- Форум владельцев интернет-магазинов
- → Публикации Grownchild
Публикации Grownchild
104 публикаций создано Grownchild (учитываются публикации только с 29-Апрель 23)
#260420 Функция Даю Согласие На Обработку Данных для Лето
 Отправлено от
Grownchild
в 20 Апрель 2017 - 14:16
в
Оформление заказа
Отправлено от
Grownchild
в 20 Апрель 2017 - 14:16
в
Оформление заказа
если не нажать на чекбокс и нажать 'оформить заказ' то просто ничего не происходит,
не подсвечиваются поля обязательные к заполнению и создается впечатление что кнопка не работает.
что нужно поправить?
#260381 Функция Даю Согласие На Обработку Данных для Лето
 Отправлено от
Grownchild
в 20 Апрель 2017 - 00:50
в
Оформление заказа
Отправлено от
Grownchild
в 20 Апрель 2017 - 00:50
в
Оформление заказа
Спасибо
#260406 Функция Даю Согласие На Обработку Данных для Лето
 Отправлено от
Grownchild
в 20 Апрель 2017 - 10:50
в
Оформление заказа
Отправлено от
Grownchild
в 20 Апрель 2017 - 10:50
в
Оформление заказа
 Stasya (20 Апрель 2017 - 10:23) писал:
Stasya (20 Апрель 2017 - 10:23) писал:
<button type="submit" class="button" title="Оформить заказ">Оформить заказ</button>и перед ней вставить код
<div class="agreeBlock" ><input type="checkbox" id="agree"><label for="agree">Нажимая кнопку Оформить заказ, я соглашаюсь с политикой конфиденциальности</label><br><span class="reqBlockRed" style="display:none"> Это поле обязательно для заполнения</span></div>Далее в файле main.js найдите блок
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
});
и замените его на
// Скрипты для Быстрого заказа
function quickOrderScripts(){
$(document).ready(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
$('.deliveryRadio').click(function(){
var ID = $('input[name="form[delivery][id]"]:checked').val();
$('.payment').hide();
$('.payment[rel="' + ID + '"]').show();
$('.payment[rel="' + ID + '"]').find('input:first').prop('checked', true);
});
$('#quickform button.button').prop('disabled', true);
$('#agree').click(function(){
if($(this).hasClass('active')){
$(this).removeClass('active');
$('.reqBlockRed').show()
$('#quickform button.button').prop('disabled', true);
}else{
$(this).addClass('active');
$('.reqBlockRed').hide()
$('#quickform button.button').prop('disabled', false);
}
})
В конец файла main.css добавьте блок
.agreeBlock{text-align:center;}
.reqBlockRed{color:red;}
Выдает вот такое сообщение при попытке оформить заказ
#260433 Функция Даю Согласие На Обработку Данных для Лето
 Отправлено от
Grownchild
в 20 Апрель 2017 - 15:38
в
Оформление заказа
Отправлено от
Grownchild
в 20 Апрель 2017 - 15:38
в
Оформление заказа
#261380 Отцентровать Верхнее И Нижнее Меню
 Отправлено от
Grownchild
в 07 Май 2017 - 10:17
в
Изменение общей стилистики
Отправлено от
Grownchild
в 07 Май 2017 - 10:17
в
Изменение общей стилистики
#261460 Отцентровать Верхнее И Нижнее Меню
 Отправлено от
Grownchild
в 09 Май 2017 - 16:00
в
Изменение общей стилистики
Отправлено от
Grownchild
в 09 Май 2017 - 16:00
в
Изменение общей стилистики
#261474 Отцентровать Верхнее И Нижнее Меню
 Отправлено от
Grownchild
в 09 Май 2017 - 21:34
в
Изменение общей стилистики
Отправлено от
Grownchild
в 09 Май 2017 - 21:34
в
Изменение общей стилистики
#261372 Не Отображаются Модификации Товара
 Отправлено от
Grownchild
в 06 Май 2017 - 20:24
в
Страница товара
Отправлено от
Grownchild
в 06 Май 2017 - 20:24
в
Страница товара
#261376 Не Отображаются Модификации Товара
 Отправлено от
Grownchild
в 06 Май 2017 - 22:19
в
Страница товара
Отправлено от
Grownchild
в 06 Май 2017 - 22:19
в
Страница товара
#260446 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 20 Апрель 2017 - 19:15
в
Изменение общей стилистики
Отправлено от
Grownchild
в 20 Апрель 2017 - 19:15
в
Изменение общей стилистики
#260471 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 20 Апрель 2017 - 22:42
в
Изменение общей стилистики
Отправлено от
Grownchild
в 20 Апрель 2017 - 22:42
в
Изменение общей стилистики
Спасибо
#260546 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 21 Апрель 2017 - 15:05
в
Изменение общей стилистики
Отправлено от
Grownchild
в 21 Апрель 2017 - 15:05
в
Изменение общей стилистики
мой номер SL-409037)
#260612 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 22 Апрель 2017 - 14:08
в
Изменение общей стилистики
Отправлено от
Grownchild
в 22 Апрель 2017 - 14:08
в
Изменение общей стилистики
#260495 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 21 Апрель 2017 - 08:50
в
Изменение общей стилистики
Отправлено от
Grownchild
в 21 Апрель 2017 - 08:50
в
Изменение общей стилистики
#260564 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 21 Апрель 2017 - 16:26
в
Изменение общей стилистики
Отправлено от
Grownchild
в 21 Апрель 2017 - 16:26
в
Изменение общей стилистики
#260507 Как Убрать Один Блок С Главной Страницы
 Отправлено от
Grownchild
в 21 Апрель 2017 - 10:17
в
Изменение общей стилистики
Отправлено от
Grownchild
в 21 Апрель 2017 - 10:17
в
Изменение общей стилистики
#260490 Изменить Форму Быстрого Заказа
 Отправлено от
Grownchild
в 21 Апрель 2017 - 08:27
в
Оформление заказа
Отправлено от
Grownchild
в 21 Апрель 2017 - 08:27
в
Оформление заказа
Спасибо!
#260375 Изменить Форму Быстрого Заказа
 Отправлено от
Grownchild
в 19 Апрель 2017 - 21:38
в
Оформление заказа
Отправлено от
Grownchild
в 19 Апрель 2017 - 21:38
в
Оформление заказа
#260402 Изменить Форму Быстрого Заказа
 Отправлено от
Grownchild
в 20 Апрель 2017 - 09:39
в
Оформление заказа
Отправлено от
Grownchild
в 20 Апрель 2017 - 09:39
в
Оформление заказа
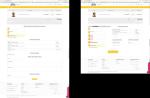
1. Центровка "форма заказа"
2. Убрать дублирование названий доставки. Оставить более полное описание.
3. Размер шрифта в цене доставки сделать, как в описании.
4. Сделать ячейки полей доставки по высоте равными ячейкам в 'форме заказа'.
5. Чекбокс у 'способа оплаты' выроанять с чекбоксами 'доставки'
6. Кнопка 'оформить заказ' - всегда подсвечена, а не только при наведении.
#260397 Изменить Стилистику Корзины
 Отправлено от
Grownchild
в 20 Апрель 2017 - 08:51
в
Корзина
Отправлено от
Grownchild
в 20 Апрель 2017 - 08:51
в
Корзина
1. При наведении мышки на корзину, когда там более одного товара, появляется крестик для удаления этого товара. Но такая возможность отсутствует для первой позиции в списке. Можно добавить.
2. Во всплывающем окне подтверждения о добавлении товара в корзину добавить пустую строку после последнего предложения, а то этот текст прилип к кнопкам.
Спасибо!
#260445 Изменить Стилистику Корзины
 Отправлено от
Grownchild
в 20 Апрель 2017 - 19:11
в
Корзина
Отправлено от
Grownchild
в 20 Апрель 2017 - 19:11
в
Корзина
#260382 Изменить Стилистику Корзины
 Отправлено от
Grownchild
в 20 Апрель 2017 - 01:17
в
Корзина
Отправлено от
Grownchild
в 20 Апрель 2017 - 01:17
в
Корзина
#260491 Изменить Стилистику Корзины
 Отправлено от
Grownchild
в 21 Апрель 2017 - 08:34
в
Корзина
Отправлено от
Grownchild
в 21 Апрель 2017 - 08:34
в
Корзина
Спасибо.
#260594 Изменить Отображение Блоков На Странице Товара
 Отправлено от
Grownchild
в 21 Апрель 2017 - 21:25
в
Страница товара
Отправлено от
Grownchild
в 21 Апрель 2017 - 21:25
в
Страница товара
#260553 Изменить Отображение Блоков На Странице Товара
 Отправлено от
Grownchild
в 21 Апрель 2017 - 15:28
в
Страница товара
Отправлено от
Grownchild
в 21 Апрель 2017 - 15:28
в
Страница товара
- Форум владельцев интернет-магазинов
- → Публикации Grownchild
- Privacy Policy