Нужна Помощь С Главной.
#1
Отправлено 20 Май 2016 - 10:16
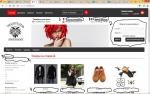
1. Поменять цвет окантовки блока поиск на красный, данный цвет должен появляться только тогда когда человек что-то хочет написать, а если блок не активен то он должен быть белого цвета. В данный момент при нажатии на блок и написании туда ключевого слова окантовка становиться синей, а нужно сделать чтобы она становилась красной.
2. Убрать из блока корзина часть "Покупок (количество) и "-" " . Также подвинуть надпись "Корзина покупок" влево, так чтобы данная надпись была ровно по середине над надписью " на сумму ... рублей."
3. Передвинуть блок время работы вправо к концу слайдера.
4. Вывести раздел email между номером телефона и временем работы и перед самой почтой установить иконку, которая прикреплена к данному сообщению.
5. Уменьшить шрифт к блоке, сделать его таким же как и текст в шапке сайта, я имею ввиду таким же как и написана "Главная, Доставка....." и так далее....
Очень большая просьба к модераторам, чтобы они произвели данные изменения сами. У нас нет человека который мог бы грамотно все сделать, поэтому боимся накосячить и сделать что-то не так, а по срокам очень спешим, не хотелось бы терять время из-за своих кривых рук. Заранее огромное спасибо за помощь.
#2
Отправлено 20 Май 2016 - 11:58
 vikingstr (20 Май 2016 - 10:16) писал:
vikingstr (20 Май 2016 - 10:16) писал:
1. Поменять цвет окантовки блока поиск на красный, данный цвет должен появляться только тогда когда человек что-то хочет написать, а если блок не активен то он должен быть белого цвета. В данный момент при нажатии на блок и написании туда ключевого слова окантовка становиться синей, а нужно сделать чтобы она становилась красной.
2. Убрать из блока корзина часть "Покупок (количество) и "-" " . Также подвинуть надпись "Корзина покупок" влево, так чтобы данная надпись была ровно по середине над надписью " на сумму ... рублей."
3. Передвинуть блок время работы вправо к концу слайдера.
4. Вывести раздел email между номером телефона и временем работы и перед самой почтой установить иконку, которая прикреплена к данному сообщению.
5. Уменьшить шрифт к блоке, сделать его таким же как и текст в шапке сайта, я имею ввиду таким же как и написана "Главная, Доставка....." и так далее....
Очень большая просьба к модераторам, чтобы они произвели данные изменения сами. У нас нет человека который мог бы грамотно все сделать, поэтому боимся накосячить и сделать что-то не так, а по срокам очень спешим, не хотелось бы терять время из-за своих кривых рук. Заранее огромное спасибо за помощь.
Здравствуйте, произвела Вам изменения. Если результат работы Вас не устроит - Вы можете откатить изменения назад.
1) В main.css добавила код:
input:focus {outline: none;border: 1px solid #f00 !important;}
который при фокусе у всех полей для ввода добавляет красную окантовку, а синюю убирает. Это касается и полей для входа в личный кабинет, чтобы было всё в едином стиле. Если Вам так не нужно, это просо изменить.
2) В шаблоне HTML удалила код:
Покупок
{% IF cart_count_empty %}
<span class="red">0</span>
{% ELSE %}
{CART_COUNT_TOTAL}
{% ENDIF %}
-
в main.css код:
#header #cart .heading h4 {color: #fff;font-size: 15px;font-weight: bold;margin-top: 0px;margin-bottom: 3px;text-align:right;}
заменила на код:
#header #cart .heading h4 {color: #fff;font-size: 15px;font-weight: bold;margin-top: 0px;margin-bottom: 3px;}
3) В main.css код:
#header #support .work-time {float:left;margin-left: 20%;color:#000;}
заменила на код:
#header #support .work-time {float:right;color:#000;}
4) В редакторе шаблонов добавила указанную картинку. В шаблоне HTML добавила код:
<div class="email">
<span><img src="{ASSETS_IMAGES_PATH}mail.png" alt="" title="" /></span>
<span>{SETTINGS_STORE_EMAIL_MAIN}</span>
</div>
после кода:
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}{SETTINGS_STORE_PHONE_CITY_CODE3}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
</a>
{% ENDIF %}
</div>
и в main.css добавила код:
.email {float: left;color: #000;text-decoration: none;font-size: 15px;vertical-align: middle; margin-left:15%;}
.email img {vertical-align: middle;width: 18px;margin-left: 5px;}
5) В main.css код:
#custommenu .mainnav > li > a {display: block;color: #fff;line-height: 40px;padding: 0 12px 0 12px;margin-right: 22px;font-size: 18px;font-weight: normal;text-transform: uppercase;text-decoration: none;}
заменила на код:
#custommenu .mainnav > li > a {float: left;display: block;padding: 11px 10px 9px 10px;text-decoration: none;font-size: 15px;color: #fff;}
Также подправила Вам отображение выпадающего меню в этом же блоке, чтобы оно не наезжало на само меню и была возможность выбрать другой пункт. Для этого в main.css код:
#custommenu .mainnav li .dropdown-menu {display: none;position: absolute;width: 50%;border-bottom: 5px solid #FF0000;background: #333333;z-index: 999;padding: 15px;}
заменила на код:
#custommenu .mainnav li .dropdown-menu {display: none;position: absolute;top: 39px;width: 50%;border-bottom: 5px solid #FF0000;background: #333333;z-index: 999;padding: 15px;}
Создала 2 бекапа, если Вас не устроит то восстановите предпоследний бекап.
