- Форум владельцев интернет-магазинов
- → Публикации Viking
Публикации Viking
86 публикаций создано Viking (учитываются публикации только с 08-Июнь 23)
#158508 Сразу Поменять Основные Тона Сайта И Размеры Шрифтов В Меню.
 Отправлено от
Viking
в 12 Сентябрь 2014 - 07:09
в
Изменение общей стилистики
Отправлено от
Viking
в 12 Сентябрь 2014 - 07:09
в
Изменение общей стилистики
Подскажите, возможно ли заменить цвет фона на иконках-кнопках (корзина, сравнить товар, тел.трубка, поиск) или полностью заменить их на другие изображения (корзина, сравнить товар, тел.трубка, поиск)?
Если возможно, оба варианта, то напишите оба + размер иконок.
Шаблон ВЕСНА.
#158395 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 16:43
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 16:43
в
Страница товара
 Ирина345 (11 Сентябрь 2014 - 16:33) писал:
Ирина345 (11 Сентябрь 2014 - 16:33) писал:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
Примечание: {GOODS_MOD_DESCRIPTION}
</div>
замените на
<!-- Блок описания модификации -->
<div style="float:left;">Примечание:</div>
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
{GOODS_MOD_DESCRIPTION}
</div>
теперь где описание модификации не заполнено не срабатывает display:none
#158391 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 16:18
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 16:18
в
Страница товара
{% ENDFOR %}
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
Примечание: {GOODS_MOD_DESCRIPTION}
</div>
<!-- Доступность товара --> <!-- Показываю только Нет в наличии -->
так оно отображается только при входе на страницу, стоит только сделать любой выбор модификации слово пропадает
#158385 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 15:48
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 15:48
в
Страница товара
 Ирина345 (11 Сентябрь 2014 - 15:46) писал:
Ирина345 (11 Сентябрь 2014 - 15:46) писал:
.price-old.goodsDataMainModificationPriceOld span {
font-size: 20px;
}
значениеcolor:#000;
результат
.price-old.goodsDataMainModificationPriceOld span {
font-size: 20px;
color:#000;
}
нее..., мне надо чернить не Старую цену, а Закупочную PriceSupplier !
#158381 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 15:41
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 15:41
в
Страница товара
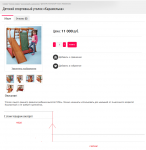
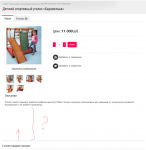
#158370 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 14:28
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 14:28
в
Страница товара
 Alekseys (11 Сентябрь 2014 - 14:12) писал:
Alekseys (11 Сентябрь 2014 - 14:12) писал:
.product-info .description {
border-bottom: 1px solid #E7E7E7;
padding: 5px 5px 10px 5px;
margin-bottom: 5px;
line-height: 20px;
color: #4D4D4D;
}
удалите border-bottom: 1px solid #E7E7E7; .
сделал. Теперь добавить нарисованную линию...
#158367 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 14:23
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 14:23
в
Страница товара
 Alekseys (11 Сентябрь 2014 - 14:12) писал:
Alekseys (11 Сентябрь 2014 - 14:12) писал:
1. В main.css в блоке
.prod_hold .price-old, .prod_hold_recent .price-old, .category-info .price-old, .price-old, .price-old .num {
color: #999999;
text-decoration: line-through;
font-size: 16px;
}
отредактируйте font-size: 16px; увеличив например до 22px.#158362 Навести Порядок После Изменений:)
 Отправлено от
Viking
в 11 Сентябрь 2014 - 14:05
в
Страница товара
Отправлено от
Viking
в 11 Сентябрь 2014 - 14:05
в
Страница товара
#158222 Описание Модификации "базовая"
 Отправлено от
Viking
в 10 Сентябрь 2014 - 16:54
в
Страница товара
Отправлено от
Viking
в 10 Сентябрь 2014 - 16:54
в
Страница товара
#158215 Описание Модификации "базовая"
 Отправлено от
Viking
в 10 Сентябрь 2014 - 16:43
в
Страница товара
Отправлено от
Viking
в 10 Сентябрь 2014 - 16:43
в
Страница товара
#158192 Описание Модификации "базовая"
 Отправлено от
Viking
в 10 Сентябрь 2014 - 15:41
в
Страница товара
Отправлено от
Viking
в 10 Сентябрь 2014 - 15:41
в
Страница товара
#158189 Описание Модификации "базовая"
 Отправлено от
Viking
в 10 Сентябрь 2014 - 15:27
в
Страница товара
Отправлено от
Viking
в 10 Сентябрь 2014 - 15:27
в
Страница товара
#157919 Описание И Характеристики В Одной Вкладке
 Отправлено от
Viking
в 09 Сентябрь 2014 - 11:13
в
Страница товара
Отправлено от
Viking
в 09 Сентябрь 2014 - 11:13
в
Страница товара
Какая-то авария вылезла: в шаблоне Товар перестала работать кнопка Купить вместе с выбором кол-ва
#157759 Описание И Характеристики В Одной Вкладке
 Отправлено от
Viking
в 08 Сентябрь 2014 - 15:21
в
Страница товара
Отправлено от
Viking
в 08 Сентябрь 2014 - 15:21
в
Страница товара
 MikDark (08 Сентябрь 2014 - 15:10) писал:
MikDark (08 Сентябрь 2014 - 15:10) писал:
.tab-content {
padding: 20px;
background-color: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
border-bottom: 4px solid #e1e1e1;
margin-bottom: 30px;
min-height: 40px;
margin-bottom: 20px;
z-index: 2;
overflow: visible;
float: left;
}
добавление float: left; приводит вообще к искажению, если на позиции есть полное наименование...
возможно я здесь не хорошо задал условие
<!-- Мой Вывод описание и характеристик в вкладке Общее -->
<div id="descrip">
{% IF GOODS_DESCRIPTION_LARGE || GOODS_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div>
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<!-- <h3>Описание {GOODS_NAME}</h3> Меняю заголовок ниже -->
<h3><span style="color: #333;">Описание:</span></h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ELSE %}
<h3><span style="color: #333;">Описание:</span></h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_SHORT}
</div>
{% ENDIF %}
#157755 Описание И Характеристики В Одной Вкладке
 Отправлено от
Viking
в 08 Сентябрь 2014 - 15:03
в
Страница товара
Отправлено от
Viking
в 08 Сентябрь 2014 - 15:03
в
Страница товара
#157747 Описание И Характеристики В Одной Вкладке
 Отправлено от
Viking
в 08 Сентябрь 2014 - 14:38
в
Страница товара
Отправлено от
Viking
в 08 Сентябрь 2014 - 14:38
в
Страница товара
 Castiel (06 Март 2014 - 12:36) писал:
Castiel (06 Март 2014 - 12:36) писал:
Заменяем на
.product-info > .left + .right {
margin-left: 320px;
height: 100%;
}
Заменяем на
#descrip {
float: left;
}
Добрый день.
Вывел в описание (общее) краткое наименование если нет полного, завис на "как сделать динамическим блок, который у меня состоит Общее = Описание + Характеристики?"
#157494 Дизайн Фильтров Подредактировать...
 Отправлено от
Viking
в 06 Сентябрь 2014 - 20:30
в
Каталог товаров
Отправлено от
Viking
в 06 Сентябрь 2014 - 20:30
в
Каталог товаров
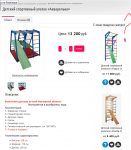
#157254 Новый Шаблон "хамелеон"
 Отправлено от
Viking
в 05 Сентябрь 2014 - 09:33
в
Шаблон Хамелеон
Отправлено от
Viking
в 05 Сентябрь 2014 - 09:33
в
Шаблон Хамелеон
#157239 "вы Смотрели"
 Отправлено от
Viking
в 05 Сентябрь 2014 - 08:54
в
Главная
Отправлено от
Viking
в 05 Сентябрь 2014 - 08:54
в
Главная
 batta (04 Сентябрь 2014 - 16:54) писал:
batta (04 Сентябрь 2014 - 16:54) писал:
.prod_hold_right .name {
height: 21px;
font-size: 16px;
margin-left: 27px;
margin-right: 30px;
overflow: hidden;
}
измените на
.prod_hold_right .name {
height: 42px;
font-size: 16px;
margin-left: 27px;
margin-right: 30px;
overflow: hidden;
}
сделал так
.prod_hold_right .name{min-height:21px;font-size:16px;margin-left:65px;margin-right:30px;overflow:hidden;}
#157233 Фавикон
 Отправлено от
Viking
в 05 Сентябрь 2014 - 08:30
в
Другие вопросы
Отправлено от
Viking
в 05 Сентябрь 2014 - 08:30
в
Другие вопросы
#157220 Новый Шаблон "хамелеон"
 Отправлено от
Viking
в 05 Сентябрь 2014 - 07:52
в
Шаблон Хамелеон
Отправлено от
Viking
в 05 Сентябрь 2014 - 07:52
в
Шаблон Хамелеон
#157095 Сравнение Товаров, Оно Есть?
 Отправлено от
Viking
в 04 Сентябрь 2014 - 16:07
в
Сравнение товаров
Отправлено от
Viking
в 04 Сентябрь 2014 - 16:07
в
Сравнение товаров
#157094 Название Товара Обрезается Снизу В Штатном Шаблоне
 Отправлено от
Viking
в 04 Сентябрь 2014 - 16:04
в
Страница товара
Отправлено от
Viking
в 04 Сентябрь 2014 - 16:04
в
Страница товара
- Форум владельцев интернет-магазинов
- → Публикации Viking
- Privacy Policy