Основные возможности виджета:
- Выбор города и отображение списка ПВЗ для него
- Возможность выбора покупателем ПВЗ с передачей данных в соответствующее поле в форме оформления заказа
- Вывод детальной информации для каждого ПВЗ
Для установки виджета перейдите в раздел Сайт - Редактор шаблонов - HTML и добавьте код перед </head>:
<script id="ISDEKscript" type="text/javascript" src="https://widget.cdek.ru/widget/widjet.js"></script>
Далее перейдите в шаблон main.js (в блоке Скрипты) и найдите код:
$('.delivery-select').change(function() {
var deliveryId = $(this).val();
После него добавьте код, где укажите Ваш идентификатор варианта доставки вместо стандартного 449755*:
// Запускаем виджет СДЭК при выборе варианта доставки с указанным id
if (deliveryId === '449755') {
var widjet = new ISDEKWidjet ({
path: 'https://widget.cdek.ru/widget/scripts/',
choose: true,
defaultCity: 'Москва', // стандартный город на карте
cityFrom: 'Москва', // из какого города будет идти доставка
country: 'Россия', // можно выбрать страну, для которой отображать список ПВЗ
popup: true,
onChoose: onChoose,
hidedelt: true,
apikey: 'YANDEX_API_KEY' // ключ для корректной работы Яндекс.Карт, получить необходимо тут (https://developer.tech.yandex.ru/?from=club)
});
function onChoose(wat) {
$('#quickDeliveryComment').val(
'Выбран пункт выдачи заказа СДЭК ' + wat.id + "\n" +
'Срок: ' + wat.term + " дн.\n" +
'Город: ' + wat.cityName + ', Код города: ' + wat.city
);
}
setTimeout(function(){
widjet.open();
}, 1000);
} else {
$('#quickDeliveryComment').val('');
};
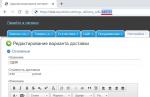
* В этом коде, как пример, добавлен идентификатор варианта доставки 449755. Свой id можно получить в разделе Настройки - Доставка внутри варианта доставки в URL адресе. Подробнее можно увидеть на скриншоте:

Так же в шаблоне main.css добавьте в конце код:
.CDEK-widget__popup-mask {z-index: 10000;}
На стадии оформления заказа при выборе варианта доставки СДЭК данные будут подставляться в поле "Комментарий" к заказу.