#3
Отправлено 20 Май 2016 - 15:37
1. Сделать почту и время работы немного пожирнее так чтобы они не отличались от телефона.
2. Убрать полностью эту картинку с сайта.
3. Добавить надписи над каждый контактом, над номером телефона написать "Телефон для связи", над почтой написать "Почта компании", над временем работы написать "Время работы"
4. После удаления картинки которую я попросил удалять во втором пункте поднять данный блок вверх чтобы он был ровно под слайдером и никак не задевал логотип и блок входа.
5. Поправить блок входа, уменьшить строку email, подогнать ее по размеру с графой пароль, чтобы было все ровно.
Очень прошу вас применить данные изменения самостоятельно, так как у меня кривые руки и я не хочу чтобы все слетело да и у вас это быстрее получиться. Просто очень спешу все подогнать как нужно, а то сроке не дремлят( Заранее спасибо.
#4
Отправлено 20 Май 2016 - 16:34
 vikingstr (20 Май 2016 - 15:37) писал:
vikingstr (20 Май 2016 - 15:37) писал:
1. Сделать почту и время работы немного пожирнее так чтобы они не отличались от телефона.
2. Убрать полностью эту картинку с сайта.
3. Добавить надписи над каждый контактом, над номером телефона написать "Телефон для связи", над почтой написать "Почта компании", над временем работы написать "Время работы"
4. После удаления картинки которую я попросил удалять во втором пункте поднять данный блок вверх чтобы он был ровно под слайдером и никак не задевал логотип и блок входа.
5. Поправить блок входа, уменьшить строку email, подогнать ее по размеру с графой пароль, чтобы было все ровно.
Очень прошу вас применить данные изменения самостоятельно, так как у меня кривые руки и я не хочу чтобы все слетело да и у вас это быстрее получиться. Просто очень спешу все подогнать как нужно, а то сроке не дремлят( Заранее спасибо.
1) увеличила размер шрифта для этих блоков.
2) Удалила код:
<div class="support_text">
<div class="head_text"><img src="{ASSETS_IMAGES_PATH}headtext.jpg"></div>
</div>
3) Добавила надписи и стили в main.css
.label-phone {
color: #000;
text-decoration: none;
font-size: 16px;
vertical-align: middle;
}
4) Удаление этого блока никак не заденет другие элементы.
5) Поправила отображение.
Посмотрите, пожалуйста.
#5
Отправлено 20 Май 2016 - 16:51
1. Выделить жирным надписи в этом блоке "Телефон для связи", "Почта компании", "Время работы" так чтобы они были жирнее чем сами телефон, почта, время работы и выровнять данный текст чтобы все было одно под другим "Телефон для связи" ровно над телефоном и так далее с остальными надписями.
2. Поднять немного блок "Вход в личный кабинет" наверх.
3. Перенести блок "Новости" в левую колонку чтобы выводило последние 4 новости по вертикали, одна под другой.
4. Переместить блок "вы смотрели" в правую колонку.
5. Удалить данный блок совсем.
#6
Отправлено 21 Май 2016 - 14:12
 vikingstr (20 Май 2016 - 16:51) писал:
vikingstr (20 Май 2016 - 16:51) писал:
1. Выделить жирным надписи в этом блоке "Телефон для связи", "Почта компании", "Время работы" так чтобы они были жирнее чем сами телефон, почта, время работы и выровнять данный текст чтобы все было одно под другим "Телефон для связи" ровно над телефоном и так далее с остальными надписями.
2. Поднять немного блок "Вход в личный кабинет" наверх.
3. Перенести блок "Новости" в левую колонку чтобы выводило последние 4 новости по вертикали, одна под другой.
4. Переместить блок "вы смотрели" в правую колонку.
5. Удалить данный блок совсем.
Здравствуйте.
Внес Вам изменения по всем пунктам, кроме 4.
В данном случае, поскольку установленный шаблон не подразумевает наличие правой колонки, ее создание повлечет за собой переверстку большей части шаблона, включая адаптивную версию, что по трудозатратам не имеет никакого смысла. Сейчас разместил Вам блок "Вы смотрели" в левую колонку под новый блок "Новости". Проверьте, пожалуйста.
#7
Отправлено 26 Май 2016 - 18:32
1) Передвинуть графы "Почта компании" и "Время работы" чуть чуть левее, чтобы начало было от левого края каждого блока.
2) Блок "Вход в личный кабинет" при нажатии на регистрацию и при переходе в данный раздел исчезает, надо сделать так чтобы этот блок оставался на всех страницах в не зависимости от того что пользователь делает, регистрируется или просто пользуется сайтом. И также при нажатии на регистрацию появляются ошибки красного цвета возле логина и пароля можно как-то это убрать?
3) Заголовок "Новости" сделать красного цвета.
4) Полосы которые обведены сделать черного цвета везде.
5) Уменьшить товары во всех разделах которые будут появляться на главной сайта, так чтобы в строку помещалось по 6-ть товаров по горизонтали.
6) Название "Вы смотрели" сделать красного цвета.
7) Сделать данную полосу черной как везде.
8) Удалить данный блок совсем.
Надеюсь на вашу скорую помощь, заранее огромное вам спасибо.
#8
Отправлено 26 Май 2016 - 19:18
 vikingstr (26 Май 2016 - 18:32) писал:
vikingstr (26 Май 2016 - 18:32) писал:
1) Передвинуть графы "Почта компании" и "Время работы" чуть чуть левее, чтобы начало было от левого края каждого блока.
2) Блок "Вход в личный кабинет" при нажатии на регистрацию и при переходе в данный раздел исчезает, надо сделать так чтобы этот блок оставался на всех страницах в не зависимости от того что пользователь делает, регистрируется или просто пользуется сайтом. И также при нажатии на регистрацию появляются ошибки красного цвета возле логина и пароля можно как-то это убрать?
3) Заголовок "Новости" сделать красного цвета.
4) Полосы которые обведены сделать черного цвета везде.
5) Уменьшить товары во всех разделах которые будут появляться на главной сайта, так чтобы в строку помещалось по 6-ть товаров по горизонтали.
6) Название "Вы смотрели" сделать красного цвета.
7) Сделать данную полосу черной как везде.
8) Удалить данный блок совсем.
Надеюсь на вашу скорую помощь, заранее огромное вам спасибо.
Здравствуйте.
Внес Вам изменения. Проверьте, пожалуйста.
#9
Отправлено 30 Май 2016 - 10:53
Прошу внести все изменения самостоятельно во избежании не корректной работы сайта.
1. Нужно сделать так чтобы при нажатии на "Зарегистрироваться" блок логин и пароль не исчезал, он должен отображаться всегда и везде.
#10
Отправлено 30 Май 2016 - 11:08
 vikingstr (30 Май 2016 - 10:53) писал:
vikingstr (30 Май 2016 - 10:53) писал:
Прошу внести все изменения самостоятельно во избежании не корректной работы сайта.
1. Нужно сделать так чтобы при нажатии на "Зарегистрироваться" блок логин и пароль не исчезал, он должен отображаться всегда и везде.
Здравствуйте.
К сожалению, не получится разместить блок авторизации на страницах Войти и Зарегистрироваться, поскольку используется одна форма для передачи данных и если блоков будет 2, т.е. основной в контенте и форма сверху - Вы не сможете войти, либо авторизоваться (будет возникать ошибка).
#11
Отправлено 30 Май 2016 - 13:56
 Firefly (30 Май 2016 - 11:08) писал:
Firefly (30 Май 2016 - 11:08) писал:
К сожалению, не получится разместить блок авторизации на страницах Войти и Зарегистрироваться, поскольку используется одна форма для передачи данных и если блоков будет 2, т.е. основной в контенте и форма сверху - Вы не сможете войти, либо авторизоваться (будет возникать ошибка).
Тогда есть еще один вопрос. При попытки оформить заказ и его оплатить после заполнения контактов дальше сайт не пускает на другие вкладки и начинает писать ошибку связанную с вводом логина и пароля. Прошу разобраться с данной проблемой, а то у нас так никто и не сможет ничего купить онлайн) да и даже просто оформить заказ.
#12
Отправлено 30 Май 2016 - 14:23
 vikingstr (30 Май 2016 - 13:56) писал:
vikingstr (30 Май 2016 - 13:56) писал:
Скрыл Вам форму входа для всех страниц с конфликтующими формами ввода данных.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных