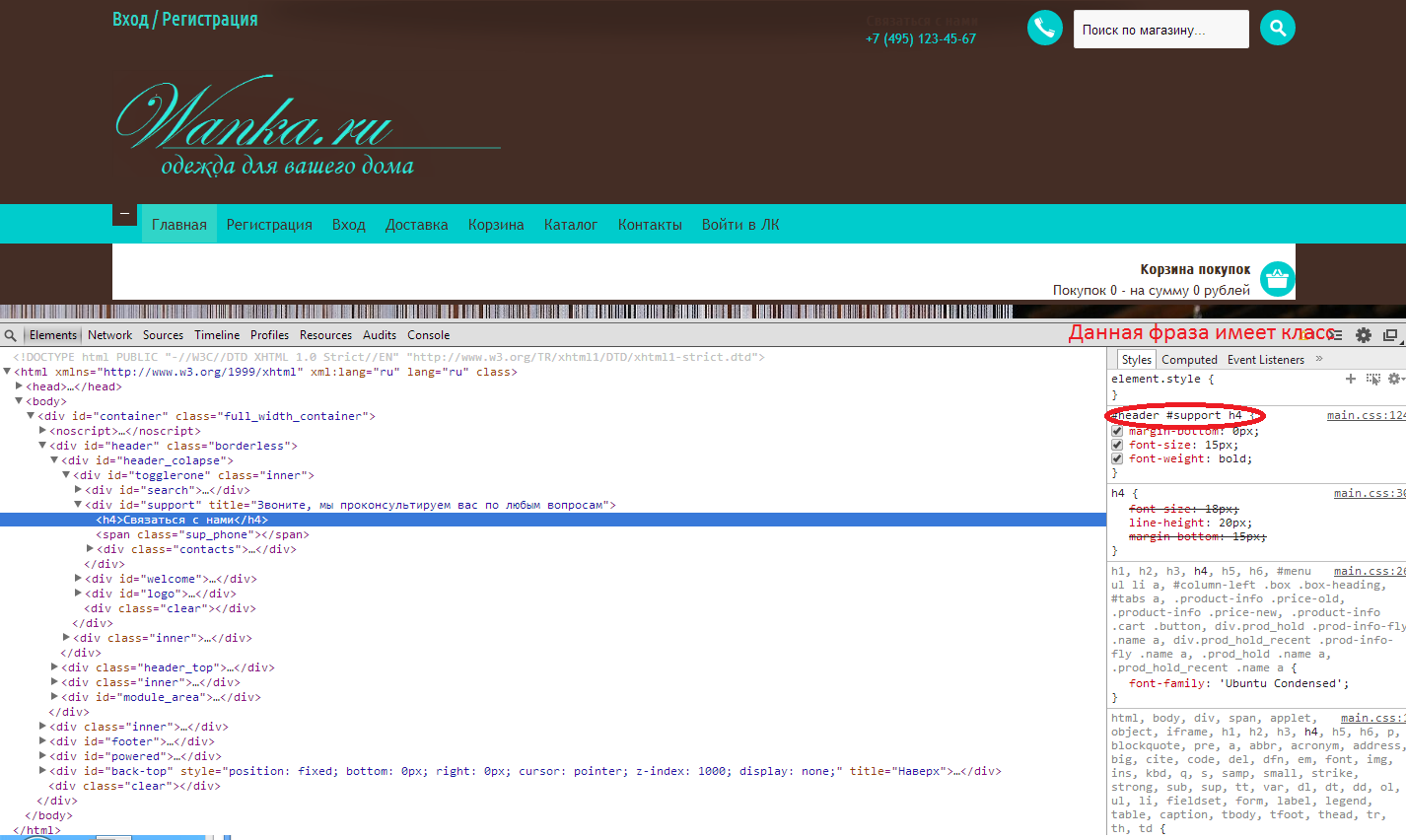
В данном случае слова находяться в блоке <h4> </h4> и имеют класс указаный справа:
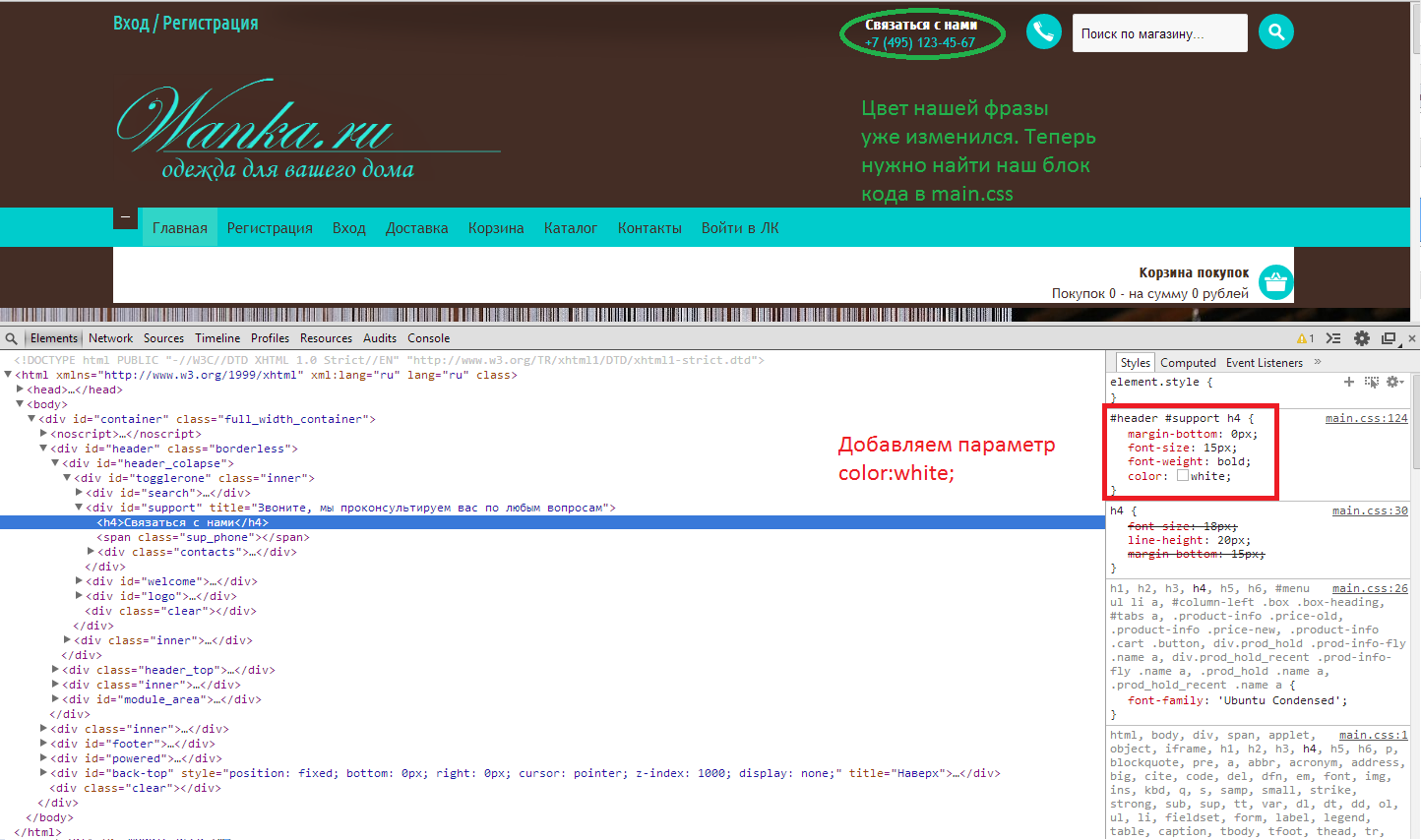
Вам нужно добавить параметр color:#FFF; , посмотреть как он будет выглядеть. Сделать это можно прямо в браузере изменяя стили соответствующего класса.:
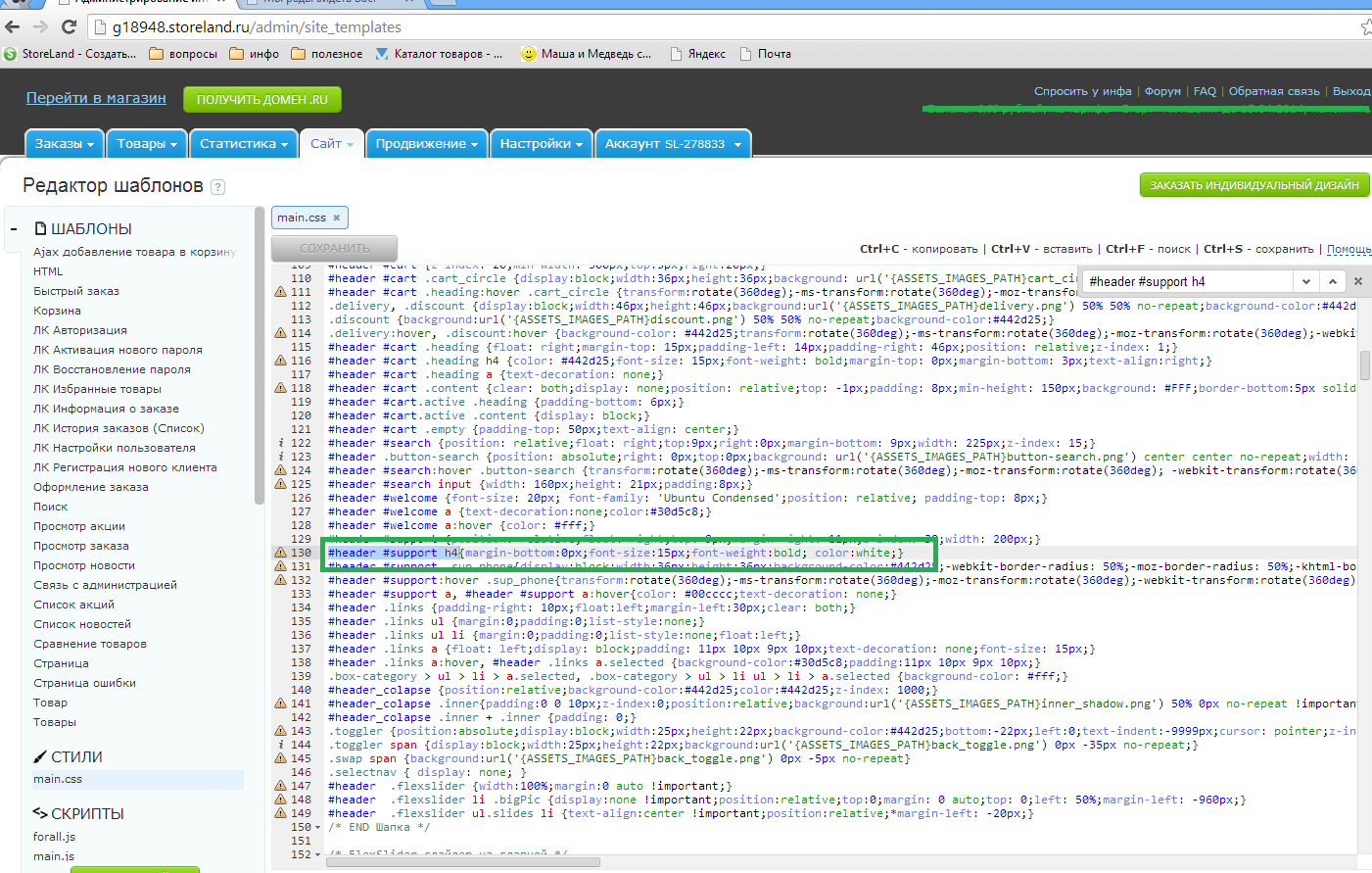
После того как подобрали нужный цвет копируем его название, далее заходим в бэк-офис, открываем шаблон main.css , быстрым поиском ищем нужный стиль и меняем его.(На вашем сайте я уже изменил код)
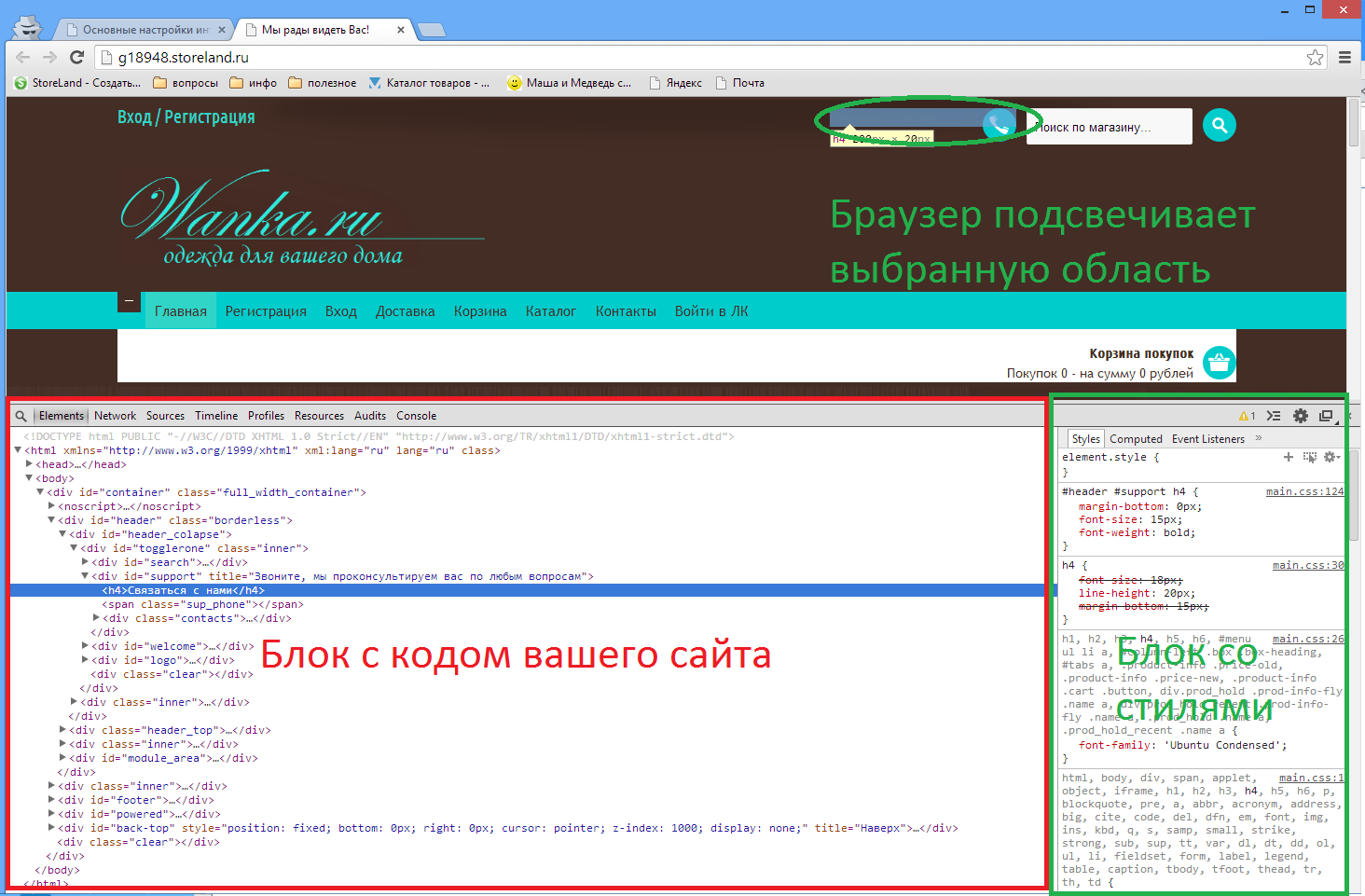
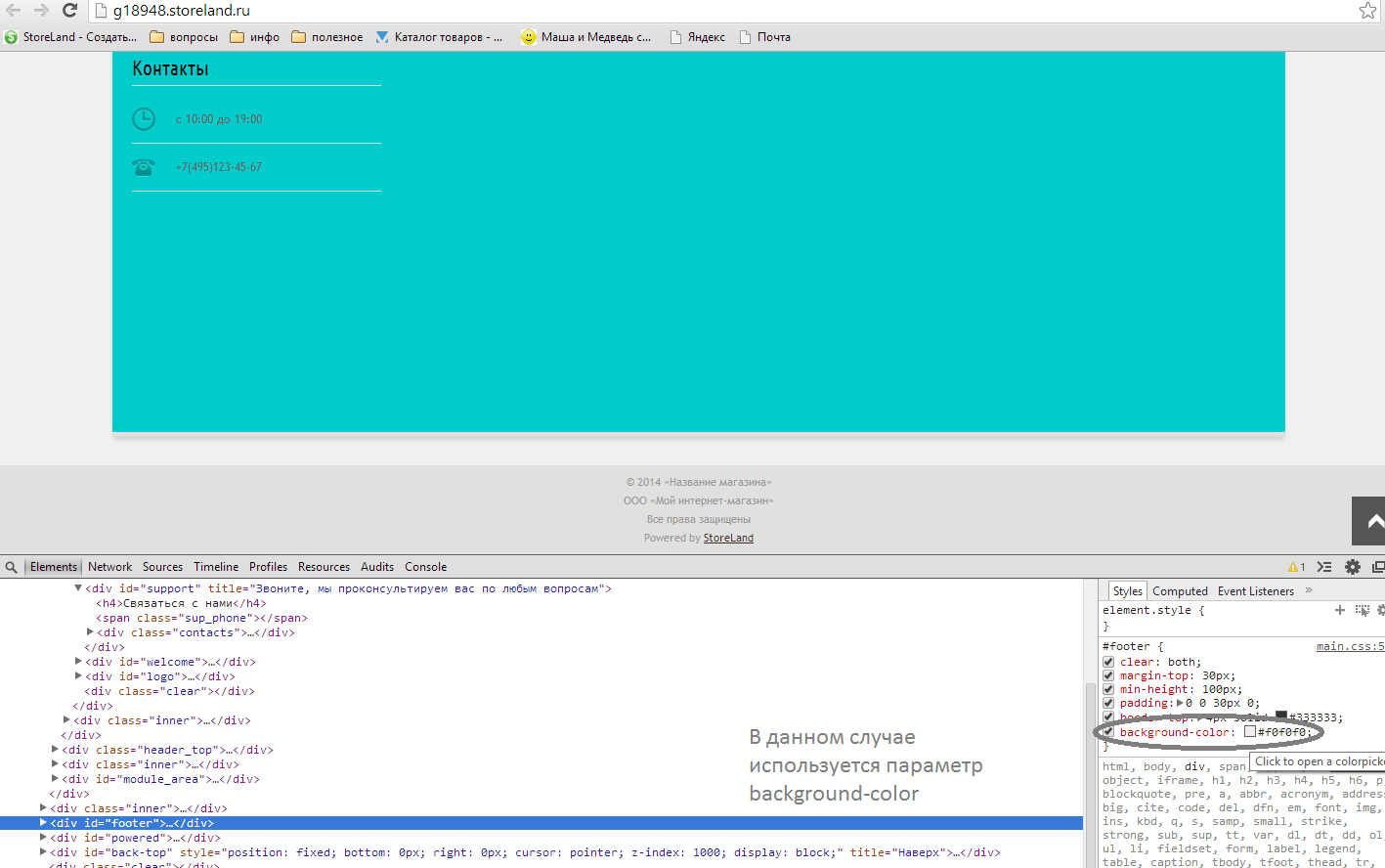
Далее, чтобы изменить фон , опять кликаем по нужной области правой кнопкой. Далее ищем правильный блок(пробегаемся мышкой по коду и смотрим подсветку браузера) , после того как нашли смотрим на имя стиля, далее процедура аналогично первой, только используется уже параметр background.
Есть 3 варианта установки фона.
Простое указание цвета: background:#000; , где #000 - нужный вам цвет.
Указание картинки(при загрузке сайта, пока картинка не загрузилась фон по умолчанию белый): Background:url('Ссылка на нужное изображение') no-repeat;
Где url - ссылка на изображение , no-repeat - картинка поставится только 1 раз(делается для больших изображений, чтобы они не дублировались) , нужно указывать вместо "no-repeat" - "repeat" если вы используете паттерн(маленькое изображение, которое нужно растеражировать по всей области).
Указание картинки и цвета пока картинка загружается Background:url('Ссылка на нужное изображение') #000 no-repeat; Где все тоже самое , что и в двух предыдущих случаях.
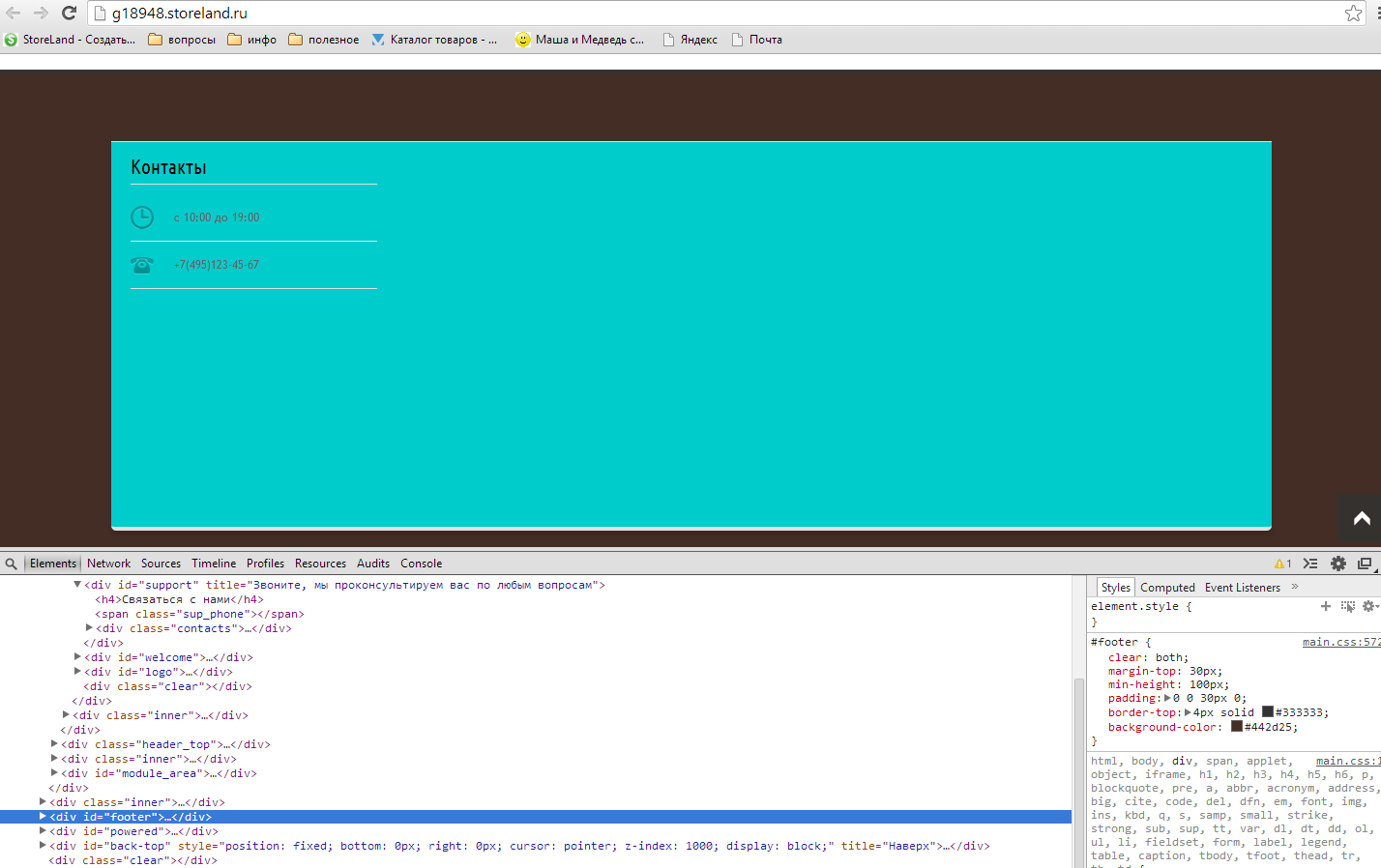
Продемонстрирую на подвале как найти нужный класс, и что в нем изменить , чтобы серый заменить на шоколадный:
Кликаем правой кнопкой прямо по подвалу в любое пустое место, жмем просмотр кода элемента:
После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения.(вам я их уже внес)
Думаю после данной инструкции для вас не составит труда изменить остальные пункты по аналогии и в дальнейшем более быстро изменять цвета там где нужно вам.
#7
Отправлено 26 Март 2014 - 20:24
#9
Отправлено 27 Март 2014 - 06:04
#header #cart {
min-width: 300px;
right: 20px;
top: 3px;
z-index: 20;
}
пропишите background с необходимым значением, например:
#header #cart {
background:#cccccc;
min-width: 300px;
right: 20px;
top: 3px;
z-index: 20;
}
#11
Отправлено 27 Март 2014 - 07:30
 злая я))) (27 Март 2014 - 06:51) писал:
злая я))) (27 Март 2014 - 06:51) писал:
Здравствуйте,
Изменяем цвет кнопок в блоке Вы смотрели
Редактируем main.css
Находим
#column-left a.add_to_cart_small, #column-left a.add_to_wishlist_small, #column-left a.add_to_compare_small {background-color:#cecece;}
Заменяем на
#column-left a.add_to_cart_small, #column-left a.add_to_wishlist_small, #column-left a.add_to_compare_small {background-color:#00cccc;}
#12
Отправлено 27 Март 2014 - 08:15
#14
Отправлено 27 Март 2014 - 10:07
 злая я))) (27 Март 2014 - 08:31) писал:
злая я))) (27 Март 2014 - 08:31) писал:
я правда очень стораюсь но немогу найти вот эти вещи помогите пожалуйста
Если какой то параметр отсутствует, то его можно добавить.
Добавляем шрифт к каталогу (фрукты, техника)
Редактируем main.css
Находим
.accordion a { text-decoration: none; font-size:11px; padding: 8px 10px 8px 20px; display: block; cursor: pointer;}
Заменяем на
.accordion a { text-decoration: none; font-size:11px; padding: 8px 10px 8px 20px; display: block; cursor: pointer; font-family: arial;}
Мы добавили шрифт font-family: arial;
Изменяем цвет обводки
Редактируем main.css
Находим
#column-left .box {
background-color: #00cccc;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
border-bottom: 4px solid #e1e1e1;
box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
border: solid 1px #e1e1e1\0/;
}
border-bottom: 4px solid #e1e1e1; ширина линии и цвет заменить на свои значения
Изменяем цвет полоски у основной части
Находим
#content .box .box-content {
border-bottom: 4px solid #e1e1e1;
box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
padding: 20px 10px;
background-color: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin-bottom: 5px;
border: solid 1px #e1e1e1\0/;
position: relative;
}
border-bottom: 4px solid #e1e1e1; заменяем на свои значения
Далее убираем белою полосу в блоке
Находим
.prod_hold .name, .prod_hold_recent .name {
padding-bottom: 4px;
margin: 0 8px 8px 8px;
border-bottom: 1px solid #e1e1e1;
display: block;
}
Удаляем или изменяем на свои значения
border-bottom: 1px solid #e1e1e1;
 злая я))) (27 Март 2014 - 08:15) писал:
злая я))) (27 Март 2014 - 08:15) писал:
Отличие в цвете
background-color:#00cccc;
#15
Отправлено 17 Май 2014 - 23:04
Подскажите,возможно ли реализовать следующие пункты:
1.Фон.Заменить фон на слайдер аналогичного размера с кликабельным текстом.
2.Прозрачность блоков.Все блоки сделать прозрачными,чтобы была видна фоновая картинка,а текст блоков отображался бы как на матовом стекле.
#16
Отправлено 18 Май 2014 - 15:25
 Just Bird (17 Май 2014 - 23:04) писал:
Just Bird (17 Май 2014 - 23:04) писал:
Подскажите,возможно ли реализовать следующие пункты:
1.Фон.Заменить фон на слайдер аналогичного размера с кликабельным текстом.
2.Прозрачность блоков.Все блоки сделать прозрачными,чтобы была видна фоновая картинка,а текст блоков отображался бы как на матовом стекле.
1.Мелькает картинка на заднем плане, и отвлекает от самой сути интернет магазина - товаров.
2.Прозрачность блоков заставит людей напрягать свое зрение , чтобы разглядеть тот или иной текст или картинку.
#17
Отправлено 18 Май 2014 - 19:36
 Alexey11 (18 Май 2014 - 15:25) писал:
Alexey11 (18 Май 2014 - 15:25) писал:
1.Мелькает картинка на заднем плане, и отвлекает от самой сути интернет магазина - товаров.
2.Прозрачность блоков заставит людей напрягать свое зрение , чтобы разглядеть тот или иной текст или картинку.
Может быть Вы правы,Но все таки хотелось бы узнать возможно ли реализовать данные пункты.Если все не получится,то хотя бы пункт 2.
#18
Отправлено 18 Май 2014 - 21:25
Цитата
#19
Отправлено 04 Июнь 2014 - 04:09
#20
Отправлено 04 Июнь 2014 - 04:20
У вас фона нет за текстом, поэтому последний вопрос про прозрачность уже отпадает.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных