Мобильная Версия Сайта
#1
Отправлено 26 Ноябрь 2015 - 17:59
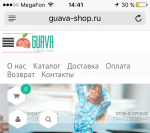
Помогите, пожалуйста, изменить внешний вид главной страницы при открытии сайта с телефона.
Как это выглядит сейчас - на скриншоте.
Есть какое-то готовое решение, или мне нужно описать, как, что и куда подвинуть?
http://guava-shop.ru/
#2
Отправлено 26 Ноябрь 2015 - 18:07
 Avrora (26 Ноябрь 2015 - 17:59) писал:
Avrora (26 Ноябрь 2015 - 17:59) писал:
Помогите, пожалуйста, изменить внешний вид главной страницы при открытии сайта с телефона.
Как это выглядит сейчас - на скриншоте.
Есть какое-то готовое решение, или мне нужно описать, как, что и куда подвинуть?
http://guava-shop.ru/
Здравствуйте.
Касаемо желаемого расположения блоков на сайте вашего интернет-магазина - вам необходимо прислать нам скриншот с подробным указанием куда и какой элемент необходимо перенести.
Таким образом быстрее получится понять что вы желаете получить в итоге, а так же правильно и быстро реализовать поставленную вами просьбу.
#3
Отправлено 26 Ноябрь 2015 - 20:23
 RayLi (26 Ноябрь 2015 - 18:07) писал:
RayLi (26 Ноябрь 2015 - 18:07) писал:
Касаемо желаемого расположения блоков на сайте вашего интернет-магазина - вам необходимо прислать нам скриншот с подробным указанием куда и какой элемент необходимо перенести.
Таким образом быстрее получится понять что вы желаете получить в итоге, а так же правильно и быстро реализовать поставленную вами просьбу.
Попробовала изобразить на скриншоте, куда что двигать...
Итак:
1. Кнопку с каталогом (горизонтальные палочки) поднять наверх налево.
2. Логотип сделать размером с кнопки с каталогом, разместить правее от этой кнопки.
3. Наверху справа отобразить значок телефона и номер телефона (как на основном сайте http://guava-shop.ru/ )
4. Ниже справа отобразить три кнопки в этом порядке (слева направо) - поиск, личный кабинет, корзина.
5. Под баннер перенести блок с меню (О нас, каталог, доставка, оплата, возврат, контакты).
Важный момент - эти изменения должны быть только в мобильной версии сайта!
Спасибо!!
#4
Отправлено 28 Ноябрь 2015 - 13:21
 Avrora (26 Ноябрь 2015 - 20:23) писал:
Avrora (26 Ноябрь 2015 - 20:23) писал:
Итак:
1. Кнопку с каталогом (горизонтальные палочки) поднять наверх налево.
2. Логотип сделать размером с кнопки с каталогом, разместить правее от этой кнопки.
Важный момент - эти изменения должны быть только в мобильной версии сайта!
Спасибо!!
Здравствуйте! Перед внесением изменений, сделайте бэкап. Попробуйте сначала первые два пункта:
1) В шаблоне html найдите и удалите строки
<div id="mommenu" class="menu-offcanvas">
<span class="btn-navbar"> <i class="fa fa-align-justify"></i> <span class="overlay"></span></span>
<div id="menu_offcanvas" class="offcanvas">
<div class="canvas-title">
<i class="fa fa-bars"></i>
<span class="title">Каталог</span>
<i class="fa fa-times"></i>
</div>
<ul class="mainnav">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{% IF catalog_full.ISSET_SUB %}<span class="open-menu {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
</div>
затем после строк<!-- /END Сообщение для инвалидов --> <!-- Шапка -->вставьте
<div id="mommenu" class="menu-offcanvas">
<span class="btn-navbar"> <i class="fa fa-align-justify"></i>
<span class="overlay">
</span>
</span>
<div id="menu_offcanvas" class="offcanvas">
<div class="canvas-title">
<i class="fa fa-bars"></i>
<span class="title">Каталог</span>
<i class="fa fa-times"></i>
</div>
<ul class="mainnav">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{% IF catalog_full.ISSET_SUB %}<span class="open-menu {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<img src="{ASSETS_IMAGES_PATH}logo.png?design=summer" alt="{SETTINGS_STORE_NAME}" width="80px";>
</div>
2) В шаблоне main.css после строки
@media all and (max-width: 481px) {
вставьте
.logo {display: none;}
#5
Отправлено 28 Ноябрь 2015 - 14:47
 RedHead (28 Ноябрь 2015 - 13:21) писал:
RedHead (28 Ноябрь 2015 - 13:21) писал:
1) В шаблоне html найдите и удалите строки
<div id="mommenu" class="menu-offcanvas">
<span class="btn-navbar"> <i class="fa fa-align-justify"></i> <span class="overlay"></span></span>
<div id="menu_offcanvas" class="offcanvas">
<div class="canvas-title">
<i class="fa fa-bars"></i>
<span class="title">Каталог</span>
<i class="fa fa-times"></i>
</div>
<ul class="mainnav">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{% IF catalog_full.ISSET_SUB %}<span class="open-menu {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
</div>
затем после строк<!-- /END Сообщение для инвалидов --> <!-- Шапка -->вставьте
<div id="mommenu" class="menu-offcanvas">
<span class="btn-navbar"> <i class="fa fa-align-justify"></i>
<span class="overlay">
</span>
</span>
<div id="menu_offcanvas" class="offcanvas">
<div class="canvas-title">
<i class="fa fa-bars"></i>
<span class="title">Каталог</span>
<i class="fa fa-times"></i>
</div>
<ul class="mainnav">
{% IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.FIRST %}{% IFNOT catalog_full.LEVEL = 0 %}<ul class="sub">{% ENDIF %}{% ENDIF %}
<li class="level{catalog_full.LEVEL} {% IF catalog_full.ISSET_SUB %}parent{% ENDIF %} {% IF catalog_full.LEVEL = 0 %}subhead{% ENDIF %} {% IF catalog_full.CURRENT || catalog_full.CURRENT_PARENT %}active{% ENDIF %}">
<a href="{catalog_full.URL}" class="title-lv{catalog_full.LEVEL} {% IF catalog_full.CURRENT %}active{% ENDIF %}">{% IF catalog_full.ISSET_SUB %}<span class="open-menu {% IF catalog_full.CURRENT_PARENT || catalog_full.CURRENT %}active{% ENDIF %}"></span>{% ENDIF %}{catalog_full.NAME}</a>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul> {%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<img src="{ASSETS_IMAGES_PATH}logo.png?design=summer" alt="{SETTINGS_STORE_NAME}" width="80px";>
</div>
2) В шаблоне main.css после строки
@media all and (max-width: 481px) {
вставьте
.logo {display: none;}
По первым двум пунктам все отлично! Только подскажите, пожалуйста, где можно увеличить значок каталога до размера логотипа? И где меняется расстояние между значком каталога и логотипом (чтобы подвинуть лого вправо). Спасибо! Так же буду ждать ответа по остальным пунктам)
#6
Отправлено 28 Ноябрь 2015 - 17:46
 Avrora (28 Ноябрь 2015 - 14:47) писал:
Avrora (28 Ноябрь 2015 - 14:47) писал:
Здравствуйте! В шаблоне main.css найдите строку
#mommenu .btn-navbar i {font-size: 25px;line-height: 25px;color: #404040;}
замените на
#mommenu .btn-navbar i {font-size: 30px;line-height: 25px;color: #404040; padding-right: 20px;}
где font-size отвечает за размер меню-квадратика", а padding-right за расстояние между лого и меню.
#7
Отправлено 28 Ноябрь 2015 - 18:28
 RedHead (28 Ноябрь 2015 - 17:46) писал:
RedHead (28 Ноябрь 2015 - 17:46) писал:
#mommenu .btn-navbar i {font-size: 25px;line-height: 25px;color: #404040;}
замените на
#mommenu .btn-navbar i {font-size: 30px;line-height: 25px;color: #404040; padding-right: 20px;}
где font-size отвечает за размер меню-квадратика", а padding-right за расстояние между лого и меню.
Cпасибо, получилось!
Очень жду рекомендации по оставшимся вопросам:
3. Наверху справа отобразить значок телефона и номер телефона (как на основном сайте http://guava-shop.ru/ )
4. Ниже справа отобразить три кнопки в этом порядке (слева направо) - поиск, личный кабинет, корзина.
5. Под баннер перенести блок с меню (О нас, каталог, доставка, оплата, возврат, контакты).
#8
Отправлено 28 Ноябрь 2015 - 20:29
 Avrora (28 Ноябрь 2015 - 18:28) писал:
Avrora (28 Ноябрь 2015 - 18:28) писал:
Очень жду рекомендации по оставшимся вопросам:
3. Наверху справа отобразить значок телефона и номер телефона (как на основном сайте http://guava-shop.ru/ )
4. Ниже справа отобразить три кнопки в этом порядке (слева направо) - поиск, личный кабинет, корзина.
5. Под баннер перенести блок с меню (О нас, каталог, доставка, оплата, возврат, контакты).
Перед внесением изменений, создайте бэкап.
5) В шаблоне html после строки
<!-- /END Jssor Slider Слайдер -->вставьте
<div class="header-top_mob">
<div class="container">
<div class="row">
<div class="col-xs-12">
<!-- Верхнее меню -->
<div class="block-menu">
<ul class="block-menu-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
</div>
</div>
Далее в шаблоне main.css после строк
/** Верхняя часть шапки **/
#header {position: relative;}
.header-top {padding: 5px 0;height: 55px;background-color: #fcfcfc;}
.header-top .col-xs-12 > div i.fa {font-size: 16px;color: #686868;}
.header-top .col-xs-12 > div i.fa:hover {color: #18bd9c;cursor: pointer;}
вставьте
.header-top_mob {padding: 5px 0;height: 55px;background-color: #fcfcfc;}
.header-top_mob .col-xs-12 > div i.fa {font-size: 16px;color: #686868;}
.header-top_mob .col-xs-12 > div i.fa:hover {color: #18bd9c;cursor: pointer;}
Далее после строки
@media all and (max-width: 481px) {
добавьте
.header-top {display: none;}
.header-top_mob {display: block !important;}
И в конец шаблона main.css вставьте
.header-top_mob {display: none;}
Следующие инструкции Вам вышлют чуть позже.
#9
Отправлено 01 Декабрь 2015 - 20:34
 RedHead (28 Ноябрь 2015 - 20:29) писал:
RedHead (28 Ноябрь 2015 - 20:29) писал:
5) В шаблоне html после строки
<!-- /END Jssor Slider Слайдер -->вставьте
<div class="header-top_mob">
<div class="container">
<div class="row">
<div class="col-xs-12">
<!-- Верхнее меню -->
<div class="block-menu">
<ul class="block-menu-links">
{% FOR menu %}
{% FOR header %}
{% FOR links %}
<li><a href="{menu.header.links.URL}" {% IF menu.header.links.SELECTED %}class="selected"{%ENDIF%} {% IF menu.header.links.TITLE %}title="{menu.header.links.TITLE}"{% ENDIF %}>{menu.header.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
</div>
</div>
</div>
</div>
Далее в шаблоне main.css после строк
/** Верхняя часть шапки **/
#header {position: relative;}
.header-top {padding: 5px 0;height: 55px;background-color: #fcfcfc;}
.header-top .col-xs-12 > div i.fa {font-size: 16px;color: #686868;}
.header-top .col-xs-12 > div i.fa:hover {color: #18bd9c;cursor: pointer;}
вставьте
.header-top_mob {padding: 5px 0;height: 55px;background-color: #fcfcfc;}
.header-top_mob .col-xs-12 > div i.fa {font-size: 16px;color: #686868;}
.header-top_mob .col-xs-12 > div i.fa:hover {color: #18bd9c;cursor: pointer;}
Далее после строки
@media all and (max-width: 481px) {
добавьте
.header-top {display: none;}
.header-top_mob {display: block !important;}
И в конец шаблона main.css вставьте
.header-top_mob {display: none;}
Следующие инструкции Вам вышлют чуть позже.
А будут ли следующие инструкции?
#10
Отправлено 02 Декабрь 2015 - 11:05
 Avrora (01 Декабрь 2015 - 20:34) писал:
Avrora (01 Декабрь 2015 - 20:34) писал:
Здравствуйте! Перед внесением изменений, создайте бэкап.
В шаблоне main.css после строки
@media all and (max-width: 481px) {
вставьте
.col-xs-3 {width: 90%;margin-top: -15px;}
#slideshow {margin-top: 50px;}
Затем перед строкой
@media all and (min-width: 768px) {
вставьте
@media all and (max-width: 430px) {
.form-search {display: none;}
}
#11
Отправлено 02 Декабрь 2015 - 15:07
 RedHead (02 Декабрь 2015 - 11:05) писал:
RedHead (02 Декабрь 2015 - 11:05) писал:
В шаблоне main.css после строки
@media all and (max-width: 481px) {
вставьте
.col-xs-3 {width: 90%;margin-top: -15px;}
#slideshow {margin-top: 50px;}
Затем перед строкой
@media all and (min-width: 768px) {
вставьте
@media all and (max-width: 430px) {
.form-search {display: none;}
}
Спасибо! Теперь нужно немного подкорректировать:
1. Подвинуть блок правее (поиск + лк + корзина)
2. Убрать на баннере эту полупрозрачную полосу
3. Поднять блок с меню наверх (разместить под баннером)
4. Можно ли сделать так, чтобы при нажатии на логотип в мобильной версии, открывалась главная страница?
Все изменения отобразила на скриншоте.
#12
Отправлено 02 Декабрь 2015 - 16:40
 Avrora (02 Декабрь 2015 - 15:07) писал:
Avrora (02 Декабрь 2015 - 15:07) писал:
1. Подвинуть блок правее (поиск + лк + корзина)
2. Убрать на баннере эту полупрозрачную полосу
3. Поднять блок с меню наверх (разместить под баннером)
4. Можно ли сделать так, чтобы при нажатии на логотип в мобильной версии, открывалась главная страница?
Все изменения отобразила на скриншоте.
 Avrora (02 Декабрь 2015 - 15:07) писал:
Avrora (02 Декабрь 2015 - 15:07) писал:
1. Подвинуть блок правее (поиск + лк + корзина)
2. Убрать на баннере эту полупрозрачную полосу
3. Поднять блок с меню наверх (разместить под баннером)
4. Можно ли сделать так, чтобы при нажатии на логотип в мобильной версии, открывалась главная страница?
Все изменения отобразила на скриншоте.
Здравствуйте!
В шаблоне main.css найдите блок, который начинается со строки
@media all and (max-width: 481px) {
3) После этой строки добавьте
.header-middle.index {background: rgba(255,255,255,0) none repeat scroll 0 0;}
1) Чуть ниже строку
.col-xs-3 {width: 90%;margin-top: -15px;}
замените на
.col-xs-3 {width: 100%;margin-top: -15px;}
строку
.form-search .search-title {display: block;position: absolute;top: -43px;left: 54px;margin-left: 14px;}
замените на
.form-search .search-title {display: block;position: absolute;top: -43px;left: 54px;margin-left: 218px;}
4) В шаблоне html найдите строку
<img src="{ASSETS_IMAGES_PATH}logo.png?design=summer" alt="{SETTINGS_STORE_NAME}" width="80px";>
замените на
<a href="http://guava-shop.ru/"><img src="{ASSETS_IMAGES_PATH}logo.png?design=summer" alt="{SETTINGS_STORE_NAME}" width="80px";></a>
3) В шаблоне main.css замените строку
.header-top_mob {display: block !important;}
на
.header-top_mob {display: block !important; margin-top: -95px;}
#13
Отправлено 16 Декабрь 2015 - 17:23
SL-366809
#15
Отправлено 17 Декабрь 2015 - 18:29
 thaika (16 Декабрь 2015 - 17:35) писал:
thaika (16 Декабрь 2015 - 17:35) писал:
вот как выглядит страничка сейчас.
Здравствуйте! В шаблоне main.css найдите строку
.slides_container img {left:0 !important;position: relative !important;}
замените на
.slides_container img {left:0 !important;position: relative !important;max-width: 100%;}
После строки
@media all and (max-width: 641px) {
добавьте:
.logo {display: none;}
.logo-mini {width: 40%;margin: 0 auto;padding-left: 60px;}
далее в конец шаблона вставьте строки:
@media all and (min-width: 642px) {
.logo-mini {display: none;}
}
Затем в шаблоне html после строк
<!-- Jssor Slider Слайдер -->
{% IF index_page %}
<div id="slideshow">
<div class="preloader"><span class="content-loading"></span></div>
<div id="slider">
<!-- Slides Container -->
<div u="slides" class="slides_container">
<div>
<a href="#" u="image"><img src="{ASSETS_IMAGES_PATH}slide1.jpg?design=summer" /></a>
</div>
<div>
<a href="#" u="image"><img src="{ASSETS_IMAGES_PATH}slide2.jpg?design=summer" /></a>
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide1.jpg?design=summer" />
</div>
<div>
<img u="image" src="{ASSETS_IMAGES_PATH}slide2.jpg?design=summer" />
</div>
</div>
<!-- Arrow Left -->
<span u="arrowleft" class="jssora21l" style="width: 55px; height: 55px; top: 123px; left: 8px;" title="Предыдущий слайд"></span>
<!-- Arrow Right -->
<span u="arrowright" class="jssora21r" style="width: 55px; height: 55px; top: 123px; right: 8px" title="Следующий слайд"></span>
</div>
</div>
{% ENDIF %}
<!-- /END Jssor Slider Слайдер -->
вставьте
<div class="logo-mini">
<img src="{ASSETS_IMAGES_PATH}logo.png" alt="" title="" / style="margin-top: -80px;">
</div>
#16
Отправлено 17 Декабрь 2015 - 19:04
#17
Отправлено 17 Декабрь 2015 - 20:18
 thaika (17 Декабрь 2015 - 19:04) писал:
thaika (17 Декабрь 2015 - 19:04) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.logo-mini {width: 40%;margin: 0 auto;padding-left: 60px;}
Замените на:
.logo-mini {width: 60%;margin: 0 auto;}
.logo-mini img {display: block; margin: 0 auto;}
#18
Отправлено 17 Декабрь 2015 - 23:12
Как в мобильной версии уменьшить логотип и поместить его над слайдером слева?

#19
Отправлено 18 Декабрь 2015 - 02:34
@media all and (max-width: 481px) {
пропишите:
.logo {
text-align: left !important;
}
.logo img {
width: 30% !important;
}
#slideshow {
top: -40px;
}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных