- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": ID.Repin
Статистика
- Группа: Пользователи
- Сообщений: 78
- Просмотров: 2 203
- Статус: Продвинутый пользователь
- Возраст: 43 лет
- День рождения: Ноябрь 26, 1980
-
Пол
 Мужчина
Мужчина
-
Город
Рязань
Инструменты
Последние посетители
#265325 А Кто Нам Расшифрует Обновления?
 Отправлено
atrofimov
на 26 Июль 2017 - 22:27
Отправлено
atrofimov
на 26 Июль 2017 - 22:27
Т.е было бы здорово упростить красивую выдачу новинок в новостях. Причем новинок за конкретное число. И без постоянного наращивания кода. Например если каждому товару была бы привязана дата добавления, как у новостей. И тогда не писать каждый раз код для отдельной новости, а прописать условием что в такой то новости выводим товары из Каталога Новинки с такой то датой добавления. Было бы идеально. Сейчас такого как я понимаю нет. Но было бы классно.
#290917 Синхронизация Цен С Сайтом Поставщика
![]() Отправлено
status321
на 09 Май 2022 - 18:47
Отправлено
status321
на 09 Май 2022 - 18:47
Все ухожу со Сторика,надоело выпрашивать доработки которые уже есть у других.
#281329 Создание Интеграции С Retailcrm
 Отправлено
Flor@@@
на 20 Февраль 2019 - 15:02
Отправлено
Flor@@@
на 20 Февраль 2019 - 15:02
У вас на начало вашей деятельности была одна из лучших платформ, а на сегодняшний день, оглянитесь, вас уже давно все обогнали.
#290077 Добавление элементов barcode , period-of-validity-days , weight , dimensions...
 Отправлено
metry
на 27 Октябрь 2021 - 18:07
Отправлено
metry
на 27 Октябрь 2021 - 18:07
<!-- Характеристики товара http://partner.market.yandex.ru/legal/tt/#id1166430008770 -->
{% FOR attr %}<param name="{goods.attr.NAME | xml_data}"><![CDATA[{goods.attr.VALUE}]]></param>{% ENDFOR %}
после него вставьте:
{% FOR attr %}
{% IF goods.attr.NAME= Штрихкод %}<barcode>{goods.attr.VALUE}</barcode>{% ENDIF %}
{% IF goods.attr.NAME= Срок годности %}<period-of-validity-days>{goods.attr.VALUE}</period-of-validity-days>{% ENDIF %}
{% IF goods.attr.NAME= Вес %}<weight>{goods.attr.VALUE}</weight>{% ENDIF %}
{% IF goods.attr.NAME= Габариты %}<dimensions>{goods.attr.VALUE}</dimensions>{% ENDIF %}
{% ENDFOR %}
Далее к товарам необходимо добавить Характеристики с названием: Штрихкод , Срок годности , Вес , Габариты , чтобы данные характеристики выгружались в Яндекс.маркет.
С более подробным описанием по каждому добавляемому атрибуту можно ознакомиться в разделе Помощи от Яндекс.маркет.
Далее к товарам необходимо добавить Характеристики с названием: Штрихкод , Срок годности , Вес , Габариты , чтобы данные характеристики выгружались в Яндекс.маркет.
С более подробным описанием по каждому добавляемому атрибуту можно ознакомиться в разделе Помощи от Яндекс.маркет.
В значение Штрихкода необходимо добавить Штрихкод товара от производителя в одном из форматов: EAN-13, EAN-8, UPC-A, UPC-E или Code 128. Если штрихкодов несколько, укажите их через запятую.
Для товаров определенных производителей передавайте только код GTIN.
Если товар продается упаковками, укажите штрихкод упаковки. Он не должен совпадать со штрихкодом единицы товара.

В значение Срок годности необходимо добавить значение через какой период товар станет непригоден для использования (в годах, месяцах, днях, неделях или часах). Например, срок годности есть у таких категорий, как продукты питания и медицинские препараты.
Должен быть указан в формате P1Y2M10D. Расшифровка примера — 1 год, 2 месяца и 10 дней.
Другие примеры:
- P15D — 15 дней;
- P2Y10D — 2 года, 10 дней.

В значение Вес необходимо указать вес товара в килограммах с учетом упаковки.
Для некоторых категорий установлены ограничения по минимальному или максимальному значению веса.
Скачать список минимальных и максимальных значений веса.
В любой категории вес можно указывать с точностью до тысячных (например, 1.001 кг; разделитель целой и дробной части — точка).
Если минимальное значение указано 0, ограничений по минимальному весу нет, и можно указывать, начиная с одного грамма (0.001 кг).
Физический вес должен быть не более 100 кг, при этом объемный вес — 150 кг (FBY) или 200 кг (FBS);
Если вы не укажете вес товара или он превысит лимит, товар не будет отображаться на витрине и попадет в отчет «Скрытые товары». Для модели FBS также не получится протестировать работу магазина и пройти самопроверку.

В значение Габариты необходимо указать Габариты товара (длина, ширина, высота) в упаковке. Размеры укажите в сантиметрах.
Формат: три положительных числа с точностью 0.001, разделитель целой и дробной части — точка. Числа должны быть разделены символом «/» без пробелов.
Габариты должны быть не более:
- модель FBY: 120 × 80 × 220 см;
- модель FBS: 300 × 242 × 245 см.

#112589 Все Изображения В Yml, Xml
 Отправлено
keadis
на 26 Декабрь 2013 - 03:13
Отправлено
keadis
на 26 Декабрь 2013 - 03:13
Стандарты YML и XML очень даже поддерживают подгрузку всех изображений товарного предложения, а в Storeland, почему-то подставляется только первое изображение.
Кроме Я.Маркета и Товаров.Mail мы используем выгрузку YML(XML) файла для работы с разными торговыми площадками (OZON.ru, WikiMarkt, Utinet) и во всех случаях выгружается только первое изображение. Приходится танцевать с бубном и работать с CSV-файлом, а при наличии живой автоматической генерации YML и XML - становится жутко обидно за потраченное время:
Большое спасибо!
#287317 Как передать размер скидки на Яндекс Маркет ?
 Отправлено
metry
на 09 Июнь 2020 - 10:42
Отправлено
metry
на 09 Июнь 2020 - 10:42
<price>{goods.GOODS_MOD_COST_NOW}</price>
после вставьте:
<enable_auto_discounts>yes</enable_auto_discounts>
{% IF goods.GOODS_MOD_COST_OLD> goods.GOODS_MOD_COST_NOW%}<oldprice>{goods.GOODS_MOD_COST_OLD}</oldprice>{%ENDIF%}
- размер скидки маркетом будет рассчитываться автоматически, на основе старой и текущей цены. Подробнее с алгоритмом расчета можно ознакомиться здесь.
Результат:
#288684 Закрыть От Индексации
 Отправлено
metry
на 31 Январь 2021 - 12:35
Отправлено
metry
на 31 Январь 2021 - 12:35
<div class="social-links"> <a style="display:none" class="facebook" href="https://www.facebook.com/" title="FaceBook.com" target="_blank"><i class="fab fa-facebook" aria-hidden="true"></i><span>facebook</span></a> <a style="display:none" class="twitter" href="https://twitter.com/" title="Twitter.com" target="_blank"><i class="fab fa-twitter" aria-hidden="true"></i><span>twitter</span></a> <a style="display:none" class="whatsapp" href="https://whatsapp.com/" title="Whatsapp.com" target="_blank"><i class="fab fa-whatsapp" aria-hidden="true"></i><span>whatsapp</span></a> <a class="viber" href="https://viber.com/" title="Viber.com" target="_blank"><i class="fab fa-viber" aria-hidden="true"></i><span>viber</span></a> <a class="odnoklassniki" href="https://ok.ru/" title="Odnoklassniki" target="_blank"><i class="fab fa-odnoklassniki" aria-hidden="true"></i><span>odnoklassniki</span></a> <a class="vk" href="https://vk.com/" title="VK.com" target="_blank"><i class="fab fa-vk" aria-hidden="true"></i><span>vk</span></a> <a class="instagram" href="https://instagram.com/" title="Instagram.com" target="_blank"><i class="fab fa-instagram" aria-hidden="true"></i><span>instagram</span></a> <a class="youtube" href="https://youtube.com/" title="YouTube.com" target="_blank"><i class="fab fa-youtube" aria-hidden="true"></i><span>YouTube</span></a> </div>
замените на:
<div class="social-links"> <a style="display:none" class="facebook" href="https://www.facebook.com/" title="FaceBook.com" target="_blank" rel="nofollow" ><i class="fab fa-facebook" aria-hidden="true"></i><span>facebook</span></a> <a style="display:none" class="twitter" href="https://twitter.com/" title="Twitter.com" target="_blank" rel="nofollow" ><i class="fab fa-twitter" aria-hidden="true"></i><span>twitter</span></a> <a style="display:none" class="whatsapp" href="https://whatsapp.com/" title="Whatsapp.com" target="_blank" rel="nofollow" ><i class="fab fa-whatsapp" aria-hidden="true"></i><span>whatsapp</span></a> <a class="viber" href="https://viber.com/" title="Viber.com" target="_blank" rel="nofollow" ><i class="fab fa-viber" aria-hidden="true"></i><span>viber</span></a> <a class="odnoklassniki" href="https://ok.ru/" title="Odnoklassniki" target="_blank" rel="nofollow" ><i class="fab fa-odnoklassniki" aria-hidden="true"></i><span>odnoklassniki</span></a> <a class="vk" href="https://vk.com/" title="VK.com" target="_blank" rel="nofollow" ><i class="fab fa-vk" aria-hidden="true"></i><span>vk</span></a> <a class="instagram" href="https://instagram.com/" title="Instagram.com" target="_blank" rel="nofollow" ><i class="fab fa-instagram" aria-hidden="true"></i><span>instagram</span></a> <a class="youtube" href="https://youtube.com/" title="YouTube.com" target="_blank" rel="nofollow" ><i class="fab fa-youtube" aria-hidden="true"></i><span>YouTube</span></a> </div>
#288927 Кнопка Выбора Типа Связи Во Время Заказа, Можно Сделать?
 Отправлено
Vaccina
на 06 Март 2021 - 07:33
Отправлено
Vaccina
на 06 Март 2021 - 07:33
Зайдите в раздел Сайт - Редактор шаблонов - Оформление заказа - найдите:
<!-- Если в тарифном плане подключен модуль скидок по купонам и суммам заказов -->
{% IF TARIFF_FEATURE_DISCOUNT_COUPONS %}
<!-- Если скидки по купонам активированы в панели управления магазином -->
{% IF ORDER_DISCOUNT_COUPON_IS_ENABLED %}
<h3>Купон на скидку, если имеется</h3>
<div class="orderInfo">
<input name="form[coupon_code]" value="{ORDER_FORM_COUPON_CODE}" />
</div>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль скидок по купонам и суммам заказов -->
перед ним вставьте:
<div class="dop-punkt"> <h3>Как с вами связаться:</h3> <div><input class="" type="checkbox" name="form[extra][Способ связи]" value="Телефон"><span>Телефон</span></div> <div><input class="" type="checkbox" name="form[extra][Способ связи]" value="Email"><span>Email</span></div> </div>
#269629 Упрощаем работу с шаблонами
 Отправлено
Ирина345
на 17 Ноябрь 2017 - 15:27
Отправлено
Ирина345
на 17 Ноябрь 2017 - 15:27
 User1 (14 Ноябрь 2017 - 17:22) писал:
User1 (14 Ноябрь 2017 - 17:22) писал:
Есть ли в шаблоне функция поиска подстроки в строке?
Например если в CURRENT_URL встречается UTM-метка "utm_source=yandex" (т.е. покупатель пришел с Яндекс.Директа) то напр. отображать цену со скидкой?
Можно такое сделать средствами языка разметки или только Java?
Так же Цена будет в качестве информационного блока и не будет влиять на цену товара.
#288256 Помогите С Title
 Отправлено
stasia
на 09 Ноябрь 2020 - 13:08
Отправлено
stasia
на 09 Ноябрь 2020 - 13:08
 Shelena (09 Ноябрь 2020 - 09:21) писал:
Shelena (09 Ноябрь 2020 - 09:21) писал:
{% ELSEIF MOD_LNAME=goods %}
{% IF GOODS_NAME=абвгд %}<title>Купить абвгд по низким ценам</title>
{% ELSEIF GOODS_NAME=название товара %}<title>Купить название товара здесь</title>
{% ELSEIF GOODS_NAME=123 %}<title>Купить 123 тут</title>
{% ELSE %}<title>Купить {GOODS_NAME} в интернет-магазине Ивановский текстиль</title>
{% ENDIF %}
и вставила ее вместо <title>{PAGE_TITLE}</title>
Но при сохранении пишет "Ошибка компиляции шаблона. Не закрытый тег IF строка 6". Что делать? Кто сталкивался?
_____________________________________________
UPD спасибо техподдержке, проблема решена
Здравствуйте. Дублируем ответ, данный код нужно заменить на этот:
{% IF MOD_LNAME=goods %}
{% IF GOODS_NAME=Alize %}<title>Купить пряжу Alize в интернет магазине Азбука хобби</title>
{% ELSEIF GOODS_NAME=Puffy %}<title>Пряжа Puffy по выгодным ценам здесь!</title>
{% ELSEIF GOODS_NAME=123 %}<title>Купить 123 тут</title>
{% ELSE %}<title>Купить {GOODS_NAME} в интернет-магазине Азбука хобби</title>
{% ENDIF %}
{% ELSEIF MOD_LNAME=catalog %}<title>Большой выбор {CATEGORY_NAME} в интернет-магазине Азбука хобби</title>
{% ELSE %}
<title>{PAGE_TITLE}</title>
{% ENDIF %}
#288077 Полноценная Интеграция Со Сдэк, Почтой России и Boxberry
 Отправлено
MikDark
на 03 Октябрь 2020 - 16:10
Отправлено
MikDark
на 03 Октябрь 2020 - 16:10
1) Выбор пункта выдачи на онлайн-карте с подстановкой данных в форму заказа
2) Расчет стоимости и сроков доставки в указанный пункт, с учетом габаритов и веса товаров
3) Замена дефолтной стоимости доставки на рассчитанную непосредственно в самом заказе
Т.е. теперь в заказ передается сумма доставки, рассчитанная автоматически через алгоритмы СДЭК, а не только фиксированная из настроек магазина.
Пример можно посмотреть и протестировать здесь http://sdekdemo.storeland.ru
Новая рассчитанная стоимость доставки будет отображать абсолютно везде, на всех страницах и документах
За подобной реализацией обращайтесь в ЛС или в платную поддержку по адресу support@storeland.ru
Стоимость подключения одного из сервисов доставки - 2800р под ключ (входит подключение скриптов, настройка габаритов и веса товаров, стандартного оформления заказа, оформления быстрого заказа)
#287969 В Мобильной Версии Вывоз По 2 Товара В Ряд
![]() Отправлено
VR77
на 19 Сентябрь 2020 - 03:59
Отправлено
VR77
на 19 Сентябрь 2020 - 03:59
Спасибо
#287479 Документ Запрещен В Файле Robots.txt
![]() Отправлено
Новичок Ю
на 24 Июнь 2020 - 11:21
Отправлено
Новичок Ю
на 24 Июнь 2020 - 11:21
Старый статус: В поиске Новый статус: Запрет в robots.txt (страница).
Мне кажется, сайт выпал из индекса. Помогите, пожалуйста. Что это значит? В чем может быть проблема? В робот ТХТ изменений не вносила. Спасибо!!!
#287304 Личный Кабинет
 Отправлено
support 2.0
на 08 Июнь 2020 - 13:52
Отправлено
support 2.0
на 08 Июнь 2020 - 13:52
 Кенгуру (07 Июнь 2020 - 23:52) писал:
Кенгуру (07 Июнь 2020 - 23:52) писал:
#286874 Установка Виджета Пунктов Выдачи Заказа Сдэк
 Отправлено
Firefly
на 27 Апрель 2020 - 10:48
Отправлено
Firefly
на 27 Апрель 2020 - 10:48
Основные возможности виджета:
- Выбор города и отображение списка ПВЗ для него
- Возможность выбора покупателем ПВЗ с передачей данных в соответствующее поле в форме оформления заказа
- Вывод детальной информации для каждого ПВЗ
Для установки виджета перейдите в раздел Сайт - Редактор шаблонов - HTML и добавьте код перед </head>:
<script id="ISDEKscript" type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js"></script>
Далее перейдите в шаблон main.js (в блоке Скрипты) и найдите код:
$('.mainSelect').change(function(){
selectedDelId = $(this).find('option:selected').attr('delid');
После него добавьте код, где укажите Ваш идентификатор варианта доставки вместо стандартного 449755*:
// Запускаем виджет СДЭК при выборе варианта доставки с указанным id
if (selectedDelId === '449755') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Москва', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "\n" +
'Срок: ' + wat.term + " дн.\n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
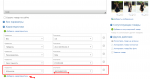
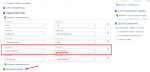
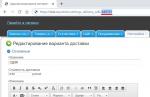
* В этом коде, как пример, добавлен идентификатор варианта доставки 449755. Свой id можно получить в разделе Настройки - Доставка внутри варианта доставки в URL адресе. Подробнее можно увидеть на скриншоте:

На стадии оформления заказа при выборе варианта доставки СДЭК данные будут подставляться в поле "Комментарий" к заказу.
Если в передаваемых данных в комментарий к заказу нужны адрес и как добраться, то после кода:
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "\n" +
С новой строки добавьте код:
'Адрес: ' + wat.PVZ.Address + "\n" + 'Как добраться: ' + wat.PVZ.AddressComment + "\n" +
- Форум владельцев интернет-магазинов
- → Просмотр профиля: "Лайки": ID.Repin
- Privacy Policy



 Публикации
Публикации



