
было вот так

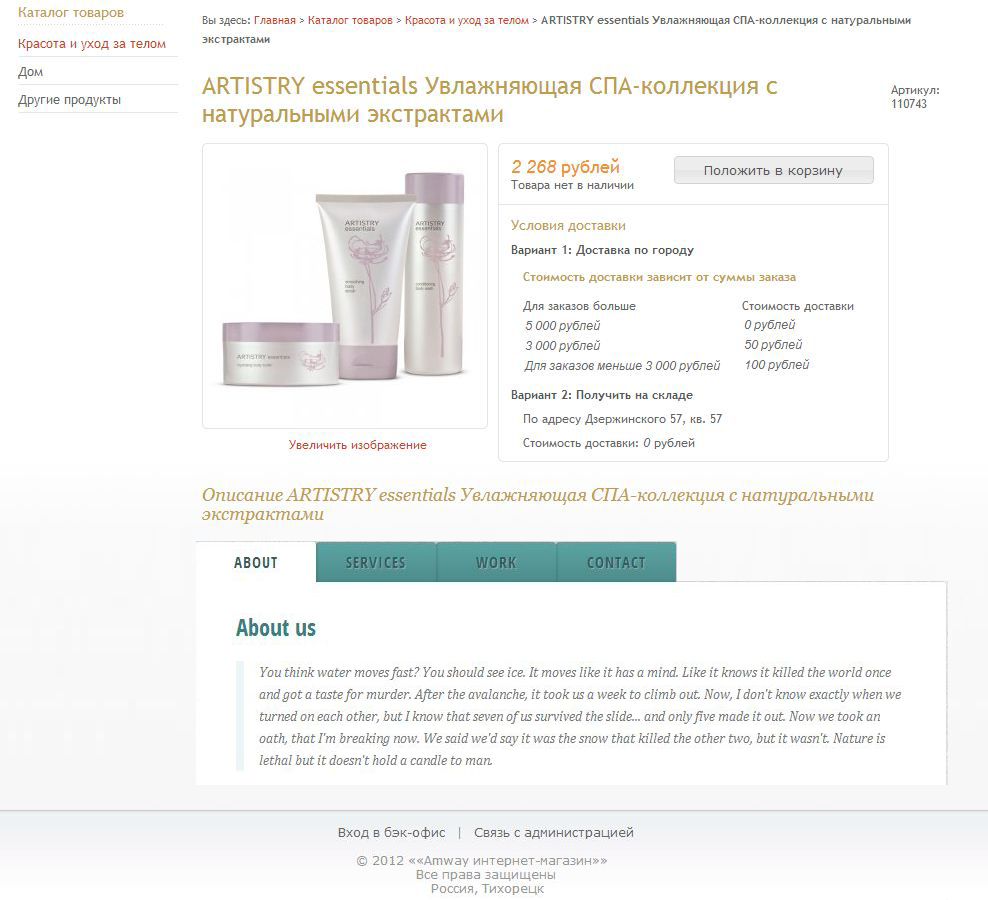
разработчик этих вкладок предлагает 4 варианта, я хочу попробовать установить второй. посмотреть их можно здесь а скачать здесь
Отправлено 13 Декабрь 2012 - 14:09
 2CSS3ContentTabs.zip 7,2К
403 Количество загрузок:
2CSS3ContentTabs.zip 7,2К
403 Количество загрузок:
<link rel="stylesheet" type="text/css" href="{ASSETS_STYLES_PATH}style2.css" />
<script type="text/javascript" src="{ASSETS_JS_PATH}modernizr.custom.04022.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700,300,300italic' rel='stylesheet' type='text/css'>
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock">
{GOODS_DESCRIPTION_LARGE}
</div>
Заменить на:
<div class="op">
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Описание </label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Services</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">Work</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Contact</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<h2>{GOODS_NAME}</h2>
{GOODS_DESCRIPTION_LARGE}
</div>
<div class="content-2">
<h2>Services</h2>
<p>Do you see any Teletubbies in here? Do you see a slender plastic tag clipped to my shirt with my name printed on it? Do you see a little Asian child with a blank expression on his face sitting outside on a mechanical helicopter that shakes when you put quarters in it? No? Well, that's what you see at a toy store. And you must think you're in a toy store, because you're here shopping for an infant named Jeb.</p>
<h3>Excellence</h3>
<p>Like you, I used to think the world was this great place where everybody lived by the same standards I did, then some kid with a nail showed me I was living in his world, a world where chaos rules not order, a world where righteousness is not rewarded. That's Cesar's world, and if you're not willing to play by his rules, then you're gonna have to pay the price. </p>
</div>
<div class="content-3">
<h2>Portfolio</h2>
<p>The path of the righteous man is beset on all sides by the iniquities of the selfish and the tyranny of evil men. Blessed is he who, in the name of charity and good will, shepherds the weak through the valley of darkness, for he is truly his brother's keeper and the finder of lost children. And I will strike down upon thee with great vengeance and furious anger those who would attempt to poison and destroy My brothers. And you will know My name is the Lord when I lay My vengeance upon thee.</p>
<h3>Examples</h3>
<p>Now that we know who you are, I know who I am. I'm not a mistake! It all makes sense! In a comic, you know how you can tell who the arch-villain's going to be? He's the exact opposite of the hero. And most times they're friends, like you and me! I should've known way back when... You know why, David? Because of the kids. They called me Mr Glass. </p>
</div>
<div class="content-4">
<h2>Contact</h2>
<p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p>
<h3>Get in touch</h3>
<p>Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows. Some pilots get picked and become television programs. Some don't, become nothing. She starred in one of the ones that became nothing. </p>
</div>
</div>
</section>
</div>

Отправлено 14 Декабрь 2012 - 09:13
Отправлено 14 Декабрь 2012 - 15:30
 NaLeeWay (14 Декабрь 2012 - 09:13) писал:
NaLeeWay (14 Декабрь 2012 - 09:13) писал:
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его есть описание товара -->
Удалить все а затем, вставить код:
<!-- Блок описания товара. Показываем его есть описание товара -->
<div class="op">
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Описание </label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Характеристики</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3" style="font-size: 12px; padding: 0px 10px;">Сопутствующие товары</label>
{% IFNOT TARIFF_FEATURE_GOODS_OPINION %}
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Отзывы</label>
{%ENDIF%}
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<h2>{GOODS_NAME}</h2>
{GOODS_DESCRIPTION_LARGE}
</div>
<div class="content-2">
<h2>Характеристики</h2>
<p>
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3>Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
</p>
</div>
<div class="content-3">
<h2>Сопутствующие товары</h2>
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<style>
.withBorder {
border: 0px solid #E5E5E5 !important;
}
.withBorder:hover {
border: 0px solid #E5E5E5 !important;
}
</style>
<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<span class="goodsListItemBlock withBorder cornerAll">
<span class="goodsListItemImage"><a href="{related_goods.URL}"><img class="goods-image-small" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_goods.NAME}" /></a></span>
<h3 class="goodsListItemName"><a href="{related_goods.URL}">{related_goods.NAME}</a></h3>
<span class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</span>
<span class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</span>
</span>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("4","</tr><tr>","")}{% ENDIF %}
{% ENDFOR goods %}
</tr>
</table>
{% ENDIF %}
<!-- END Сопутствующие товары -->
</div>
<div class="content-4">
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h3>Отзывы о {GOODS_NAME}</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
</div>
</div>
</section>
</div>
<!-- END Блок описания товара. Показываем его есть описание товара -->
<!-- END Блок описания товара. Показываем его есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<div style="padding-top:1em;">{GOODS_SEO_DESCRIPTION_SHORT}</div>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<div style="padding-top:1em;" class="htmlDataBlock">
{GOODS_SEO_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Полное SEO-описание -->
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<h3>Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<h3>Сопутствующие товары</h3>
<table>
<tr>
{% FOR related_goods %}
<td class="goodsListItem">
<div class="goodsListItemBlock withBorder cornerAll">
<div class="goodsListItemImage"><a href="{related_goods.URL}"><img class="goods-image-small" src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_goods.NAME}" /></a></div>
<h3 class="goodsListItemName"><a href="{related_goods.URL}">{related_goods.NAME}</a></h3>
<div class="goodsListItemPriceNew">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</div>
<div class="goodsListItemPriceOld">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</div>
</div>
</td>
{% IFNOT related_goods.last %}{related_goods.index | is_divided("4","</tr><tr>","")}{% ENDIF %}
{% ENDFOR goods %}
</tr>
</table><br /><br />
{% ENDIF %}
<!-- END Сопутствующие товары -->
<!-- Если в тарифном плане подключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION %}
<!-- Если не выключен модуль отзывов о товаре -->
{% IFNOT SETTINGS_OPINION_DISABLE %}
<h3>Отзывы о {GOODS_NAME}</h3>
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty">Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span>
<span class="goodsDataOpinionListTableDate">{opinion_list.DATE}</span>
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}
<h3 class="{% IF FORM_NOTICE_IS_GOOD %}green{% ELSE %}red{% ENDIF %}">{FORM_NOTICE}</h3>
{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td></td>
<td><input type="submit" value="Добавить отзыв" /> <input type="reset" class="button" value="Отменить" /> </td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Дабы добавляющий увидел результат добавления изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
{% ENDIF %}
<!-- END Если не выключен модуль отзывов о товаре -->
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре -->
Затем удалить файл style2.css с сайта и загрузить новый файл style2.css из прикрепленного архива
Отправлено 14 Декабрь 2012 - 17:44
Отправлено 16 Декабрь 2012 - 09:41
 NaLeeWay (15 Декабрь 2012 - 22:19) писал:
NaLeeWay (15 Декабрь 2012 - 22:19) писал:
Отправлено 17 Январь 2013 - 14:49
Отправлено 17 Январь 2013 - 16:45
Отправлено 17 Январь 2013 - 22:17
Отправлено 17 Январь 2013 - 23:05
Отправлено 24 Январь 2013 - 14:19
 Koderhan (13 Декабрь 2012 - 14:09) писал:
Koderhan (13 Декабрь 2012 - 14:09) писал:
<link rel="stylesheet" type="text/css" href="{ASSETS_STYLES_PATH}style2.css" />
<script type="text/javascript" src="{ASSETS_JS_PATH}modernizr.custom.04022.js"></script>
<link href='http://fonts.googleapis.com/css?family=Open+Sans+Condensed:700,300,300italic' rel='stylesheet' type='text/css'>
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock">
{GOODS_DESCRIPTION_LARGE}
</div>
Заменить на:
<div class="op">
<section class="tabs">
<input id="tab-1" type="radio" name="radio-set" class="tab-selector-1" checked="checked" />
<label for="tab-1" class="tab-label-1">Описание </label>
<input id="tab-2" type="radio" name="radio-set" class="tab-selector-2" />
<label for="tab-2" class="tab-label-2">Services</label>
<input id="tab-3" type="radio" name="radio-set" class="tab-selector-3" />
<label for="tab-3" class="tab-label-3">Work</label>
<input id="tab-4" type="radio" name="radio-set" class="tab-selector-4" />
<label for="tab-4" class="tab-label-4">Contact</label>
<div class="clear-shadow"></div>
<div class="content">
<div class="content-1">
<h2>{GOODS_NAME}</h2>
{GOODS_DESCRIPTION_LARGE}
</div>
<div class="content-2">
<h2>Services</h2>
<p>Do you see any Teletubbies in here? Do you see a slender plastic tag clipped to my shirt with my name printed on it? Do you see a little Asian child with a blank expression on his face sitting outside on a mechanical helicopter that shakes when you put quarters in it? No? Well, that's what you see at a toy store. And you must think you're in a toy store, because you're here shopping for an infant named Jeb.</p>
<h3>Excellence</h3>
<p>Like you, I used to think the world was this great place where everybody lived by the same standards I did, then some kid with a nail showed me I was living in his world, a world where chaos rules not order, a world where righteousness is not rewarded. That's Cesar's world, and if you're not willing to play by his rules, then you're gonna have to pay the price. </p>
</div>
<div class="content-3">
<h2>Portfolio</h2>
<p>The path of the righteous man is beset on all sides by the iniquities of the selfish and the tyranny of evil men. Blessed is he who, in the name of charity and good will, shepherds the weak through the valley of darkness, for he is truly his brother's keeper and the finder of lost children. And I will strike down upon thee with great vengeance and furious anger those who would attempt to poison and destroy My brothers. And you will know My name is the Lord when I lay My vengeance upon thee.</p>
<h3>Examples</h3>
<p>Now that we know who you are, I know who I am. I'm not a mistake! It all makes sense! In a comic, you know how you can tell who the arch-villain's going to be? He's the exact opposite of the hero. And most times they're friends, like you and me! I should've known way back when... You know why, David? Because of the kids. They called me Mr Glass. </p>
</div>
<div class="content-4">
<h2>Contact</h2>
<p>You see? It's curious. Ted did figure it out - time travel. And when we get back, we gonna tell everyone. How it's possible, how it's done, what the dangers are. But then why fifty years in the future when the spacecraft encounters a black hole does the computer call it an 'unknown entry event'? Why don't they know? If they don't know, that means we never told anyone. And if we never told anyone it means we never made it back. Hence we die down here. Just as a matter of deductive logic.</p>
<h3>Get in touch</h3>
<p>Well, the way they make shows is, they make one show. That show's called a pilot. Then they show that show to the people who make shows, and on the strength of that one show they decide if they're going to make more shows. Some pilots get picked and become television programs. Some don't, become nothing. She starred in one of the ones that became nothing. </p>
</div>
</div>
</section>
</div>
Отправлено 24 Январь 2013 - 14:52
Цитата
<h4>Условия доставки</h4>
{% FOR goods_delivery %}
<br /><h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
Цитата
.tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
Заменить:
.tabs {
position: relative;
margin: 40px auto;
width: 688px;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Заменить:
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Размеры заголовков.
.content div h2,
.content div h3{
color: #398080;
}
Заменить:
.content div h2,
.content div h3{
color: #398080;
font-size: 14px;
}
.tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Отправлено 24 Январь 2013 - 15:49
 Koderhan (24 Январь 2013 - 14:52) писал:
Koderhan (24 Январь 2013 - 14:52) писал:
<h4>Условия доставки</h4>
{% FOR goods_delivery %}
<br /><h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
.tabs {
position: relative;
margin: 40px auto;
width: 750px;
}
Заменить:
.tabs {
position: relative;
margin: 40px auto;
width: 688px;
}
.content div p {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Заменить:
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Размеры заголовков.
.content div h2,
.content div h3{
color: #398080;
}
Заменить:
.content div h2,
.content div h3{
color: #398080;
font-size: 14px;
}
.tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Отправлено 24 Январь 2013 - 16:05
 Наталья C. (24 Январь 2013 - 15:49) писал:
Наталья C. (24 Январь 2013 - 15:49) писал:
Отправлено 24 Январь 2013 - 17:00
<!-- Блок описания вариантов доставки --> <tr> <td class="goodsDataMainDeliveryBlock" colspan="2"> тут раньше было описание доставки </td> </tr>
.tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Заменить:
.tabs label {
background: #A4985B;
background: -moz-linear-gradient(top, #A4A45B 0%, #8C854E 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, white 0%,#E9E7BB 100%);/*цвета градиента два разных цвета*/
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Найти код:
.tabs input:hover + label {
background: #5ba4a4;
}
Заменить:
.tabs input:hover + label {
background: #E9E7BB;/*цвет при наведение курсора*/
}
.goodsDataMainOrder {border:1px solid #E5E5E5;margin-left:1em;}
Заменить:
.goodsDataMainOrder {border: 1px solid #37B947;margin-left:1em;}
Отправлено 24 Январь 2013 - 19:23
 Koderhan (24 Январь 2013 - 17:00) писал:
Koderhan (24 Январь 2013 - 17:00) писал:
<!-- Блок описания вариантов доставки --> <tr> <td class="goodsDataMainDeliveryBlock" colspan="2"> тут раньше было описание доставки </td> </tr>
.tabs label {
background: #5ba4a4;
background: -moz-linear-gradient(top, #5ba4a4 0%, #4e8c8a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Заменить:
.tabs label {
background: #A4985B;
background: -moz-linear-gradient(top, #A4A45B 0%, #8C854E 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, white 0%,#E9E7BB 100%);/*цвета градиента два разных цвета*/
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Найти код:
.tabs input:hover + label {
background: #5ba4a4;
}
Заменить:
.tabs input:hover + label {
background: #E9E7BB;/*цвет при наведение курсора*/
}
.goodsDataMainOrder {border:1px solid #E5E5E5;margin-left:1em;}
Заменить:
.goodsDataMainOrder {border: 1px solid #37B947;margin-left:1em;}
Отправлено 24 Январь 2013 - 19:46
.tabs input:hover + label {
background: #E9E7BB;/*цвет при наведение курсора*/
}
Заменить:
.tabs input:hover + label {
background: #CECECE;/*цвет при наведение курсора*/
}
.tabs label {
background: #A4985B;
background: -moz-linear-gradient(top, #A4A45B 0%, #8C854E 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#5ba4a4), color-stop(100%,#4e8c8a));
background: -webkit-linear-gradient(top, white 0%,#E9E7BB 100%);/*цвета градиента два разных цвета*/
background: -o-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: -ms-linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
background: linear-gradient(top, #5ba4a4 0%,#4e8c8a 100%);
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Заменить:
.tabs label {
background: #CECECE;
background: -moz-linear-gradient(top, white 0%, #CECECE 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,white), color-stop(100%,#CECECE));
background: -webkit-linear-gradient(top, white 0%,#CECECE 100%);/*цвета градиента два разных цвета для разных браузеров*/
background: -o-linear-gradient(top, white 0%,#CECECE 100%);
background: -ms-linear-gradient(top, white 0%,#CECECE 100%);
background: linear-gradient(top, white 0%,#CECECE 100%);
/*
#CECECE - серый цвет можете попробовать изменить все серые цвета
white - белый цвет.
*/
font-size: 15px;
line-height: 40px;
height: 40px;
position: relative;
padding: 0 20px;
float: left;
display: block;
width: 80px;
color: #385c5b;
letter-spacing: 1px;
text-transform: uppercase;
font-weight: bold;
text-align: center;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
border-radius: 3px 3px 0 0;
box-shadow: 2px 0 2px rgba(0,0,0,0.1), -2px 0 2px rgba(0,0,0,0.1);
}
Отправлено 24 Январь 2013 - 20:00
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Заменить:
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(161, 165, 165, 0.1);/*можно просто удалить эту строку или оставить серую полоску как сейчас. */
}
Отправлено 24 Январь 2013 - 20:18
 Koderhan (24 Январь 2013 - 20:00) писал:
Koderhan (24 Январь 2013 - 20:00) писал:
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(63,148,148, 0.1);
}
Заменить:
.content div {
font-size: 14px;
line-height: 22px;
font-style: italic;
text-align: left;
margin: 0;
color: #777;
padding-left: 15px;
font-family: Cambria, Georgia, serif;
border-left: 8px solid rgba(161, 165, 165, 0.1);/*можно просто удалить эту строку или оставить серую полоску как сейчас. */
}
0 пользователей, 0 гостей, 0 анонимных