Несколько Вопросов По Дизайну
#1
Отправлено 20 Август 2015 - 12:48
1) Как убрать слайдеры с главной?
2) Убрать количество товаров в категории ?
3) Увеличить шрифт названия разделов каталога?
4) Убрать в подвале сайта форму Контакты?
5) Убрать " Вы смотрели"?
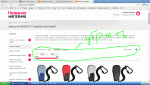
6) Убрать полностью форму на рисунке?
7) Всегда товары отображались только плиткой?
#2
Отправлено 20 Август 2015 - 13:54
 kv09483 (20 Август 2015 - 12:48) писал:
kv09483 (20 Август 2015 - 12:48) писал:
1) Как убрать слайдеры с главной?
2) Убрать количество товаров в категории ?
3) Увеличить шрифт названия разделов каталога?
4) Убрать в подвале сайта форму Контакты?
5) Убрать " Вы смотрели"?
6) Убрать полностью форму на рисунке?
7) Всегда товары отображались только плиткой?
Здравствуйте.
1. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
#module_area {width:100%;text-align:center;padding:5px 0;}
Замените на:
#module_area {width:100%;text-align:center;padding:5px 0;display: none;}
2. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
{% IF IS_FULL_CATALOG %}Каталог ({GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории){% ELSE %}{CATEGORY_NAME} ({GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории){% ENDIF %}
Замените на:
{% IF IS_FULL_CATALOG %}Каталог ({GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории){% ELSE %}{CATEGORY_NAME} {% ENDIF %}
3. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.accordion a { text-decoration: none; font-size:11px; padding: 8px 10px 8px 20px; display: block; cursor: pointer; }
В данном коде за размер шрифта отвечает параметр font-size со значением 11px. Его Вы можете изменить на необходимое.
4. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<div class="one_fourth last column"> <h4>Контакты</h4>
Замените на:
<div class="one_fourth last column" style="display:none;"> <h4>Контакты</h4>
5. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> HTML, найдите код:
<div class="box recent"> <div class="box-heading">Вы смотрели</div>
Замените на:
<div class="box recent" style="display:none;"> <div class="box-heading">Вы смотрели</div>
6. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.product-filter {padding:15px 10px 15px 10px;background-color:#ffffff;-webkit-border-radius: 5px;-moz-border-radius: 5px;-khtml-border-radius: 5px;border-radius: 5px;border-bottom:4px solid #e1e1e1;margin-bottom:15px;box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);*border: solid 1px #e1e1e1;border: solid 1px #e1e1e1\0/;}
Замените на:
.product-filter {padding:15px 10px 15px 10px;background-color:#ffffff;-webkit-border-radius: 5px;-moz-border-radius: 5px;-khtml-border-radius: 5px;border-radius: 5px;border-bottom:4px solid #e1e1e1;margin-bottom:15px;box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1); -moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);*border: solid 1px #e1e1e1;border: solid 1px #e1e1e1\0/;display: none;}
7. Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Шаблоны -> Товары, найдите код:
{% IF GOODS_VIEW_TYPE=1 %}
{% FOR goods %}
<div class="prod_hold">
<div>
<div class="image goods-cat-image-medium-square">
{% IF user_agent_ie7 %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSE %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}" >
<img class="goods-cat-image-medium" alt="{goods.NAME}" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
{% ENDIF %}
</div>
<div class="name"><a title="{goods.NAME}" href="{goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{goods.NAME}</a></div>
{% IF goods.IS_NEW %}
<span class="new_prod">Новинка</span>
{% ELSEIF goods.IS_TOP %}
<span class="new_prod">Хит</span>
{% ENDIF %}
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
<div class="prod-info-fly">
<div class="name"><a title="{goods.NAME}" href="{goods.URL_MIN_PRICE_NOW | url_amp}" style="*height:;">{goods.NAME}</a></div>
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<div class="plus_minus_quantity">
<span class="qty-minus">-</span>
<input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]">
<span class="qty-plus">+</span>
</div>
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Убрать «{goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Добавить «{goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
</div>
</div>
{% ENDFOR %}
Замените на:
{% IF GOODS_VIEW_TYPE=1 %}
{% FOR goods %}
<div class="category-info">
<div class="left">
<div class="image goods-cat-image-medium-square">
{% IF user_agent_ie7 %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSEIF user_agent_ie8 %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}">
<div class="product-image"><img class="goods-cat-image-medium" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}"> </div>
</a>
{% ELSE %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}">
<img class="goods-cat-image-medium" alt="{goods.NAME}" src="{% IF goods.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png?design=spring{% ELSE %}{goods.IMAGE_SMALL}{% ENDIF %}" />
</a>
{% ENDIF %}
</div>
{% IF goods.IS_NEW %}
<span class="new_prod">Новинка</span>
{% ELSEIF goods.IS_TOP %}
<span class="new_prod">Хит</span>
{% ENDIF %}
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear"></div>
</div>
<div class="cart">
<form action="{CART_ADD_GOODS_MODIFICATION_URL | url_amp}" method="post" class="goodsListItemCatalogueAddToCartButton product-form-{goods.MIN_PRICE_NOW_ID}">
<input type="hidden" name="hash" value="{HASH}" />
<input type="hidden" name="form[goods_from]" value="{goods.GOODS_FROM}" />
<input type="hidden" name="form[goods_mod_id]" value="{goods.MIN_PRICE_NOW_ID}" />
<a class="add_to_cart_small" onclick="quickorder('.product-form-{goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ"></a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ"></a-->
</form>
<!-- Если есть возможность добавить товар в избранное -->
{% IF goods.IS_HAS_IN_FAVORITES_LIST %}
<a class="add_to_wishlist_small added"
data-action-is-add="0"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Убрать «{goods.NAME}» из избранного"
href="{FAVORITES_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_wishlist_small"
data-action-is-add="1"
data-action-add-url="{FAVORITES_ADD_URL}"
data-action-delete-url="{FAVORITES_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в избранное"
data-action-delete-title="Убрать «{goods.NAME}» из избранного"
title="Добавить «{goods.NAME}» в избранное" href="{FAVORITES_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
<!-- END Если есть возможность добавить товар в избранное -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
></a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
</div>
</div>
<div class="right">
<h4><a href="{goods.URL | url_amp}" title="{goods.NAME}">{goods.NAME}</a></h4>
{% IF goods.DESCRIPTION_LARGE || goods.DESCRIPTION_SHORT %}
<div class="desc std a-left">
<div class="htmlDataBlock">
{% IF goods.DESCRIPTION_LARGE %}{goods.DESCRIPTION_LARGE}{% ELSE %}{goods.DESCRIPTION_SHORT}{% ENDIF %}
<a href="{goods.URL | url_amp}" title="{goods.NAME}" class="link-more">узнать больше...</a>
</div>
</div>
{% ENDIF %}
</div>
<div class="clear"></div>
</div>
{% ENDFOR %}
#3
Отправлено 21 Август 2015 - 11:59
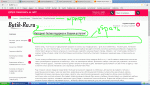
1) Убрать поле 1, увеличить шрифт, переместить надпись на это место или убрать ее с главной (чтобы была не видимой)? рис. 1
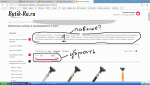
2)Поднять вверх блок 1, убрать цены? рис. 2
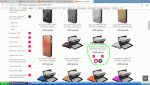
3)Убрать это всплывающее меню? Рис 3
4) Везде убрать добавить в избранное?
Спасибо!
#4
Отправлено 21 Август 2015 - 13:55
 kv09483 (21 Август 2015 - 11:59) писал:
kv09483 (21 Август 2015 - 11:59) писал:
1) Убрать поле 1, увеличить шрифт, переместить надпись на это место или убрать ее с главной (чтобы была не видимой)? рис. 1
2)Поднять вверх блок 1, убрать цены? рис. 2
3)Убрать это всплывающее меню? Рис 3
4) Везде убрать добавить в избранное?
Спасибо!
<div class="box-content htmlDataBlock">
{% IF FORM_NOTICE %}
<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>
{% ENDIF %}
{PAGE_CONTENT}
</div>
и замените на
{% IFNOT index_page %}
<div class="box-content htmlDataBlock">
{% IF FORM_NOTICE %}
<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>
{% ENDIF %}
{PAGE_CONTENT}
</div>
{% ENDIF %}
В конец main.css добавьте
a.add_to_wishlist_small {
display: none;
}
В шаблоне Товары удалите код
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filter">
<div>
<label>Цена:</label>
<input id="goods-filter-min-price" type="text" class="inputText" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" /> -
<input id="goods-filter-max-price" type="text" class="inputText" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<div class="contentTbodySearchPriceFilterBlock">
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers"><span class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span><span class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span><div class="clear"></div></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<input class="button" type="submit" value="Показать" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
В main.css найдите код
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 12px;
}
изменяйте font-size(размер для меню)В шаблоне Страница найдите код
<h2 class="heading_title"><span>{PAGE_NAME}</span></h2>
и перенесите его в шаблон html, вставив после<div id="logo"><a href="http://{NET_DOMAIN}/"><img src="{ASSETS_IMAGES_PATH}logo.png?design=spring" title="" alt=""></a></div>
В конец main.css добавьте код
.heading_title h2{
float: left;
margin-top: 25px;
margin-left: 90px;
}
#5
Отправлено 21 Август 2015 - 15:48
 Danil (21 Август 2015 - 13:55) писал:
Danil (21 Август 2015 - 13:55) писал:
<div class="box-content htmlDataBlock">
{% IF FORM_NOTICE %}
<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>
{% ENDIF %}
{PAGE_CONTENT}
</div>
и замените на
{% IFNOT index_page %}
<div class="box-content htmlDataBlock">
{% IF FORM_NOTICE %}
<div class="{% IF FORM_NOTICE_IS_GOOD %}success{% ELSE %}warning{% ENDIF %}">{FORM_NOTICE | nl2br}</div>
{% ENDIF %}
{PAGE_CONTENT}
</div>
{% ENDIF %}
В конец main.css добавьте
a.add_to_wishlist_small {
display: none;
}
В шаблоне Товары удалите код
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filter">
<div>
<label>Цена:</label>
<input id="goods-filter-min-price" type="text" class="inputText" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" /> -
<input id="goods-filter-max-price" type="text" class="inputText" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<div class="contentTbodySearchPriceFilterBlock">
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers"><span class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span><span class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span><div class="clear"></div></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<input class="button" type="submit" value="Показать" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
В main.css найдите код
#header .links a {
float: left;
display: block;
padding: 11px 10px 9px 10px;
text-decoration: none;
font-size: 12px;
}
изменяйте font-size(размер для меню)В шаблоне Страница найдите код
<h2 class="heading_title"><span>{PAGE_NAME}</span></h2>
и перенесите его в шаблон html, вставив после<div id="logo"><a href="http://{NET_DOMAIN}/"><img src="{ASSETS_IMAGES_PATH}logo.png?design=spring" title="" alt=""></a></div>
В конец main.css добавьте код
.heading_title h2{
float: left;
margin-top: 25px;
margin-left: 90px;
}
display: none;
} ЭТО ЗА ЧТО ОТВЕЧАЕТ? НИЧЕГО НЕ ПОНЯТНО, ЧТО ВЫ НАПИСАЛИ!!!!
#7
Отправлено 21 Август 2015 - 16:08
3) Убрать всплывающее меню при наведении на товар? Рис 3
#8
Отправлено 21 Август 2015 - 16:20
 kv09483 (21 Август 2015 - 16:08) писал:
kv09483 (21 Август 2015 - 16:08) писал:
3) Убрать всплывающее меню при наведении на товар? Рис 3
#content .box .box-content {
border-bottom: 4px solid #e1e1e1;
box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
padding: 20px 10px;
background-color: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin-bottom: 5px;
border: solid 1px #e1e1e1\0/;
position: relative;
}
и замените на
#content .box .box-content {
border-bottom: 4px solid #e1e1e1;
box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 0 6px 0 rgba(0, 0, 0, 0.1);
padding: 0px 10px;
background-color: #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
margin-bottom: 5px;
border: solid 1px #e1e1e1\0/;
position: relative;
}
3) В конец main.css добавьте
.prod-info-fly {
display: none !important;
}
#9
Отправлено 21 Август 2015 - 16:32
3 вопрос - спасибо!
#10
Отправлено 24 Август 2015 - 09:01
#11
Отправлено 24 Август 2015 - 09:57
 kv09483 (24 Август 2015 - 09:01) писал:
kv09483 (24 Август 2015 - 09:01) писал:
Здравствуйте.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css, найдите код:
.htmlDataBlock {padding: 10px 0;color: #333;
Замените на:
.htmlDataBlock {padding: 3px 0;color: #333;}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных