Контакты - Связь С Администрацией
#1
Отправлено 10 Ноябрь 2015 - 17:23
Подскажите пожалуйста:
1. В разделе контакты, каким образом можно разместить яндекс карту с адресом офиса справа от "наших контактов"?
2. Переименовать "Наш Офис"
3. Ниже создать такой-же раздел с контактами под именем "Наш Склад" и с картой яндекс (Л.О. п.Новоселье, Красносельское шоссе д.1
4. В меню шапки, где располагается e-mail и телефон увеличить и выделить жирным шрифт
5. Номер телефона и номер телефона под поиском были разные (812)981-20-58 и (812)981-20-89
6. Чтоб в адресной строке поисковика у наименования сайта располагался логотип или картинка любая?
7. В карточке товара на главной или в каталоге, наименование товара было видимо целиком.
8. Какой параметр меняется чтоб шрифт был жирнее?
#2
Отправлено 11 Ноябрь 2015 - 12:53
 SAWO (10 Ноябрь 2015 - 17:23) писал:
SAWO (10 Ноябрь 2015 - 17:23) писал:
Подскажите пожалуйста:
1. В разделе контакты, каким образом можно разместить яндекс карту с адресом офиса справа от "наших контактов"?
2. Переименовать "Наш Офис"
3. Ниже создать такой-же раздел с контактами под именем "Наш Склад" и с картой яндекс (Л.О. п.Новоселье, Красносельское шоссе д.1
4. В меню шапки, где располагается e-mail и телефон увеличить и выделить жирным шрифт
5. Номер телефона и номер телефона под поиском были разные (812)981-20-58 и (812)981-20-89
6. Чтоб в адресной строке поисковика у наименования сайта располагался логотип или картинка любая?
7. В карточке товара на главной или в каталоге, наименование товара было видимо целиком.
8. Какой параметр меняется чтоб шрифт был жирнее?
Здравствуйте!
Вопрос №1.
Для создания карты используйте сервис https://tech.yandex....ls/constructor/
Укажите нужный адрес, проставьте размеры карты, например 400х300 px
Чтобы поместить ее в раздел "Контакты", зайдите в шаблон Связь с Администрацией и в самом конце кода, перед последним тегом </div>, вставьте строку
<div class="col-xs-6 col-md-12">скрипт карты из приложения</div>и скопируйте полученный в приложении скрипт в эту строку.
Вопрос №2.
Где именно, и какую фразу нужно переименовать? Уточните пожалуйста.
Вопрос №3.
Уточните пожалуйста, где нужно создать новый раздел с другой картой?
Вопрос №4.
В шаблоне main.css найдите строку
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size: 92%;}
и замените на:
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size:110%;font-weight: bold;}
Вопрос №5
В шаблоне html найдите строку
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="c-phone bphone"><label>Тел.:</label> <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></p>{% ENDIF %}
и замените ее на:
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="c-phone bphone"><label>Тел.:</label> <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></p>{% ENDIF %}
Вопрос №6
Чтобы добавить логотип в строку поиска, создайте необходимое изображение, размером 16х16px, оно должно называться favicon.ico и загрузите его в раздел Сайт --> Файлы. Потом очистите кэш.
Вопрос №8
Чтобы сделать выделить текст жирным шрифтом в html, нужно необходимый участок текста обернуть в теги <b>текст</b>, либо <strong>текст</strong>
Чтобы изменить насыщенность текста с помощью стилей, нужно прописать в файле css свойство font-weight: bold;
#3
Отправлено 11 Ноябрь 2015 - 16:20
 RedHead (11 Ноябрь 2015 - 12:53) писал:
RedHead (11 Ноябрь 2015 - 12:53) писал:
Вопрос №1.
Для создания карты используйте сервис https://tech.yandex....ls/constructor/
Укажите нужный адрес, проставьте размеры карты, например 400х300 px
Чтобы поместить ее в раздел "Контакты", зайдите в шаблон Связь с Администрацией и в самом конце кода, перед последним тегом </div>, вставьте строку
<div class="col-xs-6 col-md-12">скрипт карты из приложения</div>и скопируйте полученный в приложении скрипт в эту строку.
Вопрос №2.
Где именно, и какую фразу нужно переименовать? Уточните пожалуйста.
Вопрос №3.
Уточните пожалуйста, где нужно создать новый раздел с другой картой?
Вопрос №4.
