Изменение Главной Страницы
#1
Отправлено 18 Август 2016 - 23:42
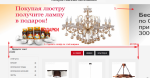
1.Сделать так, чтобы когда один слайд открыть, не видно было часть следующего слайда. Установить слайдер по ширине каталога и т.д(указал на скрине.). Есть возможность сделать так, чтобы кликнув на любое места слайда и переходить в нужную страницу?
2. Строку поиск переместить ниже. Ширина поиска должна быть, ровно по ширине слайдера. И напишете как изменить цвет полосы поиска.
3.Как изменит цвет меню в шапке?(указал на скрине)
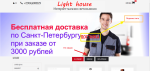
4. Где "бесплатная доставка, лампочки в подарок ..." сделать так, чтобы можно было свернуть и развернуть.
второй скрин
#2
Отправлено 19 Август 2016 - 10:17
 Раса (18 Август 2016 - 23:42) писал:
Раса (18 Август 2016 - 23:42) писал:
1.Сделать так, чтобы когда один слайд открыть, не видно было часть следующего слайда. Установить слайдер по ширине каталога и т.д(указал на скрине.). Есть возможность сделать так, чтобы кликнув на любое места слайда и переходить в нужную страницу?
2. Строку поиск переместить ниже. Ширина поиска должна быть, ровно по ширине слайдера. И напишете как изменить цвет полосы поиска.
3.Как изменит цвет меню в шапке?(указал на скрине)
4. Где "бесплатная доставка, лампочки в подарок ..." сделать так, чтобы можно было свернуть и развернуть.
второй скрин
1-2-4) Изменения Вам произвел, проверьте.
3) В main.css найдите код
.header-top {position: relative;background: #BD4347;color: #929596;height: 40px;}
заменяйте цвет #BD4347 на свой.
#3
Отправлено 19 Август 2016 - 19:05
 Danil (19 Август 2016 - 10:17) писал:
Danil (19 Август 2016 - 10:17) писал:
1-2-4) Изменения Вам произвел, проверьте.
3) В main.css найдите код
.header-top {position: relative;background: #BD4347;color: #929596;height: 40px;}
заменяйте цвет #BD4347 на свой.#4
Отправлено 19 Август 2016 - 19:17
 Раса (19 Август 2016 - 19:05) писал:
Раса (19 Август 2016 - 19:05) писал:
#5
Отправлено 19 Август 2016 - 19:34
 Danil (19 Август 2016 - 19:17) писал:
Danil (19 Август 2016 - 19:17) писал:
1.когда в строку поиск пишешь 3-4 слова, видно только два. видно только 15 символов.
2. Надо сделать,так чтобы при листании вниз, полоса "номер тел, логотип и карзина" тоже двигались вниз. (во всех страницах)
#6
Отправлено 19 Август 2016 - 20:02
 Раса (19 Август 2016 - 19:34) писал:
Раса (19 Август 2016 - 19:34) писал:
1.когда в строку поиск пишешь 3-4 слова, видно только два. видно только 15 символов.
2. Надо сделать,так чтобы при листании вниз, полоса "номер тел, логотип и карзина" тоже двигались вниз. (во всех страницах)
#7
Отправлено 19 Август 2016 - 21:56
 Danil (19 Август 2016 - 20:02) писал:
Danil (19 Август 2016 - 20:02) писал:
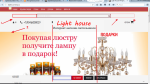
1. Надо сделать как можно меньше пустого место между полосы поиска и меню выше, также между поиском и логотипом(но чтоб строка поиск выделялось). Еще сделать шире(указал на скрине)
2.Сделать слайдере по всей ширине, как на скриншоте.
3.Сделать симметричным логотип и "на главной,хит продаж и новинки"
#8
Отправлено 20 Август 2016 - 07:56
.form-search {
width: 50%;
}
замените на:
.form-search {
width: 90%;
}
далее найдите:
#producttabs .pdt-nav {
display: block;
text-align: center;
}
замените на:
#producttabs .pdt-nav {
display: block;
text-align: left;
padding: 0 13%;
}
на счет слайдера попробуйте блок:
div#slideshow img {
left: 0 !important;
right: 0 !important;
margin: 0 auto !important;
position: absolute;
}
заменить на:
div#slideshow img {
margin: 0 auto;
width: 100%;
height: auto;
}
#9
Отправлено 22 Август 2016 - 23:51
 Vaccina (20 Август 2016 - 07:56) писал:
Vaccina (20 Август 2016 - 07:56) писал:
.form-search {
width: 50%;
}
замените на:
.form-search {
width: 90%;
}
далее найдите:
#producttabs .pdt-nav {
display: block;
text-align: center;
}
замените на:
#producttabs .pdt-nav {
display: block;
text-align: left;
padding: 0 13%;
}
на счет слайдера попробуйте блок:
div#slideshow img {
left: 0 !important;
right: 0 !important;
margin: 0 auto !important;
position: absolute;
}
заменить на:
div#slideshow img {
margin: 0 auto;
width: 100%;
height: auto;
}
#10
Отправлено 23 Август 2016 - 00:08
 Vaccina (20 Август 2016 - 07:56) писал:
Vaccina (20 Август 2016 - 07:56) писал:
.form-search {
width: 50%;
}
замените на:
.form-search {
width: 90%;
}
далее найдите:
#producttabs .pdt-nav {
display: block;
text-align: center;
}
замените на:
#producttabs .pdt-nav {
display: block;
text-align: left;
padding: 0 13%;
}
на счет слайдера попробуйте блок:
div#slideshow img {
left: 0 !important;
right: 0 !important;
margin: 0 auto !important;
position: absolute;
}
заменить на:
div#slideshow img {
margin: 0 auto;
width: 100%;
height: auto;
}
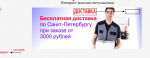
1.Как вставить банер справа и слева от слайдера ? На скрине показал.Высота банера должна быть ровно с высотой слайдера
2.слева от слайдера видно ссылка "подарки". по ходу отошла от картинки)
3. Текст на главном сделать по середине страницы.
#11
Отправлено 23 Август 2016 - 12:55
 Раса (23 Август 2016 - 00:08) писал:
Раса (23 Август 2016 - 00:08) писал:
1.Как вставить банер справа и слева от слайдера ? На скрине показал.Высота банера должна быть ровно с высотой слайдера
2.слева от слайдера видно ссылка "подарки". по ходу отошла от картинки)
3. Текст на главном сделать по середине страницы.
В конец main.css добавьте код
div#slideshow ul {margin: 0 auto;}
Так же в main.css найдите код .accor.accor-open div.title_accor {display: none;bottom: 83.3%;left: 67.5%;}
и замените на .accor.accor-open div.title_accor {display: none;bottom: 0;left: 0;margin: 0 auto;max-width:300px;}
В main.js найдите код width: 1920, //Ширина изображения в слайдереи замените на
width: 1200, //Ширина изображения в слайдереВ шаблоне html найдите код
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
<p><a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"></a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
<p><a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"></a></a></p>
</div>
</li>
</ul>
</div>
{% ENDIF %}
и замените на
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div><img src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ЛЕВОГО БАННЕРА"></div>
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
</div>
</li>
</ul>
<div><img src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ПРАВОГО БАННЕРА"></div>
</div>
{% ENDIF %}
в коде замените текст "НАЗВАНИЕ ПРАВОГО БАННЕРА" и "НАЗВАНИЕ ЛЕВОГО БАННЕРА" на соответствующие элементы.
#12
Отправлено 23 Август 2016 - 19:18
 Danil (23 Август 2016 - 12:55) писал:
Danil (23 Август 2016 - 12:55) писал:
В конец main.css добавьте код
div#slideshow ul {margin: 0 auto;}
Так же в main.css найдите код.accor.accor-open div.title_accor {display: none;bottom: 83.3%;left: 67.5%;}
и замените на.accor.accor-open div.title_accor {display: none;bottom: 0;left: 0;margin: 0 auto;max-width:300px;}
В main.js найдите кодwidth: 1920, //Ширина изображения в слайдереи замените на
width: 1200, //Ширина изображения в слайдереВ шаблоне html найдите код
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
<p><a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"></a></p>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
<p><a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"></a></a></p>
</div>
</li>
</ul>
</div>
{% ENDIF %}
и замените на
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div><img src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ЛЕВОГО БАННЕРА"></div>
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
</div>
</li>
</ul>
<div><img src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ПРАВОГО БАННЕРА"></div>
</div>
{% ENDIF %}
в коде замените текст "НАЗВАНИЕ ПРАВОГО БАННЕРА" и "НАЗВАНИЕ ЛЕВОГО БАННЕРА" на соответствующие элементы.#13
Отправлено 23 Август 2016 - 19:48
 Раса (23 Август 2016 - 19:18) писал:
Раса (23 Август 2016 - 19:18) писал:
.accor.accor-open div.title_accor {display: none;bottom: 0;left: 0;margin: 0 auto;max-width:300px;}
и замените на
.accor.accor-open div.title_accor {display: none;top: 0;left: 0;right:0;margin: 0 auto;max-width:300px;}
#14
Отправлено 23 Август 2016 - 22:41
 Danil (23 Август 2016 - 19:48) писал:
Danil (23 Август 2016 - 19:48) писал:
.accor.accor-open div.title_accor {display: none;bottom: 0;left: 0;margin: 0 auto;max-width:300px;}
и замените на
.accor.accor-open div.title_accor {display: none;top: 0;left: 0;right:0;margin: 0 auto;max-width:300px;}
#15
Отправлено 23 Август 2016 - 23:45
#16
Отправлено 24 Август 2016 - 00:10
#18
Отправлено 27 Август 2016 - 11:52
 Раса (25 Август 2016 - 15:45) писал:
Раса (25 Август 2016 - 15:45) писал:
Изменения Вам произвел, проверьте.
Нужно заменить название изображения, т.к. я Вам поставил одинаковые баннеры с обеих сторон.
В шаблоне html найдите
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div class="banner1"><a href="ССЫЛКА НА СТРАНИЦУ"><img src="{ASSETS_IMAGES_PATH}podarok.png"></a></div>
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
</div>
</li>
</ul>
<div class="banner2"><a href="ССЫЛКА НА СТРАНИЦУ"><img src="{ASSETS_IMAGES_PATH}podarok.png"></a></div>
</div>
{% ENDIF %}
и замените текст "ССЫЛКА НА СТРАНИЦУ" на соответствующие элементы, а так же замените название podarok.png, на название второго баннера.
#19
Отправлено 27 Август 2016 - 12:32
 Danil (27 Август 2016 - 11:52) писал:
Danil (27 Август 2016 - 11:52) писал:
Изменения Вам произвел, проверьте.
Нужно заменить название изображения, т.к. я Вам поставил одинаковые баннеры с обеих сторон.
В шаблоне html найдите
<!-- Слайдер на главной -->
{% IF index_page %}
<div id="slideshow">
<div class="banner1"><a href="ССЫЛКА НА СТРАНИЦУ"><img src="{ASSETS_IMAGES_PATH}podarok.png"></a></div>
<div class="preloader"><span class="content-loading"></span></div>
<ul class="accor">
<li class="accor accor-open">
<img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=urban" alt="Лето">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/podarki-skidki" title="Подарки"><strong>подарки</strong></a>
</div>
</li>
<li class="accor accor-closed">
<img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=urban" alt="Доставка">
<div class="title_accor">
<a href="http://lighthouse-lamp.ru/page/%D0%94%D0%BE%D1%81%D1%82%D0%B0%D0%B2%D0%BA%D0%B0" title="Доставка"><strong>Доставка</strong></a>
</div>
</li>
</ul>
<div class="banner2"><a href="ССЫЛКА НА СТРАНИЦУ"><img src="{ASSETS_IMAGES_PATH}podarok.png"></a></div>
</div>
{% ENDIF %}
и замените текст "ССЫЛКА НА СТРАНИЦУ" на соответствующие элементы, а так же замените название podarok.png, на название второго баннера.#20
Отправлено 27 Август 2016 - 13:12
 Раса (27 Август 2016 - 12:32) писал:
Раса (27 Август 2016 - 12:32) писал:
В данном случае, при уменьшении разрешения, оба баннера можно сместить вниз или на вверх.
Количество пользователей, читающих эту тему: 1
0 пользователей, 1 гостей, 0 анонимных