Как Убрать Один Блок С Главной Страницы
Автор Grownchild, 20 апр. 2017 19:15
Сообщений в теме: 11
#1
Отправлено 20 Апрель 2017 - 19:15
Добрый день SL-409037
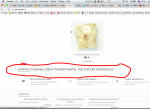
Объясните где отключается данный блок, чтобы не отображался совсем)))
Объясните где отключается данный блок, чтобы не отображался совсем)))
#3
Отправлено 20 Апрель 2017 - 22:42
Все гениальное - просто!)
Спасибо
Спасибо
#5
Отправлено 21 Апрель 2017 - 09:18
 Grownchild (21 Апрель 2017 - 08:50) писал:
Grownchild (21 Апрель 2017 - 08:50) писал:
Блок убрался, а текст остался)))
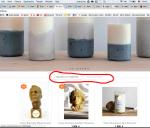
1. Как скрыть текст 'Купить свечи'
2. Как скрыть кнопки 'Товары на главной' и 'хиты продаж' и просто оставить линию разделяющую разделы
1. Как скрыть текст 'Купить свечи'
2. Как скрыть кнопки 'Товары на главной' и 'хиты продаж' и просто оставить линию разделяющую разделы
Здравствуйте.
Для этого вам необходимо произвести следующие изменения для вашего сайта:
1. В шаблоне main.css найдите, пожалуйста, данный код:
.page-title h1 {
font-size: 24px;
color: #404040;
border-bottom: 1px solid #dddddd;
min-height: 30px;
padding-top: 0px;
border-radius: 0px;
padding-left: 0;
position: relative;
margin-bottom: 15px;
}
И замените его вот этим вот кодом:
.page-title h1 {
font-size: 24px;
color: #404040;
border-bottom: 1px solid #dddddd;
min-height: 30px;
padding-top: 0px;
border-radius: 0px;
padding-left: 0;
position: relative;
margin-bottom: 15px;
display: none;
}
2. После чего в том же шаблоне найдите, пожалуйста, следующий код:
#producttabs .pdt-nav li {
float: none;
display: inline-block;
padding: 0 1px;
}
И замените его вот этим кодом:
#producttabs .pdt-nav li {
float: none;
display: none;
padding: 0 1px;
}
#6
Отправлено 21 Апрель 2017 - 10:17
Вроде все сделал и кэш сбросил, но все равно вижу и то и другое в двух браузерах(
#7
Отправлено 21 Апрель 2017 - 10:22
 Grownchild (21 Апрель 2017 - 10:17) писал:
Grownchild (21 Апрель 2017 - 10:17) писал:
Вроде все сделал и кэш сбросил, но все равно вижу и то и другое в двух браузерах(
#8
Отправлено 21 Апрель 2017 - 15:05
внес, но ''товары на главной и 'хит продаж' по прежнему отображаются
мой номер SL-409037)
мой номер SL-409037)
#9
Отправлено 21 Апрель 2017 - 16:04
 Grownchild (21 Апрель 2017 - 15:05) писал:
Grownchild (21 Апрель 2017 - 15:05) писал:
внес, но ''товары на главной и 'хит продаж' по прежнему отображаются
мой номер SL-409037)
мой номер SL-409037)
#producttabs .pdt-nav {
text-align: center;
margin-bottom: 20px;
padding: 0 10px;
border: none;
display: inline-block;
background-color: #fff;
}
и замените его на
#producttabs .pdt-nav {
text-align: center;
margin-bottom: 20px;
padding: 0 10px;
border: none;
display: none;
background-color: #fff;
}
#11
Отправлено 22 Апрель 2017 - 07:08
Здравствуйте.
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
замените на:
Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
#producttabs:before {
content: "";
height: 1px;
width: 100%;
left: 0;
top: 20px;
position: absolute;
background: #dddddd;
z-index: -1;
}
замените на:
#producttabs:before {
content: "";
height: 1px;
width: 100%;
left: 0;
top: -10px;
position: absolute;
background: #dddddd;
z-index: -1;
}
#12
Отправлено 22 Апрель 2017 - 14:08
Спасибо!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных