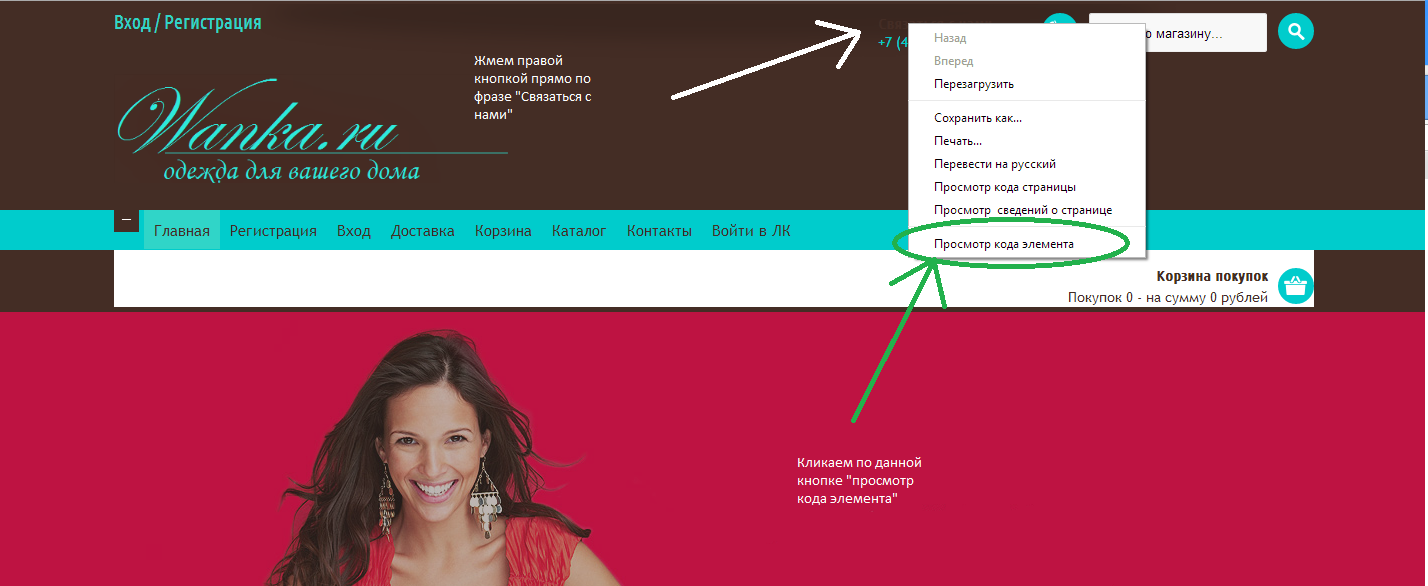
Для начала заходим на сайт, смотрим то, что хотим изменить. Например надпись "Связаться с нами"
Для этого щелкаем правой кнопкой мыши прямо по фразе "Связаться с нами",
Жмем в выпадающем списке "Просмотр кода элемента":
Скрытый текст
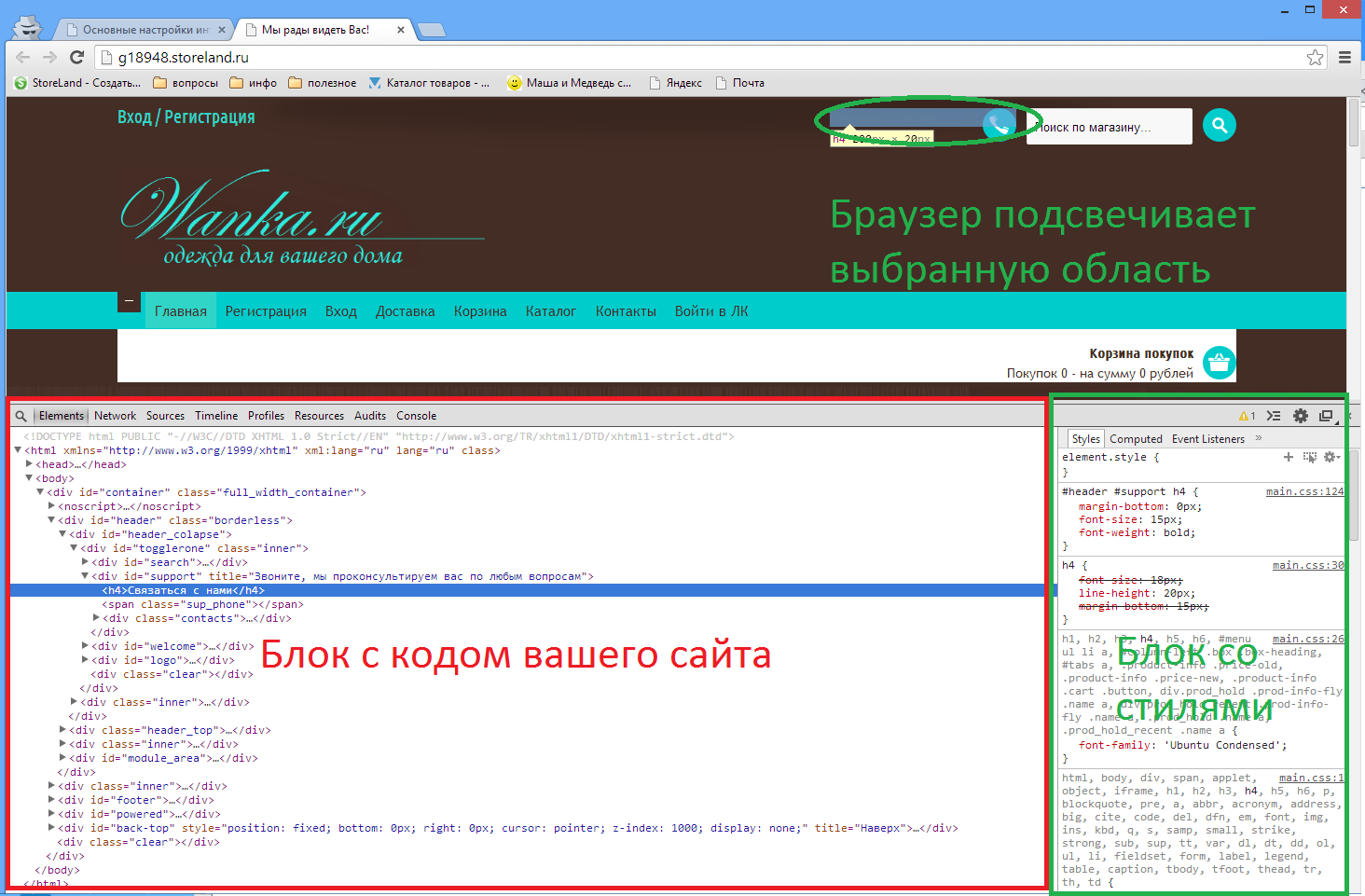
У вас появляется код вашего сайта (слева широкая колонка) и стили вашего сайта (справа узкая колонка):
Скрытый текст
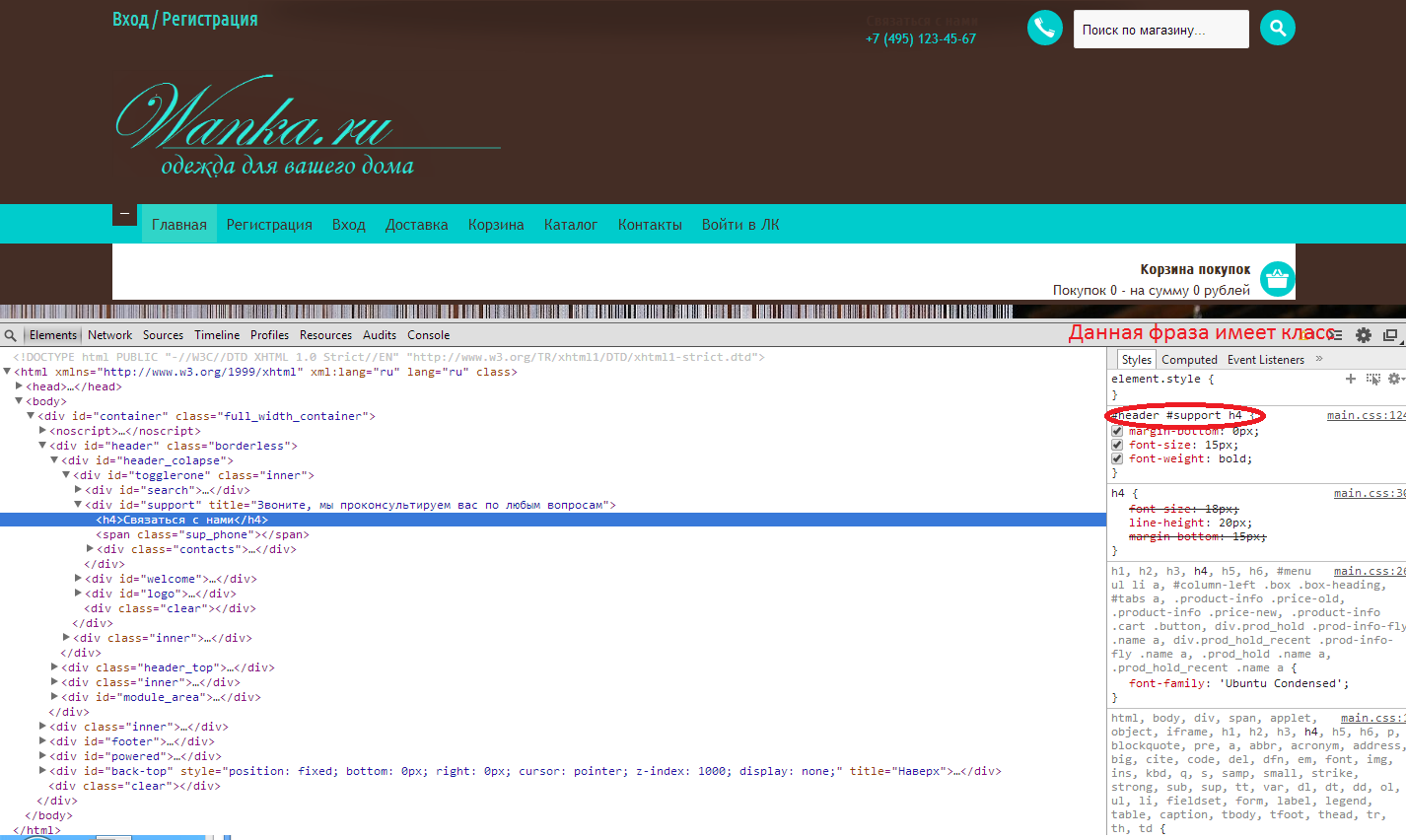
Курсор уже установлен на том блоке, по которому вы кликнули. При наведении мышкой на код одновременно начинает подсвечиваться область где данный блок располагается(прозрачным синим цветом) , так смотрим правильно ли мы выбрали блок.В данном случае слова находяться в блоке <h4> </h4> и имеют класс указаный справа:
Скрытый текст
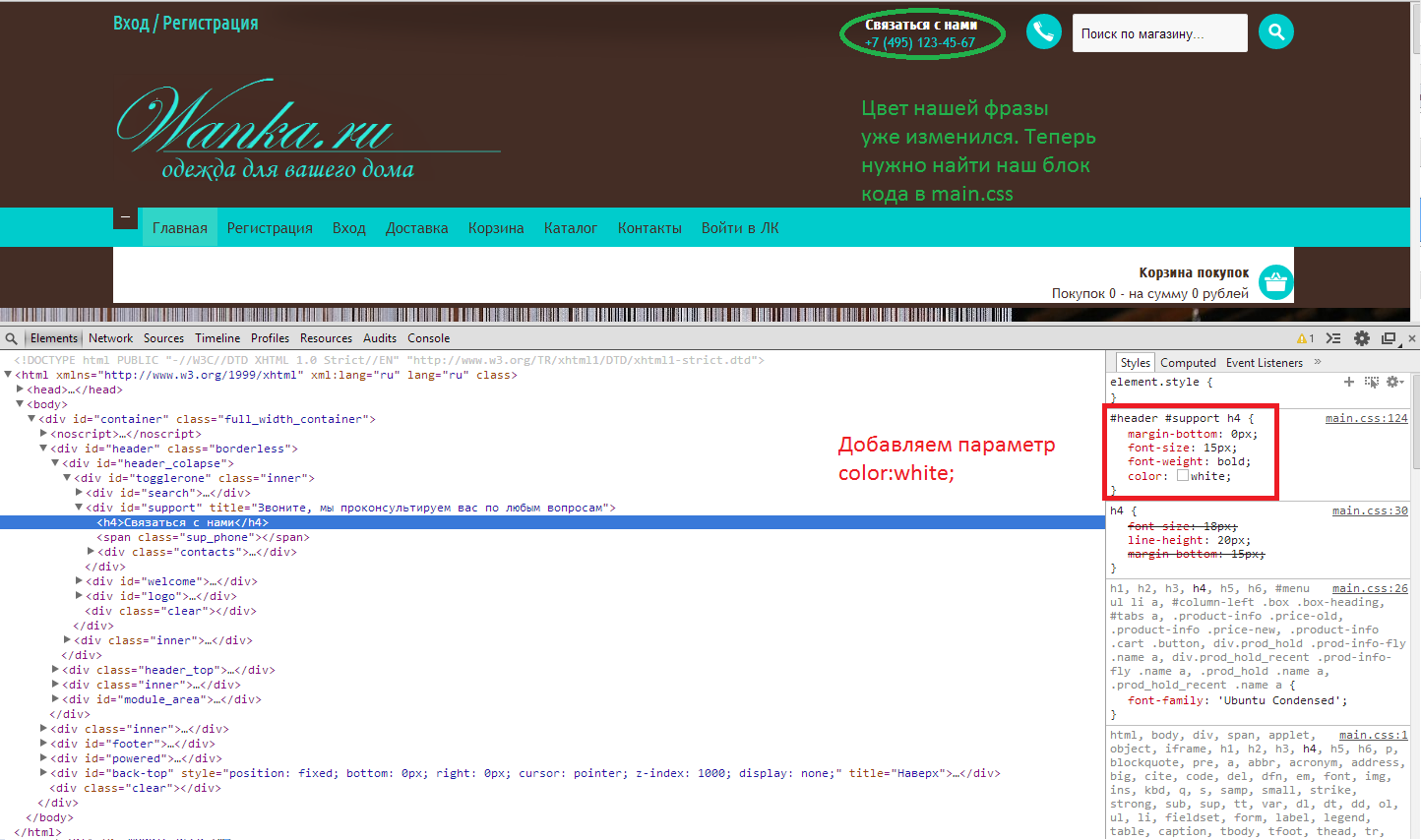
Вам нужно добавить параметр color:#FFF; , посмотреть как он будет выглядеть. Сделать это можно прямо в браузере изменяя стили соответствующего класса.:
Скрытый текст
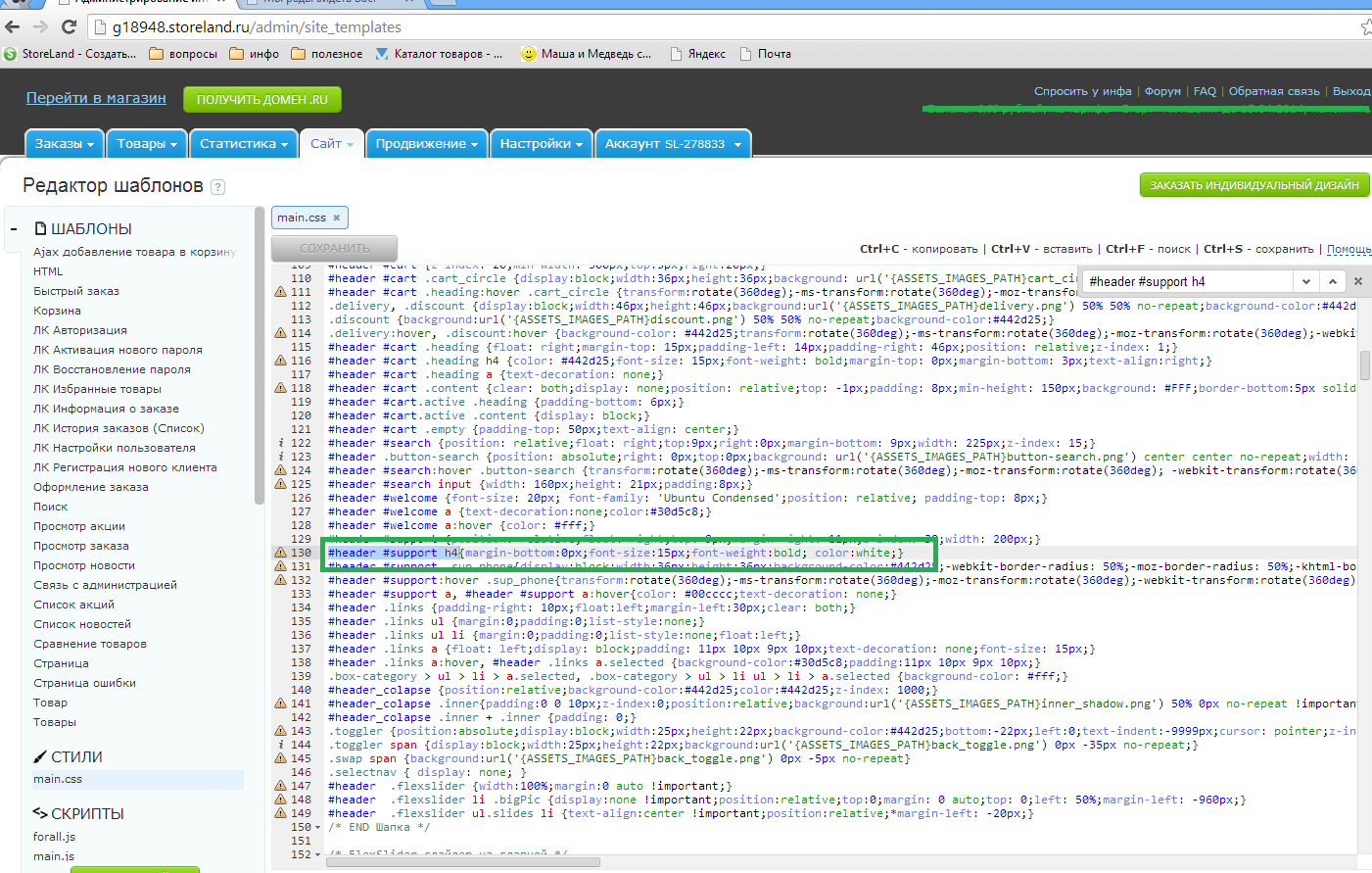
После того как подобрали нужный цвет копируем его название, далее заходим в бэк-офис, открываем шаблон main.css , быстрым поиском ищем нужный стиль и меняем его.(На вашем сайте я уже изменил код)
Скрытый текст
Далее, чтобы изменить фон , опять кликаем по нужной области правой кнопкой. Далее ищем правильный блок(пробегаемся мышкой по коду и смотрим подсветку браузера) , после того как нашли смотрим на имя стиля, далее процедура аналогично первой, только используется уже параметр background.
Есть 3 варианта установки фона.
Простое указание цвета: background:#000; , где #000 - нужный вам цвет.
Указание картинки(при загрузке сайта, пока картинка не загрузилась фон по умолчанию белый): Background:url('Ссылка на нужное изображение') no-repeat;
Где url - ссылка на изображение , no-repeat - картинка поставится только 1 раз(делается для больших изображений, чтобы они не дублировались) , нужно указывать вместо "no-repeat" - "repeat" если вы используете паттерн(маленькое изображение, которое нужно растеражировать по всей области).
Указание картинки и цвета пока картинка загружается Background:url('Ссылка на нужное изображение') #000 no-repeat; Где все тоже самое , что и в двух предыдущих случаях.
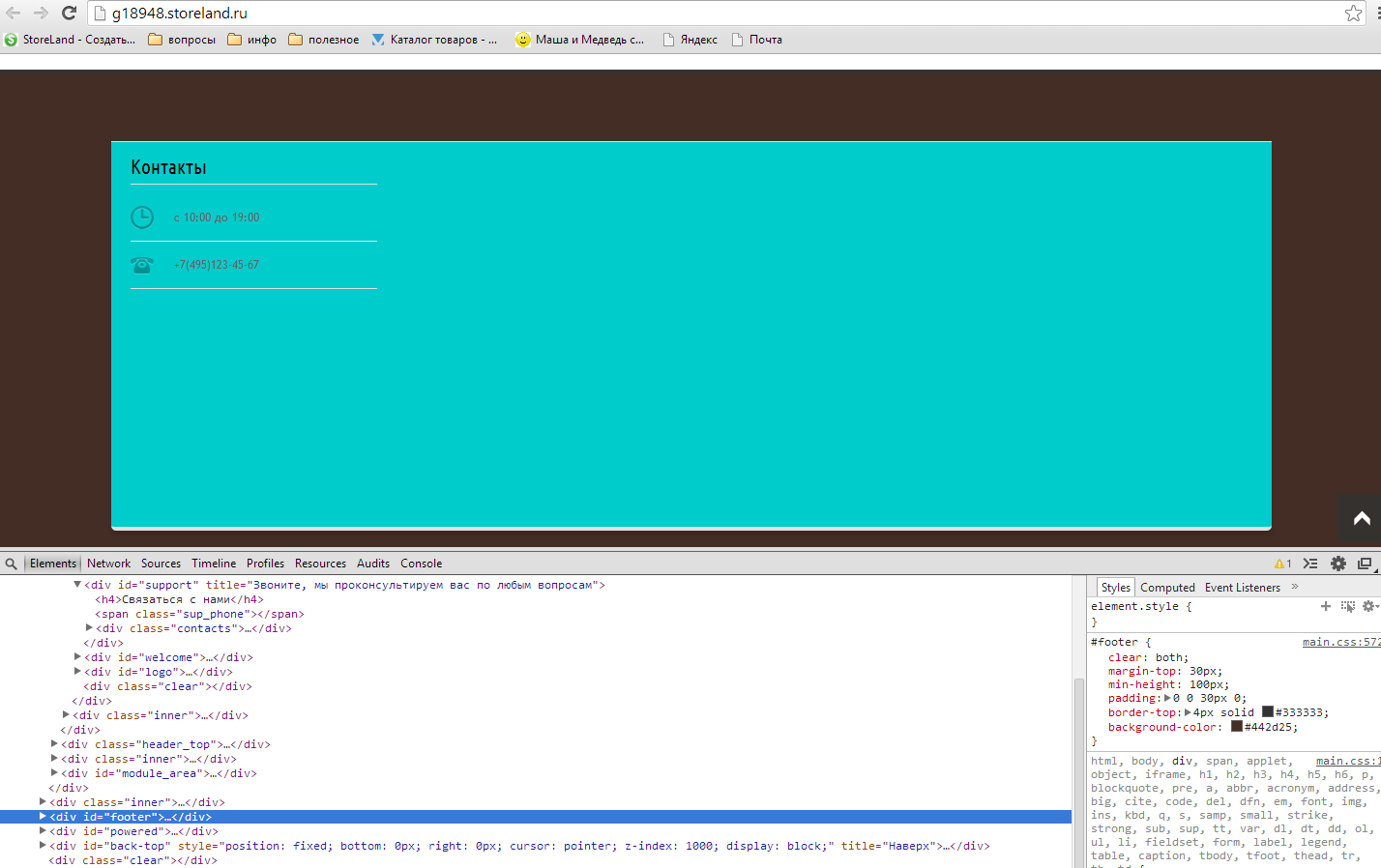
Продемонстрирую на подвале как найти нужный класс, и что в нем изменить , чтобы серый заменить на шоколадный:
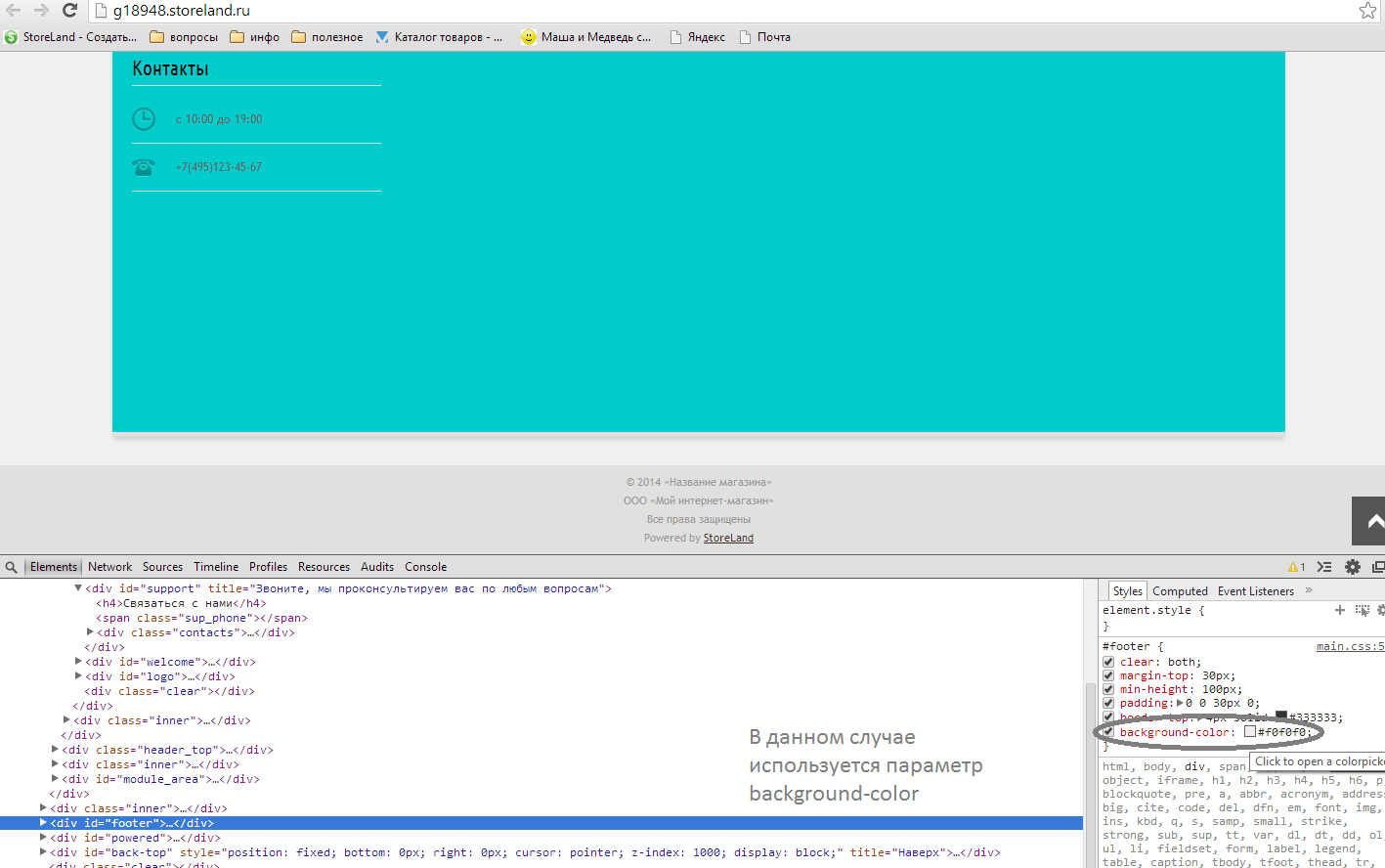
Кликаем правой кнопкой прямо по подвалу в любое пустое место, жмем просмотр кода элемента:
Скрытый текст
Далее смотрим сразу в стили, видим что там уже прописан параметр background и видим имя класса, остается дело за малым(Изменить значение параметра background на нужное вам)
Скрытый текст
После этого копируем имя класса , быстрым поиском ищем в main.css нужный нам блок и вносим в него изменения.(вам я их уже внес)
Думаю после данной инструкции для вас не составит труда изменить остальные пункты по аналогии и в дальнейшем более быстро изменять цвета там где нужно вам.



 Публикации
Публикации Не указал
Не указал
 Отправлено
Отправлено