Помогите Настроить Главную Страницу
#21
Отправлено 21 Ноябрь 2023 - 19:31
Кстати, отличная аватарка у Вас.
stasia писал:
Вам лучше оставлять запросы в нашем чате(иконка чата находится в Админке, справа внизу), чтобы не ожидать длительно ответ на форуме.
Иконка чата выглядит как на скрине? Очень полезно для скорости изменений! Спасибо.
Сегодня попробую этим воспользоваться, т.к. нужно поменять названия разделов.
#22
Отправлено 24 Ноябрь 2023 - 17:01
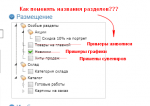
На главной странице по моей задумке изменили названия разделов с "Товары на главной" на " Примеры живописи", с "Новинки" на
"Примеры графики", с "Хиты продаж" на "Примеры сувениров". И убрали "плашки" с товаров ( "Новинка", "Хит"). Всё получилось!
Но остались все преждние названия у "Хлебных крошек" - поэтому у меня просьба: нужно изменить в "Хлебных крошках" ссылки на
новые разделы и убрать с товаров плашки: "Новинка" и "Хит". Скрины прилагаю.
#23
Отправлено 24 Ноябрь 2023 - 17:51
 Андрей М (24 Ноябрь 2023 - 17:01) писал:
Андрей М (24 Ноябрь 2023 - 17:01) писал:
На главной странице по моей задумке изменили названия разделов с "Товары на главной" на " Примеры живописи", с "Новинки" на
"Примеры графики", с "Хиты продаж" на "Примеры сувениров". И убрали "плашки" с товаров ( "Новинка", "Хит"). Всё получилось!
Но остались все преждние названия у "Хлебных крошек" - поэтому у меня просьба: нужно изменить в "Хлебных крошках" ссылки на
новые разделы и убрать с товаров плашки: "Новинка" и "Хит". Скрины прилагаю.
Здравствуйте.
Указанное на первом скриншоте изменить не получится, к сожалению. Оставшиеся изменения производятся по инструкции ниже.
1) Зайдите в раздел Сайт---Редактор шаблонов---HTML и найдите код:
<title>{PAGE_TITLE}</title>
Замените его на:
<title>{% IF PAGE_TITLE = Хиты продаж %}Примеры сувениров{% ELSEIF PAGE_TITLE = Товары на главной %}Примеры живописи{% ELSEIF PAGE_TITLE = Новинки %}Примеры графики{% ELSE %}{PAGE_TITLE}{% ENDIF %}</title>
2) Найдите данный код:
{% FOR upper_navigation %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{upper_navigation.NAME}»"><span itemprop="name">{upper_navigation.NAME}</span></a></li>
{% ENDFOR %}
Замените его на:
{% FOR upper_navigation %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}»"><span itemprop="name">{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}</span></a></li>
{% ENDFOR %}
3) Найдите данный код:
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %}
<li>{upper_navigation.NAME}</li>
{% ELSEIF upper_navigation.CURRENT_PARENT %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{upper_navigation.NAME}»"><span itemprop="name">{upper_navigation.NAME}</span></a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
Замените его на:
{% FOR upper_navigation %}
{% IF upper_navigation.CURRENT %}
<li>{upper_navigation.NAME}</li>
{% ELSEIF upper_navigation.CURRENT_PARENT %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}»"><span itemprop="name">{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}</span></a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
{% ENDIF %}
4) Найдите данный код:
{% ELSEIF MOD_LNAME=catalog %}
<h1 class="title">{% IF IS_FULL_CATALOG %}Каталог{% ELSE %} {% IF GOODS_PAGES_RESULTS = 0%} {CATEGORY_NAME} {% ELSE %} {CATEGORY_NAME} <span>{GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")}.</span>{% ENDIF %} {% ENDIF %}</h1>
{% ENDIF %}
Замените его на:
{% ELSEIF MOD_LNAME=catalog %}
<h1 class="title">{% IF IS_FULL_CATALOG %}Каталог{% ELSE %} {% IF GOODS_PAGES_RESULTS = 0%} {% IF CATEGORY_NAME = Хиты продаж %}Примеры сувениров{% ELSEIF CATEGORY_NAME = Товары на главной %}Примеры живописи{% ELSEIF CATEGORY_NAME = Новинки %}Примеры графики{% ELSE %}{CATEGORY_NAME}{% ENDIF %} {% ELSE %} {% IF CATEGORY_NAME = Хиты продаж %}Примеры сувениров{% ELSEIF CATEGORY_NAME = Товары на главной %}Примеры живописи{% ELSEIF CATEGORY_NAME = Новинки %}Примеры графики{% ELSE %}{CATEGORY_NAME}{% ENDIF %} <span>{GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")}.</span>{% ENDIF %} {% ENDIF %}</h1>
{% ENDIF %}
5) Зайдите в Редактор шаблонов --- main.css и добавьте в самый конец шаблона код:
.ico-sale, .ico-new, .ico-best {display: none;}
#24
Отправлено 27 Ноябрь 2023 - 16:20
Но "повылезали старые скелеты из шкафов" - это если говорить высоким слогом русского литературного языка. "Скелетов" оказалось два:
1) С главной страницы перехожу на любой из трёх разделов ( или "Примеры живописи", или "Примеры графики", или "Примеры сувениров") выбрав любой товар в этих разделах.
Открываем этот товар с описанием на странице. Далее в "Хлебных крошках" нажимаем предыдущий пункт (допустим мы выбрали из раздела "Примеры графики" товар "Графический портрет" и нажимаем обратно в "Хлебных крошках" на "Примеры графики" и должны попасть в "Примеры графики", но нет - попадаем в несуществующий раздел "Товары на главной" = ПОЧЕМУ?) Прикладываю скрин.
2) 17 ноября я подтвердил скрином, что в "ПРОМО БЛОКе" файл с художником без жёлтой плашки. Прикладываю скрин .
Сам файл "promotion.png" без жёлтой плашки(прямоугольника) - есть скрин.
Почему на главной странице сайта вдруг 25 ноября я обнаружил старый файл "Художник с жёлтой плашкой"- есть скрин. Все скрины сделаны в один момент.
Вот такие два "скелета в шкафу")))
#25
Отправлено 28 Ноябрь 2023 - 00:38
1. Уточните пожалуйста, актуален ли ещё вопрос, так как указанные выше категории отсутствуют на сайте? Пришлите в пример новую категорию, чтобы мы могли её протестировать.
2. Скорее всего сработал кэш браузера, который отобразил старое изображение, так как сейчас изображение на витрине сайта корректное:


#26
Отправлено 28 Ноябрь 2023 - 22:17
1) Первый "скелет"= это путаница с "Хлебными крошками". Ещё раз объясняю: на главной -захожу в раздел "Примеры живописи"-далее нажимаю картинку товара - далее кнопку "Подробно" => Это карточка товара.
А вот теперь иду обратно по "Хлебным крошкам" -> нажимаю на "Примеры живописи" и (ву аля) попадаю обратно на "Примеры живописи". Но в "хлебных крошках" и адрес страницы =" товары на главной"??ПОЧЕМУ? и я попал не на главную, а в каталог.
2) Второй "скелет" = это в "ПРОМО БЛОКе" файл с художником. У меня на двух компьютерах художник с жёлтой плашкой(прямоугольником) на сайте. А в админке файл "promotion.png" - художник без жёлтой плашки.
На одном компе браузер "Атом", на другом - "Гугл".
#27
Отправлено 29 Ноябрь 2023 - 01:44
1. Заголовки в хлебных крошках изначально верные, они изменены вручную и не везде. Зайдите в раздел Сайт - Редактор шаблонов - HTML - найдите:
{% IF upper_navigation.CURRENT %}
<li>{upper_navigation.NAME}</li>
{% ELSEIF upper_navigation.CURRENT_PARENT %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}»"><span itemprop="name">{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}</span></a></li>
{% ENDIF %}
замените на:
{% IF upper_navigation.CURRENT %}
<li>{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}</li>
{% ELSEIF upper_navigation.CURRENT_PARENT %}
<li itemprop="itemListElement" itemscope itemtype="https://schema.org/ListItem"><a itemprop="item" href="{upper_navigation.URL}" title="Перейти в категорию «{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}»"><span itemprop="name">{% IF upper_navigation.NAME = Хиты продаж %}Примеры сувениров{% ELSEIF upper_navigation.NAME = Товары на главной %}Примеры живописи{% ELSEIF upper_navigation.NAME = Новинки %}Примеры графики{% ELSE %}{upper_navigation.NAME}{% ENDIF %}</span></a></li>
{% ENDIF %}

2. Зайдите в раздел Сайт - Редактор шаблонов - main.css - найдите:
/*** Промо блок ***/
#promotion {padding: 100px 0;background: url("{ASSETS_IMAGES_PATH}promotion.png?design=sunrise") no-repeat #efefec;background-position: right top;background-attachment: fixed;-webkit-background-size: contain;-moz-background-size: contain;background-size: contain;}
замените на:
/*** Промо блок ***/
#promotion {padding: 100px 0;background: url("https://artsou.ru/design/promotion.png") no-repeat #efefec;background-position: right top;background-attachment: fixed;-webkit-background-size: contain;-moz-background-size: contain;background-size: contain;}
#29
Отправлено 09 Декабрь 2023 - 19:38
 Андрей М (09 Декабрь 2023 - 19:18) писал:
Андрей М (09 Декабрь 2023 - 19:18) писал:
Всвязи с выходом закона о маркировки рекламы хочется заменить фото на главной странице под меню, чтобы не было не правильной его трактовки.
Помогите поменять первое фото на второе (скрин).
Здравствуйте.
Изображение заменили.
#30
Отправлено 10 Декабрь 2023 - 17:29
Но НЕ этот слайд хотел, он всего 30% от того, что я подготовил = этот слайд просто примером я показал, а не реал!!!!!!!!!!!!!!!!
Реал (100%) я хотел как всегда установить сам в показанное место, которое показывают модераторы.
И ещё - слайд на моём компе налез на меню.
#31
Отправлено 11 Декабрь 2023 - 10:29
 Андрей М (10 Декабрь 2023 - 17:29) писал:
Андрей М (10 Декабрь 2023 - 17:29) писал:
Но НЕ этот слайд хотел, он всего 30% от того, что я подготовил = этот слайд просто примером я показал, а не реал!!!!!!!!!!!!!!!!
Реал (100%) я хотел как всегда установить сам в показанное место, которое показывают модераторы.
И ещё - слайд на моём компе налез на меню.
Здравствуйте.
1. Зайдите в раздел «Сайт» --> «Редактор шаблонов»
2. Найдите в левом меню изображение с именем "slide.jpg".
3. Открываем и заменяем на своё изображение через кнопку "Заменить".
4. Далее обязательно чистим кэш вашего браузера (Ctrl + F5 или Ctrl + Shift + R на главной странице Вашего магазина)
и проверяем результат.
После этого, если нужны будут корректировки по отображению, то напишите нам.
#32
Отправлено 12 Декабрь 2023 - 23:14
Вопрос. Я сравнил ваш шаблон "Рассвет" (сайт сделан на этом шаблоне) и у меня возник вопрос:
__Почему в шаблоне слайд всегда на ширину экрана, а на моём сайте у него другие характеристики, хотя пользуюсь вашим шаблоном??
В шаблоне красиво!!!!!!!!!! Хочу красиво!
#33
Отправлено 13 Декабрь 2023 - 01:39
Для корректного отображения баннера используйте изображение размером 1920px в ширину, в этом случае оно будет на весь экран.
#34
Отправлено 14 Декабрь 2023 - 14:22
#36
Отправлено 04 Апрель 2024 - 18:51
 status321 (04 Апрель 2024 - 18:28) писал:
status321 (04 Апрель 2024 - 18:28) писал:
Здравствуйте.
Зайдите в раздел Сайт --- Редактор шаблонов --- main.css и найдите код:
.header-top .header-left {float: left;}
И замените его на:
.header-top .header-left {float: left;display: flex;align-content: center;}
.header-top .header-left .block.phone.phone2 {margin-left: 15px;}
@media all and (max-width: 481px) {
.header-top .header-left .block.phone a {font-size: 16px;}
}
#37
Отправлено 05 Апрель 2024 - 07:51
#39
Отправлено 06 Апрель 2024 - 18:42
 status321 (05 Апрель 2024 - 14:19) писал:
status321 (05 Апрель 2024 - 14:19) писал:
Добрый день, для внесения изменений откройте раздел Сайт - Редактор шаблонов - main.css.
Найдите:
#customers {padding-bottom: 30px;background-color: #efefec;}
уменьшите число 30.main-block {position: relative;width: 100%;padding: 50px 0;text-align: center;overflow: hidden;}
уменьшите число 50.main-block h2.title {font-size: 42px;font-weight: 400;margin-bottom: 30px;}
уменьшите число 30#customers .item {margin-bottom: 30px;}
уменьшите число 30#customers .item .image {margin: 0 auto 15px;width: 70px;height: 70px;line-height: 70px;background-color: #e3e1d5;border: 2px solid #8f7a2f;-webkit-border-radius: 50%;-moz-border-radius: 50%;border-radius: 50%;}
уменьшите число 15
#40
Отправлено 07 Апрель 2024 - 15:18
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных