
#1
Отправлено 03 Июнь 2013 - 07:55
Пример хочется так
Наш сайт http://kevi-wear.ru/
Аккаунт SL-197606
#2
Отправлено 03 Июнь 2013 - 14:04
 товары.zip 5,45К
216 Количество загрузок:
товары.zip 5,45К
216 Количество загрузок:Нужно будет скопировать содержимое этого файла в "Товары".
Еще нужно создать меню в разделе Сайт -> Меню.
переменная меню будет называться leftmenu, это важно.
И стили к этому меню.
Панель администратора, "Сайт"->"Редактор тем".
В файле "main.css".
Добавить в конец файла код:
/*меню левое*/
.catalogleft {
width: 80%;
float: right;
}
.catalogright {
float: left;
width: 20%;
}
.menuleft li a {
color: white;
font: 15px ubuntu;
}
.menuleft {
background: black;
padding: 4px;
margin-right: 8px;
}
.menuleft li a:hover {
color: gray;
}
.menuleft h3 {
color: white;
font-size: 2em !important;
text-align: center;
margin-bottom: 0.30em;
}
@media screen and (max-width:810px){
.catalogright {
display: inline-block;
float: initial;
width: 100%;
}
.catalogleft {
float: inherit;
}
}
/*end меню левое */
#3
Отправлено 03 Июнь 2013 - 15:49
#4
Отправлено 03 Июнь 2013 - 16:25
1) Как убрать отзывы? Вообще убрать. Пример в настройках стоит вот так но отзывы все равно отображаются.
2) Категорически не добавляется описание к товарам. Пример что делать?
3) Ранее мы уже задавали Вам вопрос по поводу отображения товаров в товарных категориях.
Как и прежде отображается всего 40 товаров. Но к примеры когда открываешь каталог товаров отображаются все товары представленные на сайте.
Так вот что мы заметили к примеру если открываешь каталог товарови опускаешь полосу прокрутки вниз, страницы подгружаются автоматически и открываются все товары. Надпись "страницы" проявляется всего на долю секунды и исчезает но все товары подгружаются.
Так вот может проблема в том что в товарных категориях все страницы не подгружаются автоматически как в общем каталоге товаров???? В этой теме Вы давали ответ на вопрос но изменения касались шаблона "Сияние". Если сделать тоже что Вы предложили в шаблоне вечность может быть все заработает?
#5
Отправлено 03 Июнь 2013 - 17:39
#6
Отправлено 04 Июнь 2013 - 09:03
 kevi-wear (03 Июнь 2013 - 16:25) писал:
kevi-wear (03 Июнь 2013 - 16:25) писал:
1) Как убрать отзывы? Вообще убрать. Пример в настройках стоит вот так но отзывы все равно отображаются.
1) В шаблоне HTML найдите код:
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
и удалите егоДалее там же найдите код:
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_new_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_new_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_new_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_new_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_new_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_new_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_new_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
и удалите егоНайдите код:
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF index_page_favorites_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_favorites_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{index_page_favorites_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF index_page_favorites_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{index_page_favorites_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({index_page_favorites_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{index_page_favorites_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
и удалите егоАналогично в шаблоне Товары
Найдите код:
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
и удалите егоНайдите код:
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
и удалите его
#7
Отправлено 04 Июнь 2013 - 09:10
 kevi-wear (03 Июнь 2013 - 16:25) писал:
kevi-wear (03 Июнь 2013 - 16:25) писал:
2) Категорически не добавляется описание к товарам. Пример что делать?
3) Ранее мы уже задавали Вам вопрос по поводу отображения товаров в товарных категориях.
Как и прежде отображается всего 40 товаров. Но к примеры когда открываешь каталог товаров отображаются все товары представленные на сайте.
Так вот что мы заметили к примеру если открываешь каталог товарови опускаешь полосу прокрутки вниз, страницы подгружаются автоматически и открываются все товары. Надпись "страницы" проявляется всего на долю секунды и исчезает но все товары подгружаются.
Так вот может проблема в том что в товарных категориях все страницы не подгружаются автоматически как в общем каталоге товаров???? В этой теме Вы давали ответ на вопрос но изменения касались шаблона "Сияние". Если сделать тоже что Вы предложили в шаблоне вечность может быть все заработает?
2) Добавление описания проверили - работает корректно. Возможно вы не сохранили изменения в товаре. Попробуйте еще раз.
После того как вы сохранили можно не выходя из страницы редактирования товара проверить - Просмотр товара на витрине (справа) , ниже блока добавления Сопутствующих.
 fox606 (03 Июнь 2013 - 17:39) писал:
fox606 (03 Июнь 2013 - 17:39) писал:
Скорее всего можно. Нужно найти код такого плагина и мы его прикрутим. Также можно сделать выпадающее меню.
#8
Отправлено 05 Июнь 2013 - 14:14
#11
Отправлено 05 Июнь 2013 - 14:56
 kevi-wear (05 Июнь 2013 - 14:36) писал:
kevi-wear (05 Июнь 2013 - 14:36) писал:
Могу предложить заменить шаблон Товар на стандартный.
Но перед внесением изменений сделайте пожалуйста копию дизайн шаблона.
код:
<div itemscope itemtype="http://data-vocabulary.org/Product">
<script type="text/javascript">
$(document).ready(function(){
$("body").addClass("two-column");
$("body").addClass("item");
});
</script>
<section role="main">
<header>
<h1 itemprop="name">{GOODS_NAME}</h1>
</header>
<div class="goodsData">
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none"{% ELSE %}itemprop="identifier"{% ENDIF %}>
Артикул: <span>{GOODS_MOD_ART_NUMBER}</span>
</div>
<meta itemprop="category" content="{% FOR upper_navigation %}{% IFNOT upper_navigation.first %} > {% ENDIF %}{upper_navigation.NAME}{% ENDFOR %}" />
<!-- Доступность товара -->
<div class="goodsDataMainModificationAvailable">
<div class="available-true" {% IF GOODS_MOD_REST_VALUE=0 %}style="display:none;"{% ENDIF %}>Товар есть в наличии</div>
<div class="available-false" style="{% IF GOODS_MOD_REST_VALUE>0 %}display:none;{% ENDIF %}">Товара нет в наличии</div>
</div>
<figure class="main-image" style="width:100%;float:none;margin-bottom: 20px;z-index:50">
<div>
{% IF GOODS_IMAGE_EMPTY %}
<img src="{ASSETS_IMAGES_PATH}no-photo-medium.png" alt="{GOODS_NAME}" />
{% ELSE %}
<a itemprop="image" rel="group" href="{GOODS_IMAGE_LARGE}" class="main"><img src="{GOODS_IMAGE_LARGE}" alt="{GOODS_NAME}" class="main"/></a>
{% ENDIF %}
</div>
{% IFNOT goods_images_empty %}
{% FOR goods_images %}
{% IF goods_images.first %}
<ul class="preview_images {% IF goods_images.length=1 %}hide{% ENDIF %}" data-role="preview-images">
{% ENDIF %}
<li>
<a rel="group" href="{goods_images.LARGE}" class="mini"><img src="{goods_images.LARGE}" alt="{goods_images.NAME}" class="mini"/></a>
</li>
{goods_images.index | is_divided("4"," ","")}
{% IF goods_images.last %}
</ul>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</figure>
<div class="tabbed_area">
<ul class="tabs">
<!-- Если есть какое-либо описание товара -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<li><a href="javascript:tabSwitch(1);" id="tab_1">Описание</a></li>
{% ENDIF %}
<!-- Если есть характеристики товара -->
{% IFNOT goods_features_empty %}
<li class="hide"><a href="javascript:tabSwitch(2);" id="tab_2" >Характеристики</a></li>
{% ENDIF %}
<!-- Если есть информация о доставке товара -->
{% IFNOT goods_delivery_empty %}
<li><a href="javascript:tabSwitch(3);" id="tab_3">Доставка</a></li>
{% ENDIF %}
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<li><a href="javascript:tabSwitch(4);" id="tab_4" class="active">Отзывы</a></li>
{% ENDIF %}
</ul>
<!-- Если есть какое-либо описание товара -->
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_1" class="content">
<!-- Блок описания товара. Показываем его есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<p style="padding-top:1em;">{GOODS_SEO_DESCRIPTION_SHORT}</p>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<div style="padding-top:1em;" class="htmlDataBlock">{GOODS_SEO_DESCRIPTION_LARGE}</div>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
{% ENDIF %}
<!-- Блок характеристик товара. Показываем его если указаны характеристики -->
{% IFNOT goods_features_empty %}
<div id="content_2" class="content">
<h3>Характеристики {GOODS_NAME}</h3>
<table class="goodsDataFeatures">
<tr>
{% FOR goods_features%}
<td>
<p class="dotted"><span>{goods_features.NAME}</span></p>
</td>
<td>
{goods_features.VALUE}
</td>
{% IFNOT goods_features.last %}{goods_features.index | is_divided("2","</tr><tr>","")}{% ENDIF %}
{% ENDFOR %}
</tr>
</table>
</div>
{% ENDIF %}
<!-- END Блок характеристик товара. Показываем его если указаны характеристики -->
<!-- Блок с информацией о доставке товара -->
{% IFNOT goods_delivery_empty %}
<div id="content_3" class="content">
<!-- Блок описания вариантов доставки -->
<h3>Условия доставки</h3>
{% FOR goods_delivery %}
<br /><h5 rel="{goods_delivery.ID}" class="goodsDataMainDeliveryItemHeader">Вариант {goods_delivery.index}: {goods_delivery.NAME}</h5>
<div class="goodsDataMainDeliveryItem" >
<p>{goods_delivery.DESC}</p>
{% IF goods_delivery.rules_empty %}
Стоимость доставки: {goods_delivery.PRICE | money_format}
{% ELSE %}
<div class="goodsDataMainDeliveryItemRules">
<table>
<thead>
<tr>
<td colspan="2"><h5>Стоимость доставки зависит от суммы заказа</h5></td>
</tr>
<tr>
<td>Для заказов больше</td>
<td>Стоимость доставки</td>
</tr>
</thead>
<tbody class="num">
{% FOR rules %}
<tr>
<td><p><span>{goods_delivery.rules.SUM_MORE_PRICE | money_format}</span></p></td>
<td>{goods_delivery.rules.PRICE | money_format}</td>
</tr>
{% ENDFOR %}
<tr>
<td><p><span>Для заказов меньше {goods_delivery.SUM_LESS_PRICE | money_format}</span></p></td>
<td>{goods_delivery.PRICE | money_format}</td>
</tr>
</tbody>
</table>
</div>
{% ENDIF %}
</div>
{% ENDFOR %}
</div>
{% ENDIF %}
<!-- END Блок с информацией о доставке товара -->
<!-- Если в тарифном плане подключен модуль отзывов о товаре и если не выключен модуль отзывов о товаре -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<div id="content_4" class="content">
<div class="goodsDataOpinion">
<h3>Отзывы о {GOODS_NAME}</h3><br />
<!-- Если отзывов по товару вообще нет, ни положительных ни отрицательных -->
{% IF opinion_list_empty_without_filter %}
<div class="goodsDataOpinionMessage empty"><h2>Отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a></h2></div>
<!-- Если по товару есть хотя бы один отзыв -->
{% ELSE %}
<table>
<!-- Верхняя навигация (Фильтры и страницы) -->
<thead>
<tr class="goodsDataOpinionListNavigateTop">
<td>
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
<!-- Фильтры отзывов -->
<span class="goodsDataOpinionAverageInfo">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=-1 %}
Все ({GOODS_OPINION_RATING_CNT_ALL}) |
{% ELSE %}
<a href="{GOODS_OPINION_ALL_URL}">Все ({GOODS_OPINION_RATING_CNT_ALL})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительные ({GOODS_OPINION_RATING_CNT_GOOD}) |
{% ELSE %}
<a href="{GOODS_OPINION_GOOD_URL}">Положительные ({GOODS_OPINION_RATING_CNT_GOOD})</a> |
{% ENDIF %}
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательные ({GOODS_OPINION_RATING_CNT_BAD}) |
{% ELSE %}
<a href="{GOODS_OPINION_BAD_URL}">Отрицательные ({GOODS_OPINION_RATING_CNT_BAD})</a> |
{% ENDIF %}
<a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm AddNewOpinionLinkAfterList">Оставить отзыв</a>
</span>
</td>
<td>
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</thead>
<!-- END Верхняя навигация (Фильтры и страницы) -->
<!-- Если отзывов по товару не было с учетом фильтра по настроению отзыва -->
{% IF opinion_list_empty %}
<tbody>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage empty">
{% IF GOODS_OPINION_GENERALLY_IS_GOOD=1 %}
Положительных
{% ELSEIF GOODS_OPINION_GENERALLY_IS_GOOD=0 %}
Отрицательных
{% ENDIF %}
отзывов пока не было. Вы можете <a href="#goodsDataOpinionAdd" class="jsAction goodsDataOpinionShowAddForm">оставить его первым</a>
</div>
</td>
</tr>
</tbody>
<!-- Если отзывы по товару уже есть, покажем их список -->
{% ELSE %}
<!-- Список отзывов о товарах -->
<tbody>
<tr>
<td colspan="2">
<table class="goodsDataOpinionListTable" itemprop="review">
<tbody>
{% FOR opinion_list %}
<tr class="{% IF opinion_list.GENERALLY_IS_GOOD %}good{% ELSE %}bad{% ENDIF %}">
<td class="ceil1 a-center" width="15%">
<span class="goodsDataOpinionListTableClient {% IF opinion_list.CLIENT_ID %}auth{% ENDIF %}">{opinion_list.NAME}</span><br />
<span class="goodsDataOpinionListTableDate"><b>{opinion_list.DATE}</b></span>
<br />
{% IF opinion_list.DELETE_URL %}
<a href="{opinion_list.DELETE_URL}">Удалить</a>
{% ENDIF %}
</td>
<td class="ceil2">
{% IF opinion_list.TITLE %}<strong class="valignMiddle">{opinion_list.TITLE}</strong>{% ENDIF %}
{% IF opinion_list.RATING %}<img class="valignMiddle" src="{FORALL_IMAGES_PATH}stars/{opinion_list.RATING}.gif" alt="{opinion_list.RATING}"/>{% ENDIF %}<br />
{% IF opinion_list.ACCOMPLISHMENTS %}<strong>Достоинства:</strong> {opinion_list.ACCOMPLISHMENTS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.LIMITATIONS %}<strong>Недостатки:</strong> {opinion_list.LIMITATIONS | nl2br}<br />{% ENDIF %}
{% IF opinion_list.COMMENT %}<strong>Комментарий:</strong> {opinion_list.COMMENT | nl2br}<br />{% ENDIF %}
{% IF opinion_list.ANSWER %}
<div class="goodsDataOpinionListTableAnswer">
{opinion_list.ANSWER | nl2br}<br />
</div>
{% ENDIF %}
</td>
</tr>
{% ENDFOR %}
</tbody>
</table>
</td>
</tr>
</tbody>
<!-- END Список отзывов о товаре -->
<!-- Нижняя навигация (страницы) -->
<tfoot>
<tr class="goodsDataOpinionListNavigateBottom">
<td colspan="2">
<!-- Страницы отзывов -->
{% IF opinion_show_pages %}
<div class="square_pages">
<span>Страницы: </span>
{% FOR opinion_pages_list %}
{% IF opinion_pages_list.CURRENT %}
<b>{opinion_pages_list.PAGE}</b>
{% ELSE %}
<a href="{GOODS_OPINION_PAGINATE_URL}&page={opinion_pages_list.PAGE}">{opinion_pages_list.PAGE}</a>
{% ENDIF %}
{% ENDFOR %}
</div>
{% ENDIF %}
</td>
</tr>
</tfoot>
<!-- END Нижняя навигация (страницы) -->
{% ENDIF %}
</table>
{% ENDIF %}
<!-- END Если по товару есть хотя бы один отзыв -->
<!-- Форма добавления нового отзыва о товаре -->
<form action="{CURRENT_URL}" method="post" class="goodsDataOpinionAddForm">
<div id="goodsDataOpinionAdd">
{% IF FORM_NOTICE %}<div class="message {% IF FORM_NOTICE_IS_GOOD %}success-msg{% ELSE %}error-notice{% ENDIF %}">{FORM_NOTICE | nl2br}</div>{% ENDIF %}
<div id="goodsDataOpinionAddBlock" {% IFNOT FORM_GOODS_ID %}style="display:none"{% ENDIF%}>
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_FROM}]" value="{GOODS_FROM}" />
<input type="hidden" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_ID}]" value="{GOODS_ID}" />
<!-- Набор полей которые не видит пользователь, но видят боты. Когда они их заполняют мы точно знаем, что их прислал нам бот и мы не сохраняем подобный отзыв о товаре, а боту отправившему отзыв сообщаем, что отзыв добавлен успешно, но будет отображён здесь после прохождения модерации -->
{ANTISPAM_CODE}
<h3>Новый отзыв о «{GOODS_NAME}»</h3>
<table class="goodsDataOpinionAddTable">
{% IF TARIFF_FEATURE_CLIENT_ROOM %}
{% IFNOT CLIENT_IS_LOGIN %}
<thead>
<tr>
<td colspan="2">
<div class="goodsDataOpinionMessage auth">Ваши знания будут оценены посетителями сайта, если Вы <a href="{USER_LOGIN_URL}">авторизируетесь</a> перед написанием отзыва.</div>
</td>
</tr>
</thead>
{% ENDIF %}
{% ENDIF %}
<!-- Тело таблицы. Форма добавления отзыва о товаре -->
<tbody>
{% IFNOT CLIENT_IS_LOGIN %}
<tr>
<td><label for="goods_opinion_name" class="required">Ваше имя</label></td>
<td><input type="text" id="goods_opinion_name" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_NAME}]" value="{FORM_GOODS_OPINION_NAME}" maxlength="255" class="required cornerAll"/></td>
</tr>
{% ENDIF %}
<tr>
<td><label for="goods_opinion_title">Заголовок</label></td>
<td><input type="text" id="goods_opinion_title" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_TITLE}]" value="{FORM_GOODS_OPINION_TITLE}" maxlength="255" class="cornerAll" /></td>
</tr>
<tr>
<td class="valignTop"><label>Оценка товара</label></td>
<td>
<div class="goodsDataOpinionTableRating">
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_RATING=1 %}checked="checked"{% ENDIF %} title="Ужасный" />
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="2" {% IF FORM_GOODS_OPINION_RATING=2 %}checked="checked"{% ENDIF %} title="Очень плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="3" {% IF FORM_GOODS_OPINION_RATING=3 %}checked="checked"{% ENDIF %} title="Плохой"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="4" {% IF FORM_GOODS_OPINION_RATING=4 %}checked="checked"{% ENDIF %} title="ниже среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="5" {% IF FORM_GOODS_OPINION_RATING=5 %}checked="checked"{% ENDIF %} title="Средний"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="6" {% IF FORM_GOODS_OPINION_RATING=6 %}checked="checked"{% ENDIF %} title="Выше среднего"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="7" {% IF FORM_GOODS_OPINION_RATING=7 %}checked="checked"{% ENDIF %} title="Хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="8" {% IF FORM_GOODS_OPINION_RATING=8 %}checked="checked"{% ENDIF %} title="Очень хороший"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="9" {% IF FORM_GOODS_OPINION_RATING=9 %}checked="checked"{% ENDIF %} title="Отличный"/>
<input name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_RATING}]" type="radio" value="10" {% IF FORM_GOODS_OPINION_RATING=10 %}checked="checked"{% ENDIF %} title="Превосходный"/>
</div>
<span class="goodsDataOpinionMsg"></span>
</td>
</tr>
<tr>
<td><label for="goods_opinion_accomplishments">Достоинства</label></td>
<td><textarea id="goods_opinion_accomplishments" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_ACCOMPLISHMENTS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_ACCOMPLISHMENTS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_limitations">Недостатки</label></td>
<td><textarea id="goods_opinion_limitations" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_LIMITATIONS}]" cols="100" rows="7" class="cornerAll">{FORM_GOODS_OPINION_LIMITATIONS}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_comment" class="required">Комментарий</label></td>
<td><textarea id="goods_opinion_comment" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_COMMENT}]" cols="100" rows="7" class="required cornerAll">{FORM_GOODS_OPINION_COMMENT}</textarea></td>
</tr>
<tr>
<td><label for="goods_opinion_generally_is_good1">В целом Ваш отзыв</label></td>
<td>
<div class="generally">
<input id="goods_opinion_generally_is_good1" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="1" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=1 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good1">Положительный</label>
<input id="goods_opinion_generally_is_good0" name="form[{ANTISPAM_FORM_FIELD_NAME_GOODS_OPINION_GENERALLY_IS_GOOD}]" type="radio" value="0" {% IF FORM_GOODS_OPINION_GENERALLY_IS_GOOD=0 %}checked="checked"{% ENDIF %}/> <label for="goods_opinion_generally_is_good0">Отрицательный</label>
</div>
</td>
</tr>
{% IF USE_CAPTCHA %}
<tr>
<td><label for="opinion_captcha_string" class="required" title="Введите код с картинки">Введите код</label></td>
<td class="goodsDataOpinionCaptcha">
<table>
<tr>
<td rowspan="2" style="width: 20%"><img src="{CAPTCHA_URL}" class="goodsDataOpinionCaptchaImg" alt="Код" title="Проверочный код, который нужно ввести в соседнее поле" /></td>
<td><img src="{FORALL_IMAGES_PATH}icon/refresh/1.gif" rel="{FORALL_IMAGES_PATH}" alt="Обновить" title="Обновить" class="goodsDataOpinionCaptchaRefresh" /></td>
</tr>
<tr>
<td><input id="opinion_captcha_string" name="form[{ANTISPAM_FORM_FIELD_NAME_CAPTCHA_STRING}]" class="required captcha cornerAll" value="{FORM_}" /></td>
</tr>
</table>
</td>
</tr>
{% ENDIF %}
</tbody>
<!-- Низ таблицы. Кнопка отправки формы -->
<tfoot>
<tr>
<td><a href="#" class="goodsDataOpinionFormReset jsAction">Отменить</a></td>
<td><button type="button" title="Добавить отзыв о «{GOODS_NAME}»" class="submit" onclick="$('.goodsDataOpinionAddForm').submit()">Добавить отзыв</button></td>
</tr>
</tfoot>
</table>
</div>
</div>
</form>
<!-- Для того чтобы добавляющий увидел результат добавления отзыва - изменим хэш -->
{% IF FORM_GOODS_ID %}<script type="text/javascript">document.location.hash="goodsDataOpinionAdd"</script>{% ENDIF %}
</div>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль отзывов о товаре и если не выключен модуль отзывов о товаре -->
</div>
</div>
<div class="clear"></div>
</section>
<aside>
<div class="container">
<form action="{CART_ADD_GOODS_MODIFICATION_URL}" method="post" class="goodsDataForm cont700 hiden" >
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{GOODS_FROM}" />
<div class="goodsDataMain">
<div class="goodsDataMainOrder cornerAll">
<!-- Блок с данными товара при выбранных параметрах. Берутся из модификаций товара -->
<div class="goodsDataMainModificationDataBlock">
<!-- По этому значению производится заказ товара -->
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<div class="price" itemscope itemprop="offerDetails" itemtype="http://data-vocabulary.org/Offer" style="margin-left: 0px;">
<!-- Цена сейчас -->
<h1 itemprop="price" content="{GOODS_MOD_PRICE_NOW}" class="goodsDataMainModificationPriceNow" title="Цена сейчас" style="margin-left: 0px;">
{GOODS_MOD_PRICE_NOW | money_format}
</h1>
<!-- информация для поисковика о валюте товара -->
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<!-- информация о числе товаров на складе -->
<meta itemprop="quantity" content="{GOODS_MOD_REST_VALUE}"/>
<!-- информация для поисковика о наличие товара. Отображается только при наличии товара на складе. Доступные значения: out_of_stock,in_stock,instore_only,preorder. -->
{% IF GOODS_MOD_REST_VALUE>0 %}
<span itemprop="availability" content="{% IF GOODS_MOD_REST_VALUE>0 %}in_stock{% ELSE %}out_of_stock{% ENDIF %}"></span>
{% ENDIF %}
<!-- Старая цена -->
<h3 class="goodsDataMainModificationPriceOld lineThrough" title="Старая цена">
<!-- Если на товар действует скидка -->
{% IF GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_NOW_WITHOUT_DISCOUNT | money_format}
<!-- Если старая цена была больше новой -->
{% ELSEIF GOODS_MOD_PRICE_OLD>GOODS_MOD_PRICE_NOW %}
{GOODS_MOD_PRICE_OLD | money_format}
{% ENDIF %}
</h3>
</div>
<div class="clear"></div>
</div>
<div class="goodsDataFormSubmitButton">
<!-- Добавление в корзину -->
<div class="buy-item">
<input name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Количество" style="float: left;text-align: right;width: 30px;margin-top: 1px;margin-right: 1%;padding-right: 5px;">
<button type="submit" onclick="quickorder('.goodsDataForm');return false;" title="Быстро оформить заказ" style="float: left;">Заказать</button>
<!--button type="submit" onclick="$('.goodsDataForm').submit();" title="Положить «{GOODS_NAME}» в корзину" style="float: left;">В корзину</button-->
</div>
<!-- /Добавление в корзину -->
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров, то покажем кнопку сравнения товаров -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
<a class="goodsDataCompareButton add" {% IF GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_ADD_URL}?return_to={CURRENT_URL | urlencode}" title="Добавить «{GOODS_NAME}» к списку сравнения с другими товарами" href="#" >Добавить к сравнению</a>
<a class="goodsDataCompareButton delete" {% IFNOT GOODS_MOD_IS_HAS_IN_COMPARE_LIST %}style="display:none;"{% ENDIF %} rel="{COMPARE_DELETE_URL}?return_to={CURRENT_URL | urlencode}" title="Убрать «{GOODS_NAME}» из списка сравнения с другими товарами" href="#" >Убрать из сравнения</a>
{% ENDIF %}
{% ENDIF %}
</div>
<!-- Блок информации по акции действующей на товар, если таковая есть -->
{% IF GOODS_MOD_MAX_DISCOUNT_ID %}
<div class="goodsDataMainDiscountBlock" itemprop="priceValidUntil" content="{GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date("Y-m-d")}">
<!-- Акция на товар -->
<strong>Товар участвует в акции «{GOODS_MOD_MAX_DISCOUNT_CAMPAIGN_NAME}».</strong><br />
По {GOODS_MOD_MAX_DISCOUNT_EXPIRED_AT | date} скидка составляет {GOODS_MOD_MAX_DISCOUNT}%
</div>
{% ENDIF %}
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
{% FOR goods_modifications_properties %}
<div class="goodsDataMainModificationsBlockProperty">
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<strong>{goods_modifications_properties.NAME}:</strong><br />
<select name="form[properties][]">
{% ENDIF %}
<option value="{goods_modifications_properties.values.ID}" {% IF goods_modifications_properties.values.SELECTED %}selected="selected"{% ENDIF %}>{goods_modifications_properties.values.NAME}</option>
<!-- Если это последний элемент в списке -->
{% IF goods_modifications_properties.values.last %}
</select>
{% ENDIF %}
{% ENDFOR %}
</div>
<div class="clear"></div>
{goods_modifications_properties.index | is_divided("2","","")}
{% ENDFOR %}
<!-- Данные по модификациям для текущей товарной позиции -->
{% FOR goods_modifications %}
<div class="goodsDataMainModificationsList" rel="{goods_modifications.PROPERTIES_SLUG}">
<input type="hidden" name="id" value="{goods_modifications.ID}" />
<input type="hidden" name="art_number" value="{goods_modifications.ART_NUMBER}" />
<input type="hidden" name="price_now" value="{goods_modifications.PRICE_NOW}" />
<div class="price_now_formated" style="display:none">{goods_modifications.PRICE_NOW | money_format}</div>
<input type="hidden" name="price_old" value="{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT}{% ELSE %}{goods_modifications.PRICE_OLD}{% ENDIF %}" />
<div class="price_old_formated" style="display:none">{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT | money_format}{% ELSE %}{goods_modifications.PRICE_OLD | money_format}{% ENDIF %}</div>
<input type="hidden" name="rest_value" value="{goods_modifications.REST_VALUE}" />
<input type="hidden" name="measure_id" value="{goods_modifications.MEASURE_ID}" />
<input type="hidden" name="measure_name" value="{goods_modifications.MEASURE_NAME}" />
<input type="hidden" name="measure_desc" value="{goods_modifications.MEASURE_DESC}" />
<input type="hidden" name="measure_precision" value="{goods_modifications.MEASURE_PRECISION}" />
<input type="hidden" name="is_has_in_compare_list" value="{goods_modifications.IS_HAS_IN_COMPARE_LIST}" />
<div class="description" style="display:none">{goods_modifications.DESCRIPTION}</div>
</div>
{% ENDFOR %}
<div class="clear"></div>
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
{GOODS_MOD_DESCRIPTION}
</div>
<div class="clear"></div>
</div>
</div>
</div>
</form>
<div class="breadcrumb">
<p>
{% FOR upper_navigation %}
{% IF upper_navigation.last %}
<span>></span><a href="{upper_navigation.URL}" title="Вернуться в категорию «{upper_navigation.NAME}»"><b>Вернуться в категорию {upper_navigation.NAME}</b></a>
{% ENDIF %}
{% ENDFOR %}
</p>
</div>
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<div class="car">
<div class="mycont2">
<h4>Сопутствующие товары</h4>
<ul class="mycarousel2">
{% FOR related_goods %}
<li>
{% IF user_agent_ie7 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ENDIF %}
<h3 class="goodsListItemName"><a href="{related_goods.URL}" title="Перейти на страницу «{related_goods.NAME}»">{related_goods.NAME}</a></h3>
<p class="goodsListItemPriceNew" style="margin-bottom: 10px;">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</p>
<p class="goodsListItemPriceOld" style="margin-bottom: 10px;">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF related_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{related_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{related_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF related_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{related_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({related_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{related_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Количество" style="float: left;text-align: right;width: 30px;margin-top: 1px;margin-right: 1%;padding-right: 5px;">
<button type="submit" title="Быстрое оформление заказа" onclick="quickorder('.product-form-{related_goods.MIN_PRICE_NOW_ID}');return false;">Заказать</button>
<!--button type="submit" title="Добавить товар в корзину" onclick="this.form.submit();">в корзину</button-->
</form>
</div>
<span class="add-to-links">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF related_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={related_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</span>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
{% ENDIF %}
<!-- END Сопутствующие товары -->
<!-- С этим товаром смотрят -->
{% IFNOT related_views_goods_empty %}
<div class="car">
<div class="mycont2">
<h4>С этим товаром смотрят</h4>
<ul class="mycarousel2">
{% FOR related_views_goods %}
<li>
{% IF user_agent_ie7 %}
<a href="{related_views_goods.URL}" title="Перейти на страницу «{related_views_goods.NAME}»" >
<img src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" />
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{related_views_goods.URL}" title="Перейти на страницу «{related_views_goods.NAME}»" >
<img src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" />
</a>
{% ELSE %}
<a href="{related_views_goods.URL}" title="Перейти на страницу «{related_views_goods.NAME}»" >
<img src="{% IF related_views_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{related_views_goods.IMAGE_SMALL}{% ENDIF %}" alt="{related_views_goods.NAME}" />
</a>
{% ENDIF %}
<h3 class="goodsListItemName"><a href="{related_views_goods.URL}" title="Перейти на страницу «{related_views_goods.NAME}»">{related_views_goods.NAME}</a></h3>
<p class="goodsListItemPriceNew" style="margin-bottom: 10px;">
<a href="{related_views_goods.URL_MIN_PRICE_NOW}">{related_views_goods.MIN_PRICE_NOW | money_format}</a>
</p>
<p class="goodsListItemPriceOld" style="margin-bottom: 10px;">
{% IF related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_views_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_views_goods.MIN_PRICE_OLD>related_views_goods.MIN_PRICE_NOW %}
<a href="{related_views_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_views_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF related_views_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{related_views_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{related_views_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF related_views_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{related_views_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({related_views_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{related_views_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{related_views_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_views_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_views_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Количество" style="float: left;text-align: right;width: 30px;margin-top: 1px;margin-right: 1%;padding-right: 5px;">
<button type="submit" title="Быстрое оформление заказа" onclick="quickorder('.product-form-{related_views_goods.MIN_PRICE_NOW_ID}');return false;">Заказать</button>
<!--button type="submit" title="Добавить товар в корзину" onclick="this.form.submit();">в корзину</button-->
</form>
</div>
<span class="add-to-links">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF related_views_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={related_views_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={related_views_goods.MIN_PRICE_NOW_ID}&from={related_views_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</span>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
{% ENDIF %}
<!-- END С этим товаром смотрят -->
<!-- Недавно просмотренные товары -->
{% IFNOT recently_viewed_goods_empty %}
<div class="car">
<div class="mycont2">
<h4>Недавно просмотренные товары</h4>
<ul class="mycarousel2">
{% FOR recently_viewed_goods %}
<li>
{% IF user_agent_ie7 %}
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" >
<img src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{recently_viewed_goods.IMAGE_SMALL}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" />
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" >
<img src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{recently_viewed_goods.IMAGE_SMALL}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" />
</a>
{% ELSE %}
<a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»" >
<img src="{% IF recently_viewed_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{recently_viewed_goods.IMAGE_SMALL}{% ENDIF %}" alt="{recently_viewed_goods.NAME}" />
</a>
{% ENDIF %}
<h3 class="goodsListItemName"><a href="{recently_viewed_goods.URL}" title="Перейти на страницу «{recently_viewed_goods.NAME}»">{recently_viewed_goods.NAME}</a></h3>
<p class="goodsListItemPriceNew" style="margin-bottom: 10px;">
<a href="{recently_viewed_goods.URL_MIN_PRICE_NOW}">{recently_viewed_goods.MIN_PRICE_NOW | money_format}</a>
</p>
<p class="goodsListItemPriceOld" style="margin-bottom: 10px;">
{% IF recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>recently_viewed_goods.MIN_PRICE_NOW %}
<a href="{recently_viewed_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{recently_viewed_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF recently_viewed_goods.MIN_PRICE_OLD>recently_viewed_goods.MIN_PRICE_NOW %}
<a href="{recently_viewed_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{recently_viewed_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF recently_viewed_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{recently_viewed_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{recently_viewed_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF recently_viewed_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{recently_viewed_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({recently_viewed_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{recently_viewed_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{recently_viewed_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{recently_viewed_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{recently_viewed_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Количество" style="float: left;text-align: right;width: 30px;margin-top: 1px;margin-right: 1%;padding-right: 5px;">
<button type="submit" title="Быстрое оформление заказа" onclick="quickorder('.product-form-{recently_viewed_goods.MIN_PRICE_NOW_ID}');return false;">Заказать</button>
<!--button type="submit" title="Добавить товар в корзину" onclick="this.form.submit();">в корзину</button-->
</form>
</div>
<span class="add-to-links">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF recently_viewed_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={recently_viewed_goods.MIN_PRICE_NOW_ID}&from={recently_viewed_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</span>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
{% ENDIF %}
<!-- END Недавно просмотренные товары -->
</div>
</aside>
<script type="text/javascript">
jQuery(function() {
$.fn.startCarousel = function() {
var bodywidth2 = $('.car').width(),
itemwidth2 = $('.mycarousel2 li').outerWidth(true),
mycontwidth2 = bodywidth2 > itemwidth2 ? bodywidth2 - bodywidth2%itemwidth2 : itemwidth2,
licount2 = $('.mycarousel2 li').size(),
jscroll2 = 1;
if(licount2 > mycontwidth2/itemwidth2){
jscroll2 = mycontwidth2/itemwidth2;
} else {
jscroll2 = 0;
mycontwidth2 = licount2 * itemwidth2;}
$('.mycont2').width(mycontwidth2);
$('.mycarousel2').jcarousel({
scroll:jscroll2,
wrap: 'circular'
}); };
$(this).startCarousel();
$(window).resize(function(){
$(this).startCarousel();
});
$('.mycarousel2').jcarousel();
});
</script>
</div>
#12
Отправлено 01 Июль 2013 - 20:27
 Koderhan (03 Июнь 2013 - 14:04) писал:
Koderhan (03 Июнь 2013 - 14:04) писал:
Нужно будет скопировать содержимое этого файла в "Товары".
Еще нужно создать меню в разделе Сайт -> Меню.
переменная меню будет называться leftmenu, это важно.
И стили к этому меню.
Панель администратора, "Сайт"->"Редактор тем".
В файле "main.css".
Добавить в конец файла код:
/*меню левое*/
.catalogleft {
width: 80%;
float: right;
}
.catalogright {
float: left;
width: 20%;
}
.menuleft li a {
color: white;
font: 15px ubuntu;
}
.menuleft {
background: black;
padding: 4px;
margin-right: 8px;
}
.menuleft li a:hover {
color: gray;
}
.menuleft h3 {
color: white;
font-size: 2em !important;
text-align: center;
margin-bottom: 0.30em;
}
@media screen and (max-width:810px){
.catalogright {
display: inline-block;
float: initial;
width: 100%;
}
.catalogleft {
float: inherit;
}
}
/*end меню левое */
здравствуйте!
Подскажите мне пожалуйста. Воспользовался инструкцией и установил левое меню

Вставил код в лист HTML
<!-- меню слева -->
{% IFNOT menu_empty %}
<nav class="menuleft">
<h3>Загаловок меню</h3>
<ul >
{% FOR menu %}
{% FOR leftmenu %}
{% FOR links %}
<li>
<a href="{menu.leftmenu.links.URL}" {% IF menu.leftmenu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.leftmenu.links.TITLE %}title="{menu.leftmenu.links.TITLE}"{% ENDIF %}>{menu.leftmenu.links.NAME}</a>
</li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</nav>
{% ENDIF %}
<!-- /меню слева -->
</div>
Так вот подскажите как сделать что бы подкатегории в меню открывались так же как в верхнем меню вбок, или как в шаблоне Техника,левое меню?
#13
Отправлено 02 Июль 2013 - 02:27
<!-- меню слева -->
{% IFNOT menu_empty %}
<nav class="menuleft">
<h3>Загаловок меню</h3>
<ul >
{% FOR menu %}
{% FOR leftmenu %}
{% FOR links %}
<li>
<a href="{menu.leftmenu.links.URL}" {% IF menu.leftmenu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.leftmenu.links.TITLE %}title="{menu.leftmenu.links.TITLE}"{% ENDIF %}>{menu.leftmenu.links.NAME}</a>
</li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</nav>
{% ENDIF %}
<!-- /меню слева -->
</div>
заменить на:
<!-- меню слева -->
{% IFNOT menu_empty %}
<nav class="menuleft">
<h3>Загаловок меню</h3>
<ul >
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</nav>
{% ENDIF %}
<!-- /меню слева -->
</div>
#14
Отправлено 09 Июль 2013 - 23:50
 Vaccina (02 Июль 2013 - 02:27) писал:
Vaccina (02 Июль 2013 - 02:27) писал:
<!-- меню слева -->
{% IFNOT menu_empty %}
<nav class="menuleft">
<h3>Загаловок меню</h3>
<ul >
{% FOR menu %}
{% FOR leftmenu %}
{% FOR links %}
<li>
<a href="{menu.leftmenu.links.URL}" {% IF menu.leftmenu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.leftmenu.links.TITLE %}title="{menu.leftmenu.links.TITLE}"{% ENDIF %}>{menu.leftmenu.links.NAME}</a>
</li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</nav>
{% ENDIF %}
<!-- /меню слева -->
</div>
заменить на:
<!-- меню слева -->
{% IFNOT menu_empty %}
<nav class="menuleft">
<h3>Загаловок меню</h3>
<ul >
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="cat-item">
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</nav>
{% ENDIF %}
<!-- /меню слева -->
</div>
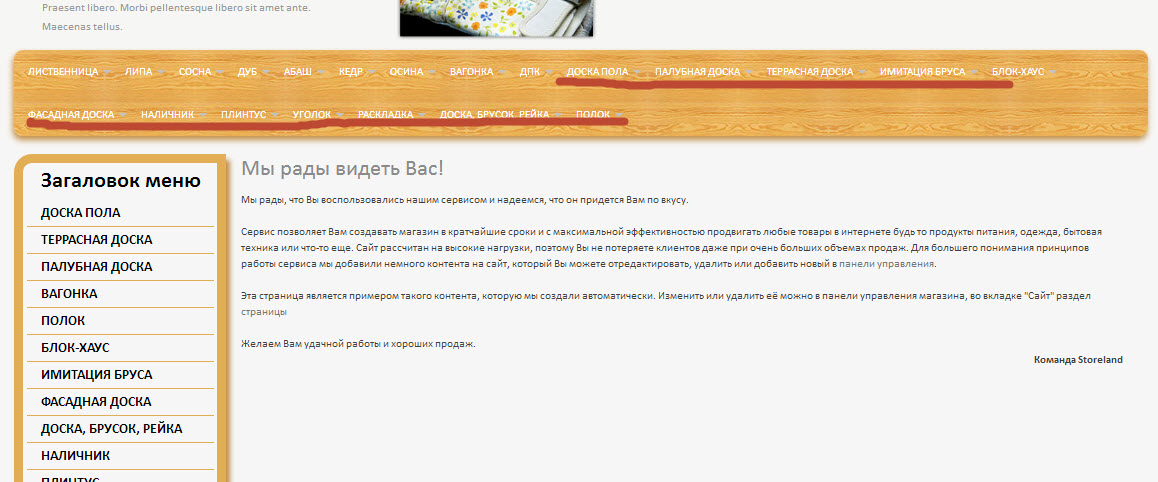
Подскажите пожалуйста а как убрать из горизонтального меню пункты которые мне нужны только в вертикальном меню (картинка ниже)?

#15
Отправлено 10 Июль 2013 - 01:10
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul {% IF catalog_full.LEVEL = 0 %}class="nav"{% ENDIF %}>{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}>
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
и замените его на
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="{% IF catalog_full.NAME=Доска пола || catalog_full.NAME=Палубная доска || catalog_full.NAME=Террасная доска || catalog_full.NAME=Имитация бруса || catalog_full.NAME=Блок-хаус || catalog_full.NAME=Фасадная доска || catalog_full.NAME=Наличник || || catalog_full.NAME=Плинтус || catalog_full.NAME=Уголок || catalog_full.NAME=Раскладка || catalog_full.NAME=Доска брусок рейка || catalog_full.NAME=Полок%}hidden{%ENDIF%} {% IF catalog_full.LEVEL = 0 %}nav{% ENDIF %}">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}>
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
далее в файл стилей style.css добавьте
.hidden {
display: none !important;
}
#16
Отправлено 11 Июль 2013 - 19:43
Подскажите пожалуйста как быть. Я сгенерировал файл sitemap который нужен мне, и хотел его залить в корень сайта так как иной формат не понимает googl вебмастер, я добавил новый файл XML в корне сейчас он лежит по адресу http://lusstore.ru/sitemaps1.xml но если егооткрыть то получается полная белеберда, думаю вебмастер google посчитает это ошибкой. или я не прав?
Вобщем как правильно залить в корень свой sitemap?
#17
Отправлено 11 Июль 2013 - 21:04
 Vaccina (10 Июль 2013 - 01:10) писал:
Vaccina (10 Июль 2013 - 01:10) писал:
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul {% IF catalog_full.LEVEL = 0 %}class="nav"{% ENDIF %}>{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}>
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
и замените его на
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="{% IF catalog_full.NAME=Доска пола || catalog_full.NAME=Палубная доска || catalog_full.NAME=Террасная доска || catalog_full.NAME=Имитация бруса || catalog_full.NAME=Блок-хаус || catalog_full.NAME=Фасадная доска || catalog_full.NAME=Наличник || || catalog_full.NAME=Плинтус || catalog_full.NAME=Уголок || catalog_full.NAME=Раскладка || catalog_full.NAME=Доска брусок рейка || catalog_full.NAME=Полок%}hidden{%ENDIF%} {% IF catalog_full.LEVEL = 0 %}nav{% ENDIF %}">{% ENDIF %}
<li {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}{% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}>
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
далее в файл стилей style.css добавьте
.hidden {
display: none !important;
}
#18
Отправлено 11 Июль 2013 - 21:22
Цитата
укажите пожалуйста номер аккаунта магазина о котором идет речь
#19
Отправлено 11 Июль 2013 - 21:55
 Taisia (11 Июль 2013 - 21:22) писал:
Taisia (11 Июль 2013 - 21:22) писал:
2) И ещё вопрос у меня есть блок в карточке товара который указывает цену за м или метры квадратные или кубические
но как только я выбираю какую либо модификацию товара, эта размерность пропадает, как мне сделать что бы размерность отображалась всегда, код ниже
<h1 itemprop="price" content="{GOODS_MOD_PRICE_NOW}" class="goodsDataMainModificationPriceNow" title="Цена сейчас" style="margin-left: 0px;">
{GOODS_MOD_PRICE_NOW | money_format}
<span class="goodsDataMainModificationMeasureName">за <span>{GOODS_MOD_MEASURE_NAME}</span></span>
</h1>
3) Подскажите пожалуйста как быть. Я сгенерировал файл sitemap который нужен мне, и хотел его залить в корень сайта так как иной формат не понимает googl вебмастер, я добавил новый файл XML в корне сейчас он лежит по адресу http://lusstore.ru/sitemaps1.xml но если егооткрыть то получается полная белеберда, думаю вебмастер google посчитает это ошибкой. или я не прав?
Вобщем как правильно залить в корень свой sitemap?
#20
Отправлено 12 Июль 2013 - 01:53
<!-- Каталог товаров -->
<div class="conta">
<a class="toggleMenu" href="#">Каталог</a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul class="{% IF catalog_full.LEVEL = 0 %}nav{% ENDIF %}">{% ENDIF %}
<li class="{% IF catalog_full.CURRENT %} open {% ELSEIF catalog_full.CURRENT_PARENT %} open {% ENDIF %}{% IF catalog_full.NAME=Доска пола || catalog_full.NAME=Палубная доска || catalog_full.NAME=Террасная доска || catalog_full.NAME=Имитация бруса || catalog_full.NAME=Блок-хаус || catalog_full.NAME=Фасадная доска || catalog_full.NAME=Наличник || catalog_full.NAME=Плинтус || catalog_full.NAME=Уголок || catalog_full.NAME=Раскладка || catalog_full.NAME=Доска, брусок, рейка || catalog_full.NAME=Полок%} hidden {%ENDIF%}" {% IF catalog_full.HIDE %}style="display:none;"{% ENDIF %}>
<a href="{catalog_full.URL}" {% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons" {% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
2) Вам необходимо вынести блок типа модификации из тега h1 цены, т.е необходимо сделать так
<h1 itemprop="price" content="{GOODS_MOD_PRICE_NOW}" class="goodsDataMainModificationPriceNow" title="Цена сейчас" style="margin-left: 0px;">
{GOODS_MOD_PRICE_NOW | money_format}
</h1>
<span class="goodsDataMainModificationMeasureName">за <span>{GOODS_MOD_MEASURE_NAME}</span></span>
или же так
<h1 itemprop="price" content="{GOODS_MOD_PRICE_NOW}" title="Цена сейчас" style="margin-left: 0px;">
<span class="goodsDataMainModificationPriceNow">{GOODS_MOD_PRICE_NOW | money_format}</span>
<span class="goodsDataMainModificationMeasureName">за <span>{GOODS_MOD_MEASURE_NAME}</span></span>
</h1>
далее в main.js найдите
// Цена товара goodsPriceNow.html(modificationPriceNowFormated);
и замените на
// Цена товара
goodsPriceNow.html(modificationPriceNowFormated);
$('.goodsDataMainModificationMeasureName').html(modificationMeasureName);
3) Ваша карта sitemap является корректной, каша в браузере отображается только потому что сервер отдает файл с типом Content-Type: text/html а не Content-Type: application/xml. Это только заголовок, и на правильность данный он не влияет.
Темы с аналогичным тегами Дизайн меню, вечность
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных






















