Помогите со следующими вопросами
Подскажите Как Поменять Цвет И Жирность Отдельных Кнопок
Автор Ibragim2010, 20 окт. 2015 10:49
Сообщений в теме: 2
#1
Отправлено 20 Октябрь 2015 - 10:49
#2
Отправлено 20 Октябрь 2015 - 13:45
 Ibragim2010 (20 Октябрь 2015 - 10:49) писал:
Ibragim2010 (20 Октябрь 2015 - 10:49) писал:
Помогите со следующими вопросами
Здравствуйте.
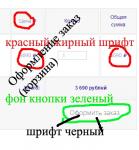
По первому скриншоту. Чтобы изменить цвет и выделить жирным "Цена" и стоимость, зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css и в конце добавьте код
td.price {
color: red;
font-weight: bold;
}
span.price {
color: red;
font-weight: bold;
}
Чтобы изменить цвет кнопок, измените код:
.buttons .button {
float: left;
margin: 0 10px 10px 0;
}
на код, представленный ниже (значение background и color измените на нужное вам значение)
.buttons .button {
float: left;
margin: 0 10px 10px 0;
background: green;
color: black;
}
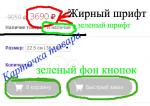
По второму скриншоту:
изменение цвета кнопки, в main.css айдите код
.formfast .button {
margin: 10px 0 20px;
}
замените его на:
.formfast .button {
margin: 10px 0 20px;
background: #47B747;
color: black;
}
здесь так же background и color замените на нужные вам цветаДля изменения цвета шрифта, там же найдите код
button, input, select, textarea, input[type="text"], input[type="password"], input[type="datetime"], input[type="datetime-local"], input[type="date"], input[type="month"], input[type="time"], input[type="week"], input[type="number"], input[type="email"], input[type="url"], input[type="search"], input[type="tel"], input[type="color"], label, .uneditable-input
{font-size: 100%;color: #666666;border-color: #ccc;outline:none;}
и замените значение color на color:#000000; .
По третьему скриншоту:
Чтобы сделать жирный шрифт у цены, найдите код:
.price-box .special-price .price {color: #B50000;font-size: 180%;}
и замените его на
.price-box .special-price .price {color: #B50000;font-size: 180%; font-weight: bold;}
Надпись "в наличии". Найдите код:
.product-shop .goodsDataMainModificationAvailable span {
color: #331818;
margin-left: 5px;
}
и замените значение color на нужное вам значение.
Кнопки "В корзину" и "Быстрый заказ". Найдите код:
product-shop .add-to-cart .btn-cart {position: relative;padding: 12px 24px 12px 53px;margin: 0 0;font-size: 116.7%;background: #c0c0c0;color: #FFF;border-color: #c0c0c0;-webkit-border-radius: 24px;-moz-border-radius: 24px;border-radius: 24px;background-image: url("{ASSETS_IMAGES_PATH}action-llist.png");background-repeat: no-repeat;background-position: 9px -346px;}
и измените значение background на нужное вам значение.
#3
Отправлено 20 Октябрь 2015 - 22:21
Спасибо большое!!
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных