Краткое Описание Товара На Сайте
#61
Отправлено 02 Февраль 2016 - 20:41
Почему когда в фильтре выбираю (в моем случае "фасовка") 2кг, товар отфильтровывает именно 2кг (это правильно), но цена почему-то остается от самой минимальной фасовки (т.е. цена всегда высвечивается от минимальной фасовки, которая указана в модификации в карточке товара).
#62
Отправлено 03 Февраль 2016 - 09:26
 ozzi (02 Февраль 2016 - 20:41) писал:
ozzi (02 Февраль 2016 - 20:41) писал:
Почему когда в фильтре выбираю (в моем случае "фасовка") 2кг, товар отфильтровывает именно 2кг (это правильно), но цена почему-то остается от самой минимальной фасовки (т.е. цена всегда высвечивается от минимальной фасовки, которая указана в модификации в карточке товара).
Здравствуйте, это происходит потому что так построен алгоритм Вывода цены. Отображается всегда минимальная цена по всем модификациям.
#65
Отправлено 04 Февраль 2016 - 12:44
 MikDark (01 Февраль 2016 - 20:02) писал:
MikDark (01 Февраль 2016 - 20:02) писал:
#68
Отправлено 03 Март 2016 - 09:47
 ozzi (02 Март 2016 - 21:14) писал:
ozzi (02 Март 2016 - 21:14) писал:
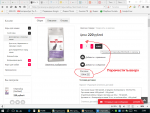
1. Прикрепленный файл "Выбор фасовки", там нужно перенести выбор фасовки наверх?
2. Прикрепленные файлы "Корзина , Доставка", там нужно подкорректировать слово "рублей"
Здравствуйте.
1) В шаблоне ТОВАР найдите блок кода:
<!-- Блок выбора модификаций для текущей товарной позиции -->
<div class="goodsDataMainModificationsBlock description" {% IF GOODS_NO_CHOISE_IN_PROPERTIES_FOR_MODIFICATIONS %}style="display:none;"{% ENDIF %}>
{% FOR goods_modifications_properties %}
<div class="goodsDataMainModificationsBlockProperty">
<!-- Выдаем списки со свойствами для модификаций, чтобы определить какую модификацию товара хочет пользователь -->
{% FOR values %}
<!-- Если это первый элемент в списке -->
{% IF goods_modifications_properties.values.first %}
<strong>{goods_modifications_properties.NAME}:</strong><br />
<select name="form[properties][]">
{% ENDIF %}
<option value="{goods_modifications_properties.values.ID}" {% IF goods_modifications_properties.values.SELECTED %}selected="selected"{% ENDIF %}>{goods_modifications_properties.values.NAME}</option>
<!-- Если это последний элемент в списке -->
{% IF goods_modifications_properties.values.last %}
</select>
{% ENDIF %}
{% ENDFOR %}
</div>
{goods_modifications_properties.index | is_divided("2","","")}
{% ENDFOR %}
<!-- Данные по модификациям для текущей товарной позиции -->
{% FOR goods_modifications %}
<div class="goodsDataMainModificationsList" rel="{goods_modifications.PROPERTIES_SLUG}">
<input type="hidden" name="id" value="{goods_modifications.ID}" />
<input type="hidden" name="art_number" value="{goods_modifications.ART_NUMBER}" />
<input type="hidden" name="price_now" value="{goods_modifications.PRICE_NOW}" />
<div class="price_now_formated" style="display:none">{goods_modifications.PRICE_NOW | money_format}</div>
<input type="hidden" name="price_old" value="{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT}{% ELSE %}{goods_modifications.PRICE_OLD}{% ENDIF %}" />
<div class="price_old_formated" style="display:none">{% IF goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT>goods_modifications.PRICE_NOW %}{goods_modifications.PRICE_NOW_WITHOUT_DISCOUNT | money_format}{% ELSE %}{goods_modifications.PRICE_OLD | money_format}{% ENDIF %}</div>
<input type="hidden" name="rest_value" value="{goods_modifications.REST_VALUE}" />
<input type="hidden" name="measure_id" value="{goods_modifications.MEASURE_ID}" />
<input type="hidden" name="measure_name" value="{goods_modifications.MEASURE_NAME}" />
<input type="hidden" name="measure_desc" value="{goods_modifications.MEASURE_DESC}" />
<input type="hidden" name="measure_precision" value="{goods_modifications.MEASURE_PRECISION}" />
<input type="hidden" name="is_has_in_compare_list" value="{goods_modifications.IS_HAS_IN_COMPARE_LIST}" />
<div class="description" style="display:none">{goods_modifications.DESCRIPTION}</div>
</div>
{% ENDFOR %}
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
{GOODS_MOD_DESCRIPTION}
</div>
</div>
и переместите его, вставив перед строками:<!-- Добавление в корзину --> <div class="cart">
Затем в шаблоне main.css замените строку:
.product-info .price {overflow: auto;border-bottom: 1px solid #E7E7E7;padding: 0px 5px 10px 5px;margin-bottom: 20px;font-size: 24px;color: #333333;}
на:
.product-info .price {overflow: auto;border-bottom: 1px solid #E7E7E7;padding: 0px 5px 10px 5px;font-size: 24px;color: #333333;}
2) В конец main.css вставьте:
td.cell3.price {width: 80px;}
В шаблоне КОРЗИНА замените строки:
<td width="80"> <span class="cart-price">на:
<td width="95"> <span class="cart-price">
#69
Отправлено 15 Март 2016 - 20:18
В шаблоне "Весна" есть одна проблема. Аккаунт SL-349691
Когда заходишь в товар, там есть закладка "Описание" в ней ниже есть блок " С этим товаром смотрят", так вот в нем при наведении на товар выскакивает окошко с ярлычками, где сразу к ним видны подписи , хотя они должны появляться только тогда, когда на них навести мышь. Как исправить?
Картинка прилагается.
#70
Отправлено 16 Март 2016 - 05:35
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {
text-indent: -9999px;
}
#72
Отправлено 16 Март 2016 - 06:54
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {display:inline-block;vertical-align: middle;width:36px;height:36px;background:url("{ASSETS_IMAGES_PATH}cart_circle.png?design=spring") 50% 50% no-repeat;background-color:#ff0551;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;border-radius: 50%;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;cursor:pointer;*margin: 2px;}
#73
Отправлено 16 Март 2016 - 13:06
 Vaccina (16 Март 2016 - 06:54) писал:
Vaccina (16 Март 2016 - 06:54) писал:
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {display:inline-block;vertical-align: middle;width:36px;height:36px;background:url("{ASSETS_IMAGES_PATH}cart_circle.png?design=spring") 50% 50% no-repeat;background-color:#ff0551;-webkit-border-radius: 50%;-moz-border-radius: 50%;-khtml-border-radius: 50%;border-radius: 50%;transition: all 0.5s ease 0s;-webkit-transition: all 0.5s ease 0s;-ms-transition: all 0.5s ease 0s;-moz-transition: all 0.5s ease 0s;-o-transition: all 0.5s ease 0s;cursor:pointer;*margin: 2px;}
сделал, все получилось, но есть еще проблемка. при наведении на кружочки-дергаются полоски прокрутки которые по вертикали и горизонтали окна: http://xn--j1abefcie...eing#show_tab_2
#74
Отправлено 16 Март 2016 - 14:14
 ozzi (16 Март 2016 - 13:06) писал:
ozzi (16 Март 2016 - 13:06) писал:
Здравствуйте, давайте немного поменяем логику. Если я правильно поняла, то в Вас должна сначала всплывать форма, на которой нет надписей. Затем, при наведении на какую-либо из кнопок, должна появляться надпись.
Чтобы так реализовать я Вам в шаблоне Товар изменения произвела. Для блока сопутствующих товаров все надписи обернули в тег <span></span>
Далее в main.css код:
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {
text-indent: -9999px;
}
замените на код:
a.add_to_cart_small span, a.add_to_wishlist_small span, a.add_to_compare_small span, a.delete_fvr span {opacity:0;}
a.add_to_cart_small:hover span, a.add_to_wishlist_small:hover span, a.add_to_compare_small:hover span, a.delete_fvr:hover span {opacity:1;}
#75
Отправлено 17 Март 2016 - 12:18
Вы все верно поняли: "Здравствуйте, давайте немного поменяем логику. Если я правильно поняла, то в Вас должна сначала всплывать форма, на которой нет надписей. Затем, при наведении на какую-либо из кнопок, должна появляться надпись."
Я сделал как Вы сказали, все получилось, но при этом еще и при наведении на кнопку, внизу выскакивает и сразу исчезает полоска прокрутки экрана по горизонтали. ( что очень неприятно).
http://xn--j1abefcie...2941#show_tab_2
#76
Отправлено 17 Март 2016 - 14:49
 ozzi (17 Март 2016 - 12:18) писал:
ozzi (17 Март 2016 - 12:18) писал:
Вы все верно поняли: "Здравствуйте, давайте немного поменяем логику. Если я правильно поняла, то в Вас должна сначала всплывать форма, на которой нет надписей. Затем, при наведении на какую-либо из кнопок, должна появляться надпись."
Я сделал как Вы сказали, все получилось, но при этом еще и при наведении на кнопку, внизу выскакивает и сразу исчезает полоска прокрутки экрана по горизонтали. ( что очень неприятно).
http://xn--j1abefcie...2941#show_tab_2
Здравствуйте, не вижу у Вас на сайте изменений, Вы отменили изменения?
#77
Отправлено 17 Март 2016 - 19:33
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {
text-indent: -9999px;}
на это:
a.add_to_cart_small span, a.add_to_wishlist_small span, a.add_to_compare_small span, a.delete_fvr span {opacity:0;}
a.add_to_cart_small:hover span, a.add_to_wishlist_small:hover span, a.add_to_compare_small:hover span, a.delete_fvr:hover span {opacity:1;}
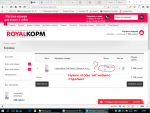
в результате получилось, так , что при наведении курсора на круглые кнопки высвечивается белиберда какая-то.
вот картинка, в ней все показано.
#78
Отправлено 17 Март 2016 - 20:10
 ozzi (17 Март 2016 - 19:33) писал:
ozzi (17 Март 2016 - 19:33) писал:
a.add_to_cart_small, a.add_to_wishlist_small, a.add_to_compare_small, a.delete_fvr {
text-indent: -9999px;}
на это:
a.add_to_cart_small span, a.add_to_wishlist_small span, a.add_to_compare_small span, a.delete_fvr span {opacity:0;}
a.add_to_cart_small:hover span, a.add_to_wishlist_small:hover span, a.add_to_compare_small:hover span, a.delete_fvr:hover span {opacity:1;}
в результате получилось, так , что при наведении курсора на круглые кнопки высвечивается белиберда какая-то.
вот картинка, в ней все показано.
>Добавить в избранное</a>и замените на
></a>
#79
Отправлено 18 Март 2016 - 07:16
Вы сами зайдите по ссылке: http://xn--j1abefcie...2941#show_tab_2 и посмотрите , а то я так видимо не могу в тексте вам объяснить в чем проблема.
#80
Отправлено 18 Март 2016 - 10:39
 ozzi (18 Март 2016 - 07:16) писал:
ozzi (18 Март 2016 - 07:16) писал:
Вы сами зайдите по ссылке: http://xn--j1abefcie...2941#show_tab_2 и посмотрите , а то я так видимо не могу в тексте вам объяснить в чем проблема.
Здравствуйте, уточните, пожалуйста, в сообщении выше, вы писали:
Цитата
Теперь надписей не должно быть?
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных