Разделение Категории
#1
Отправлено 05 Март 2016 - 12:37
к примеру
группа товаров
_______________________________________________________________________________________________
здесь товары группы
другая группа товаров
______________________________________________________________________________________
здесь товары другой группы
и т.д.
#2
Отправлено 05 Март 2016 - 13:43
 Beliu (05 Март 2016 - 12:37) писал:
Beliu (05 Март 2016 - 12:37) писал:
к примеру
группа товаров
_______________________________________________________________________________________________
здесь товары группы
другая группа товаров
______________________________________________________________________________________
здесь товары другой группы
и т.д.
Пришлите, пожалуйста, скриншот с (примером)обозначенными изменениями.
#4
Отправлено 09 Март 2016 - 09:07
 Beliu (06 Март 2016 - 00:01) писал:
Beliu (06 Март 2016 - 00:01) писал:
К сожалению, так сделать не получиться.
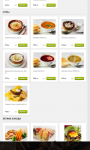
Можно сделать так, чтобы вверху категории/каталога отображались все подкатегории/категории, а внизу товары.
Например:
Открыта категория "Одежда", в ней отображаются 2 подкатегории "Для неё" и "Для него", а внизу все товары из данных подкатегорий.
#5
Отправлено 09 Март 2016 - 18:58
#6
Отправлено 09 Март 2016 - 20:38
#7
Отправлено 14 Март 2016 - 14:31
#8
Отправлено 14 Март 2016 - 18:41
#9
Отправлено 16 Март 2016 - 14:34
 Danil (09 Март 2016 - 09:07) писал:
Danil (09 Март 2016 - 09:07) писал:
К сожалению, так сделать не получиться.
Можно сделать так, чтобы вверху категории/каталога отображались все подкатегории/категории, а внизу товары.
Например:
Открыта категория "Одежда", в ней отображаются 2 подкатегории "Для неё" и "Для него", а внизу все товары из данных подкатегорий.
#10
Отправлено 16 Март 2016 - 15:46
 Beliu (16 Март 2016 - 14:34) писал:
Beliu (16 Март 2016 - 14:34) писал:
$(document).ready(function(){
$(window).scroll(function(){
if ($('body').scrollTop() + $('.header').outerHeight() >= $('.category-products').offset().top) {
$('.toolbar').addClass('toolbar-fixed').css('top', $('.header').outerHeight() + 'px')
}
else {
$('.toolbar').removeClass('toolbar-fixed');
}
});
});
В конец main.css добавьте
.toolbar-fixed {
position: fixed;
background: #fff;
z-index: 99999;
width:100%;
max-width:870px;
}
#11
Отправлено 16 Март 2016 - 17:21
 Danil (16 Март 2016 - 15:46) писал:
Danil (16 Март 2016 - 15:46) писал:
$(document).ready(function(){
$(window).scroll(function(){
if ($('body').scrollTop() + $('.header').outerHeight() >= $('.category-products').offset().top) {
$('.toolbar').addClass('toolbar-fixed').css('top', $('.header').outerHeight() + 'px')
}
else {
$('.toolbar').removeClass('toolbar-fixed');
}
});
});
В конец main.css добавьте
.toolbar-fixed {
position: fixed;
background: #fff;
z-index: 99999;
width:100%;
max-width:870px;
}все вместе теперь занимает пол экрана можно как то минимизировать.
1. уменьшить само верхнее меню до размеров корзины телефона и поиска.
2. оставить список товаров только в виде таблицы по умолчанию и тем самым подтянуть модификацию немного вверх.
3. и еще такой вопрос можно сделать чтобы модификации выбирались не выдвижным списком как сейчас а флажками, чтобы можно было выбирать одновременно несколько модификаций. (рис.2)
#12
Отправлено 17 Март 2016 - 14:08
 Danil (16 Март 2016 - 15:46) писал:
Danil (16 Март 2016 - 15:46) писал:
В конец main.js добавьте
$(document).ready(function(){
$(window).scroll(function(){
if ($('body').scrollTop() + $('.header').outerHeight() >= $('.category-products').offset().top) {
$('.toolbar').addClass('toolbar-fixed').css('top', $('.header').outerHeight() + 'px')
}
else {
$('.toolbar').removeClass('toolbar-fixed');
}
});
});
В конец main.css добавьте
.toolbar-fixed {
position: fixed;
background: #fff;
z-index: 99999;
width:100%;
max-width:870px;
}#13
Отправлено 17 Март 2016 - 17:18
 Beliu (16 Март 2016 - 17:21) писал:
Beliu (16 Март 2016 - 17:21) писал:
все вместе теперь занимает пол экрана можно как то минимизировать.
1. уменьшить само верхнее меню до размеров корзины телефона и поиска.
2. оставить список товаров только в виде таблицы по умолчанию и тем самым подтянуть модификацию немного вверх.
3. и еще такой вопрос можно сделать чтобы модификации выбирались не выдвижным списком как сейчас а флажками, чтобы можно было выбирать одновременно несколько модификаций. (рис.2)
1. У Вас Там стоит логотип, его тоже уменьшить?
Для этого в main.css найдите код:
.header .right-box-wrapper {display: table-cell;height: 100px;vertical-align: middle;}
и замените на код:
.header .right-box-wrapper {display: table-cell;vertical-align: middle;}
далее найдите код:
.header .logo img, .header .logo .logo-img {max-height: 100px;}
и замените на код:
.header .logo img, .header .logo .logo-img {max-height: 45px;}
далее в main.css найдите код:
.header .primary .navbar .nav > li {padding: 12px 3px 0;}
и замените на код:
.header .primary .navbar .nav > li {padding: 5px 3px 0;}
2) В конце main.css добавьте код:
.form-inline.OrderFilterForm {
display: none;
}
3) Сейчас у Вас вообще не наблюдаю выбор модификации, уточните, в какой категории можно посмотреть. Чтобы это окно не дергалось в main.css найдите код:
#catalog .products, #catalog .category {clear: both;margin-top: 20px;}
и замените на код:
#catalog .products, #catalog .category {clear: both;}
#14
Отправлено 17 Март 2016 - 18:23
 Юля123 (17 Март 2016 - 17:18) писал:
Юля123 (17 Март 2016 - 17:18) писал:
Для этого в main.css найдите код:
.header .right-box-wrapper {display: table-cell;height: 100px;vertical-align: middle;}
и замените на код:
.header .right-box-wrapper {display: table-cell;vertical-align: middle;}
далее найдите код:
.header .logo img, .header .logo .logo-img {max-height: 100px;}
и замените на код:
.header .logo img, .header .logo .logo-img {max-height: 45px;}
далее в main.css найдите код:
.header .primary .navbar .nav > li {padding: 12px 3px 0;}
и замените на код:
.header .primary .navbar .nav > li {padding: 5px 3px 0;}
2) В конце main.css добавьте код:
.form-inline.OrderFilterForm {
display: none;
}
3) Сейчас у Вас вообще не наблюдаю выбор модификации, уточните, в какой категории можно посмотреть. Чтобы это окно не дергалось в main.css найдите код:
#catalog .products, #catalog .category {clear: both;margin-top: 20px;}
и замените на код:
#catalog .products, #catalog .category {clear: both;}
получилось вот так.
кнопки меню подтянулись вверх логотип уменьшился но меню не сузилась.
#15
Отправлено 18 Март 2016 - 11:52
 Beliu (17 Март 2016 - 18:23) писал:
Beliu (17 Март 2016 - 18:23) писал:
http://inhouse.store...alog/Starlajt-2-вот здесь можно посмотреть модификации
получилось вот так.
кнопки меню подтянулись вверх логотип уменьшился но меню не сузилась.
Здравствуйте, поправила Вам отображение меню.
#18
Отправлено 18 Март 2016 - 14:31
 Юля123 (18 Март 2016 - 13:40) писал:
Юля123 (18 Март 2016 - 13:40) писал:
Модификации у Вас больше не "дергаются", уточните, что еще нужно сделать?
 Юля123 (18 Март 2016 - 13:40) писал:
Юля123 (18 Март 2016 - 13:40) писал:
#19
Отправлено 19 Март 2016 - 02:36
http://forum.storela...ра/#entry194196
#20
Отправлено 19 Март 2016 - 12:17
 Vaccina (19 Март 2016 - 02:36) писал:
Vaccina (19 Март 2016 - 02:36) писал:
http://forum.storela...ра/#entry194196
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных