Описание Модификации "базовая"
#1
Отправлено 24 Март 2014 - 00:44
Наткнулся, что на витрину не выводится описание модификации "базовая". Наверное так и задумано, раз сама модификация в этом случае не выводится!
А можно-ли сделать, чтобы выводилась, но как и прежде без базовой модификации?
#2
Отправлено 24 Март 2014 - 08:44
#3
Отправлено 25 Март 2014 - 04:22
{% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}
#4
Отправлено 25 Март 2014 - 08:27
 Сake (25 Март 2014 - 04:22) писал:
Сake (25 Март 2014 - 04:22) писал:
{% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}
неее..., хочу отображать не базовую модификацию, а только ее описание!
#5
Отправлено 25 Март 2014 - 08:51
Поставить его для строки, которая находиться чуть ниже той, из которой вы удаляли данный блок из сообщения выше :
<div class="goodsDataMainModificationsBlockProperty">
тоесть она должна выглядеть так:
<div class="goodsDataMainModificationsBlockProperty" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
#6
Отправлено 25 Март 2014 - 12:13
 Alexey11 (25 Март 2014 - 08:51) писал:
Alexey11 (25 Март 2014 - 08:51) писал:
Поставить его для строки, которая находиться чуть ниже той, из которой вы удаляли данный блок из сообщения выше :
<div class="goodsDataMainModificationsBlockProperty">
тоесть она должна выглядеть так:
<div class="goodsDataMainModificationsBlockProperty" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
тогда у товара где есть несколько модификаций при выборе их пропадает заголовок:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<h15>Доп.информация:</h15><br />
{GOODS_MOD_DESCRIPTION}
</div>
#7
Отправлено 26 Март 2014 - 01:08
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock description" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
{% FOR goods_modifications_properties %}
<div class="goodsDataMainModificationsBlockProperty">
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<h15>{goods_modifications_properties.NAME}:</h15><br />
<select name="form[properties][]">
{% ENDIF %}
<option value="{goods_modifications_properties.values.ID}" {% IF goods_modifications_properties.values.SELECTED %}selected="selected"{% ENDIF %}>{goods_modifications_properties.values.NAME}</option>
<!-- Если это последний элемент в списке -->
{% IF goods_modifications_properties.values.last %}
</select>
{% ENDIF %}
{% ENDFOR %}
</div>
{goods_modifications_properties.index | is_divided("2","","")}
{% ENDFOR %}
<!-- Данные по модификациям для текущей товарной позиции -->
{% FOR goods_modifications %}
<div class="goodsDataMainModificationsList" rel="{goods_modifications.PROPERTIES_SLUG}">
<input type="hidden" name="id" value="{goods_modifications.ID}" />
<input type="hidden" name="art_number" value="{goods_modifications.ART_NUMBER}" />
<input type="hidden" name="price_now" value="{goods_modifications.PRICE_NOW}" />
<div class="price_now_formated" style="display:none">{goods_modifications.PRICE_NOW | money_format}</div>
<input type="hidden" name="price_old" value="{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT}{% ELSE %}{goods_modifications.PRICE_OLD}{% ENDIF %}" />
<div class="price_old_formated" style="display:none">{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT | money_format}{% ELSE %}{goods_modifications.PRICE_OLD | money_format}{% ENDIF %}</div>
<input type="hidden" name="rest_value" value="{goods_modifications.REST_VALUE}" />
<input type="hidden" name="measure_id" value="{goods_modifications.MEASURE_ID}" />
<input type="hidden" name="measure_name" value="{goods_modifications.MEASURE_NAME}" />
<input type="hidden" name="measure_desc" value="{goods_modifications.MEASURE_DESC}" />
<input type="hidden" name="measure_precision" value="{goods_modifications.MEASURE_PRECISION}" />
<input type="hidden" name="is_has_in_compare_list" value="{goods_modifications.IS_HAS_IN_COMPARE_LIST}" />
<div class="description" style="display:none">{goods_modifications.DESCRIPTION}</div>
</div>
{% ENDFOR %}
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<h15>Доп.информация:</h15><br />
<!-- {GOODS_MOD_DESCRIPTION} заменяю строчкой ниже ради серого фона инфы, который дописываю в main.scc -->
<span style="color: #000;"> {GOODS_MOD_DESCRIPTION}</span>
</div>
</div>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
и замените его на
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock description">
<div {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
{% FOR goods_modifications_properties %}
<div class="goodsDataMainModificationsBlockProperty">
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<h15>{goods_modifications_properties.NAME}:</h15><br />
<select name="form[properties][]">
{% ENDIF %}
<option value="{goods_modifications_properties.values.ID}" {% IF goods_modifications_properties.values.SELECTED %}selected="selected"{% ENDIF %}>{goods_modifications_properties.values.NAME}</option>
<!-- Если это последний элемент в списке -->
{% IF goods_modifications_properties.values.last %}
</select>
{% ENDIF %}
{% ENDFOR %}
</div>
{goods_modifications_properties.index | is_divided("2","","")}
{% ENDFOR %}
<!-- Данные по модификациям для текущей товарной позиции -->
{% FOR goods_modifications %}
<div class="goodsDataMainModificationsList" rel="{goods_modifications.PROPERTIES_SLUG}">
<input type="hidden" name="id" value="{goods_modifications.ID}" />
<input type="hidden" name="art_number" value="{goods_modifications.ART_NUMBER}" />
<input type="hidden" name="price_now" value="{goods_modifications.PRICE_NOW}" />
<div class="price_now_formated" style="display:none">{goods_modifications.PRICE_NOW | money_format}</div>
<input type="hidden" name="price_old" value="{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT}{% ELSE %}{goods_modifications.PRICE_OLD}{% ENDIF %}" />
<div class="price_old_formated" style="display:none">{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT | money_format}{% ELSE %}{goods_modifications.PRICE_OLD | money_format}{% ENDIF %}</div>
<input type="hidden" name="rest_value" value="{goods_modifications.REST_VALUE}" />
<input type="hidden" name="measure_id" value="{goods_modifications.MEASURE_ID}" />
<input type="hidden" name="measure_name" value="{goods_modifications.MEASURE_NAME}" />
<input type="hidden" name="measure_desc" value="{goods_modifications.MEASURE_DESC}" />
<input type="hidden" name="measure_precision" value="{goods_modifications.MEASURE_PRECISION}" />
<input type="hidden" name="is_has_in_compare_list" value="{goods_modifications.IS_HAS_IN_COMPARE_LIST}" />
<div class="description" style="display:none">{goods_modifications.DESCRIPTION}</div>
</div>
{% ENDFOR %}
</div>
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<h15>Доп.информация:</h15><br />
<!-- {GOODS_MOD_DESCRIPTION} заменяю строчкой ниже ради серого фона инфы, который дописываю в main.scc -->
<span style="color: #000;"> {GOODS_MOD_DESCRIPTION}</span>
</div>
</div>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
тогда описание модификации будет отображаться и для базовой модификации.
#8
Отправлено 26 Март 2014 - 11:11
 Сake (26 Март 2014 - 01:08) писал:
Сake (26 Март 2014 - 01:08) писал:
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock description" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
и замените его на
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock description">
<div {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
тогда описание модификации будет отображаться и для базовой модификации.
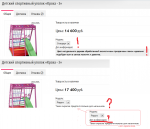
ну да, все так..., только нарушается дизайн отображения у товара, у которого уже несколько модификаций!
 koloskov (25 Март 2014 - 12:13) писал:
koloskov (25 Март 2014 - 12:13) писал:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<h15>Доп.информация:</h15><br />
{GOODS_MOD_DESCRIPTION}
</div>
когда попадаешь на страницу такого товара, то все отображается в нужном виде, а как только выберешь следующую модификацию, так исчезает заголовок описания модификации и фон вокруг текста (см.пример во вложении)
#9
Отправлено 27 Март 2014 - 01:49
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<h15>Доп.информация:</h15><br />
<!-- {GOODS_MOD_DESCRIPTION} заменяю строчкой ниже ради серого фона инфы, который дописываю в main.scc -->
<span style="color: #000;"> {GOODS_MOD_DESCRIPTION}</span>
</div>
</div>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
и заменить его на
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<div>Доп.информация:</div>
<span style="color: #000;"> {GOODS_MOD_DESCRIPTION}</span>
</div>
</div>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
после в файле main.js найти строку
goodsModDescriptionBlock = $('.goodsDataMainModificationsDescriptionBlock');
и заменить её на
goodsModDescriptionBlock = $('.goodsDataMainModificationsDescriptionBlock > span');
#11
Отправлено 27 Март 2014 - 18:02
 koloskov (27 Март 2014 - 07:20) писал:
koloskov (27 Март 2014 - 07:20) писал:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
{GOODS_MOD_DESCRIPTION}
</div>
#13
Отправлено 13 Апрель 2014 - 10:10
найдите в main.css строчку
.product-info .description {border-bottom: 1px solid #E7E7E7;padding: 5px 5px 10px 5px;margin-bottom: 5px;line-height: 20px;color: #4D4D4D;}
замените
.product-info .description {/*border-bottom: 1px solid #E7E7E7;*/padding: 5px 5px 10px 5px;margin-bottom: 5px;line-height: 20px;color: #4D4D4D;}
#15
Отправлено 10 Сентябрь 2014 - 15:41
#16
Отправлено 10 Сентябрь 2014 - 15:51
 Viking (10 Сентябрь 2014 - 15:41) писал:
Viking (10 Сентябрь 2014 - 15:41) писал:
.goodsDataMainModificationsBlockProperty {
display: flex;
vertical-align: middle;
}
#18
Отправлено 10 Сентябрь 2014 - 16:49
 Viking (10 Сентябрь 2014 - 16:43) писал:
Viking (10 Сентябрь 2014 - 16:43) писал:
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<h3>{goods_modifications_properties.NAME}:</h3>
<select name="form[properties][]">
{% ENDIF %}
на
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<h3 style="margin: 0; padding-top: 4px;">{goods_modifications_properties.NAME}:</h3>
<select name="form[properties][]">
{% ENDIF %}
#19
Отправлено 10 Сентябрь 2014 - 16:54
#20
Отправлено 10 Сентябрь 2014 - 17:00
 Viking (10 Сентябрь 2014 - 16:54) писал:
Viking (10 Сентябрь 2014 - 16:54) писал:
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных