3) В конец файла main.css добавьте блок
.items h3{height:240px;}
.items figure{height:170px;}
4) Данные изменения потребуют слишком много времени. Поэтому я могу Ваш запрос направить в платную тех поддержку. Либо Вы данное задание разбиваете на кучу подпунктов и мы постепенно будем их выполнять.
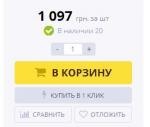
6)Прежде чем приводить к такому виду, Вам необходимо установить вторую кнопку В корзину. Инструкция по установке
здесь.
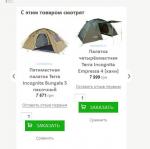
7) В шаблоне Товар найдите блок
<!-- Сопутствующие товары -->
{% IFNOT related_goods_empty %}
<div class="car">
<div class="mycont2">
<h4>Сопутствующие товары</h4>
<ul class="mycarousel2">
{% FOR related_goods %}
<li>
{% IF user_agent_ie7 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}" title="{related_goods.NAME}" >
<img src="{% IF related_goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=eternity{% ELSE %}{related_goods.IMAGE_SMALL}{% ENDIF %}" alt="" />
</a>
{% ENDIF %}
<h3 class="goodsListItemName"><a href="{related_goods.URL}" title="Перейти на страницу «{related_goods.NAME}»">{related_goods.NAME}</a></h3>
<p class="goodsListItemPriceNew" style="margin-bottom: 10px;">
<a href="{related_goods.URL_MIN_PRICE_NOW}">{related_goods.MIN_PRICE_NOW | money_format}</a>
</p>
<p class="goodsListItemPriceOld" style="margin-bottom: 10px;">
{% IF related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_NOW_WITHOUT_DISCOUNT}" class="lineThrough">{related_goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</a>
{% ELSEIF related_goods.MIN_PRICE_OLD>related_goods.MIN_PRICE_NOW %}
<a href="{related_goods.URL_MIN_PRICE_OLD}" class="lineThrough">{related_goods.MIN_PRICE_OLD | money_format}</a>
{% ENDIF %}
</p>
<div class="rating">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF related_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{related_goods.OPINION_RATING_VALUE | number("0","","")}.gif" alt="{related_goods.OPINION_RATING_VALUE}" />
{% ENDIF %}
{% IF related_goods.OPINION_RATING_CNT_ALL>0 %}
<a href="{related_goods.URL | url_amp}?generally_is_good=-1&page=1">Отзывы ({related_goods.OPINION_RATING_CNT_ALL})</a>
{% ELSE %}
<a href="{related_goods.URL | url_amp}?&form%5Bgoods_id%5D=opinion#goodsDataOpinionAdd">Оставить отзыв первым</a>
{% ENDIF %}
</div>
<div class="buy-item">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{related_goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{related_goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{related_goods.MIN_PRICE_NOW_ID}" />
<input name="form[goods_mod_quantity]" id="qty" maxlength="12" value="1" title="Количество" style="float: left;text-align: right;width: 30px;margin-top: 1px;margin-right: 1%;padding-right: 5px;">
<button type="submit" title="Быстрое оформление заказа" onclick="quickorder('.product-form-{related_goods.MIN_PRICE_NOW_ID}');return false;">Заказать</button>
<!--button type="submit" title="Добавить товар в корзину" onclick="this.form.submit();">в корзину</button-->
</form>
</div>
<span class="add-to-links">
<!-- Если в тарифном плане подключен модуль сравнения товаров -->
{% IF TARIFF_FEATURE_GOODS_COMPARE %}
<!-- Если не выключен модуль сравнения товаров в настройках магазина -->
{% IFNOT SETTINGS_COMPARE_DISABLE %}
{% IF related_goods.IS_HAS_IN_COMPARE_LIST %}
<a title="Убрать товар из списка сравнения с другими товарами" href="{COMPARE_DELETE_URL}?id={related_goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}" class="link-compare">убрать из сравнения</a>
{% ELSE %}
<a title="Добавить товар к списку сравнения с другими товарами" href="{COMPARE_ADD_URL}?id={related_goods.MIN_PRICE_NOW_ID}&from={related_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}" class="link-compare">Сравнить</a>
{% ENDIF %}
{% ENDIF %}
{% ENDIF %}
</span>
</li>
{% ENDFOR %}
</ul>
</div>
</div>
{% ENDIF %}
<!-- END Сопутствующие товары -->
замените его на
<div class="rightBlockArt">
Артикул : {GOODS_MOD_ART_NUMBER}
</div>
<div class="rightBlockStars">
<!-- Среднее значение по результатам всех отзывов об этом товаре -->
{% IF GOODS_OPINION_RATING_VALUE_ROUND %}
<img src="{FORALL_IMAGES_PATH}stars/{GOODS_OPINION_RATING_VALUE_ROUND}.gif" alt="{GOODS_OPINION_RATING_VALUE_ROUND}" class="valignMiddle" style="padding-right:1em;" />
{% ELSE %}
<img src="{FORALL_IMAGES_PATH}stars/10.gif" alt="Рейтинг не определён" class="valignMiddle" style="padding-right:1em;" />
{% ENDIF %}
</div>
<div class="clear"></div>
<div>
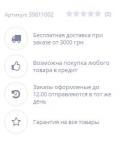
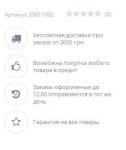
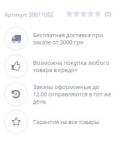
<img src="Ссылка на картинку">
</div>
Не совсем понятно каким образом Вы хотите вставить информацию Бесплатная доставка ...
Поэтому я прописала ее в качестве картинки. Т.е. четыре кружочка и текст рядом сними это одна целая картинка. Если Вы хотите это вывести каким -то другим образом, то уточните, пожалуйста, этот момент.
Так же Вам необходимо в том же шаблоне найти блок
<!-- Артикул, если указан -->
<div class="goodsDataMainModificationArtNumber" {% IFNOT GOODS_MOD_ART_NUMBER %}style="display:none"{% ELSE %}itemprop="identifier"{% ENDIF %}>
Артикул: <span>{GOODS_MOD_ART_NUMBER}</span>
</div>
И в конец файла main.css необходимо добавить
.rightBlockStars{width:50%;float:right;}
.rightBlockArt{width:50%;float:left;}
8) В файле main.css найдите строку
html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp,small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video {margin:0; padding:0; border:0; outline:0; font-size:100%; vertical-align:baseline; background:transparent;}
И замените ее на
html, body, div, span, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre, abbr, address, cite, code, del, dfn, em, img, ins, kbd, q, samp,small, strong, sub, sup, var, b, i, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, figcaption, figure, footer, header, hgroup, menu, nav, section, summary, time, mark, audio, video {margin:0; padding:0; border:0; outline:0; font-size:15px; vertical-align:baseline; background:transparent;}
Уточните, пожалуйста, что означает "
"Сопутствующие товары" и "С этим товаром смотрят" опустить вниз по горизонтали"? Куда необходимо их перенести?