
Как Изменить Цвет Товара?
Автор Dionysus, 31 марта 2016 14:23
Сообщений в теме: 3
#1
Отправлено 31 Март 2016 - 14:23
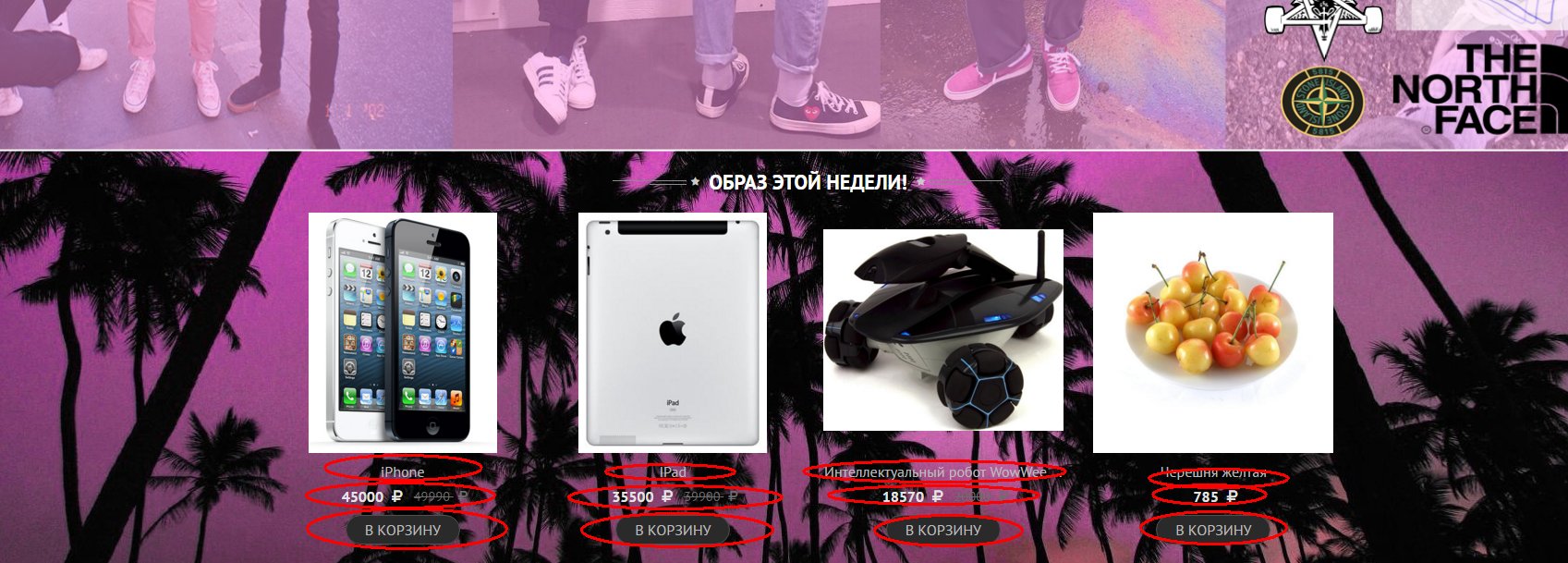
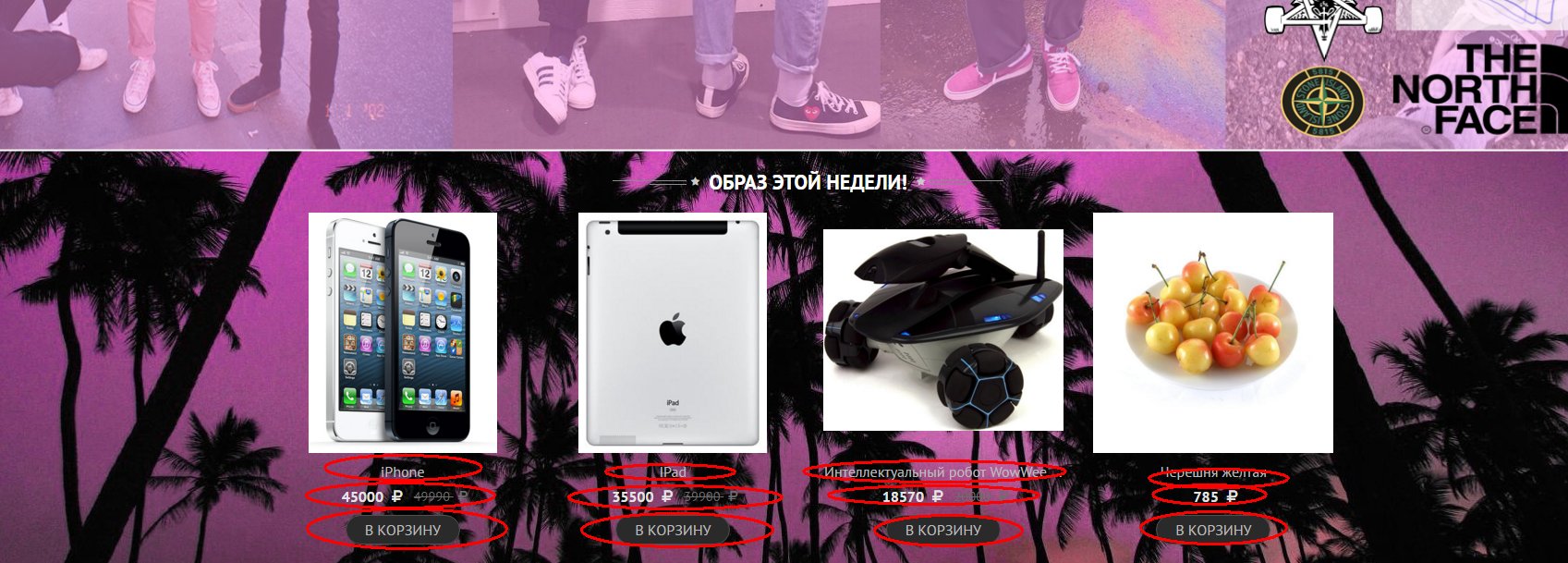
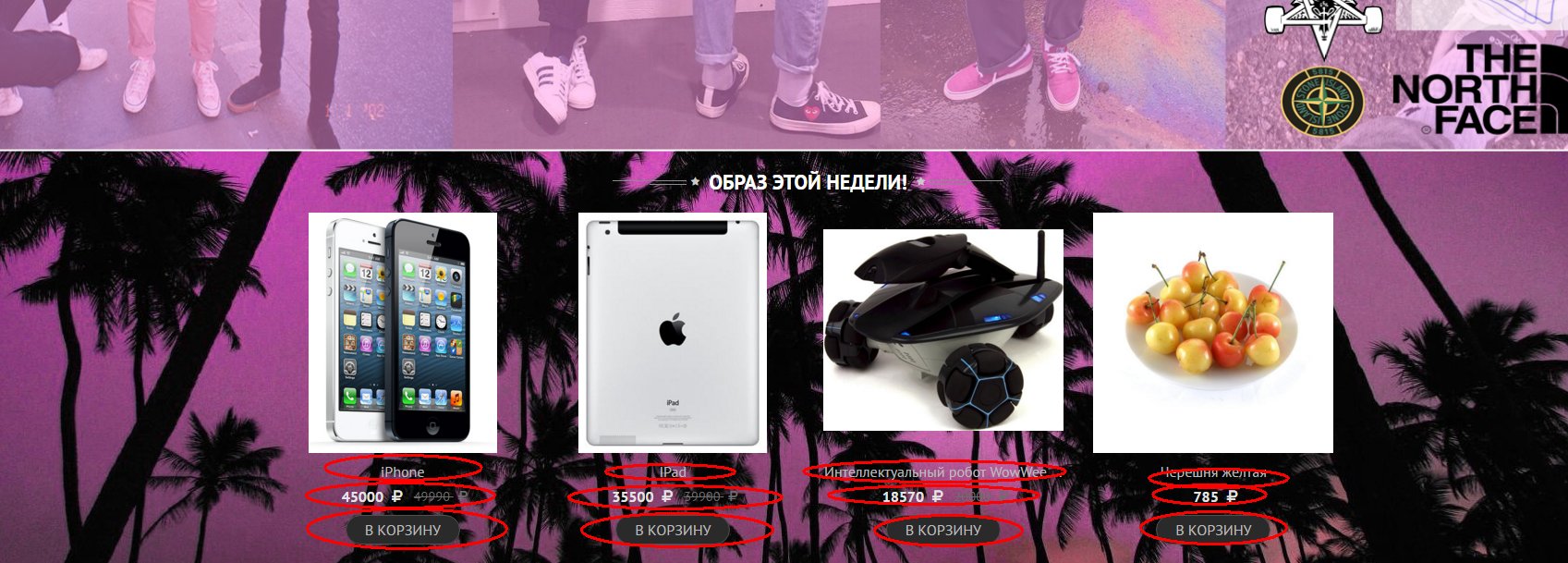
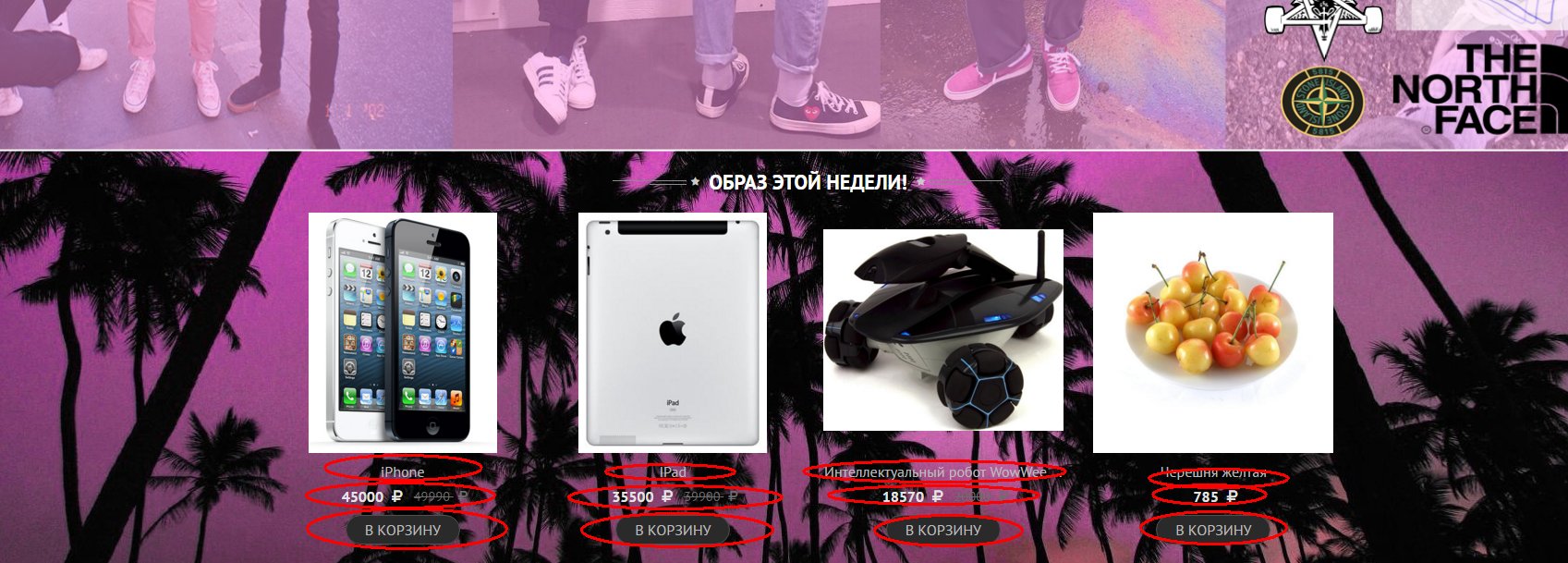
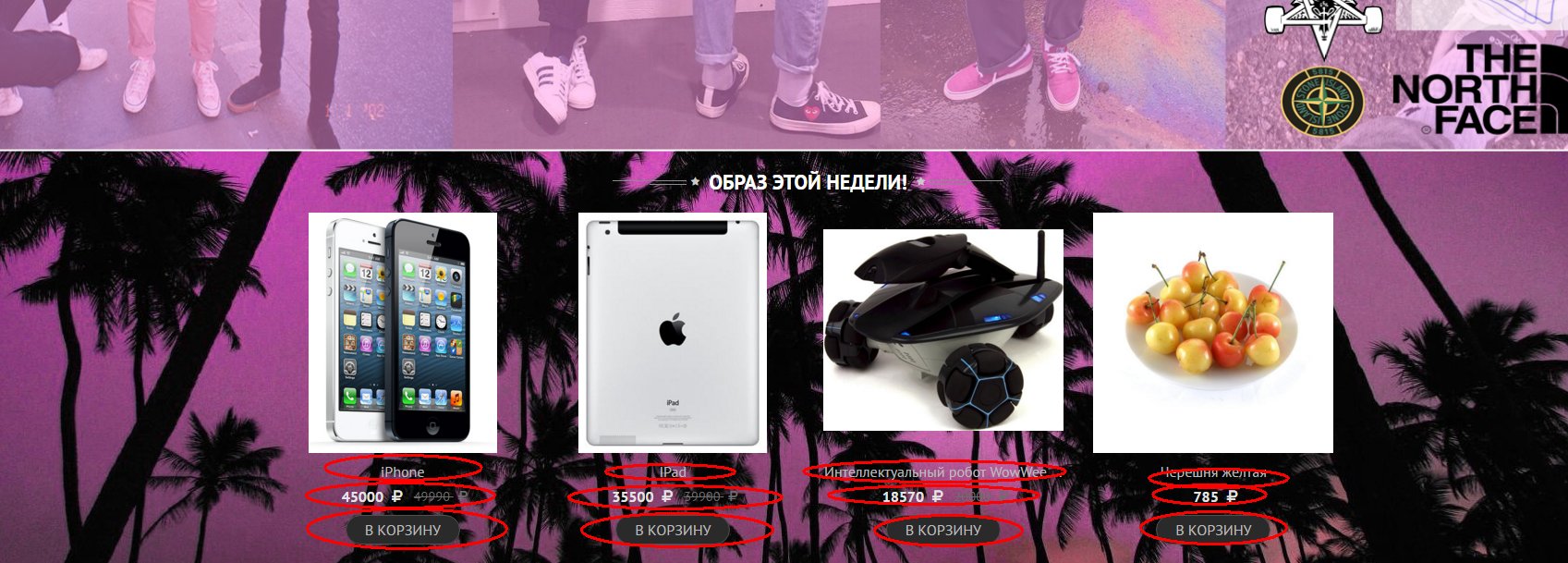
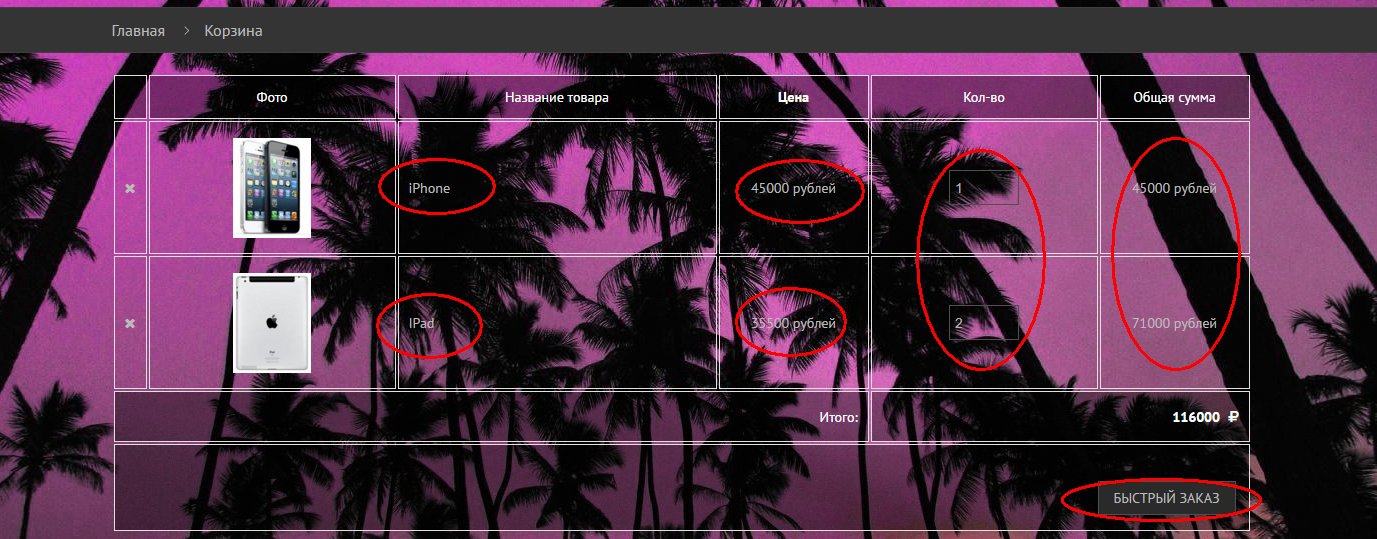
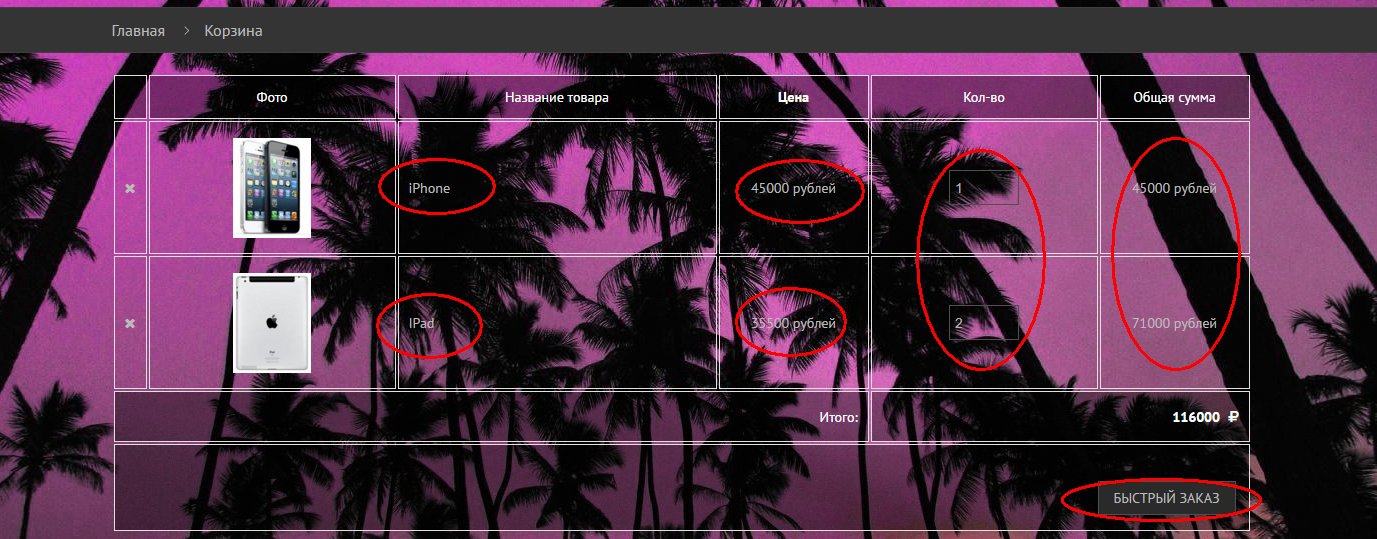
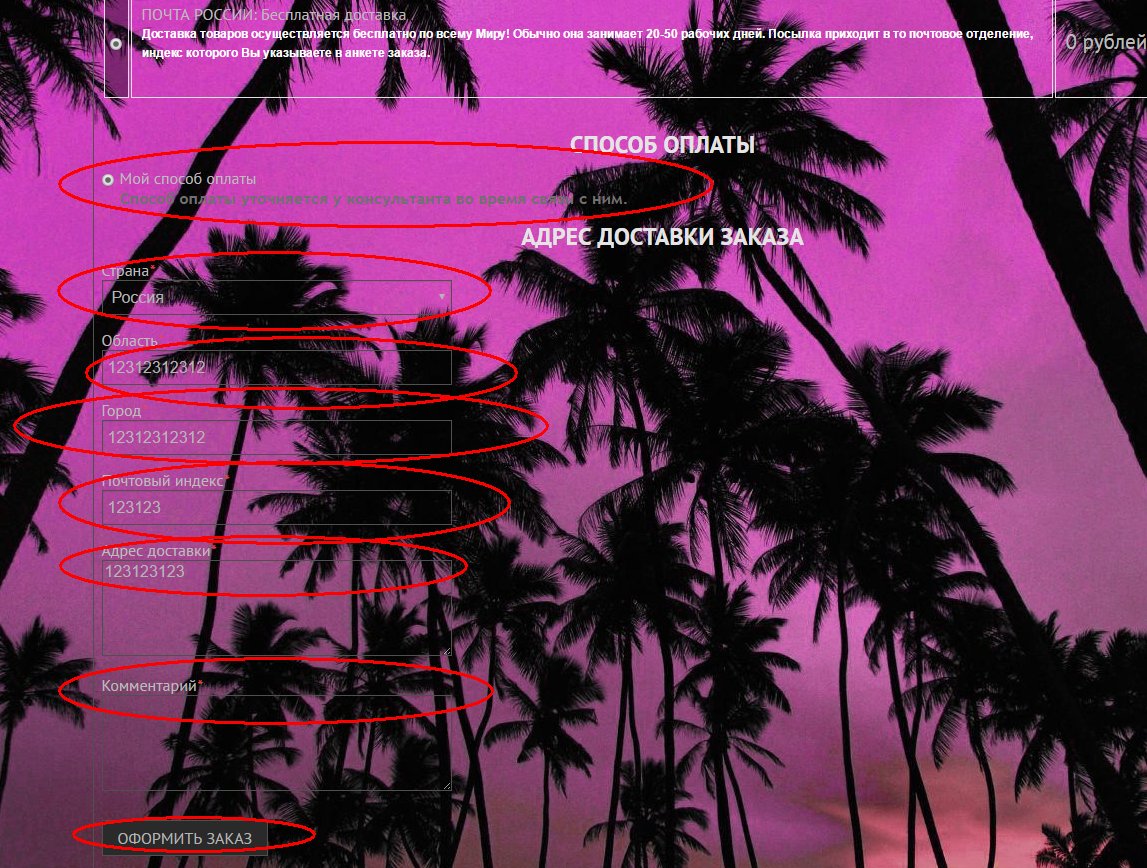
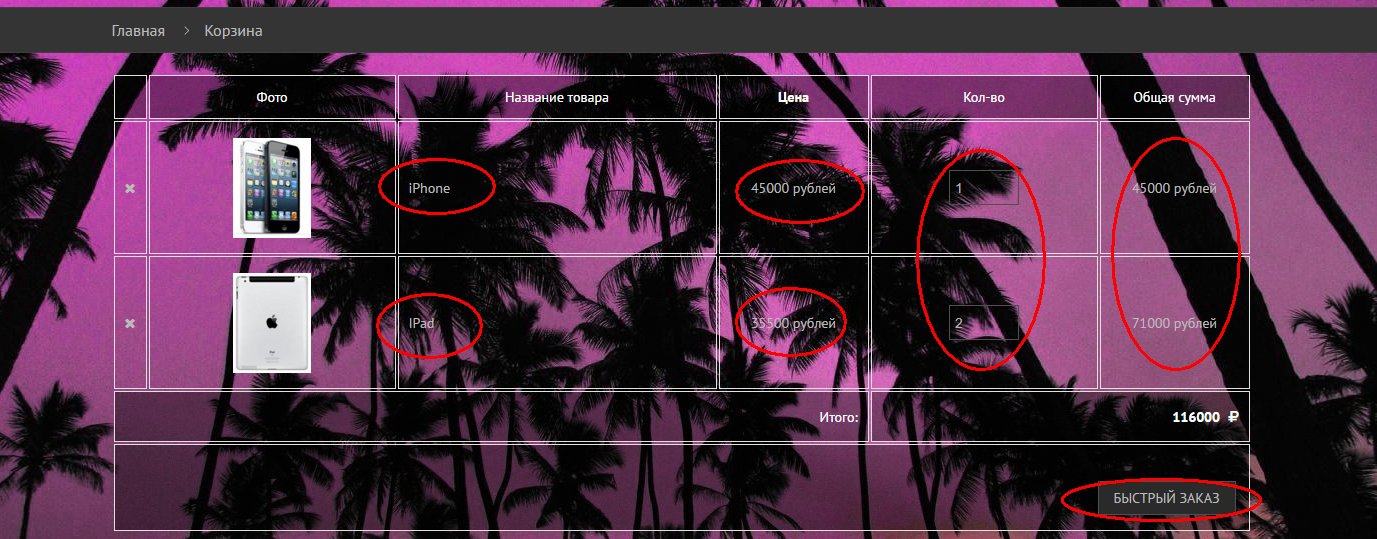
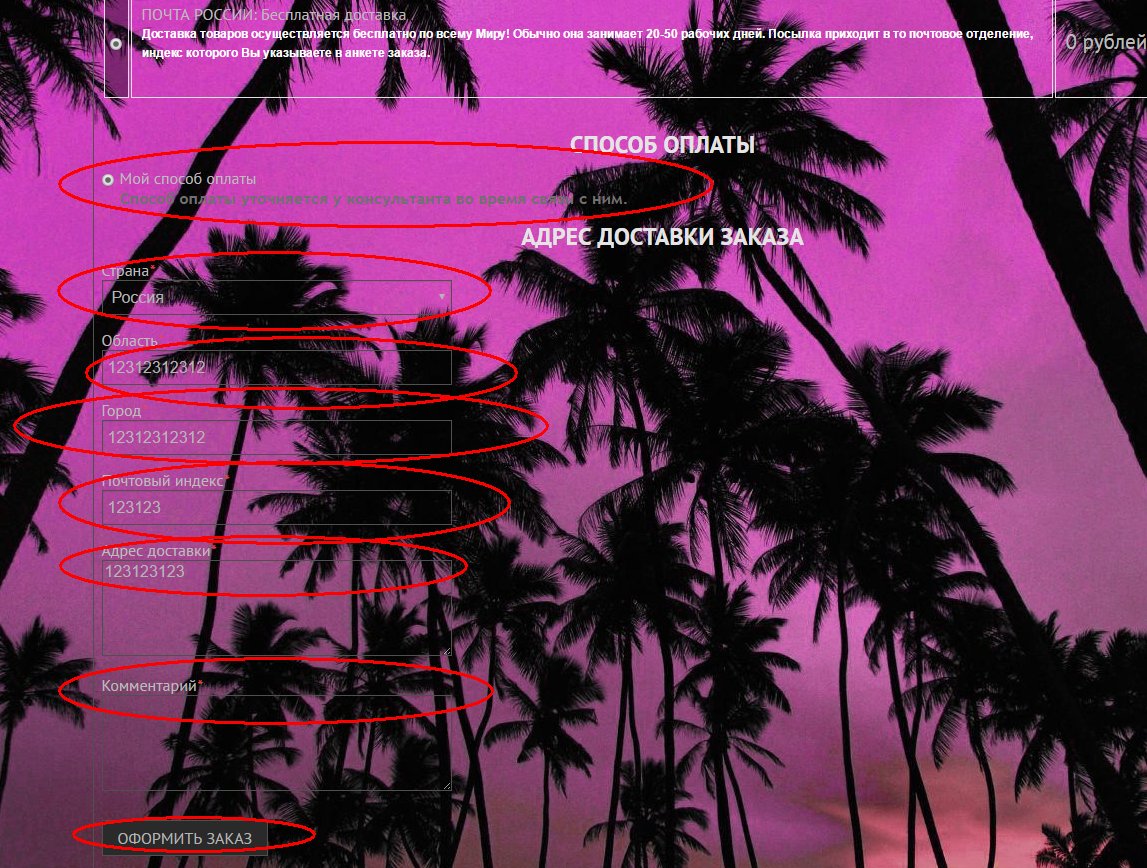
Как изменить цвет указанного мной кружочком текста? Посмотрите. Выделил необходимое красным


#2
Отправлено 31 Март 2016 - 14:50
 Dionysus (31 Март 2016 - 14:23) писал:
Dionysus (31 Март 2016 - 14:23) писал:
Как изменить цвет указанного мной кружочком текста? Посмотрите. Выделил необходимое красным


Здравствуйте.
Для надписи "В корзину":
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.product-grid .item .item-inner .action-bot .wrap-addtocart .add-cart {padding: 0 20px;width: 100%;height: 32px;line-height: 30px;border-radius: 25px;}
Замените на:
.product-grid .item .item-inner .action-bot .wrap-addtocart .add-cart {padding: 0 20px;width: 100%;height: 32px;line-height: 30px;border-radius: 25px;color: #fff;}
Измените код цвета #fff.
Для цен:
Найдите код:
.price {font-weight: bold;color: #e4e4e4;white-space: nowrap;}
.price:after {margin-left: 5px;display: inline-block;font-family: FontAwesome;font-weight: 300;font-size: 100%;line-height: 1;}
.old-price {color: #6e6e6e;font-size: 90%;text-decoration: line-through;}
Измените код цвета у новой цены #e4e4e4 и код цвета #6e6e6e у старой цены.
Для названия товара:
Найдите код:
.product-grid .item .item-inner .item-info .item-title {margin: 0 auto 5px;position: relative;max-width: 260px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
Замените на:
.product-grid .item .item-inner .item-info .item-title {margin: 0 auto 5px;position: relative;max-width: 260px;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;}
.product-grid .item .item-inner .item-info .item-title a {color:#fff;}
Измените код цвета #fff
#3
Отправлено 31 Март 2016 - 15:51
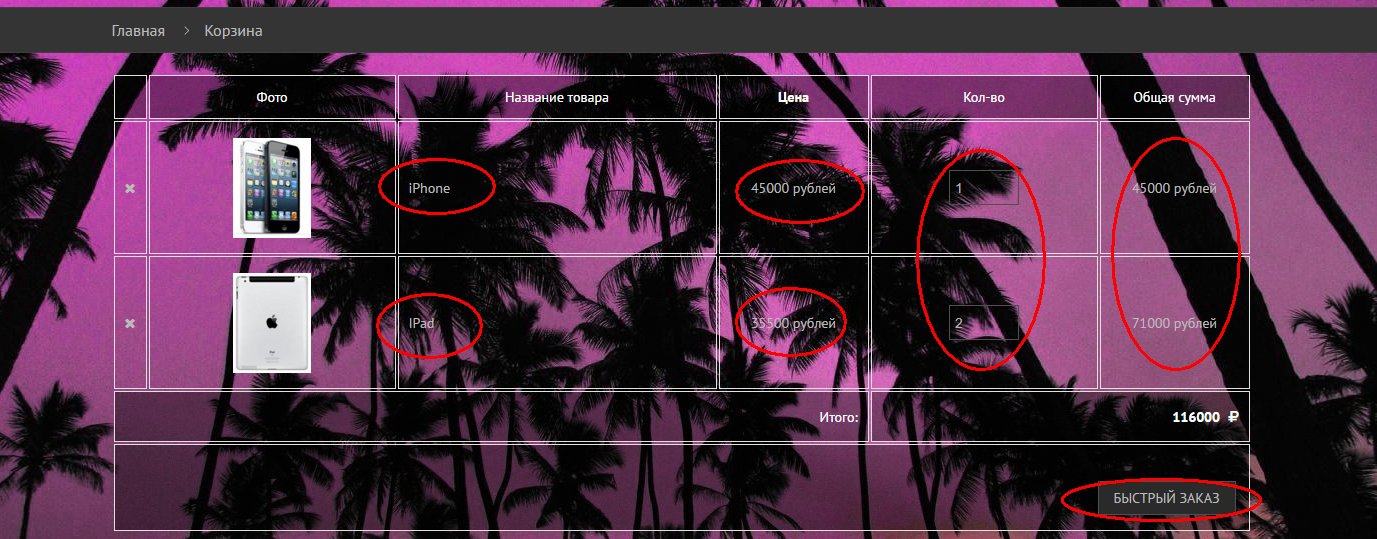
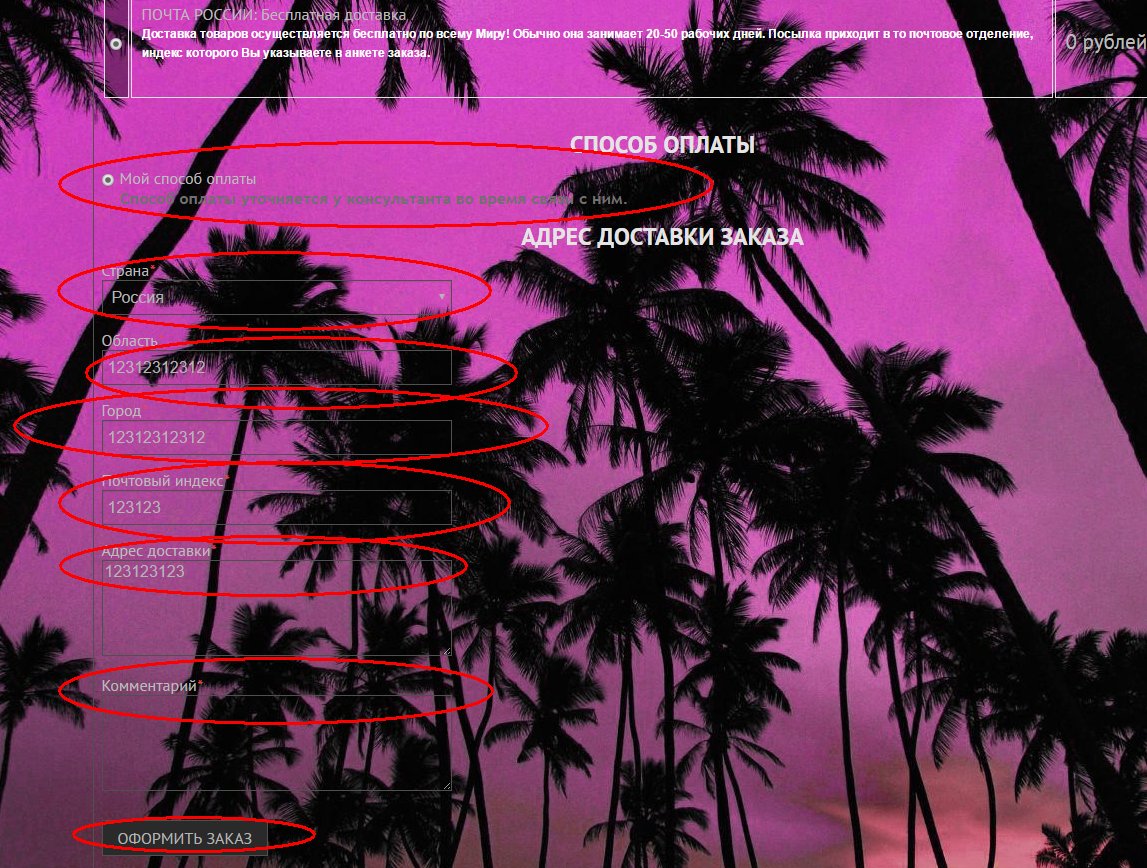
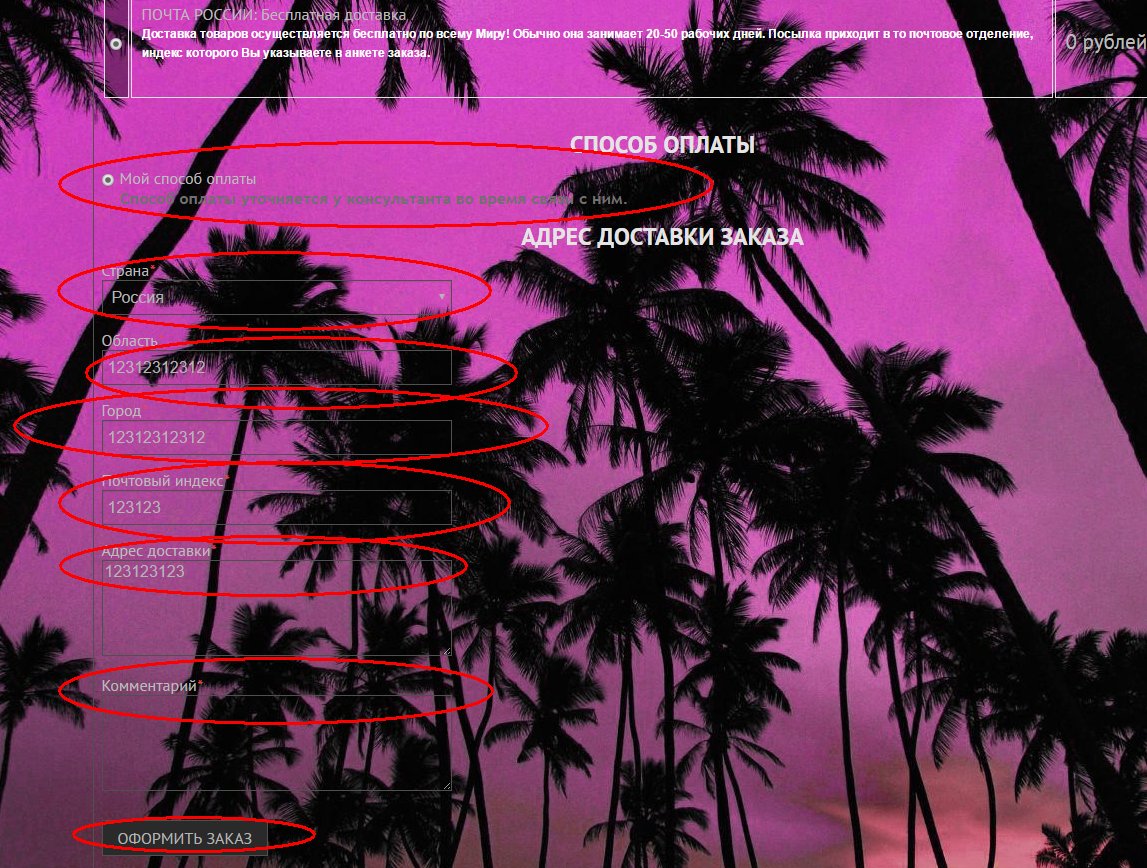
Как изменить цвет шрифтов в меню корзины и цвет шрифтов в меню заказа?


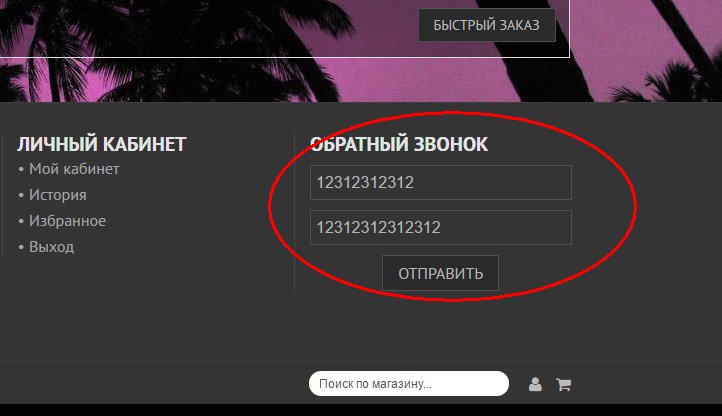
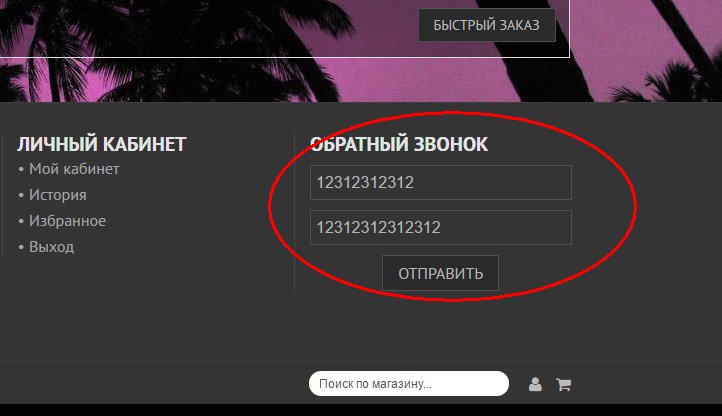
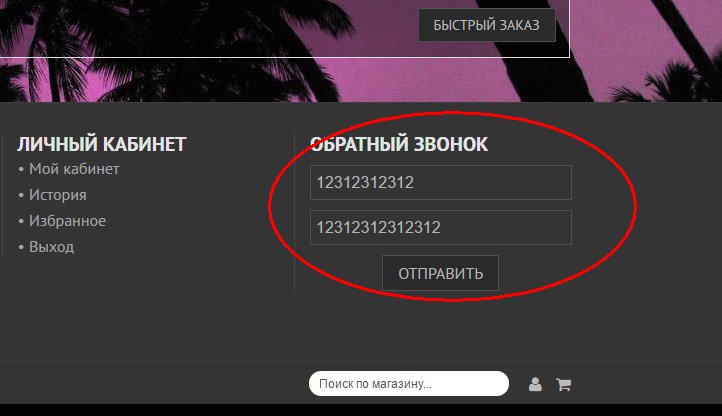
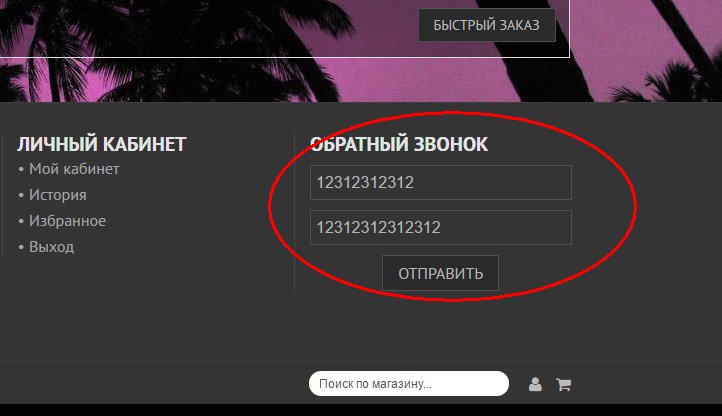
После регистрации или оформления заказа, автоматически заполняется поле ОБРАТНЫЙ ЗВОНОК
Как убрать?



После регистрации или оформления заказа, автоматически заполняется поле ОБРАТНЫЙ ЗВОНОК
Как убрать?

#4
Отправлено 31 Март 2016 - 16:07
 Dionysus (31 Март 2016 - 15:51) писал:
Dionysus (31 Март 2016 - 15:51) писал:
Как изменить цвет шрифтов в меню корзины и цвет шрифтов в меню заказа?


После регистрации или оформления заказа, автоматически заполняется поле ОБРАТНЫЙ ЗВОНОК
Как убрать?



После регистрации или оформления заказа, автоматически заполняется поле ОБРАТНЫЙ ЗВОНОК
Как убрать?

Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, добавьте в конце код:
.cart-info {color: #fff;}
.cart-info a{color: #fff;}
.cart-info span {color: #fff;}
Найдите код:
.payment .orderStagePaymentList .cell2 span {color: #707070;}
Измените код цвета #707070.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<div class="input-box">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" value="{FORM_CALLBACK_PERSON}" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="input-box">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" value="{FORM_CALLBACK_PHONE}" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div>
Замените на:
<div class="input-box">
<input id="callback_person" class="inputText callback_person required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PERSON}]" placeholder="Представьтесь, пожалуйста" maxlength="50" title="Представьтесь, пожалуйста" autocomplete="off">
</div>
<div class="input-box">
<input id="callback_phone" class="inputText callback_phone required" type="text" name="form[{ANTISPAM_FORM_FIELD_NAME_CALLBACK_PHONE}]" placeholder="Введите номер телефона" maxlength="50" title="Введите номер телефона" autocomplete="off">
</div>
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных















