Доп.блок Меню
#1
Отправлено 31 Июль 2016 - 22:49
#2
Отправлено 01 Август 2016 - 14:13
#3
Отправлено 01 Август 2016 - 15:49
 Антон1212 (01 Август 2016 - 14:13) писал:
Антон1212 (01 Август 2016 - 14:13) писал:
#header .links {padding-right: 10px;float:left;margin-left:30px;clear: both;}
замените на код:
#header .links {padding-right: 10px;float:left;margin-left:235px;clear: both;}
#4
Отправлено 01 Август 2016 - 16:40
#5
Отправлено 01 Август 2016 - 19:43
#6
Отправлено 01 Август 2016 - 20:27
 Антон1212 (01 Август 2016 - 14:13) писал:
Антон1212 (01 Август 2016 - 14:13) писал:

#8
Отправлено 01 Август 2016 - 20:43
 Антон1212 (31 Июль 2016 - 22:49) писал:
Антон1212 (31 Июль 2016 - 22:49) писал:

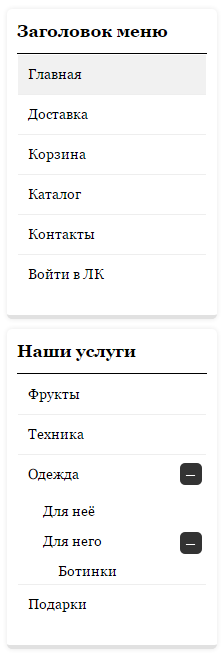
В шаблоне HTMl за это меню отвечает блок:
<!-- Меню_2 -->
<div class="box">
<div class="box-heading">Заголовок меню</div>
<div class="box-content">
<div class="box-category">
<ul class="accordion">
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- /Меню_2 -->
Пункты меню можно добавить в разделе Сайт -> Меню -> Меню слева -> Добавить пункт меню
 Антон1212 (01 Август 2016 - 20:32) писал:
Антон1212 (01 Август 2016 - 20:32) писал:
#9
Отправлено 01 Август 2016 - 20:45
#10
Отправлено 01 Август 2016 - 22:12
 support 2.0 (01 Август 2016 - 20:43) писал:
support 2.0 (01 Август 2016 - 20:43) писал:

В шаблоне HTMl за это меню отвечает блок:
<!-- Меню_2 -->
<div class="box">
<div class="box-heading">Заголовок меню</div>
<div class="box-content">
<div class="box-category">
<ul class="accordion">
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
<!-- /Меню_2 -->
Пункты меню можно добавить в разделе Сайт -> Меню -> Меню слева -> Добавить пункт меню
Извините за долгий ответ. Вероятно, по причине того, что один модератор уже ответил на одно Ваше сообщение, другие модераторы решили, что на все вопросы ответ был получен.
#11
Отправлено 02 Август 2016 - 00:07
1.Можно ли сделать, что бы в место новинок на главной, на этом же месте ,отображалось 4 категории, например уже созданные: ФРУКТЫ, ТЕХНИКА, ОДЕЖДА, ПОДАРКИ? Вариант, сделать каталог главной не подходит(
#12
Отправлено 02 Август 2016 - 15:43
#13
Отправлено 03 Август 2016 - 07:00
#14
Отправлено 04 Август 2016 - 03:45
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
{% IF menu.left_menu %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
замените на:
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
Как вариант, через исходный код скопировать категории и вставить на главную страницу, данный код можно будет сразу в описание главной страницы вставить, вас устроит данный вариант?
#15
Отправлено 04 Август 2016 - 10:05
 Vaccina (04 Август 2016 - 03:45) писал:
Vaccina (04 Август 2016 - 03:45) писал:
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
{% IF menu.left_menu %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
замените на:
{% FOR menu %}
{% FOR left_menu %}
{% FOR links %}
<li><a href="{menu.left_menu.links.URL}" {% IF menu.left_menu.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.left_menu.links.TITLE %}title="{menu.left_menu.links.TITLE}"{% ENDIF %}>{menu.left_menu.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
Как вариант, через исходный код скопировать категории и вставить на главную страницу, данный код можно будет сразу в описание главной страницы вставить, вас устроит данный вариант?
#16
Отправлено 04 Август 2016 - 10:24
 Антон1212 (04 Август 2016 - 10:05) писал:
Антон1212 (04 Август 2016 - 10:05) писал:
В шаблоне html найдите код
{% IF index_page %}
<div class="product-list2">
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
</div>
{% ENDIF %}
В данном коде замените текст на соответствующие элементы.
#17
Отправлено 04 Август 2016 - 10:35
 Danil (04 Август 2016 - 10:24) писал:
Danil (04 Август 2016 - 10:24) писал:
В шаблоне html найдите код
{% IF index_page %}
<div class="product-list2">
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="ССЫЛКА НА СТРАНИЦУ С КАТЕГОРИЕЙ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">
<img class="goods-cat-image-medium" src="{ASSETS_IMAGES_PATH}НАЗВАНИЕ ИЗОБРАЖЕНИЯ ДЛЯ КАТЕГОРИИ">
</a>
</div>
<div class="name"><a class="category-name" href="ССЫЛКА НА КАТЕГОРИЮ" title="Перейти к категории «НАЗВАНИЕ КАТЕГОРИИ»">НАЗВАНИЕ КАТЕГОРИИ</a></div>
</div>
</div>
</div>
{% ENDIF %}
В данном коде замените текст на соответствующие элементы.#19
Отправлено 13 Август 2016 - 18:05
 Антон1212 (13 Август 2016 - 17:47) писал:
Антон1212 (13 Август 2016 - 17:47) писал:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
</div>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
{% ENDFOR %}
</div>
и замените на код:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
</div>
{% ENDFOR %}
</div>
#20
Отправлено 13 Август 2016 - 18:34
 Lubka (13 Август 2016 - 18:05) писал:
Lubka (13 Август 2016 - 18:05) писал:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
</div>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
{% ENDFOR %}
</div>
и замените на код:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
</div>
{% ENDFOR %}
</div>
 Lubka (13 Август 2016 - 18:05) писал:
Lubka (13 Август 2016 - 18:05) писал:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
</div>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
{% ENDFOR %}
</div>
и замените на код:
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<div class="product-list2">
{% FOR nested_categories_list %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">
<img class="goods-cat-image-medium" src="{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}">
</a>
<div class="name"><a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a></div>
</div>
</div>
</div>
{% ENDFOR %}
</div>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных