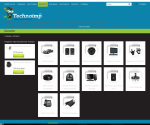
Сразу проиллюстрирую:

Размеры фото прыгают туда-сюда.

Помогите сделать так, чтобы размер блока под каждое фото был всегда одинаковый, а фото всегда стояло в этом блоке по центру:


Отправлено 30 Январь 2015 - 13:11
 Andrew S. (30 Январь 2015 - 12:55) писал:
Andrew S. (30 Январь 2015 - 12:55) писал:
img {
max-width: 100%;
}
И замените его вот этим кодом:
img {
max-width: 100%;
min-width: 100%;
}
Отправлено 30 Январь 2015 - 14:09
 RayLi (30 Январь 2015 - 13:11) писал:
RayLi (30 Январь 2015 - 13:11) писал:
img {
max-width: 100%;
}
И замените его вот этим кодом:
img {
max-width: 100%;
min-width: 100%;
}

Отправлено 30 Январь 2015 - 14:21
 Andrew S. (30 Январь 2015 - 14:09) писал:
Andrew S. (30 Январь 2015 - 14:09) писал:
img.lazyOwl.firstBigGoodsImg {
max-width: 100%;
min-width: 50%;
}
Отправлено 30 Январь 2015 - 14:24
 Andrew S. (30 Январь 2015 - 14:22) писал:
Andrew S. (30 Январь 2015 - 14:22) писал:
.logoblock-left {
display: inline-block;
float: left;
border: 0px solid white;
margin-bottom: -14px;
}
И замените его:
.logoblock-left {
display: inline-block;
float: left;
border: 0px solid white;
margin-bottom: -14px;
width: 25% !important;
}
Отправлено 30 Январь 2015 - 14:31

 RayLi (30 Январь 2015 - 14:24) писал:
RayLi (30 Январь 2015 - 14:24) писал:
.logoblock-left {
display: inline-block;
float: left;
border: 0px solid white;
margin-bottom: -14px;
}
И замените его:
.logoblock-left {
display: inline-block;
float: left;
border: 0px solid white;
margin-bottom: -14px;
width: 25% !important;
}

Отправлено 30 Январь 2015 - 14:38
 Andrew S. (30 Январь 2015 - 14:33) писал:
Andrew S. (30 Январь 2015 - 14:33) писал:
.categoriesList .item-box .img {
text-align: center;
display: block;
width: 100%;
height: 130px;
}
И замените его вот этим кодом:
.categoriesList .item-box .img {
text-align: center;
display: block;
width: 100%;
height: 150px;
}
Отправлено 30 Январь 2015 - 15:01
 RayLi (30 Январь 2015 - 14:38) писал:
RayLi (30 Январь 2015 - 14:38) писал:
.categoriesList .item-box .img {
text-align: center;
display: block;
width: 100%;
height: 130px;
}
И замените его вот этим кодом:
.categoriesList .item-box .img {
text-align: center;
display: block;
width: 100%;
height: 150px;
}



Отправлено 30 Январь 2015 - 15:35
 RayLi (30 Январь 2015 - 15:14) писал:
RayLi (30 Январь 2015 - 15:14) писал:
.bigImages img {
height: 100%;
}
И замените его вот этим кодом:
.bigImages img {
max-width: 80%;
min-width: 30%;
}


Отправлено 30 Январь 2015 - 15:42
Отправлено 30 Январь 2015 - 15:49
 Andrew S. (30 Январь 2015 - 15:42) писал:
Andrew S. (30 Январь 2015 - 15:42) писал:
0 пользователей, 0 гостей, 0 анонимных