
Помогите
Автор kupi54rf, 24 февр. 2015 06:58
Сообщений в теме: 7
#1
Отправлено 24 Февраль 2015 - 06:58
Здравствуйте. Я хотел бы узнать как это можно исправить? Режет картинки. Хотя это такие же картинки как и остальные. Аккаунт SL-306384 

#2
Отправлено 24 Февраль 2015 - 10:43
 kupi54rf (24 Февраль 2015 - 06:58) писал:
kupi54rf (24 Февраль 2015 - 06:58) писал:
Здравствуйте. Я хотел бы узнать как это можно исправить? Режет картинки. Хотя это такие же картинки как и остальные. Аккаунт SL-306384  1.png
1.png
.products-grid .product-image img {display:block;margin:0 auto;max-width: 100%;min-height:130px;}
На
.products-grid .product-image img {display:block;margin:0 auto;min-height:130px;}
#3
Отправлено 24 Февраль 2015 - 12:08
 Cupuyc (24 Февраль 2015 - 10:43) писал:
Cupuyc (24 Февраль 2015 - 10:43) писал:
Здравствуйте, зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css найдите и замените строчку кода:
.products-grid .product-image img {display:block;margin:0 auto;max-width: 100%;min-height:130px;}
На
.products-grid .product-image img {display:block;margin:0 auto;min-height:130px;}
Нужно изменить все эти цвета и выделенные мышкой на этот цвет #1e90ff
Пробовал менять на этот цвет #1e90ff, но не везде получилось. Помогите


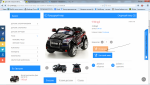
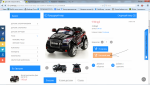
Посмотрите на сайте не всё получилось изменить. Как изменить остальное. Аккаунт SL-306384 Нужно везде убрать оранжевый цвет на этот #1e90ff
#4
Отправлено 24 Февраль 2015 - 16:02
 kupi54rf (24 Февраль 2015 - 12:08) писал:
kupi54rf (24 Февраль 2015 - 12:08) писал:
Спасибо Вам. И ещё есть вопросы. Помогите с ними тоже пожалуйста.
Нужно изменить все эти цвета и выделенные мышкой на этот цвет #1e90ff
Пробовал менять на этот цвет #1e90ff, но не везде получилось. Помогите 5.png
5.png 1.png
1.png
Посмотрите на сайте не всё получилось изменить. Как изменить остальное. Аккаунт SL-306384 Нужно везде убрать оранжевый цвет на этот #1e90ff
Нужно изменить все эти цвета и выделенные мышкой на этот цвет #1e90ff
Пробовал менять на этот цвет #1e90ff, но не везде получилось. Помогите
Посмотрите на сайте не всё получилось изменить. Как изменить остальное. Аккаунт SL-306384 Нужно везде убрать оранжевый цвет на этот #1e90ff
.toggleArrow {width: 20px;height: 20px;background: #1e90ff;transform: rotateZ(45deg);-webkit-transform: rotateZ(45deg); }
На:
.toggleArrow {width: 20px;height: 20px;background: #1e90ff!important;transform: rotateZ(45deg);-webkit-transform: rotateZ(45deg); }
После чего не выходя из main.css с помощью автозамены(по умолчанию в Google Chrome Ctrl+F два раза) замените "247,146,66,.7" на "30, 144, 255, 1" во всех местах где он встречается
#7
Отправлено 24 Февраль 2015 - 18:18
 kupi54rf (24 Февраль 2015 - 16:42) писал:
kupi54rf (24 Февраль 2015 - 16:42) писал:
Спасибо вам. А как изменить это.
 kupi54rf (24 Февраль 2015 - 16:58) писал:
kupi54rf (24 Февраль 2015 - 16:58) писал:
И это
.container-slider .control-button .preview, .container-slider .control-button .next {background-image: url('{ASSETS_IMAGES_PATH}control-btn.png');background-repeat: no-repeat;width: 59px;height: 59px;background-color: #CA4B62;bottom: 30px;position: absolute;padding: 0px;margin: 0px;}
.container-slider .control-button .preview:hover, .container-slider .control-button .next:hover {background-color: rgba(202, 75, 98, 0.8);cursor: pointer;opacity: 1;filter: alpha(opacity=100);}
На:
.container-slider .control-button .preview, .container-slider .control-button .next {background-image: url('{ASSETS_IMAGES_PATH}control-btn.png');background-repeat: no-repeat;width: 59px;height: 59px;background-color: #1e90ff;bottom: 30px;position: absolute;padding: 0px;margin: 0px;}
.container-slider .control-button .preview:hover, .container-slider .control-button .next:hover {background-color: rgba(30, 144, 255, 1);cursor: pointer;opacity: 1;filter: alpha(opacity=100);}
#8
Отправлено 24 Февраль 2015 - 18:28
 Cupuyc (24 Февраль 2015 - 18:18) писал:
Cupuyc (24 Февраль 2015 - 18:18) писал:
Попробуйте обновить кэш нажав Ctrl+F5
зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css найдите и замените следующие строки:
зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> main.css найдите и замените следующие строки:
.container-slider .control-button .preview, .container-slider .control-button .next {background-image: url('{ASSETS_IMAGES_PATH}control-btn.png');background-repeat: no-repeat;width: 59px;height: 59px;background-color: #CA4B62;bottom: 30px;position: absolute;padding: 0px;margin: 0px;}
.container-slider .control-button .preview:hover, .container-slider .control-button .next:hover {background-color: rgba(202, 75, 98, 0.8);cursor: pointer;opacity: 1;filter: alpha(opacity=100);}
На:
.container-slider .control-button .preview, .container-slider .control-button .next {background-image: url('{ASSETS_IMAGES_PATH}control-btn.png');background-repeat: no-repeat;width: 59px;height: 59px;background-color: #1e90ff;bottom: 30px;position: absolute;padding: 0px;margin: 0px;}
.container-slider .control-button .preview:hover, .container-slider .control-button .next:hover {background-color: rgba(30, 144, 255, 1);cursor: pointer;opacity: 1;filter: alpha(opacity=100);}
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных