
Установка Инфа На Сайт
#1
Отправлено 21 Ноябрь 2012 - 00:24
Читал читал эту тему на форуме, устанавливал устанавливал, но всё никак, ну не получается установить такой же как в админке: нажал на ссылку, Инф появился(активный и без нижних подписей). Нажал на крестик, он исчез.
ПОМОГИТЕ, Вы же можете, поставить на сайт моего Инфа( код моего Инфа).
#2
Отправлено 21 Ноябрь 2012 - 09:44
На вашем сайте я не смог найти вашего "Инфа".
#3
Отправлено 21 Ноябрь 2012 - 10:37
 Koderhan (21 Ноябрь 2012 - 09:44) писал:
Koderhan (21 Ноябрь 2012 - 09:44) писал:
На вашем сайте я не смог найти вашего "Инфа".
#4
Отправлено 21 Ноябрь 2012 - 12:33
Это бот которого можно учить.
Вот в этой теме писалось про него.
http://forum.storela...ndpost__p__1677
Инф-бота есть свой сайт, вот он.
http://iii.ru
Там можно взять код подходящего инфа и установить его на сайт.
Но для этого сайт просит пройти простую регистрацию
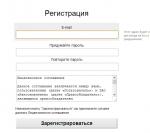
Нажимаем кнопку "Создать Инфа" и попадаем на форму регистрации.
Где просят ввести адрес почты, которую нужно будет подтвердить.
И пароль.
И еще написано лицензионное соглашение.

Далее нам нужно будет создать образ своего инфа.

После этого мы попадаем как бы в личный кабинет в котором можно заполнять словарный запас инфа.

Нам нужен код инфа на сайт. Его можно получить нажав на кнопочку "Любой сайт" справа как на скриншоте. Тут много кнопочек рассчитанные на разные сайты. Но нам нужна самая правая.

В появившемся окне выбираем параметры по своему усмотрению. В зависимости от того какие параметры вы тут выберите так и будет выглядеть инф на сайте. Я выбрал большого инфа.
И еще скопируйте код в ниже от параметров инфа.

Теперь у нас есть код. Но куда его вставить ?
Переходим на панель администратора магазина, Открыть файл HTML.

Вставить код сразу после "</head><body>":
<div class="infobot"> Ваш код инфа. </div>
Далее откроем файл main.csstemplate.
И вставим в самый конец файла код:
.infobot {
position: fixed;
right: 0px;
bottom: 0px;
}
Вот и все.

Теперь инф на сайте.
Кстати. Теперь осталось обучить инфа отвечать на вопросы пользователей.
#5
Отправлено 21 Ноябрь 2012 - 13:23
 Koderhan (21 Ноябрь 2012 - 12:33) писал:
Koderhan (21 Ноябрь 2012 - 12:33) писал:
Это бот которого можно учить.
Вот в этой теме писалось про него.
http://forum.storela...ndpost__p__1677
Инф-бота есть свой сайт, вот он.
http://iii.ru
Там можно взять код подходящего инфа и установить его на сайт.
Но для этого сайт просит пройти простую регистрацию
Нажимаем кнопку "Создать Инфа" и попадаем на форму регистрации.
Где просят ввести адрес почты, которую нужно будет подтвердить.
И пароль.
И еще написано лицензионное соглашение.
Далее нам нужно будет создать образ своего инфа.
После этого мы попадаем как бы в личный кабинет в котором можно заполнять словарный запас инфа.
Нам нужен код инфа на сайт. Его можно получить нажав на кнопочку "Любой сайт" справа как на скриншоте. Тут много кнопочек рассчитанные на разные сайты. Но нам нужна самая правая.
В появившемся окне выбираем параметры по своему усмотрению. В зависимости от того какие параметры вы тут выберите так и будет выглядеть инф на сайте. Я выбрал большого инфа.
И еще скопируйте код в ниже от параметров инфа.
Теперь у нас есть код. Но куда его вставить ?
Переходим на панель администратора магазина, Открыть файл HTML.
Вставить код сразу после "</head><body>":
<div class="infobot"> Ваш код инфа. </div>
Далее откроем файл main.csstemplate.
И вставим в самый конец файла код:
.infobot {
position: fixed;
right: 0px;
bottom: 0px;
}
Вот и все.
Теперь инф на сайте.
Кстати. Теперь осталось обучить инфа отвечать на вопросы пользователей.
#6
Отправлено 21 Ноябрь 2012 - 15:55
Можно сделать вывод инфа таким же.
Сохранить себе на компьютер файл
 jquery.infWindow.zip 989байт
141 Количество загрузок:
jquery.infWindow.zip 989байт
141 Количество загрузок:Распаковать.
Затем загрузить jquery.infWindow.js на сайт через панель администратора, сайт-> редактор тем.

После этого необходимо подключить файл к сайту.
Это можно сделать в файле HTML. До тега </head> вставить код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.infWindow.js"></script>
Сохраняем изменения.Плагин подключен.
Теперь нужно вставить код кнопки на сайт который будет вызывать инфа.
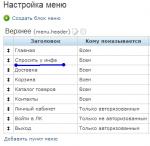
Добавим новый пункт меню.

Запомните название, оно понадобится когда мы будем писать условия для этого пункта.
В этом же файле найдем код:
<div>
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
</div>
Заменить на код:
<div>
{%IF menu.header.links.NAME = Спросить у инфа %}
<a href="#" onclick="$('.inf-block').infWindow();return false;" title="Спросить у инфа">{menu.header.links.NAME}</a>
{% ELSE %}
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
{% ENDIF %}
</div>
Теперь для пункта с названием "Спросить у инфа" будет выводится код вызывающий окно с инфом.Еще после кода </head><body> добавить код:
<div class="inf-block"></div>В этот блок будет выводится код.
Открыть файл main.csstemplate.
Добавить код в конец файла.
/* ----------------------------------- END Инф ----------------------------------- */
#inf-block {overflow:hidden;width:650px;height:330px;z-index:1;position:absolute;top:10px;right:10px;}
#inf-block .del_img {position:absolute;top:10px;right:10px;z-index:1;}
#inf-block .inf-main {overflow:hidden;width:650px;height:330px;}
#inf-block .del_img {
width:15px;
height:15px;
display:block;
cursor:pointer;
background:url(http://fullon.storeland.ru/img/icon/ico-cancel.gif) no-repeat center center;
position:absolute;
top:10px;
right:10px;
z-index:1;
}
/* ----------------------------------- END Инф ----------------------------------- */
Код своего инфа можно прописать в файле который мы загрузили ранее.
Открыть файл.
Найти код:
<embed height="352px" width="100%" bgcolor="#ffffff" name="vishnu" src="http://iii.ru/static/Vishnu.swf?v=3" wmode="transparent" flashvars="uuid=e80e8eb1-6b8f-4d31-aa61-eb4a77100064&disableRuOverride=0&home=ce7d4c9a7779a4a061dc2a746345fb9a&skin_color=0xEBFFC0&vertical_layout=0" type="application/x-shockwave-flash" quality="high" style=""></embed>Заменить на свой код инфа. Будьте внимательны. Вставьте свой код именно внутри одинарных кавычек.
#7
Отправлено 22 Ноябрь 2012 - 01:25
 Koderhan (21 Ноябрь 2012 - 15:55) писал:
Koderhan (21 Ноябрь 2012 - 15:55) писал:
Можно сделать вывод инфа таким же.
Сохранить себе на компьютер файл http://storeland.ru/...ry.infWindow.js
Затем загрузить его на сайт через панель администратора, сайт-> редактор тем.
После этого необходимо подключить файл к сайту.
Это можно сделать в файле HTML. До тега </head> вставить код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.infWindow.js"></script>
Сохраняем изменения.Плагин подключен.
Теперь нужно вставить код кнопки на сайт который будет вызывать инфа.
Добавим новый пункт меню.
Запомните название, оно понадобится когда мы будем писать условия для этого пункта.
В этом же файле найдем код:
<div>
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
</div>
Заменить на код:
<div>
{%IF menu.header.links.NAME = Спросить у инфа %}
<a href="#" onclick="$('.inf-block').infWindow();return false;" title="Спросить у инфа">{menu.header.links.NAME}</a>
{% ELSE %}
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
{% ENDIF %}
</div>
Теперь для пункта с названием "Спросить у инфа" будет выводится код вызывающий окно с инфом.Еще после кода </head><body> добавить код:
<div class="inf-block"></div>В этот блок будет выводится код.
Открыть файл main.csstemplate.
Добавить код в конец файла.
/* ----------------------------------- END Инф ----------------------------------- */
#inf-block {overflow:hidden;width:650px;height:330px;z-index:1;position:absolute;top:10px;right:10px;}
#inf-block .del_img {position:absolute;top:10px;right:10px;z-index:1;}
#inf-block .inf-main {overflow:hidden;width:650px;height:330px;}
#inf-block .del_img {
width:15px;
height:15px;
display:block;
cursor:pointer;
background:url(http://fullon.storeland.ru/img/icon/ico-cancel.gif) no-repeat center center;
position:absolute;
top:10px;
right:10px;
z-index:1;
}
/* ----------------------------------- END Инф ----------------------------------- */
Код своего инфа можно прописать в файле который мы загрузили ранее.
Открыть файл.
Найти код:
<embed height="352px" width="100%" bgcolor="#ffffff" name="vishnu" src="http://iii.ru/static/Vishnu.swf?v=3" wmode="transparent" flashvars="uuid=e80e8eb1-6b8f-4d31-aa61-eb4a77100064&disableRuOverride=0&home=ce7d4c9a7779a4a061dc2a746345fb9a&skin_color=0xEBFFC0&vertical_layout=0" type="application/x-shockwave-flash" quality="high" style=""></embed>Заменить на свой код инфа. Будьте внимательны. Вставьте свой код именно внутри одинарных кавычек.
Значит так я начал устанавливать инфа как Вы и написали выше, всё сделал, кроме вот этого одного пункта, где нужно было создать пункт меню СПРОСИТЬ У ИНФА. Ничего не получилось. Я посидел, поразмыслил, "потыкал".
Ладно много писать не буду, а напишу что я сделал:
1. В HTML вставил вот такой код
</head> <body> <div id="inf-block" style="display:none;"><i class="del_img" title="Скрыть Инфа" onclick="$(this).parent().hide();"></i> <div class="inf-main"><embed height="210" width="355" bgcolor="#ffffff" name="vishnu" src="http://iii.ru/static/Vishnu.swf" wmode="transparent" flashvars="uuid=844bcfe1-bfdb-461e-8a80-d4bfdba70ed4&disableRuOverride=1&home=792aaa421b9bf4d83ff0d9604f5b5bef&skin_color=0xEBFFC0&vertical_layout=0" type="application/x-shockwave-flash" quality="high" style=""></embed> </div> </div>где
<embed height="210" width="355" bgcolor="#ffffff" name="vishnu" src="http://iii.ru/static/Vishnu.swf" wmode="transparent" flashvars="кусок Вашего кода,
а вот это
flashvars="uuid=844bcfe1-bfdb-461e-8a80-d4bfdba70ed4&disableRuOverride=1&home=792aaa421b9bf4d83ff0d9604f5b5bef&skin_color=0xEBFFC0&vertical_layout=0" type="application/x-shockwave-flash" quality="high" style=""></embed>мой код.
2. Поставил ссылку для вызова Инфа
<a href="#" onclick="$('#inf-block').toggle();return false;">Помощь Альберта</a>
3. Прописал стили в файле main.css /* ----------------------------------- END Инф ----------------------------------- */
#inf-block {overflow:hidden;width:355px;height:188px;z-index:1;position:absolute;top:30px;right:50px;}
#inf-block .del_img {position:absolute;top:10px;right:10px;z-index:1;}
#inf-block .inf-main {overflow:hidden;width:355px;height:188px;}
#inf-block .del_img {
width:15px;
height:15px;
display:block;
cursor:pointer;
background:url({ASSETS_IMAGES_PATH}cartDelete.png) no-repeat center center ;
position:absolute;
top:15px;
right:15px;
}
/* ----------------------------------- END Инф ----------------------------------- */
Всё больше ничего не делал, вроде бы всё работает. Но вот загвоздка: -кнопка скрыть инфа всегда висит на сайте;
-для того, чтобы ввести текст, нужно сначала нажать на эту кнопку( браузер Chrome, Opera, Yandex, Mozilla);
-чтобы скрыть инфа надо 2 раза кликнуть по кнопке.
- не во всех браузерах текст пишется по русски: Yandex,Opera.
ПОМОГИТЕ:
1. Убрать крестик, когда Инф не активен, т.е при перезагрузке страницы Инфа нет, но крестик( скрыть инфа) есть и убирается только однократным нажатием.
2. Кнопка СКРЫТЬ ИНФА должна появляться, когда появляется Инф и должна работать при однократном клике.
3. Текст должен набираться во всех браузерах одинаково, т.е в зависимости от раскладки клавы.
4. Текст должен набираться БЕЗ первоначального клика по кнопке СКРЫТЬ ИНФА.
Заранее БОЛЬШОЕ СПАСИБО.
#8
Отправлено 22 Ноябрь 2012 - 06:57
</head> <body>
Вставлять в документ не нужно. этот код там уже должен быть и нужно вставить именно мосле этого кода.Вот такой код:
<div class="inf-block"></div>В этот вставленный блок будет выводиться инф.
А кнопка у вас на странице остается из-за кода:
<i class="del_img" title="Скрыть Инфа" onclick="$(this).parent().hide();"></i>Он в файле не нужен. Этот код кнопки будет выводиться вместе с вашим инфом.
Значит ваш код в html превратился с:
</head> <body> <div id="inf-block" style="display:none;"><i class="del_img" title="Скрыть Инфа" onclick="$(this).parent().hide();"></i> <div class="inf-main"><embed height="210" width="355" bgcolor="#ffffff" name="vishnu" src="http://iii.ru/static/Vishnu.swf" wmode="transparent" flashvars="uuid=844bcfe1-bfdb-461e-8a80-d4bfdba70ed4&disableRuOverride=1&home=792aaa421b9bf4d83ff0d9604f5b5bef&skin_color=0xEBFFC0&vertical_layout=0" type="application/x-shockwave-flash" quality="high" style=""></embed> </div> </div>На:
<div id="inf-block" style="display:none;"> </div>Если вы спросите, где код инфа? То он находится в прикрепленном файле. И туда можно вставить свой код инфа. Заменив старый код инфа на свой.
Кстати, спасибо что подсказали. Действительно, кодировка файла utf8 поэтому он не всегда корректно отображается.
Вот код в кодировке utf-8.
Файл нужно распаковать перед загрузкой на сайт.
 jquery.infWindow.zip 1,03К
98 Количество загрузок:
jquery.infWindow.zip 1,03К
98 Количество загрузок:А в меню можно прописать условие для того чтобы кнопка работала. Это не обязательно вы можете просто поставить кнопку:
<a href="#" onclick="$('.inf-block').infWindow();return false;" title="Спросить у инфа">Название кнопки</a>
В код Html.
#9
Отправлено 23 Ноябрь 2012 - 00:00
P.S. Кстати файл скрипта при открытии пустой. Сам инф (код) на сайте.
#10
Отправлено 23 Ноябрь 2012 - 09:58
#12
Отправлено 23 Ноябрь 2012 - 21:35
Короче, я делал следующее:
1. Скачал скрипт jquery.infWindow.zip см. пост #8 не забыв поставить код своего инфа
2. В файле HTML до тега </head> вставил код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.infWindow.js"></script>
3. После тега </head><body> вставил следующий код: <!----Начало инфа----> <div id="inf-block"><i class="del_img" title="Скрыть инфа" onclick="$(this).parent().hide();"></i> <div class="inf-main"> Здесь вставил код моего инфа</div> </div> <!---Конец инфа--->4. В main.css прописал:
#inf-block {overflow:hidden;width:355px;height:188px;z-index:1;position:absolute;top:30px;right:100px;display: none}
#inf-block .del_img {position:absolute;top:15px;right:15px;z-index:1;}
#inf-block .inf-main {overflow:hidden;width:355px;height:188px;}
#inf-block .del_img {
width:15px;
height:15px;
display:block;
cursor:pointer;
background:url({ASSETS_IMAGES_PATH}cartDelete.png) no-repeat center center ;
}
5. Сделал ссылку на инфа <a href="#" onclick="$('#inf-block').infWindow();return false;" title="Задать вопрос инфу">Спросить у инфа</a>
Ну и всё. Всё работает. А загвоздка была вот в этом классе #inf-block
display: none
Единственное плохо инф в браузере Yandex и Opera текст вводится только по-английски. КАК ЭТО ПОБЕДИТЬ?
#13
Отправлено 24 Ноябрь 2012 - 08:42
 ALEXp (23 Ноябрь 2012 - 21:35) писал:
ALEXp (23 Ноябрь 2012 - 21:35) писал:
Короче, я делал следующее:
1. Скачал скрипт jquery.infWindow.zip см. пост #8 не забыв поставить код своего инфа
2. В файле HTML до тега </head> вставил код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.infWindow.js"></script>
3. После тега </head><body> вставил следующий код: <!----Начало инфа----> <div id="inf-block"><i class="del_img" title="Скрыть инфа" onclick="$(this).parent().hide();"></i> <div class="inf-main"> Здесь вставил код моего инфа</div> </div> <!---Конец инфа--->4. В main.css прописал:
#inf-block {overflow:hidden;width:355px;height:188px;z-index:1;position:absolute;top:30px;right:100px;display: none}
#inf-block .del_img {position:absolute;top:15px;right:15px;z-index:1;}
#inf-block .inf-main {overflow:hidden;width:355px;height:188px;}
#inf-block .del_img {
width:15px;
height:15px;
display:block;
cursor:pointer;
background:url({ASSETS_IMAGES_PATH}cartDelete.png) no-repeat center center ;
}
5. Сделал ссылку на инфа <a href="#" onclick="$('#inf-block').infWindow();return false;" title="Задать вопрос инфу">Спросить у инфа</a>
Ну и всё. Всё работает. А загвоздка была вот в этом классе #inf-block
display: none
Единственное плохо инф в браузере Yandex и Opera текст вводится только по-английски. КАК ЭТО ПОБЕДИТЬ?
Вот что пишет по этому поводу FAG iii.ru:
Вставил(-а) инфа на сайт, но почему-то не могу ввести запросы инфу кириллицей? - Скорее всего, вы попытались сделать фон инфа прозрачным. Замените в коде инфа, который вы вставляете на страницу, wmode=“transparent” на wmode=“window”. Теперь кириллица должна заработать.
#14
Отправлено 25 Ноябрь 2012 - 19:04
 support 2.0 (24 Ноябрь 2012 - 08:42) писал:
support 2.0 (24 Ноябрь 2012 - 08:42) писал:
Вставил(-а) инфа на сайт, но почему-то не могу ввести запросы инфу кириллицей? - Скорее всего, вы попытались сделать фон инфа прозрачным. Замените в коде инфа, который вы вставляете на страницу, wmode=“transparent” на wmode=“window”. Теперь кириллица должна заработать.
В том то и дело, что инф нужен на прозрачном фоне. Ведь у Вас стоит wmode=“transparent” и всё работает нормально во всех браузерах
#15
Отправлено 25 Ноябрь 2012 - 20:13
 ALEXp (25 Ноябрь 2012 - 19:04) писал:
ALEXp (25 Ноябрь 2012 - 19:04) писал:
Всё нашёл как это исправить.
Надо просто в код инфа вместо
disableRuOverride=1поставить
disableRuOverride=0И чтобы инф был на прозрачном фоне, всё же ставить
wmode=“transparent”.
#16
Отправлено 31 Июль 2013 - 09:50
 Koderhan (21 Ноябрь 2012 - 15:55) писал:
Koderhan (21 Ноябрь 2012 - 15:55) писал:
Можно сделать вывод инфа таким же.
Сохранить себе на компьютер файл
Распаковать.
Затем загрузить jquery.infWindow.js на сайт через панель администратора, сайт-> редактор тем.
После этого необходимо подключить файл к сайту.
Это можно сделать в файле HTML. До тега </head> вставить код:
<script type="text/javascript" src="{ASSETS_JS_PATH}jquery.infWindow.js"></script>
Сохраняем изменения.Плагин подключен.
Теперь нужно вставить код кнопки на сайт который будет вызывать инфа.
Добавим новый пункт меню.
Запомните название, оно понадобится когда мы будем писать условия для этого пункта.
#17
Отправлено 31 Июль 2013 - 10:35
 Koderhan (21 Ноябрь 2012 - 15:55) писал:
Koderhan (21 Ноябрь 2012 - 15:55) писал:
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
</div>
[/code]
Заменить на код:
<div>
{%IF menu.header.links.NAME = Спросить у инфа %}
<a href="#" onclick="$('.inf-block').infWindow();return false;" title="Спросить у инфа">{menu.header.links.NAME}</a>
{% ELSE %}
<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{% ENDIF %} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a>
{% ENDIF %}
</div>
Теперь для пункта с названием "Спросить у инфа" будет выводится код вызывающий окно с инфом.У меня в HTML находит такой код
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
#18
Отправлено 31 Июль 2013 - 12:59
 sotil (31 Июль 2013 - 09:50) писал:
sotil (31 Июль 2013 - 09:50) писал:
Не важно куда ссылается по сколько для этого пункта меню будет специальная ссылка.
Код -
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
замените на -
<li>
{%IF menu.header.links.NAME = Спросить у инфа %} <a href="#" onclick="$('.inf-block').infWindow();return false;" title="Спросить у инфа">{menu.header.links.NAME}</a>
{%ELSE%}<a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %} >{menu.header.links.NAME}</a>
{%ENDIF%}
</li>
#19
Отправлено 31 Июль 2013 - 14:09
#20
Отправлено 31 Июль 2013 - 14:24
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных


















