Vaccina (13 Ноябрь 2014 - 02:59) писал:
Vaccina (13 Ноябрь 2014 - 02:59) писал:
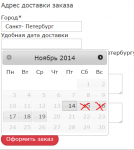
$("#deliveryConvenientDate").datepicker({
dayNames : ['Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье'],
dayNamesMin : ['Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб' ],
closeText : 'Готово',
currentText : 'Сегодня' ,
duration : '',
monthNames : ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort : ['Янв','Фев','Март','Апр','Май','Июнь','Июль','Авг','Сен','Окт','Ноя','Дек'],
yearRange : "-6:+6",
dateFormat : 'dd.mm.yy',
minDate : new Date(),
firstDay : 1
});
замените на:
var date = new Date();
if(date.getHours() > 19 || date.getHours() == 0) {
date.setDate(date.getDate() + 2);
}
$("#deliveryConvenientDate").datepicker({
dayNames : ['Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота', 'Воскресенье'],
dayNamesMin : ['Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб' ],
closeText : 'Готово',
currentText : 'Сегодня' ,
duration : '',
monthNames : ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Октябрь','Ноябрь','Декабрь'],
monthNamesShort : ['Янв','Фев','Март','Апр','Май','Июнь','Июль','Авг','Сен','Окт','Ноя','Дек'],
yearRange : "-6:+6",
dateFormat : 'dd.mm.yy',
minDate : date,
firstDay : 1,
beforeShowDay: function(date) {
var diff = new Date();
return [(parseInt((date.getTime() - diff.getTime())/(24*3600*1000)) <= 5)];
}
});
А как теперь еще и выходные убрать?


 Отправлено от
Отправлено от