Расскажите Как Поставить Стронний Конструктор В Каталог Троваров
#41
Отправлено 23 Май 2016 - 13:54
Благо, подскажите в настройках убрать выдвижной блок VK с правой стороны.
Спасибо
#42
Отправлено 23 Май 2016 - 16:04
 makxRUS (23 Май 2016 - 13:54) писал:
makxRUS (23 Май 2016 - 13:54) писал:
Благо, подскажите в настройках убрать выдвижной блок VK с правой стороны.
Спасибо
Как вариант, чтобы массово изменить шрифт на всем сайте, можно воспользоваться встроенным поиском по файлу main.css. Для этого зайдите в редактор шаблонов, откройте файл main.css. Кликните мышкой в поле с кодом, далее нажмите на клавиши ctrl+f. Появится поле для ввода, в нем введите
font-size:и все значения (числовые) у этого свойства меняйте на большее. И так по всему файлу. Как-то быстрее не получится.
В шаблоне HTML найдите и удалите код:
<!-- Виджет сообществ -->
<div id="community_widget_right">
<div class="community-widget">
<span class="community-widget-button"><i class="fa fa-vk"></i></span>
<div class="community-widget-content">
<!-- VK Widget. Замените id(20003922) на id Вашей группы -->
<div id="vk_groups"></div>
<script type="text/javascript">
VK.Widgets.Group("vk_groups", {mode: 0, width: "220", height: "400", color1: 'FFFFFF', color2: '666666', color3: '#3cabda'}, 20003922);
</script>
</div>
</div>
</div>
#43
Отправлено 23 Май 2016 - 16:18
#44
Отправлено 24 Май 2016 - 18:06
#45
Отправлено 24 Май 2016 - 20:12
#46
Отправлено 25 Май 2016 - 04:33
 makxRUS (24 Май 2016 - 18:06) писал:
makxRUS (24 Май 2016 - 18:06) писал:
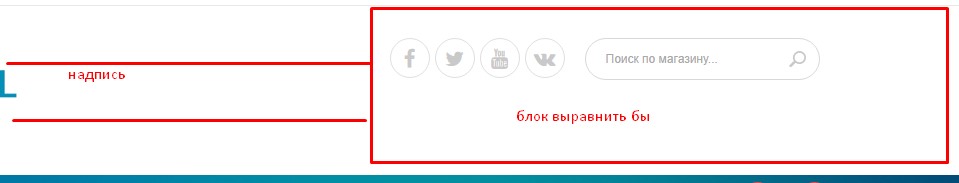
В шаблоне HTML перед:
<div class="header-right-inner"> <ul class="connect-us">
вставьте:
<div class="header-left-inner">Надпись</div>
В main.css найдите:
#header .header-right .header-right-inner {
float: right;
}
после нее пропишите:
#header .header-right .header-left-inner {
float: left;
}
далее найдите:
#header .header-right {
display: block;
float: left;
}
замените на:
#header .header-right {
display: block;
float: left;
margin-top: 30px;
}
 makxRUS (24 Май 2016 - 20:12) писал:
makxRUS (24 Май 2016 - 20:12) писал:
Уточните пожалуйста, что вас не устраивает в стандартном слайдере, чего не хватает для полноценного отображения? По вашей ссылке много примеров реализации слайдера, какой вам понравился?
#47
Отправлено 25 Май 2016 - 17:05
 Vaccina (25 Май 2016 - 04:33) писал:
Vaccina (25 Май 2016 - 04:33) писал:
<div class="header-right-inner"> <ul class="connect-us">
вставьте:
<div class="header-left-inner">Надпись</div>
В main.css найдите:
#header .header-right .header-right-inner {
float: right;
}
после нее пропишите:
#header .header-right .header-left-inner {
float: left;
}
далее найдите:
#header .header-right {
display: block;
float: left;
}
замените на:
#header .header-right {
display: block;
float: left;
margin-top: 30px;
}
Уточните пожалуйста, что вас не устраивает в стандартном слайдере, чего не хватает для полноценного отображения? По вашей ссылке много примеров реализации слайдера, какой вам понравился?
надпись в мобильном устройстве с левой стороны плохо отображается,
#48
Отправлено 25 Май 2016 - 17:18
 makxRUS (25 Май 2016 - 17:05) писал:
makxRUS (25 Май 2016 - 17:05) писал:
надпись в мобильном устройстве с левой стороны плохо отображается,
Здравствуйте.
1. Вы можете установить требуемый Вам слайдер, проблем в его работе возникнуть не должно, поскольку используется библиотека jquery.
2. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#header .header-right {height: 0px;position: absolute;right: 0px;}
Замените на:
#header .header-right {right: 0px;}
#header .header-right .header-left-inner {float:none;text-align: center;}
#49
Отправлено 25 Май 2016 - 18:31
#50
Отправлено 25 Май 2016 - 18:54
#51
Отправлено 25 Май 2016 - 19:43
 makxRUS (25 Май 2016 - 18:54) писал:
makxRUS (25 Май 2016 - 18:54) писал:
Для слайдера Вашего шаблона рекомендуемым разрешением изображений является 1920x570px. Сейчас размер изображений составляет 3600x1124px.
Изменить размер Вы сможете в любом графическом редакторе (Photoshop, Gimp, PaintNET и т. п.)
#52
Отправлено 25 Май 2016 - 19:53
 Firefly (25 Май 2016 - 19:43) писал:
Firefly (25 Май 2016 - 19:43) писал:
Изменить размер Вы сможете в любом графическом редакторе (Photoshop, Gimp, PaintNET и т. п.)
имею ввиду общее по магазину
#54
Отправлено 25 Май 2016 - 21:53
помогите отфильтровывать код. две колонки на мобильном устройстве не реагируют стоят в горизонт на мобиль. приходится продвигать полоску.
<div style="width: 1190px; float: left;"> <div id="imCell_10" class="imGrid[3, 3]"><div id="imCellStyleGraphics_10"></div><div id="imCellStyle_10"><div id="imTableObject_10"> <div class="text-tab-content" id="imTableObject_10_tab0" style="text-align: left;"> <div class="text-inner"> <table data-minrequestedwidth="1175" style="width: 1175px;" data-computedwidth="1175"><tbody><tr> <td colspan="2" rowspan="2" style="width: 541px; height: 234px; margin-top: 0px; margin-left: 0px;" class="imVb"> <div style="text-align: center;"><span class="fs13"> </span> <img src="/design/werkel_led.png" title="" alt="" style="width:379px; height: 192px;"> <br> </div> <div style="text-align: center;"><span class="fs13"> </span></div></td><td colspan="2" rowspan="2" style="width: 619px; height: 234px; margin-top: 0px; margin-left: 0px;" class="imVc"> <div style="text-align: center;"><img src="/design/werkel_mech.png" title="" alt="" style="width:380px; height: 193px;"> <span style="text-align: center;"> </span><span style="text-align: left;" class="fs13"> </span></div></td></tr><tr></tr><tr> <td style="height: 84px; width: 4px; margin-top: 0px; margin-left: 0px;" class="imVc"></td> <td style="height: 84px; width: 530px; margin-top: 0px; margin-left: 0px;" class="imVc"> <h3>Новый LED индикатор</h3><div> <span>Применение светодиодов в качестве подсветки гарантирует немерцающее свечение.</span></div></td> <td style="height: 84px; width: 3px;" class="imVc"></td><td style="height: 84px; width: 609px; margin-top: 0px; margin-left: 0px;" class="imVc"> <h3>Новые цвета механизмов</h3><div><span class="fs11 cf1"> <span>Рады представить Вам новые цвета механизмов: классический черный матовый и серо-коричневый. </span> </div> </td> </tr> </tbody> </table> </div> </div> </div> </div></div> </div>
#55
Отправлено 26 Май 2016 - 00:14
#56
Отправлено 26 Май 2016 - 01:42
Попробуйте также удалить конструктор временно для проверки.
#57
Отправлено 26 Май 2016 - 10:19
 makxRUS (25 Май 2016 - 21:53) писал:
makxRUS (25 Май 2016 - 21:53) писал:
помогите отфильтровывать код. две колонки на мобильном устройстве не реагируют стоят в горизонт на мобиль. приходится продвигать полоску.
<div style="width: 1190px; float: left;"> <div id="imCell_10" class="imGrid[3, 3]"><div id="imCellStyleGraphics_10"></div><div id="imCellStyle_10"><div id="imTableObject_10"> <div class="text-tab-content" id="imTableObject_10_tab0" style="text-align: left;"> <div class="text-inner"> <table data-minrequestedwidth="1175" style="width: 1175px;" data-computedwidth="1175"><tbody><tr> <td colspan="2" rowspan="2" style="width: 541px; height: 234px; margin-top: 0px; margin-left: 0px;" class="imVb"> <div style="text-align: center;"><span class="fs13"> </span> <img src="/design/werkel_led.png" title="" alt="" style="width:379px; height: 192px;"> <br> </div> <div style="text-align: center;"><span class="fs13"> </span></div></td><td colspan="2" rowspan="2" style="width: 619px; height: 234px; margin-top: 0px; margin-left: 0px;" class="imVc"> <div style="text-align: center;"><img src="/design/werkel_mech.png" title="" alt="" style="width:380px; height: 193px;"> <span style="text-align: center;"> </span><span style="text-align: left;" class="fs13"> </span></div></td></tr><tr></tr><tr> <td style="height: 84px; width: 4px; margin-top: 0px; margin-left: 0px;" class="imVc"></td> <td style="height: 84px; width: 530px; margin-top: 0px; margin-left: 0px;" class="imVc"> <h3>Новый LED индикатор</h3><div> <span>Применение светодиодов в качестве подсветки гарантирует немерцающее свечение.</span></div></td> <td style="height: 84px; width: 3px;" class="imVc"></td><td style="height: 84px; width: 609px; margin-top: 0px; margin-left: 0px;" class="imVc"> <h3>Новые цвета механизмов</h3><div><span class="fs11 cf1"> <span>Рады представить Вам новые цвета механизмов: классический черный матовый и серо-коричневый. </span> </div> </td> </tr> </tbody> </table> </div> </div> </div> </div></div> </div>
пожалуйста отфильтруйте код!
 Vaccina (26 Май 2016 - 01:42) писал:
Vaccina (26 Май 2016 - 01:42) писал:
Попробуйте также удалить конструктор временно для проверки.
это из за кода конструктора.! что делать?? решите пожалуйста,
#58
Отправлено 26 Май 2016 - 23:33
#59
Отправлено 27 Май 2016 - 01:51
#60
Отправлено 27 Май 2016 - 03:47
<!--Стили Конструктора --> <link href="/design/bootstrap.css" rel="stylesheet"> <link href="/design/style.css" rel="stylesheet"> <link rel="stylesheet" href="/design/colorbox.css" type='text/css'/> <link rel="stylesheet" href="/design/jquery.minicolors.css" type="text/css"> <!--скрипт конструктора--> <script src="/design/jquery.min.js"></script> <script src="/design/bootstrap.min.js"></script> <script src="/design/jquery.minicolors.min.js" type="text/javascript"></script>
замените на:
<!--Стили Конструктора --> <link href="/design/bootstrap.css" rel="stylesheet"> <link href="/design/style.css" rel="stylesheet"> <link rel="stylesheet" href="/design/colorbox.css" type='text/css'/> <link rel="stylesheet" href="/design/jquery.minicolors.css" type="text/css"> <!--скрипт конструктора--> <script src="/design/bootstrap.min.js"></script> <script src="/design/jquery.minicolors.min.js" type="text/javascript"></script>
И удалите файл: jquery.min.js
После этого функционал на главной заработает.
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных