Подскажите Пожалуйста!
#41
Отправлено 19 Январь 2013 - 11:28
#42
Отправлено 19 Январь 2013 - 13:25
 Мика (19 Январь 2013 - 11:28) писал:
Мика (19 Январь 2013 - 11:28) писал:
Да, конечно такое сделать возможно. Для начала создайте само это меню с какими-либо разделами (Сайт -> Меню). Имя ему можете придумать любое, а вот название переменной в шаблоне тоже напишите любое, но латинскими буквами. Добавьте какие-нибудь разделы. Теперь нужно добавить код этого меню на сам сайт. Для этого зайдите в раздел Сайт -> шаблон HTML и найдите строку
<div id="right">
сразу после нее вставьте
<!-- Правое меню сайта -->
<div class="block">
<div class="blocktitle bluesmall">Правое меню</a></div>
<div class="blockmain navigation fnt12n" style="margin: 0px;">
<ul>
{% FOR menu %}
{% FOR имя переменной меню%}
{% FOR links %}
<li class="{% IF menu.имя переменной меню.links.LEVEL>0%}incat{% ENDIF %} {% IF menu.имя переменной меню.links.CURRENT %}fnt12b{% ENDIF %}"><a href="{menu.имя переменной меню.links.URL}" {% IF menu.имя переменной меню.links.LEVEL>0%}style="padding-left:{menu.имя переменной меню.links.LEVEL | multiply("0")}px"{% ENDIF %}>{menu.имя переменной меню.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFORF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Правое меню сайта -->
#43
Отправлено 19 Январь 2013 - 15:10
а где добавлять разделы? Я добавила их в сам раздел в (Сайт -> Меню) но они не отображаются(((
#44
Отправлено 19 Январь 2013 - 15:20
 Мика (19 Январь 2013 - 15:10) писал:
Мика (19 Январь 2013 - 15:10) писал:
а где добавлять разделы? Я добавила их в сам раздел в (Сайт -> Меню) но они не отображаются(((
Тут возможно несколько вариантов почему у Вас не появились пункты меню. На скриншоте я прикрепила свое меню, которое я добавляла с помощью раздела Сайт -> Меню -> Название меню было: Верхнее 2 -> Имя переменной в шаблоне: header2 (у Вас названия другие будут).
Далее в блоке
<ul>
{% FOR menu %}
{% FOR имя переменной меню %}
{% FOR links %}
<li class="{% IF menu.имя переменной меню.links.LEVEL>0%}incat{% ENDIF %} {% IF menu.имя переменной меню.links.CURRENT %}fnt12b{% ENDIF %}"><a href="{menu.имя переменной меню.links.URL}" {% IF menu.имя переменной меню.links.LEVEL>0%}style="padding-left:{menu.имя переменной меню.links.LEVEL | multiply("0")}px"{% ENDIF %}>{menu.имя переменной меню.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFORF %}
</ul>
вместо имя переменной меню я ставлю название своего меню header2 и у меня получается следующее
<ul>
{% FOR menu %}
{% FOR header2 %}
{% FOR links %}
<li class="{% IF menu.header2.links.LEVEL>0%}incat{% ENDIF %} {% IF menu.header2.links.CURRENT %}fnt12b{% ENDIF %}"><a href="{menu.header2.links.URL}" {% IF menu.header2.links.LEVEL>0%}style="padding-left:{menu.header2.links.LEVEL | multiply("0")}px"{% ENDIF %}>{menu.header2.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFORF %}
</ul>
#45
Отправлено 19 Январь 2013 - 15:45
И подскажите еще как сделать, как в левом блоке,чтобы перед каждым разделом стрелочки были.
И второй вопрос, как поставить значки вместо надписи "мы в контакте" мы в фейсбуке" .
Какую здесь строчку нужно убрать и вставить
<a href="адрес" alt="описание"><img src="путь до картинки" alt="описание" /></a>
фото картинка 2
#46
Отправлено 19 Январь 2013 - 16:19
 Мика (19 Январь 2013 - 15:45) писал:
Мика (19 Январь 2013 - 15:45) писал:
И подскажите еще как сделать, как в левом блоке,чтобы перед каждым разделом стрелочки были.
И второй вопрос, как поставить значки вместо надписи "мы в контакте" мы в фейсбуке" .
Какую здесь строчку нужно убрать и вставить
<a href="адрес" alt="описание"><img src="путь до картинки" alt="описание" /></a>
фото картинка 2
Стрелочки:
найдите в файле main.css строчку
#content .navigation a, #content .navigation span { background:#f9f9f9; border:1px solid #e9e9e9; padding:3px 6px; color:#565656; text-decoration:none; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; margin:0 3px 0 0; }
замените ее на
#content .navigation a, #content .navigation span { border:1px solid #e9e9e9; padding:3px 6px; color:#565656; text-decoration:none; -moz-border-radius:2px; -webkit-border-radius:2px; border-radius:2px; margin:0 3px 0 0; }
Значки вместо надписи "мы в контакте" мы в фейсбуке" :
Как я поняла, Их Вам нужно поставить там, где раньше была корзина, для этого в шаблоне HTML найдите блок
<div class="rightcol cartInfo">[/font][/color] [color=#282828][font=helvetica, arial, sans-serif] </div>
и замените его на
<div class="rightcol cartInfo"> <a href="#"> <img style="" src="http://servernews.ru/assets/images/articles/596236/facebook_256x256.png" width="70" height="70" alt="описание картинки" title="описание картинки при наведении"/> </a> <a href="#"> <img src="http://askpoint.org/wp-content/uploads/2011/07/vkontakte1.png" width="70" height="70"[/font][/color][color=#282828][font=helvetica, arial, sans-serif] alt="описание картинки" title="описание картинки при наведении"/[/font][/color][color=#282828][font=helvetica, arial, sans-serif]> </a>[/font][/color] [color=#282828][font=helvetica, arial, sans-serif] </div>
вместо # - ссылки на нужные страницы
также измените текст в описание картинки и описание картинки при наведении
Теперь зайдите в файл main.css и найдите строчку
#panelsite div.rightcol a { font:normal 14px Verdana, Geneva, sans-serif; color:#686868; margin:5px 0 0 30px; float:left; display:block; width:48px; overflow:hidden; height:58px; padding:20px 0; text-decoration:none; }
замените ее на
#panelsite div.rightcol a { font:normal 14px Verdana, Geneva, sans-serif; color:#686868; margin:5px 0 0 30px; float:left; display:block; overflow:hidden; padding: 10px 0px 0px 10px; text-decoration:none; }
#47
Отправлено 19 Январь 2013 - 18:40
И последний вопросик, как еще вставить туда значок instagram. И всё это чтобы располагалось чуть ниже, в одном уровне с поиском?
И скажите пожалуйста, при клике на фейсбук и контакт, сразу переходит на их страницу, как сделать, чтобы открывалось новое окно?
#48
Отправлено 20 Январь 2013 - 10:22
 Мика (19 Январь 2013 - 18:40) писал:
Мика (19 Январь 2013 - 18:40) писал:
И последний вопросик, как еще вставить туда значок instagram. И всё это чтобы располагалось чуть ниже, в одном уровне с поиском?
И скажите пожалуйста, при клике на фейсбук и контакт, сразу переходит на их страницу, как сделать, чтобы открывалось новое окно?
Чтобы открывалось в новом окне:
найдите в шаблоне HTML примерно следующий код:
<div class="rightcol cartInfo"> <a href="https://www.facebook.com/Fruktinadom.ru?ref=hl" target="_blank"> <img style="" src="http://servernews.ru/assets/images/articles/596236/facebook_256x256.png" width="35" height="35" alt="описание картинки" title="описание картинки при наведении"> </a> <a href="http://vk.com/fruktinadom"> <img src="http://askpoint.org/wp-content/uploads/2011/07/vkontakte1.png" width="35" height="35" [="" font][="" color][color="#282828][font=helvetica," arial,="" sans-serif]="" alt="описание картинки" title="описание картинки при наведении"> </a> </div>И замените его на:
<div class="rightcol cartInfo"> <a href="https://www.facebook.com/Fruktinadom.ru?ref=hl" target="_blank"> <img style="" src="http://servernews.ru/assets/images/articles/596236/facebook_256x256.png" width="35" height="35" alt="описание картинки" title="описание картинки при наведении"> </a> <a href="http://vk.com/fruktinadom" target="_blank"> <img src="http://askpoint.org/wp-content/uploads/2011/07/vkontakte1.png" width="35" height="35" alt="описание картинки" title="описание картинки при наведении"> </a> </div>
Чтобы выровнять кнопки под поиск:
в файле main.csstemplate найдите код:
#panelsite div.rightcol a {
font: normal 14px Verdana, Geneva, sans-serif;
color: #686868;
margin: 5px 0 0 15px;
float: left;
display: block;
width: 48px;
overflow: hidden;
height: 58px;
padding: 20px 0;
text-decoration: none;
}
и замените на:
#panelsite div.rightcol a {
font: normal 14px Verdana, Geneva, sans-serif;
color: #686868;
margin: 0px -15px 0px 24px;
float: left;
display: block;
width: 36px;
overflow: hidden;
height: 58px;
padding: 57px 0px 0px 0px;
text-decoration: none;
}
Не поняла вас на счет значка instagram
#49
Отправлено 20 Январь 2013 - 10:41
А истаграмм, это тоже самое что и контакт, вот сайт http://instagram.com/, мне нужно вставить его рядом с контактом и фейсбуком, нужно лишь путь к картинке найти а остальное я разберусь))
#50
Отправлено 20 Январь 2013 - 11:52
 Мика (20 Январь 2013 - 10:41) писал:
Мика (20 Январь 2013 - 10:41) писал:
А истаграмм, это тоже самое что и контакт, вот сайт http://instagram.com/, мне нужно вставить его рядом с контактом и фейсбуком, нужно лишь путь к картинке найти а остальное я разберусь))
Что-то типо этой картинки?
https://twimg0-a.aka...stagramIcon.png
#51
Отправлено 21 Январь 2013 - 21:36
Спасибо.
#52
Отправлено 22 Январь 2013 - 00:48
#53
Отправлено 22 Январь 2013 - 06:45
Цитата
Спасибо Вам.
#54
Отправлено 09 Февраль 2013 - 17:33
Подскажите, как сделать:
1.Вставить разделы. Я создала страницу в разделе САЙТ-СТРАНИЦЫ, так же добавила раздел в НАСТРОЙКИ МЕНЮ, но у меня почему-то не отображается раздел.
2.Изменить цвет с белого на красный.
Заранее Благодарю!
#55
Отправлено 09 Февраль 2013 - 18:03
 Мика (09 Февраль 2013 - 17:33) писал:
Мика (09 Февраль 2013 - 17:33) писал:
Подскажите, как сделать:
1.Вставить разделы. Я создала страницу в разделе САЙТ-СТРАНИЦЫ, так же добавила раздел в НАСТРОЙКИ МЕНЮ, но у меня почему-то не отображается раздел.
2.Изменить цвет с белого на красный.
Заранее Благодарю!
Вам была дана инструкция в этом сообщении. Возможно, что-то из этого Вы пропустили. Например, не поменяли имя переменной для меню в коде или еще что-то. Можете приложить код меню, которое вы делаете и скриншот с окна, где Вы это меню создаете?
#56
Отправлено 09 Февраль 2013 - 20:58
Еще вопросик, скажите как сделать:
1. Добавить товары в эти разделы. Я смотрю в разделы ТОВАР-ТОВАРЫ, и не могу найти куда их добавлять.
2. Можно ли с надписью, В ДЕНЬ ВСЕХ ВЛЮБЛЕННЫХ, добавить сердечки или купидона, украсить соответствующей тематикой.
#57
Отправлено 11 Февраль 2013 - 05:40
Цитата
Скорей всега, это меню у вас создано вручную и добавить можно новые пункты только вручную через редактор тем.
В файле "HTML" можете поискать названия пунктов, скорей всего они там прописаны.
Цитата
#58
Отправлено 11 Февраль 2013 - 20:45
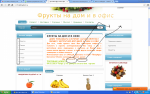
А что нужно добавить в HTML? Чтобы появился раздел в товарах с левой стороны. На фото 1 обвела.
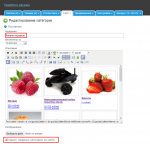
То есть, мне надо создать новый раздел, куда мы я могла добавлять другие товары. Обвела на Фото 2
Буду вам очень благодарна!!(((
#59
Отправлено 11 Февраль 2013 - 21:14
 Мика (11 Февраль 2013 - 20:45) писал:
Мика (11 Февраль 2013 - 20:45) писал:
А что нужно добавить в HTML? Чтобы появился раздел в товарах с левой стороны. На фото 1 обвела.
То есть, мне надо создать новый раздел, куда мы я могла добавлять другие товары. Обвела на Фото 2
Буду вам очень благодарна!!(((
Так же следует прочитать сообщение http://forum.storela...айт/#entry37317
#60
Отправлено 12 Февраль 2013 - 09:27
 Мика (11 Февраль 2013 - 20:45) писал:
Мика (11 Февраль 2013 - 20:45) писал:
А что нужно добавить в HTML? Чтобы появился раздел в товарах с левой стороны. На фото 1 обвела.
То есть, мне надо создать новый раздел, куда мы я могла добавлять другие товары. Обвела на Фото 2
Буду вам очень благодарна!!(((
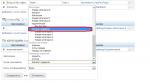
Создайте в разделе Товары -> Товaры -> новые каталоги (названия указывайте те, которые Вам нужны) и в настройках этих каталогов нажмите: скрывать на сайте. Далее зайдите в раздел Сайт -> Меню -> и в Ваше меню, которое Вы создавали для этого нового левого блока добавьте ссылка на страницы этих каталогов. Естественно теперь можно добавлять товары в эти новые каталоги
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных