 Камрат (22 Июнь 2016 - 18:24) писал:
Камрат (22 Июнь 2016 - 18:24) писал:
Здравствуйте! Помогите разобраться с проблемой.
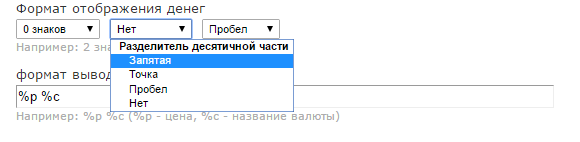
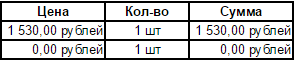
Нет запятой в товарном чеке, в цене и сумме. Или, если можно сделать что то, чтобы различать копейки от рублей.
Нет запятой в товарном чеке, в цене и сумме. Или, если можно сделать что то, чтобы различать копейки от рублей.

Получится так:




 Публикации
Публикации Не указал
Не указал
 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено
 Отправлено
Отправлено


