Semenovmisha (24 Сентябрь 2017 - 20:36) писал:
Semenovmisha (24 Сентябрь 2017 - 20:36) писал:
- Форум владельцев интернет-магазинов
- → Публикации Stasya
Публикации Stasya
451 публикаций создано Stasya (учитываются публикации только с 05-Июль 23)
#267747 Выгрузка Заказов В Excel
 Отправлено от
Stasya
в 27 Сентябрь 2017 - 11:10
в
Общие вопросы
Отправлено от
Stasya
в 27 Сентябрь 2017 - 11:10
в
Общие вопросы
#267556 Выгрузка Заказов В Excel
 Отправлено от
Stasya
в 22 Сентябрь 2017 - 09:19
в
Общие вопросы
Отправлено от
Stasya
в 22 Сентябрь 2017 - 09:19
в
Общие вопросы
 Semenovmisha (22 Сентябрь 2017 - 08:09) писал:
Semenovmisha (22 Сентябрь 2017 - 08:09) писал:
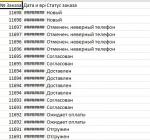
Выгружаю в Excel заказы из журнала и в итоговом файле нет столбцов со статусами заказов где написано "новый, доставлен, отгружен и так далее" и "оплачен, не оплачен, частично оплачен"
Зачем тогда есть "выгрузить в Excel все заказы" - это же бесполезно если нельзя увидеть что это за заказы, были ли они доставлены или нет?!?
Может быть добавить функционала в отчет "выгрузить в Excel все заказы" чтобы были столбцы в Excel "доставлен" и "оплачен"???
Чтобы можно было нормально работать с этим файлом экспорта!
ПОЖАЛУЙСТА, ОЧЕНЬ НАДО!
#272619 Уменьшение Товара
 Отправлено от
Stasya
в 30 Январь 2018 - 17:33
в
Страница товара
Отправлено от
Stasya
в 30 Январь 2018 - 17:33
в
Страница товара
 radicuzbek (27 Январь 2018 - 11:41) писал:
radicuzbek (27 Январь 2018 - 11:41) писал:
#271467 Нужна Помощь
 Отправлено от
Stasya
в 09 Январь 2018 - 11:21
в
Изменение общей стилистики
Отправлено от
Stasya
в 09 Январь 2018 - 11:21
в
Изменение общей стилистики
#270148 Не Ложится В Корзину Товар При Наличии Нескольких Модификаций
 Отправлено от
Stasya
в 30 Ноябрь 2017 - 11:37
в
Общие вопросы
Отправлено от
Stasya
в 30 Ноябрь 2017 - 11:37
в
Общие вопросы
 spectredes (25 Ноябрь 2017 - 12:17) писал:
spectredes (25 Ноябрь 2017 - 12:17) писал:
#266426 Автоматическая Отправка Писем Клиентам При Смене Статуса Заказа
 Отправлено от
Stasya
в 25 Август 2017 - 08:11
в
Общие вопросы
Отправлено от
Stasya
в 25 Август 2017 - 08:11
в
Общие вопросы
 Милый Мишка (24 Август 2017 - 20:44) писал:
Милый Мишка (24 Август 2017 - 20:44) писал:
Реализована же автоматическая отправка письма об оформлении заказа. Почему нельзя организовать отправку еще двух писем?
#266425 Многоуровненевое Меню
 Отправлено от
Stasya
в 25 Август 2017 - 08:09
в
Главная
Отправлено от
Stasya
в 25 Август 2017 - 08:09
в
Главная
 Ovottona (24 Август 2017 - 14:26) писал:
Ovottona (24 Август 2017 - 14:26) писал:
Нужно сначала сделать разделы?
Я тогда сформирую и вам напишу.
#273536 Добавить Кнопку В Строку "характеристики" Отзывы" И Тд.
 Отправлено от
Stasya
в 27 Февраль 2018 - 15:46
в
Страница товара
Отправлено от
Stasya
в 27 Февраль 2018 - 15:46
в
Страница товара
 Karapuzov (10 Февраль 2018 - 09:33) писал:
Karapuzov (10 Февраль 2018 - 09:33) писал:
Пы.Сы Разобрался вроде. Изменил вот эти параметры maxWidth : 300,
maxHeight : 330, на большее значение. В мобильной версии ничего не изменится? Нет возможности проверить. У меня с телефона открывается как до изменений.
#271464 Виджет Выбора Пункта Самовывоза Боксберри
 Отправлено от
Stasya
в 09 Январь 2018 - 11:00
в
Общие вопросы
Отправлено от
Stasya
в 09 Январь 2018 - 11:00
в
Общие вопросы
 Милый Мишка (14 Декабрь 2017 - 09:26) писал:
Милый Мишка (14 Декабрь 2017 - 09:26) писал:
Прошу помочь установить на страницу оформления заказа виджет выбора пункта самовывоза Боксберри.
От Боксберри получены следующие инструкции - во вложении.
Но не совсем понимаем, что и куда вставлять, чтобы виджет появлялся на странице оформления заказа на шаге доставка в варианте доставки "Самовывоз Boxberry".
Виджет нужен для того, чтобы клиент мог выбрать выбрать свой пункт самовывоза и это пункт самовывоза попадал в карточку заказа.
Если это имеет значение, то цена доставки у нас не будет зависеть от веса, размера, стоимости заказа, т.е. будет единая.
Данный виджет точно есть на платформе, ранее встречали темы по его внедрению, но поиск на форуме сейчас не возможен (тех сбой), поэтому тему найти не можем.
#275700 Изменение Поисковой Строки
 Отправлено от
Stasya
в 04 Май 2018 - 14:52
в
Изменение общей стилистики
Отправлено от
Stasya
в 04 Май 2018 - 14:52
в
Изменение общей стилистики
 kinetika (21 Апрель 2018 - 01:20) писал:
kinetika (21 Апрель 2018 - 01:20) писал:
1) Уменьшить размер поисковой строки и сделать её по центру;
2) Увеличить логотип и сдвинуть немного правее;
3) Сделать активную кнопку "корзина";
4) Переместить Вход в ЛК в право;
5) Зафиксировать номер телефона на верхней красной шапке;
6) При прокрутке сайта снизу вверх,красная верхняя шапка всплывает. Необходимо зафиксировать.
1), 2), В шаблоне HTML найдите код
<!-- Шапка-->
<div class="header">
<div class="header-wrapper">
<div class="container">
<div class="row">
<!-- Логотип -->
<div class="col-xs-6 col-md-2 col-lg-2 logo-box">
<a href="{INDEX_PAGE_URL}" title="{SETTINGS_STORE_NAME}" class="logo">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=jade" alt="{SETTINGS_STORE_NAME}"/>
</a>
</div>
<!-- END Логотип -->
<!-- Центральная часть шапки -->
<div class="col-xs-6 col-md-10 col-lg-10 right-box">
<div class="right-box-wrapper">
<!-- Иконки в шапке -->
<div class="header-icons">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
<!-- Иконка сравнения -->
<div class="compare-header hidden-600">
<a href="{COMPARE_URL}" title="Сейчас на сравнении {COMPARE_GOODS_COUNT} товар{COMPARE_GOODS_COUNT | gen_word_end("","а","ов")}">
<span class="icon-loop"><span class="compare-count">{COMPARE_GOODS_COUNT}</span></span>
</a>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Иконка поиска -->
<div class="search-header hidden-600">
<a href="#" title="Поиск по магазину">
<span class="icon-magnifier"></span>
</a>
</div> -->
<!-- Иконка телефона -->
<div class="phone-header hidden-600">
<a href="#" title="Наш контактный телефон">
<span class="icon-mobile"></span>
</a>
</div>
<!-- Корзина -->
<div class="btn-group cart-header">
<a href="{CART_URL}" class="dropdown-toggle" title="Перейти в корзину">
<span class="icon-basket"><span class="cart-count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span></span>
<span>Корзина</span>
</a>
<!-- Выподающее меню корзины с выводом его содержимого -->
<div class="dropdown-menu" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<strong class="no-empty">В корзине</strong>
<span class="empty" style="display:none;">Корзина пуста</span>
<ul id="cart-sidebar" class="mini-products-list unstyled">
{% FOR cart_items %}
<li {% IF cart_items.index > 3 %}style="display:none;"{% ENDIF %}>
<a href="{cart_items.GOODS_URL}" class="product-image">
<img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=jade{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" width="70" height="70" alt="{cart_items.GOODS_NAME}">
</a>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="btn-remove product-remove">
<span class="icon-trash-o"></span>
</a>
<h4 class="product-name">
<a href="{cart_items.GOODS_URL}" title="">{cart_items.GOODS_NAME}</a>
</h4>
<div class="product-price"><span class="cart-quantity">{cart_items.ORDER_LINE_QUANTITY}</span> x <span class="price">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span></div>
<div class="clearfix"></div>
</li>
{% ENDFOR %}
<div class="cart-button">
<a class="btn remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}">Очистить корзину</a>
<a class="btn" title="Перейти к оформлению заказа" href="{CART_URL}">Оформить заказ</a>
</div>
</ul>
{% ENDIF %}
</div>
</div><!-- /END Корзина -->
</div>
<!-- /END Иконки в шапке -->
<!-- Каталог в меню -->
<div class="primary">
<div class="navbar navbar-default" role="navigation">
<!-- Кнопка каталога в меню для мобильных устройств -->
<button type="button" class="navbar-toggle btn-navbar collapsed" data-toggle="collapse" data-target=".primary .navbar-collapse" title="Показать каталог">
<span class="text">Каталог</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Каталог с подкатегориями -->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" itemscope itemtype="https://schema.org/SiteNavigationElement">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="category-node-{catalog_full.index} category-level-{catalog_full.LEVEL} {% IF catalog_full.ISSET_VISIBLE_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL > 1 %}hide-parent{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %} itemprop="url">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</ul>
</div><!-- /END Каталог с подкатегориями -->
</div>
</div>
<!-- /END Каталог в меню -->
</div>
</div>
<!-- Центральная часть шапки -->
<!-- Телефон при нажатии -->
<div class="phone-active col-sm-10 col-md-10">
<a href="#" class="close"><span>Закрыть</span>×</a>
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<span class="title">{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {SETTINGS_STORE_PHONE_CITY_CODE1}</span> <strong>{SETTINGS_STORE_PHONE_NUMBER1}</strong>
{% ELSE %}
<span class="no-phone">Добавьте номер телефона в Настройках</span>
{% ENDIF %}
</div>
<!-- Поиск при нажатии -->
<div class="search-active col-sm-10 col-md-10">
<form id="search_mini_form" action="{SEARCH_URL}" method="get">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину..." maxlength="128"/>
<button type="submit" title="Искать" class="button search-submit">
<span class="icon-magnifier"></span>
</button>
</form>
</div>
<!-- END Поиск и Телефон при нажатии -->
</div>
</div>
</div>
</div>
<!-- /END Шапка -->
и замените его на
<!-- Шапка-->
<div class="header">
<div class="header-wrapper">
<div class="container">
<div class="row">
<!-- Логотип -->
<div class="col-xs-12 col-md-4 col-lg-4 logo-box">
<a href="{INDEX_PAGE_URL}" title="{SETTINGS_STORE_NAME}" class="logo">
<img src="{ASSETS_IMAGES_PATH}logo.png?design=jade" alt="{SETTINGS_STORE_NAME}"/>
</a>
</div>
<!-- END Логотип -->
<div class="col-xs-12 col-md-4 col-lg-4 logo-box">
<!-- Поиск при нажатии -->
<div class="search-active">
<form id="search_mini_form" action="{SEARCH_URL}" method="get">
<input id="search" type="text" name="q" value="" class="search-string" placeholder="Поиск по магазину..." maxlength="128"/>
<button type="submit" title="Искать" class="button search-submit">
<span class="icon-magnifier"></span>
</button>
</form>
</div>
<!-- END Поиск и Телефон при нажатии -->
</div>
<!-- Центральная часть шапки -->
<div class="col-xs-12 col-md-4 col-lg-4 right-box">
<div class="right-box-wrapper">
<!-- Иконки в шапке -->
<div class="header-icons">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
<!-- Иконка сравнения -->
<div class="compare-header hidden-600">
<a href="{COMPARE_URL}" title="Сейчас на сравнении {COMPARE_GOODS_COUNT} товар{COMPARE_GOODS_COUNT | gen_word_end("","а","ов")}">
<span class="icon-loop"><span class="compare-count">{COMPARE_GOODS_COUNT}</span></span>
</a>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Иконка поиска -->
<div class="search-header hidden-600">
<a href="#" title="Поиск по магазину">
<span class="icon-magnifier"></span>
</a>
</div> -->
<!-- Иконка телефона -->
<div class="phone-header hidden-600">
<a href="#" title="Наш контактный телефон">
<span class="icon-mobile"></span>
</a>
</div>
<!-- Корзина -->
<div class="btn-group cart-header">
<a href="{CART_URL}" class="dropdown-toggle" title="Перейти в корзину">
<span class="icon-basket"><span class="cart-count" data-count="{CART_COUNT_TOTAL}">{CART_COUNT_TOTAL}</span></span>
<span>Корзина</span>
</a>
<!-- Выподающее меню корзины с выводом его содержимого -->
<div class="dropdown-menu" {% IF MOD_LNAME = cart %}style="display:none;"{% ENDIF %}>
{% IF cart_count_empty %}
<span class="empty">Корзина пуста</span>
{% ELSE %}
<strong class="no-empty">В корзине</strong>
<span class="empty" style="display:none;">Корзина пуста</span>
<ul id="cart-sidebar" class="mini-products-list unstyled">
{% FOR cart_items %}
<li {% IF cart_items.index > 3 %}style="display:none;"{% ENDIF %}>
<a href="{cart_items.GOODS_URL}" class="product-image">
<img src="{% IF cart_items.GOODS_IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png?design=jade{% ELSE %}{cart_items.GOODS_IMAGE_ICON}{% ENDIF %}" width="70" height="70" alt="{cart_items.GOODS_NAME}">
</a>
<a data-href="{cart_items.ORDER_LINE_DELETE_URL}" data-count="{cart_items.ORDER_LINE_QUANTITY}" title="Удалить позицию" class="btn-remove product-remove">
<span class="icon-trash-o"></span>
</a>
<h4 class="product-name">
<a href="{cart_items.GOODS_URL}" title="">{cart_items.GOODS_NAME}</a>
</h4>
<div class="product-price"><span class="cart-quantity">{cart_items.ORDER_LINE_QUANTITY}</span> x <span class="price">{cart_items.GOODS_MOD_PRICE_NOW | money_format}</span></div>
<div class="clearfix"></div>
</li>
{% ENDFOR %}
<div class="cart-button">
<a class="btn remove-products" title="Очистить корзину" data-href="{CART_TRUNCATE_URL}">Очистить корзину</a>
<a class="btn" title="Перейти к оформлению заказа" href="{CART_URL}">Оформить заказ</a>
</div>
</ul>
{% ENDIF %}
</div>
</div><!-- /END Корзина -->
</div>
<!-- /END Иконки в шапке -->
<!-- Каталог в меню -->
<div class="primary">
<div class="navbar navbar-default" role="navigation">
<!-- Кнопка каталога в меню для мобильных устройств -->
<button type="button" class="navbar-toggle btn-navbar collapsed" data-toggle="collapse" data-target=".primary .navbar-collapse" title="Показать каталог">
<span class="text">Каталог</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<!-- Каталог с подкатегориями -->
<div class="collapse navbar-collapse">
<ul class="nav navbar-nav" itemscope itemtype="https://schema.org/SiteNavigationElement">
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub {% IF catalog_full.LEVEL > 2 %}hide-cat{% ENDIF %}">{% ENDIF %}{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %} class="category-node-{catalog_full.index} category-level-{catalog_full.LEVEL} {% IF catalog_full.ISSET_VISIBLE_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL > 1 %}hide-parent{% ENDIF %}">
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %} itemprop="url">{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</ul>
</div><!-- /END Каталог с подкатегориями -->
</div>
</div>
<!-- /END Каталог в меню -->
</div>
</div>
<!-- Центральная часть шапки -->
</div>
</div>
</div>
</div>
<!-- /END Шапка -->
3) По поводу активной кнопки не очень Вас поняла. Прошу Вас уточнить, что необходимо сделать.
4), 5) В шаблоне HTML найдите код
<!-- Верхрнее меню в левой части шапки --> <div class="col-xs-12 col-sm-12">и после него вставьте код
<div class="phoneSite">{% IF SETTINGS_STORE_PHONE_NUMBER1 %>{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}{SETTINGS_STORE_PHONE_NUMBER1}{% ENDIF %}</div>
<div class="userLk"><a href="https://foreversales.ru/user/login" title="Вход в личный кабинет покупателя">Войти в ЛК</a></div>
В конец файла main.css добавьте код
.phoneSite{
position: absolute;
right: 85px;
top: 5px;
font-weight: bold;
}
.userLk {
position: absolute;
top: 5px;
right: 0;
}
.userLk a{color:#fff}
Пункт меню Войти в ЛК удалите из Верхнего меню в разделе Сайт-> Меню.6) В файле main.css найдите код
.fixed-header.hidden-top.fixed #top-box {margin-top: -42px;-webkit-transition: margin-top 0.2s linear;transition: margin-top 0.2s linear;}
и после него добавьте код
body.fixed-header.hidden-top.loaded.fixed div#top-box {position:fixed;margin-top:0}
#273625 Оптовый Раздел
 Отправлено от
Stasya
в 01 Март 2018 - 10:06
в
Шаблон Лето
Отправлено от
Stasya
в 01 Март 2018 - 10:06
в
Шаблон Лето
 Mashenka (16 Февраль 2018 - 14:43) писал:
Mashenka (16 Февраль 2018 - 14:43) писал:
 ID.Repin (20 Февраль 2018 - 16:09) писал:
ID.Repin (20 Февраль 2018 - 16:09) писал:
Да, цены покупатели будут видеть разные, но заказывать товар будут только по розничной цене.
#273527 Выгрузка Yml Файла
 Отправлено от
Stasya
в 27 Февраль 2018 - 14:50
в
Платное размещение в поисковиках
Отправлено от
Stasya
в 27 Февраль 2018 - 14:50
в
Платное размещение в поисковиках
 elena2325 (10 Февраль 2018 - 10:10) писал:
elena2325 (10 Февраль 2018 - 10:10) писал:
#273006 Модификация Товара Не Входит В Поле
 Отправлено от
Stasya
в 08 Февраль 2018 - 10:49
в
Страница товара
Отправлено от
Stasya
в 08 Февраль 2018 - 10:49
в
Страница товара
 FilimonovOE (28 Январь 2018 - 22:45) писал:
FilimonovOE (28 Январь 2018 - 22:45) писал:
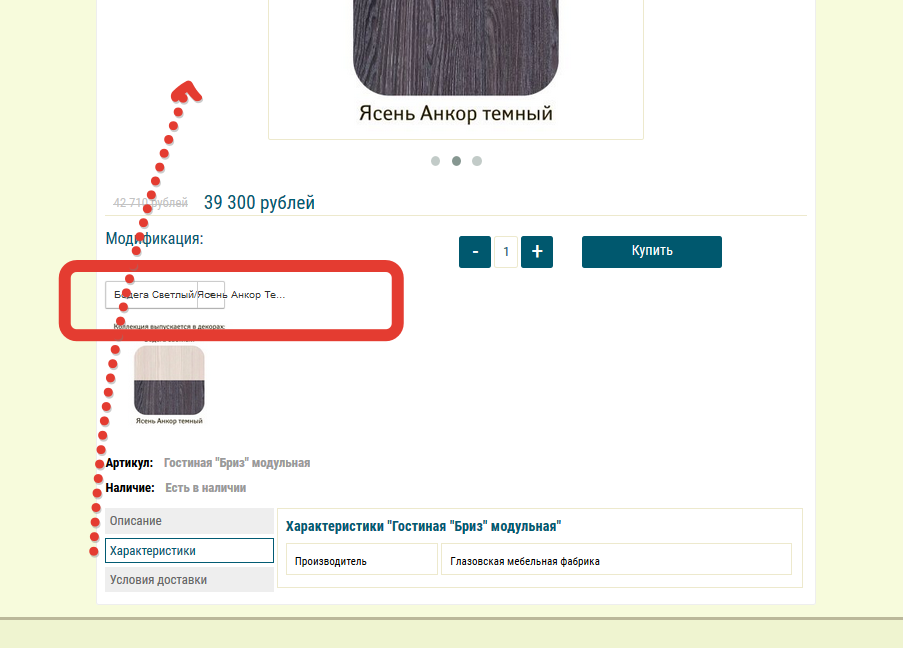
Подскажите как поправить наименование модификации товара не входит в отведенное поле
И возможно ли поднять характеристику слева от картинки товара?
Спасибо

#271934 Цвет Кнопки "оплата"
 Отправлено от
Stasya
в 17 Январь 2018 - 14:19
в
Изменение общей стилистики
Отправлено от
Stasya
в 17 Январь 2018 - 14:19
в
Изменение общей стилистики
#269523 Загрузка Страницы С Развернутым Меню
 Отправлено от
Stasya
в 15 Ноябрь 2017 - 14:37
в
Каталог товаров
Отправлено от
Stasya
в 15 Ноябрь 2017 - 14:37
в
Каталог товаров
 defistaf (10 Ноябрь 2017 - 20:32) писал:
defistaf (10 Ноябрь 2017 - 20:32) писал:
#265036 Модификации Товара
 Отправлено от
Stasya
в 19 Июль 2017 - 15:55
в
Страница товара
Отправлено от
Stasya
в 19 Июль 2017 - 15:55
в
Страница товара
 Вера86 (03 Июль 2017 - 06:19) писал:
Вера86 (03 Июль 2017 - 06:19) писал:
https://fomfloral.st...767/cid_5071978
Здравствуйте, сейчас вообще непонятно все - на скритне видно что в товаре всего 2 модификации, а на сайте их уже 3.
И еще - мне непонятно как ьнужно изменить название и прочее. Условия следующие: если клиент покуает 5 и более листов одного товара в данной категории, то ему насчитывается скидка и вместот 40 рублей будет 35 за 1 штуку.
#264901 Оформление Заказа.
 Отправлено от
Stasya
в 17 Июль 2017 - 11:30
в
Общие вопросы
Отправлено от
Stasya
в 17 Июль 2017 - 11:30
в
Общие вопросы
 Александр19850630 (13 Июль 2017 - 22:46) писал:
Александр19850630 (13 Июль 2017 - 22:46) писал:
Выполнил указанные действия. Товар как сразу не добавлялся в корзину так и не добавляется. Что еще обновить ?
С уважением,
Аккаунт SL-396103
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button " title="Быстро оформить заказ"></a-->
<a class="add-cart button" title="В корзину"><i class="fa fa-shopping-cart"></i></a>
и заменить его на
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_goods.MIN_PRICE_NOW_ID}"></a-->
<a class="add-cart button" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
Далее найдите блок
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button " title="Быстро оформить заказ"></a-->
<a class="add-cart button" title="В корзину"><i class="fa fa-shopping-cart"></i></a>
и замените его на
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_new_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}"></a-->
<a class="add-cart button" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_new_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_new_goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
И найдите блок
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_favorites_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button " title="Быстро оформить заказ"></a-->
<a class="add-cart button" title="В корзину"><i class="fa fa-shopping-cart"></i></a>
и замените его на
<div class="actions {% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=1 %}compare-off{% ENDIF %} {% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE %}{% IF index_page_favorites_goods.MAX_REST_VALUE=0 %}empty{% ENDIF %}{% ENDIF %}">
<!--a class="add-cart quick button" title="Быстро оформить заказ" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_favorites_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_favorites_goods.MIN_PRICE_NOW_ID}"></a-->
<a class="add-cart button" title="В корзину" href="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}?hash={HASH | url_amp}&form%5Bgoods_from%5D={index_page_favorites_goods.GOODS_FROM}&form%5Bgoods_mod_id%5D={index_page_favorites_goods.MIN_PRICE_NOW_ID}"><i class="fa fa-shopping-cart"></i></a>
#264589 Не Работает Атол Онлайн
 Отправлено от
Stasya
в 11 Июль 2017 - 15:39
в
Общие вопросы
Отправлено от
Stasya
в 11 Июль 2017 - 15:39
в
Общие вопросы
#265940 Корзина
 Отправлено от
Stasya
в 14 Август 2017 - 13:45
в
Оформление заказа
Отправлено от
Stasya
в 14 Август 2017 - 13:45
в
Оформление заказа
 DenisOFF (10 Август 2017 - 17:16) писал:
DenisOFF (10 Август 2017 - 17:16) писал:
#266178 Приход Товара
 Отправлено от
Stasya
в 21 Август 2017 - 10:59
в
Предложения по улучшению сервиса
Отправлено от
Stasya
в 21 Август 2017 - 10:59
в
Предложения по улучшению сервиса
#270109 Как Заменить Значки Под Слайдером
 Отправлено от
Stasya
в 29 Ноябрь 2017 - 14:59
в
Изменение общей стилистики
Отправлено от
Stasya
в 29 Ноябрь 2017 - 14:59
в
Изменение общей стилистики
 Mix (29 Ноябрь 2017 - 14:48) писал:
Mix (29 Ноябрь 2017 - 14:48) писал:
По пункту 1 - всё получилось, а вот с п. 2 - без изменений... код заменил, а название осталось...
Что ещё можно с этим поделать?
<!-- Товары на главной -->
{% ENDIF %}
<h1 class="title">{PAGE_TITLE}</h1>
и замените его на
<!-- Товары на главной -->
{% ENDIF %}
#262871 Вроде Как Отстутствует Микроразметка
 Отправлено от
Stasya
в 07 Июнь 2017 - 17:26
в
SEO
Отправлено от
Stasya
в 07 Июнь 2017 - 17:26
в
SEO
 JUMP (07 Июнь 2017 - 16:20) писал:
JUMP (07 Июнь 2017 - 16:20) писал:
#270568 Оплата
 Отправлено от
Stasya
в 11 Декабрь 2017 - 11:04
в
Шаблон Цитрус
Отправлено от
Stasya
в 11 Декабрь 2017 - 11:04
в
Шаблон Цитрус
 bx16 (01 Декабрь 2017 - 15:04) писал:
bx16 (01 Декабрь 2017 - 15:04) писал:
В сбербанке чек прошел, а в магазине нет. Где опять проблема?
Прошу не игнорить, надоело видеть ошибки в чеках!
- Форум владельцев интернет-магазинов
- → Публикации Stasya
- Privacy Policy