В шаблоне main.css найдите строку
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size: 92%;}
и замените на:
#header-top .topheader-left ul.contact-us-now li {display: inline-block;float: left;line-height: 36px;margin-left: 15px;padding-left: 28px;background: url("{ASSETS_IMAGES_PATH}ico-contactusnow.png") no-repeat left -1px;font-size:110%;font-weight: bold;}
Вопрос №5
В шаблоне html найдите строку
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="c-phone bphone"><label>Тел.:</label> <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></p>{% ENDIF %}
и замените ее на:
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="c-phone bphone"><label>Тел.:</label> <a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></p>{% ENDIF %}
Вопрос №6
Чтобы добавить логотип в строку поиска, создайте необходимое изображение, размером 16х16px, оно должно называться favicon.ico и загрузите его в раздел Сайт --> Файлы. Потом очистите кэш.
Вопрос №8
Чтобы сделать выделить текст жирным шрифтом в html, нужно необходимый участок текста обернуть в теги <b>текст</b>, либо <strong>текст</strong>
Чтобы изменить насыщенность текста с помощью стилей, нужно прописать в файле css свойство font-weight: bold;
file:///C:/Users/user/Desktop/%D0%BA%D0%BE%D0%BD%D1%82%D0%B0%D0%BA%D1%82%D1%8B.jpgfile:///C:/Users/user/Desktop/%D0%BA%D0%BE%D0%BD%D1%82%D0%B0%D0%BA%D1%82%D1%8B.jpgСпасибо Большое!!!
по вопросу 2 и 3

На странице контакты - > "Наши контакты" Заменить на "Наш Офис"
И ниже разместить аналогичный раздел под названием "Наш Склад" с такими же данными, номера телефонов, e-mail, карта.
#4
Отправлено 11 Ноябрь 2015 - 16:32

1. Подскажите пожалуйста, каким образом можно убрать лишнюю подпись? в других местах удалось а здесь нет:
2. Можно ли на главной странице, вместо товары на главной, разместить "Категории товаров" из католога?
Приблизительно как на фото, только 4 группы товаров вместо трех в ряду.

#5
Отправлено 11 Ноябрь 2015 - 20:22
 SAWO (11 Ноябрь 2015 - 16:32) писал:
SAWO (11 Ноябрь 2015 - 16:32) писал:
1. Подскажите пожалуйста, каким образом можно убрать лишнюю подпись? в других местах удалось а здесь нет:
2. Можно ли на главной странице, вместо товары на главной, разместить "Категории товаров" из католога?
Приблизительно как на фото, только 4 группы товаров вместо трех в ряду.
Здравствуйте.
1. Это происходит потому, что у Вас в графе для третьего контактного номера телефона указан адрес электронной почты. Чтобы его убрать зайдите в админ. панель -> Настройки -> Основные и удалите из 3 поля телефона адрес (скриншот в приложении).
2. К сожалению вывести определенные категории товаров из каталога на главную страницу не представляется возможным. Как вариант, Вы можете назначить главной страницей страницу каталога. Это можно произвести по пути админ. панель -> Сайт -> Главная страница.
Чтобы изменить надпись на "Наш офис":
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Связь с администрацией, найдите код:
<h3 class="title">Наши контакты</h3>
Замените на:
<h3 class="title">Наш офис</h3>
Так же найдите код:
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script>></div></div>
Замените на:
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script></div>
<div class="col-xs-6 col-md-12">
<h3 class="title">Наш склад</h3>
<div class="block-contact">
<div class="block-content">
{% IF SETTINGS_STORE_REGION %}<p class="c-address">Адрес: {SETTINGS_STORE_REGION}</p>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<p class="c-address">Режим работы: {SETTINGS_STORE_WORK_TIME}</p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="c-phone"><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="c-phone"><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<p class="c-email"><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<p class="c-skype"><a href="skype:{SETTINGS_STORE_EMAIL_MAIN}?call">{SETTINGS_STORE_SKYPE}</a></p>{% ENDIF %}
</div>
</div>
</div>
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script></div></div>
Измените ссылку на карту при необходимости.
#6
Отправлено 13 Ноябрь 2015 - 16:50
 Firefly (11 Ноябрь 2015 - 20:22) писал:
Firefly (11 Ноябрь 2015 - 20:22) писал:
1. Это происходит потому, что у Вас в графе для третьего контактного номера телефона указан адрес электронной почты. Чтобы его убрать зайдите в админ. панель -> Настройки -> Основные и удалите из 3 поля телефона адрес (скриншот в приложении).
2. К сожалению вывести определенные категории товаров из каталога на главную страницу не представляется возможным. Как вариант, Вы можете назначить главной страницей страницу каталога. Это можно произвести по пути админ. панель -> Сайт -> Главная страница.
Чтобы изменить надпись на "Наш офис":
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Связь с администрацией, найдите код:
<h3 class="title">Наши контакты</h3>
Замените на:
<h3 class="title">Наш офис</h3>
Так же найдите код:
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script>></div></div>
Замените на:
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script></div>
<div class="col-xs-6 col-md-12">
<h3 class="title">Наш склад</h3>
<div class="block-contact">
<div class="block-content">
{% IF SETTINGS_STORE_REGION %}<p class="c-address">Адрес: {SETTINGS_STORE_REGION}</p>{% ENDIF %}
{% IF SETTINGS_STORE_WORK_TIME %}<p class="c-address">Режим работы: {SETTINGS_STORE_WORK_TIME}</p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}<p class="c-phone"><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1}{SETTINGS_STORE_PHONE_CITY_CODE1}{SETTINGS_STORE_PHONE_NUMBER1}">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}({SETTINGS_STORE_PHONE_CITY_CODE1}){SETTINGS_STORE_PHONE_NUMBER1}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}<p class="c-phone"><a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2}{SETTINGS_STORE_PHONE_CITY_CODE2}{SETTINGS_STORE_PHONE_NUMBER2}">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}({SETTINGS_STORE_PHONE_CITY_CODE2}){SETTINGS_STORE_PHONE_NUMBER2}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_EMAIL_MAIN %}<p class="c-email"><a href="mailto:{SETTINGS_STORE_EMAIL_MAIN}">{SETTINGS_STORE_EMAIL_MAIN}</a></p>{% ENDIF %}
{% IF SETTINGS_STORE_SKYPE %}<p class="c-skype"><a href="skype:{SETTINGS_STORE_EMAIL_MAIN}?call">{SETTINGS_STORE_SKYPE}</a></p>{% ENDIF %}
</div>
</div>
</div>
<div class="col-xs-6 col-md-12"><script type="text/javascript" charset="utf-8" src="https://api-maps.yandex.ru/services/constructor/1.0/js/?sid=TeQpV_1Qe9H0hadOySdJNp2dOzy4MrO2&width=400&height=300&lang=ru_RU&sourceType=constructor"></script></div></div>
Измените ссылку на карту при необходимости.
#9
Отправлено 23 Ноябрь 2015 - 14:15
 SAWO (23 Ноябрь 2015 - 14:08) писал:
SAWO (23 Ноябрь 2015 - 14:08) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.products-grid .item .item-inner .item-info .info-inner .item-title {margin-bottom: 3px;padding-top: 16px;font-size: 116.7%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
Замените на:
.products-grid .item .item-inner .item-info .info-inner .item-title {margin-bottom: 3px;padding-top: 16px;font-size: 116.7%;text-overflow: ellipsis;}
#10
Отправлено 27 Декабрь 2015 - 17:20
 Firefly (23 Ноябрь 2015 - 14:15) писал:
Firefly (23 Ноябрь 2015 - 14:15) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.products-grid .item .item-inner .item-info .info-inner .item-title {margin-bottom: 3px;padding-top: 16px;font-size: 116.7%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;}
Замените на:
.products-grid .item .item-inner .item-info .info-inner .item-title {margin-bottom: 3px;padding-top: 16px;font-size: 116.7%;text-overflow: ellipsis;}
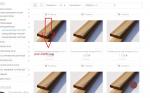
Сделала так
теперь нужно выровнить карточки товаров по горизонтали, а то каталог поехал!
остаются пустые места
пример
И еще вопрос:
Как сделать в Каталоге не по 3, а по 4 товара на строку?
соответственно уменьшить немного сами товары
#11
Отправлено 28 Декабрь 2015 - 09:25
 tanch (27 Декабрь 2015 - 17:20) писал:
tanch (27 Декабрь 2015 - 17:20) писал:
теперь нужно выровнять карточки товаров по горизонтали, а то каталог поехал!
остаются пустые места
пример
И еще вопрос:
Как сделать в Каталоге не по 3, а по 4 товара на строку?
соответственно уменьшить немного сами товары
Здравствуйте, в main.css найдите код:
.products-grid .item .item-inner {position: relative;}
и замените на код:
.products-grid .item .item-inner { position: relative; height: 380px;}
#12
Отправлено 29 Декабрь 2015 - 08:35
 Юля123 (28 Декабрь 2015 - 09:25) писал:
Юля123 (28 Декабрь 2015 - 09:25) писал:
.products-grid .item .item-inner {position: relative;}
и замените на код:
.products-grid .item .item-inner { position: relative; height: 380px;}
Спасибо, ряды выровнялись!
А как сделать поменьше карточки? Чтобы по 4 товара в ряд вмещалось?
#13
Отправлено 29 Декабрь 2015 - 09:16
 tanch (29 Декабрь 2015 - 08:35) писал:
tanch (29 Декабрь 2015 - 08:35) писал:
А как сделать поменьше карточки? Чтобы по 4 товара в ряд вмещалось?
Здравствуйте! В редакторе шаблонов откройте шаблон "Товары". Найдите блок кода:
<!-- Вывод товаров ТАБЛИЦЕЙ -->
<div class="products-grid clearfix">
{% FOR goods %}
<div class="item show-addtocart col-xs-4 col-lg-6 col-sm-12">
замените на:
<!-- Вывод товаров ТАБЛИЦЕЙ -->
<div class="products-grid clearfix">
{% FOR goods %}
<div class="item show-addtocart col-xs-3 col-lg-6 col-sm-12">
#14
Отправлено 29 Декабрь 2015 - 10:02
 RedHead (29 Декабрь 2015 - 09:16) писал:
RedHead (29 Декабрь 2015 - 09:16) писал:
<!-- Вывод товаров ТАБЛИЦЕЙ -->
<div class="products-grid clearfix">
{% FOR goods %}
<div class="item show-addtocart col-xs-4 col-lg-6 col-sm-12">
замените на:
<!-- Вывод товаров ТАБЛИЦЕЙ -->
<div class="products-grid clearfix">
{% FOR goods %}
<div class="item show-addtocart col-xs-3 col-lg-6 col-sm-12">
Теперь карточки стали с прямоугольными фотографиями, как сделать чтобы они оставались квадратными?
#17
Отправлено 29 Декабрь 2015 - 10:41
 tanch (29 Декабрь 2015 - 10:27) писал:
tanch (29 Декабрь 2015 - 10:27) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 250px;}
Замените на:
@media all and (min-width: 980px) and (max-width: 1200px) {
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 144px;max-height: 144px;}
}
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 187px;max-height: 187px;}
#18
Отправлено 29 Декабрь 2015 - 11:07
 Firefly (29 Декабрь 2015 - 10:41) писал:
Firefly (29 Декабрь 2015 - 10:41) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 250px;}
Замените на:
@media all and (min-width: 980px) and (max-width: 1200px) {
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 144px;max-height: 144px;}
}
.Firefox .products-grid .item .item-inner .item-img .item-img-info a.product-image img {width: auto;max-width: 187px;max-height: 187px;}
Картинки встали на место, Спасибо!
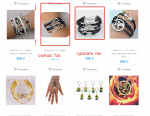
Но хотелось бы уменьшить рамку вокруг фото товара
Сейчас она растянута вверх и вниз
Хотелось бы убрать вовсе лишнее снизу и наполовину сверху (чтобы "В корзину" не перекрывала фото)

#19
Отправлено 29 Декабрь 2015 - 12:23
 tanch (29 Декабрь 2015 - 11:07) писал:
tanch (29 Декабрь 2015 - 11:07) писал:
Но хотелось бы уменьшить рамку вокруг фото товара
Сейчас она растянута вверх и вниз
Хотелось бы убрать вовсе лишнее снизу и наполовину сверху (чтобы "В корзину" не перекрывала фото)
Здравствуйте, в шаблоне Товары найдите код:
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" class="product-image">
и замените на код:
<a href="{goods.URL_MIN_PRICE_NOW | url_amp}" title="{goods.NAME}" class="product-image-catalog">
в конце main.css добавьте код:
.products-grid .item .item-inner .item-img .item-img-info a.product-image-catalog {display: table-cell;vertical-align:middle;height:200px;width:270px;}
.products-grid .item .item-inner .item-img .item-img-info a.product-image-catalog:before {position: absolute;width: 100%;height: 100%;top: 0px;left: 0px;z-index: 1;content: "";opacity: 0;filter: alpha(opacity=0);-webkit-transition: all 0.4s ease-out 0.2s;-moz-transition: all 0.4s ease-out 0.2s;-o-transition: all 0.4s ease-out 0.2s;transition: all 0.4s ease-out 0.2s;background-color: rgba(255, 255, 255, 0.4);}
.products-grid .item:hover .item-inner .item-img .item-img-info a.product-image-catalog:before {left: 0px;top: 0px;margin: 0 0;opacity: 1;filter: alpha(opacity=100);}
.products-grid .item .item-inner .item-img .item-img-info a.product-image-catalog img {max-width:100%;}
Чтобы подогнать высоту, изменяйте значение height:200px; в первой строке добавленного в main.css кода.
.products-grid .item .item-inner .item-img .item-img-info a.product-image-catalog {display: table-cell;vertical-align:middle;height:200px;width:270px;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных