Samron (23 Апрель 2016 - 12:08) писал:
Samron (23 Апрель 2016 - 12:08) писал:
Спасибо картинка изменилась, но как убрать ошибка JS. и сделать таблицу просмотра заказа ?
 Безымянный.png
Безымянный.png
Здравствуйте. Не поняла, о какой ошибке идет речь. Не удалось зафиксировать JS-ошибку. Уточните, пожалуйста, где ее можно наблюдать.
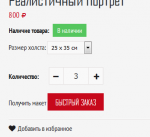
Однако, протестировав Ваш сайт, нашла ошибку, когда из карточки товара невозможно половить товар в корзину: не работает кнопка "Быстрый заказ". Чтобы ее исправить, в шаблоне ТОВАР найдите строки:
<div class="add-to-cart f-fix">
<button class="add-cart button my_button" title="Получить «{GOODS_NAME}» макет"/>Получить макет</button>
<button type="submit" class="add-cart quick button" title="Положить «{GOODS_NAME}» в корзину"/>Быстрый заказ</button>
</div>
и замените их на:
<div class="add-to-cart f-fix">
<input type="hidden" name="form[goods_mod_id]" value="{GOODS_MOD_ID}" class="goodsDataMainModificationId" />
<button class="add-cart button my_button" title="Получить «{GOODS_NAME}» макет"/>Получить макет</button>
<button type="submit" class="add-cart quick button" title="Положить «{GOODS_NAME}» в корзину"/>Быстрый заказ</button>
</div>
Возможно, я правильно поняла Вашу проблему.
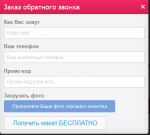
 на ( <a href="#" class="my_button">Получить макет</a> ) Что бы кнопка оставалась такой же как и есть но за место слова корзина было получить макет с моим кодом.
на ( <a href="#" class="my_button">Получить макет</a> ) Что бы кнопка оставалась такой же как и есть но за место слова корзина было получить макет с моим кодом. на мой код. ( <a href="#" class="my_button">Получить макет</a>) действие кода всплывает Окно.
на мой код. ( <a href="#" class="my_button">Получить макет</a>) действие кода всплывает Окно.