Карточка Товара
#1
Отправлено 29 Март 2014 - 15:45
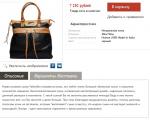
Подскажите как в шаблоне Сияние реальзовать такую карточку товара: характеристики справа, полное описание и условия доставки внизу. как на скрине.
#4
Отправлено 29 Март 2014 - 15:57
 vadim777 (29 Март 2014 - 15:53) писал:
vadim777 (29 Март 2014 - 15:53) писал:
Посмотрите инструкцию в этой теме:
Если все будет успешно, то характеристики тоже перенесем.
#5
Отправлено 29 Март 2014 - 16:49
 MikDark (29 Март 2014 - 15:57) писал:
MikDark (29 Март 2014 - 15:57) писал:
Если все будет успешно, то характеристики тоже перенесем.
а как сделать вот как в этой теме, просто непонятно куда вставлять точно.
#6
Отправлено 29 Март 2014 - 16:58
 vadim777 (29 Март 2014 - 16:49) писал:
vadim777 (29 Март 2014 - 16:49) писал:
Инструкция не наша, сказать сложно. Сделайте бэкап и попробуйте вставить перед строчками:
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание </h3>
#7
Отправлено 29 Март 2014 - 17:18
 MikDark (29 Март 2014 - 16:58) писал:
MikDark (29 Март 2014 - 16:58) писал:
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание </h3>
Ничего не вышло. Тогда ладно. А хотя бы можно вместо Условий доставки поставить Краткое описание товара.
#8
Отправлено 29 Март 2014 - 17:23
 vadim777 (29 Март 2014 - 17:18) писал:
vadim777 (29 Март 2014 - 17:18) писал:
Вам нужно в шаблоне Товар найти строчки:
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p style="padding-top:1em;" itemprop="description">{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
вырезать их и, если условия доставки нужно совсем удалить, то вставить эти строчки вместо:
<h4>Условия доставки</h4>
{% FOR goods_delivery %}
<br /><h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
#9
Отправлено 07 Май 2014 - 16:57
 MikDark (29 Март 2014 - 15:57) писал:
MikDark (29 Март 2014 - 15:57) писал:
Если все будет успешно, то характеристики тоже перенесем.
описание (чтоб подтягивалось из карточки товара обязательно)
доставка и оплата (туда нужно вставить текст и таблицу, или например картинку
 )
)упаковка (туда также нужно будет вставить картинку)
Помоги пожалуйста.
#10
Отправлено 08 Май 2014 - 01:52
<div class="op">
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Описание </label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Доставка и оплата</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">Упаковка</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<h2>{GOODS_NAME}</h2>
{GOODS_DESCRIPTION_LARGE}
</div>
<div class="content-2">
Тут текст, таблица или изображение вкладки Доставка и оплата. Изображение вставляется через тег img
</div>
<div class="content-3">
Аналогично вкладке Доставка и оплата, только для вкладки Упаковка
</div>
</div>
</section>
</div>
#11
Отправлено 08 Май 2014 - 11:06
 Сake (08 Май 2014 - 01:52) писал:
Сake (08 Май 2014 - 01:52) писал:
<div class="op">
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Описание </label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Доставка и оплата</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">Упаковка</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<h2>{GOODS_NAME}</h2>
{GOODS_DESCRIPTION_LARGE}
</div>
<div class="content-2">
Тут текст, таблица или изображение вкладки Доставка и оплата. Изображение вставляется через тег img
</div>
<div class="content-3">
Аналогично вкладке Доставка и оплата, только для вкладки Упаковка
</div>
</div>
</section>
</div>
1. у меня в описании видео вставлено с youtube, а на странице товара теперь его нет

2. доставка и оплата нужно кнопки сделать больше, т.к. слово оплата съехало вниз

#12
Отправлено 09 Май 2014 - 00:27

В дополнении вам необходимо сделать следующее - найдите в вашем файле стилей style2.css все упоминания строки
.tabs label
и замените их все на
.tabs > label
далее найдите все упоминания строки
.content div
и аналогично замените их все на
.content > div
#13
Отправлено 10 Май 2014 - 16:42
 Сake (09 Май 2014 - 00:27) писал:
Сake (09 Май 2014 - 00:27) писал:
В дополнении вам необходимо сделать следующее - найдите в вашем файле стилей style2.css все упоминания строки
.tabs label
и замените их все на
.tabs > label
далее найдите все упоминания строки
.content div
и аналогично замените их все на
.content > div

и помогите еще так же добавить вкладку "Отзывы о товаре"
#14
Отправлено 10 Май 2014 - 17:36
 vadim777 (10 Май 2014 - 16:42) писал:
vadim777 (10 Май 2014 - 16:42) писал:
и помогите еще так же добавить вкладку "Отзывы о товаре"
.content {
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
overflow: hidden;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
замените на
.content {
background: #fff;
position: relative;
width: 100%;
height: 510px;
z-index: 5;
overflow: hidden;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
Сейчас у Вас на сайте есть возможность отправки отзывов о товаре. Уточните пожалуйста, что Вы хотите сделать.
#15
Отправлено 10 Май 2014 - 19:19
 daria_dnk (10 Май 2014 - 17:36) писал:
daria_dnk (10 Май 2014 - 17:36) писал:
.content {
background: #fff;
position: relative;
width: 100%;
height: 370px;
z-index: 5;
overflow: hidden;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
замените на
.content {
background: #fff;
position: relative;
width: 100%;
height: 510px;
z-index: 5;
overflow: hidden;
box-shadow: 0 -2px 3px -2px rgba(0,0,0,0.2), 0 2px 2px rgba(0,0,0,0.1);
border-radius: 0 3px 3px 3px;
}
Сейчас у Вас на сайте есть возможность отправки отзывов о товаре. Уточните пожалуйста, что Вы хотите сделать.
отзывы нужно тоже сделать во вкладке, как и доставка, описание.
#16
Отправлено 11 Май 2014 - 20:59
#17
Отправлено 12 Май 2014 - 07:12
 vadim777 (11 Май 2014 - 20:59) писал:
vadim777 (11 Май 2014 - 20:59) писал:
1) В style2.css найдите код:
.content > div {
position: absolute;
top: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: all linear 0.3s;
-moz-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
transition: all linear 0.3s;
min-height: 577px;
}
и замените на:
.content > div {
position: absolute;
top: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: all linear 0.3s;
-moz-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
transition: all linear 0.3s;
min-height: 580px;
}
2) В шаблоне Товар находим код:
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" /> <label for="tab-3" class="tab-label-3">Упаковка</label>
после него добавляем:
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" /> <label for="tab-4" class="tab-label-4">Отзывы</label>
находим код:
<div class="content-3"> <img src="http://st.aromaking.ru/6/1123/468/upakovka.jpg" /> </div>
и после него вставляем:
<div class="content-4">
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div class="goodsDataOpinion">
<h3>Отзывы о товаре</h3><br />
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
#18
Отправлено 12 Май 2014 - 19:48
 MikDark (12 Май 2014 - 07:12) писал:
MikDark (12 Май 2014 - 07:12) писал:
.content > div {
position: absolute;
top: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: all linear 0.3s;
-moz-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
transition: all linear 0.3s;
min-height: 577px;
}
и замените на:
.content > div {
position: absolute;
top: 0;
padding: 10px 40px;
z-index: 1;
opacity: 0;
-webkit-transition: all linear 0.3s;
-moz-transition: all linear 0.3s;
-o-transition: all linear 0.3s;
-ms-transition: all linear 0.3s;
transition: all linear 0.3s;
min-height: 580px;
}
2) В шаблоне Товар находим код:
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" /> <label for="tab-3" class="tab-label-3">Упаковка</label>
после него добавляем:
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" /> <label for="tab-4" class="tab-label-4">Отзывы</label>
находим код:
<div class="content-3"> <img src="http://st.aromaking.ru/6/1123/468/upakovka.jpg" /> </div>
и после него вставляем:
<div class="content-4">
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<div class="goodsDataOpinion">
<h3>Отзывы о товаре</h3><br />
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" autocomplete="off" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
#19
Отправлено 13 Май 2014 - 03:26
.tabs input {
cursor: pointer;
height: 40px;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 180px;
z-index: 1000;
}
и замените его на
.tabs input {
cursor: pointer;
height: 40px;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 155px;
z-index: 1000;
}
далее найдите
.tabs input#tab-2 {
left: 180px;
}
и замените на
.tabs input#tab-2 {
left: 155px;
}
далее найдите
.tabs input#tab-3 {
left: 358px;
}
и замените на
.tabs input#tab-3 {
left: 318px;
}
далее найдите
.tabs input#tab-4 {
left: 360px;
}
и замените на
.tabs input#tab-4 {
left: 480px;
}
#20
Отправлено 13 Май 2014 - 10:26
 Сake (13 Май 2014 - 03:26) писал:
Сake (13 Май 2014 - 03:26) писал:
.tabs input {
cursor: pointer;
height: 40px;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 180px;
z-index: 1000;
}
и замените его на
.tabs input {
cursor: pointer;
height: 40px;
left: 0;
opacity: 0;
position: absolute;
top: 0;
width: 155px;
z-index: 1000;
}
далее найдите
.tabs input#tab-2 {
left: 180px;
}
и замените на
.tabs input#tab-2 {
left: 155px;
}
далее найдите
.tabs input#tab-3 {
left: 358px;
}
и замените на
.tabs input#tab-3 {
left: 318px;
}
далее найдите
.tabs input#tab-4 {
left: 360px;
}
и замените на
.tabs input#tab-4 {
left: 480px;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных