Помогите Передвинуть Меню
Автор Roman(GRR), 15 июля 2013 15:44
Сообщений в теме: 13
#1
Отправлено 15 Июль 2013 - 15:44
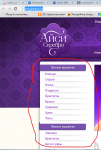
1)Надо передвинуть меню влево.
2)сделать колонки такие же как на этом сайте http://iceyjewelry.ru/ на фото 2 всё указал!
Заранее спасибо!
P.S.
Скрин прилагается, всё показано!
2)сделать колонки такие же как на этом сайте http://iceyjewelry.ru/ на фото 2 всё указал!
Заранее спасибо!
P.S.
Скрин прилагается, всё показано!
#2
Отправлено 15 Июль 2013 - 16:44
1. В шаблоне HTML найдите блок
2. Данные "ленточки" Вам необходимо либо скачать из интернета либо сделать в граф.редакторе. После этого загрузить ее в разделе Сайт->Редактор шаблонов-> Добавить файлы.
Затем найдите файл main.css и в нем найдите блок
<td class="content_catalog cont250">
<!-- Каталог -->
<div class="pad-box">
<ul class="leftmenu">
<li class="categories"><h2><a href="{CATALOG_URL}" class="indexPage">Каталог товаров</a></h2>
<ul>
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul><br />
</li>
<!-- Если в тарифном плане подключен модуль фильтров по товарам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<!-- Фильтры по товарам. Появляются только на странице категории и поиска по товарам -->
{% IF SHOW_GOODS_FILTERS %}
<li class="goods_filters"><br /><h2>Фильтры</h2>
<ul>
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<div class="contentTbodySearchFilterBlock cornerAll">
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд батареи) -->
{% FOR filter_attr_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_attr_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" value="1" id="filterAttrVal{filter_attr_list.values.ID}" {% IF filter_attr_list.values.CHECKED %}checked="checked"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} />
<label for="filterAttrVal{filter_attr_list.values.ID}">{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<span class="contentTbodySearchFilterBlockHeader">{filter_prop_list.NAME}</span>
<div class="contentTbodySearchFilterBlockValues">
{% FOR values %}
<input type="checkbox" name="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" value="1" id="filterPropVal{filter_prop_list.values.ID}" {% IF filter_prop_list.values.CHECKED %}checked="checked"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %} >
<label for="filterPropVal{filter_prop_list.values.ID}">{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</label><br />
{% ENDFOR %}
</div>
{% ENDFOR %}
</div>
</form>
</ul>
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам -->
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем этот блок -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<li class="compare"><br /><h2><a href="{COMPARE_URL}">Сравнить товары</a></h2>
<div class="contentTbodyCompare">
{%IF COMPARE_GOODS_COUNT=0 %}
<em class="contentTbodyCompareEmpty">Нет товаров для сравнения</em>
{% ELSE %}
<em>Товаров на сравнении: {COMPARE_GOODS_COUNT} шт.</em><br />
<a class="contentTbodyCompareDetails" href="{COMPARE_URL}">Посмотреть</a>
{% ENDIF %}
</div><br />
</li>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров -->
<!-- Последние товары, просмотренные пользователем -->
{% IFNOT recently_viewed_goods_empty %}
<li class="recent_viewed"><br /><h2>Вы смотрели</h2>
<div class="contentTbodyRecentlyViewed">
<table class="recent_viewed">
{% FOR recently_viewed_goods %}
<tr class="txtalgnlft {% IF recently_viewed_goods.last %}last{% ENDIF %}">
<td class="img txtalgncnt">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»"><img class="goods-image-icon" src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-icon.png{% ELSE %}{recently_viewed_goods.IMAGE_ICON}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" /></a>
</td>
<td class="link statetitle fnt12n txtalgnlft">
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»">{recently_viewed_goods.NAME}</a>
</td>
</tr>
{% ENDFOR %}
</table>
</div>
</li>
{% ENDIF %}
<!-- Последние товары, просмотренные пользователем -->
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
<!-- Все новости -->
{%IFNOT news_list_all_empty %}
<li class="news_all"><br /><h2><a href="{NEWS_ALL_URL}">Лента новостей</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_all %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_all.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_all.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_all.TEXT_SHORT} </div>
{% IF news_list_all.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_all.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ALL_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Новости магазина -->
{%IFNOT news_list_shop_empty %}
<li class="news_shop"><br /><h2><a href="{NEWS_SHOP_URL}">Новости магазина</a></h2>
<div class="contentTbodyNews">
<!-- Список новостей магазина -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_shop %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_shop.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_shop.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_shop.TEXT_SHORT} </div>
{% IF news_list_shop.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_shop.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_SHOP_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Статьи -->
{%IFNOT news_list_articles_empty %}
<li class="news_articles"><br /><h2><a href="{NEWS_ARTICLES_URL}">Статьи</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_articles %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_articles.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_articles.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_articles.TEXT_SHORT} </div>
{% IF news_list_articles.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_articles.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_ARTICLES_URL}">Архив статей</a>
</div>
</div>
</li>
{% ENDIF %}
<!-- Материалы СМИ -->
{%IFNOT news_list_mass_media_empty %}
<li class="news_mass_media"><br /><h2><a href="{NEWS_MASS_MEDIA_URL}">Новости СМИ</a></h2>
<div class="contentTbodyNews">
<!-- Список статей -->
<div class="contentTbodyNewsBlock">
{% FOR news_list_mass_media %}
<div class="contentTbodyNewsBlockItem">
<a href="{news_list_mass_media.URL}" class="contentTbodyNewsBlockItemTitle" title="Перейти к странице новости">{news_list_mass_media.TITLE}</a><br />
<div class="newsListBlockItemPreview">{news_list_mass_media.TEXT_SHORT} </div>
{% IF news_list_mass_media.SHOW_TIME %}<em class="contentTbodyNewsBlockItemTime">{news_list_mass_media.TIME | date("d.m.Y")}</em><br />{% ENDIF %}
</div>
{% ENDFOR %}
<a class="contentTbodyNewsArchive" href="{NEWS_MASS_MEDIA_URL}">Архив новостей</a>
</div>
</div>
</li>
{% ENDIF %}
{% ENDIF %}
</ul>
</div>
</td>
копируйте и удалите его с прежнего местонахождения. Затем вставьте перед блоком
<td class="content_body cont700">
{BODY}
2. Данные "ленточки" Вам необходимо либо скачать из интернета либо сделать в граф.редакторе. После этого загрузить ее в разделе Сайт->Редактор шаблонов-> Добавить файлы.
Затем найдите файл main.css и в нем найдите блок
.leftmenu li h2 {
font: bold 17px/20px Helvetica, "Trebuchet MS", Arial, sans-serif;
color: #069;
text-transform: uppercase;
}
и замените его на
.leftmenu li h2 {
font: bold 17px/20px Helvetica, "Trebuchet MS", Arial, sans-serif;
color: #069;
text-transform: uppercase;
background: url("ссылка на Вашу ленточку") no-repeat;
}
Здесь Вам так же необходимо вставить ссылку на Вашу ленточку из файлов Вашего магазина.
#4
Отправлено 16 Июль 2013 - 02:28
Вы немного не поняли, что необходимо сделать. Выше вам указали блок, вы его удаляете, далее находите в том же шаблоне
Вот и все =)
<td class="content_body cont700">
{BODY}
и перед ним вставляете удаленный код. Иными словами, представленный выше код необходимо просто перенести.Вот и все =)
#5
Отправлено 16 Июль 2013 - 04:40
Спасибо, разобрался!
#7
Отправлено 16 Июль 2013 - 06:28
1) main.css - найдите:
удалите: padding-top: 80px;
2) там выводятся названия страниц, их вы можете убрать в разделе редактор шаблонов - страница - удалив:
3) main.css - найдите:
измените значение background
.content_catalog {
padding-top: 80px;
vertical-align: top;
}
удалите: padding-top: 80px;
2) там выводятся названия страниц, их вы можете убрать в разделе редактор шаблонов - страница - удалив:
{% IF PAGE_NAME %}
<div class="page-headline">
<h1>{PAGE_NAME}</h1>
</div>
{% ENDIF %}
3) main.css - найдите:
#mainmenu li a:hover {
background: url("http://bigb.storeland.net/tm_link_border.gif") repeat-x scroll center bottom transparent;
}
измените значение background
#9
Отправлено 12 Январь 2014 - 21:45
 rushan666 (12 Январь 2014 - 13:42) писал:
rushan666 (12 Январь 2014 - 13:42) писал:
Добрый день!
Перенес меню по инструкции - а полоса от меню осталась
Подскажите, как перенести полосу
Перенес меню по инструкции - а полоса от меню осталась
Подскажите, как перенести полосу
В шаблоне main.css в коде
.content_page {
background: url({ASSETS_IMAGES_PATH}content-page-br.gif) no-repeat 710px 68px;
overflow:hidden;
padding-bottom: 2em;
}
нужно уменьшить отступ слева для полосы (сейчас 710px), поставьте, например, 230px
#10
Отправлено 12 Январь 2014 - 22:42
Спасибо за помощь!
Может подскажите где можно найти шапку (header) в psd, чтобы можно было убрать желтый круг и прозрачность на месте поиска ?
Может подскажите где можно найти шапку (header) в psd, чтобы можно было убрать желтый круг и прозрачность на месте поиска ?
#11
Отправлено 13 Январь 2014 - 14:55
 rushan666 (12 Январь 2014 - 22:42) писал:
rushan666 (12 Январь 2014 - 22:42) писал:
Спасибо за помощь!
Может подскажите где можно найти шапку (header) в psd, чтобы можно было убрать желтый круг и прозрачность на месте поиска ?
Может подскажите где можно найти шапку (header) в psd, чтобы можно было убрать желтый круг и прозрачность на месте поиска ?
#12
Отправлено 13 Январь 2014 - 15:00
 ne_yana (13 Январь 2014 - 14:55) писал:
ne_yana (13 Январь 2014 - 14:55) писал:
Здравствуйте, изображение шапки без логотипа находится у Вас в админке и называется header_page_without_logo.png
Интересует именно файл для фотошопа в формате PSD, т.к. хочу убрать поле поиска и рисунки корзины
#13
Отправлено 13 Январь 2014 - 15:10
 rushan666 (13 Январь 2014 - 15:00) писал:
rushan666 (13 Январь 2014 - 15:00) писал:
Добрый день!
Интересует именно файл для фотошопа в формате PSD, т.к. хочу убрать поле поиска и рисунки корзины
Интересует именно файл для фотошопа в формате PSD, т.к. хочу убрать поле поиска и рисунки корзины
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных