 Cybernetic (19 Май 2016 - 13:16) писал:
Cybernetic (19 Май 2016 - 13:16) писал:
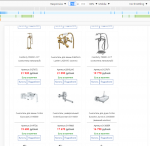
Судя по скриншоту, изменений для шаблона HTML у Вас не было произведено. Создала бекап до (19.05.2016 14:10:48 ) и после изменений (19.05.2016 14:17:35), посмотрите, пожалуйста.
Отправлено 19 Май 2016 - 14:18
 Cybernetic (19 Май 2016 - 13:16) писал:
Cybernetic (19 Май 2016 - 13:16) писал:
Отправлено 19 Май 2016 - 14:29
 Юля123 (19 Май 2016 - 14:18) писал:
Юля123 (19 Май 2016 - 14:18) писал:
Отправлено 19 Май 2016 - 14:45
 Cybernetic (19 Май 2016 - 14:29) писал:
Cybernetic (19 Май 2016 - 14:29) писал:
.product-list .prod_hold {
height: 316px;
}
.product-list .prod_hold {
height: 345px;
}
.product-list .prod_hold .name {
height: 53px;
overflow: hidden;
}
Отправлено 19 Май 2016 - 15:36
 Cybernetic (19 Май 2016 - 15:12) писал:
Cybernetic (19 Май 2016 - 15:12) писал:
#content .box .box-content .prod_hold {
height: 345px;
}
#content .box .box-content .prod_hold .name {
height: 53px;
overflow: hidden;
}
.product-list .prod_hold .name {
height: 53px;
overflow: hidden;
}
.product-list .prod_hold {
height: 345px;
}
345- высота карточки товара
Отправлено 19 Май 2016 - 19:23
Отправлено 23 Май 2016 - 09:06
Отправлено 23 Май 2016 - 13:07
 Cybernetic (19 Май 2016 - 19:23) писал:
Cybernetic (19 Май 2016 - 19:23) писал:

div.prod_hold .prod-info-fly, div.prod_hold_recent .prod-info-fly{display: block;position: relative;padding: 0;bottom: 0;opacity: 1;width: 200px; }
div.prod_hold .prod-info-fly, div.prod_hold_recent .prod-info-fly{display: block;padding: 0;bottom: 0;opacity: 1;width: 200px; }
div.prod_hold .prod-info-fly {
display: none;
}
Цитата
.filter label {
font-size: 24px;
}
.filter label {
font-size: 12px;
}
@media only screen and (min-width: 868px) and (max-width: 980px) {
.product-list .prod_hold {
width: 207px;
}
}
и изменяйте ширину блока-карточки товара на нужную (в коде выше стоит стандартная ширина, неизмененная)
Отправлено 23 Май 2016 - 13:42
Отправлено 23 Май 2016 - 15:49
 Cybernetic (23 Май 2016 - 13:42) писал:
Cybernetic (23 Май 2016 - 13:42) писал:
Отправлено 24 Май 2016 - 11:26
Отправлено 24 Май 2016 - 12:17
 Cybernetic (24 Май 2016 - 11:26) писал:
Cybernetic (24 Май 2016 - 11:26) писал:
Отправлено 24 Май 2016 - 14:27
Отправлено 24 Май 2016 - 15:05
 Cybernetic (24 Май 2016 - 14:27) писал:
Cybernetic (24 Май 2016 - 14:27) писал:
<span class="price-old" style="display:none;">{goods.MIN_PRICE_OLD | money_format}</span>
<span class="price-old" style="display:block;">{goods.MIN_PRICE_OLD | money_format}</span>
.prod-info-fly .price .price-old .num {
color: #000 !important;
font-size: 15px !important;
}
.product-list .prod_hold {
height: 345px;
}
Отправлено 24 Май 2016 - 20:41
0 пользователей, 0 гостей, 0 анонимных