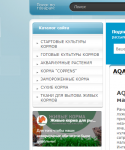
Некоторые категории товаров имеют длинные названия. На сайте они не полностью отображаются. возможно ли сделать перенос на новую строчку, чтобы человек видел название не заходя в эту категорию


Отправлено 01 Февраль 2022 - 05:36
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}
Отправлено 01 Февраль 2022 - 14:12
 Vaccina (01 Февраль 2022 - 05:36) писал:
Vaccina (01 Февраль 2022 - 05:36) писал:
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}

Отправлено 02 Февраль 2022 - 08:25
.col-left .block.catalog .content ul li {position: relative;border-bottom: solid 1px #f2f3f7;}
.index .col-left .page-sidebar .block.catalog .content:before {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 30px;opacity: 1;visibility: visible;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,rgba(255,255,255,0)),color-stop(67%,#fff),color-stop(68%,#fff),to(#fff));background: linear-gradient(to bottom,rgba(255,255,255,0) 0,#fff 67%,#fff 68%,#fff 100%);-webkit-transition: opacity .3s;transition: opacity .3s;z-index: 1;}
.index .col-left .page-sidebar:hover .block.catalog .content:before {opacity:0; visibility: hidden;}
.col-left .block.catalog .content ul li:last-child {margin-bottom: 0;border-bottom: 0;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}
.col-left .block.catalog .content ul li {position: relative;border-bottom: solid 1px #f2f3f7;padding: 5px 0;}
.index .col-left .page-sidebar .block.catalog .content:before {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 30px;opacity: 1;visibility: visible;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,rgba(255,255,255,0)),color-stop(67%,#fff),color-stop(68%,#fff),to(#fff));background: linear-gradient(to bottom,rgba(255,255,255,0) 0,#fff 67%,#fff 68%,#fff 100%);-webkit-transition: opacity .3s;transition: opacity .3s;z-index: 1;}
.index .col-left .page-sidebar:hover .block.catalog .content:before {opacity:0; visibility: hidden;}
.col-left .block.catalog .content ul li:last-child {margin-bottom: 0;border-bottom: 0;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 20px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}
Отправлено 02 Февраль 2022 - 17:14
 Vaccina (02 Февраль 2022 - 08:25) писал:
Vaccina (02 Февраль 2022 - 08:25) писал:
.col-left .block.catalog .content ul li {position: relative;border-bottom: solid 1px #f2f3f7;}
.index .col-left .page-sidebar .block.catalog .content:before {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 30px;opacity: 1;visibility: visible;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,rgba(255,255,255,0)),color-stop(67%,#fff),color-stop(68%,#fff),to(#fff));background: linear-gradient(to bottom,rgba(255,255,255,0) 0,#fff 67%,#fff 68%,#fff 100%);-webkit-transition: opacity .3s;transition: opacity .3s;z-index: 1;}
.index .col-left .page-sidebar:hover .block.catalog .content:before {opacity:0; visibility: hidden;}
.col-left .block.catalog .content ul li:last-child {margin-bottom: 0;border-bottom: 0;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 33px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}
.col-left .block.catalog .content ul li {position: relative;border-bottom: solid 1px #f2f3f7;padding: 5px 0;}
.index .col-left .page-sidebar .block.catalog .content:before {content: "";position: absolute;bottom: 0;left: 0;width: 100%;height: 30px;opacity: 1;visibility: visible;background: -webkit-gradient(linear,left top,left bottom,color-stop(0,rgba(255,255,255,0)),color-stop(67%,#fff),color-stop(68%,#fff),to(#fff));background: linear-gradient(to bottom,rgba(255,255,255,0) 0,#fff 67%,#fff 68%,#fff 100%);-webkit-transition: opacity .3s;transition: opacity .3s;z-index: 1;}
.index .col-left .page-sidebar:hover .block.catalog .content:before {opacity:0; visibility: hidden;}
.col-left .block.catalog .content ul li:last-child {margin-bottom: 0;border-bottom: 0;}
.col-left .block.catalog .content ul li a {display: block;position: relative;text-transform: none;font-size: 14px;line-height: 20px;letter-spacing: 0.01em;color: #3d5a68;padding-right: 26px;overflow: hidden;word-wrap: break-word;}0 пользователей, 0 гостей, 0 анонимных