Некорректно Отображается Сайт На Iphone И Ipad
Автор ksusagal, 03 окт. 2014 20:30
Сообщений в теме: 13
#1
Отправлено 03 Октябрь 2014 - 20:30
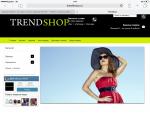
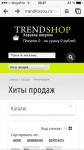
Здравствуйте! Задам последний важный вопрос перед запуском магазина. Подскажите, почему сайт отображается вот так на iPhone и iPad? (Прилагаю скрины) Может быть можно как то это исправить? Т.к. основной поток клиентов планируются именно с этих гаджетов. Помогите пожалуйста...
Шаблон весна, Аккаунт SL-286727 а
Шаблон весна, Аккаунт SL-286727 а
#2
Отправлено 04 Октябрь 2014 - 07:15
ksusagal (03 Октябрь 2014 - 20:30) писал:
Здравствуйте! Задам последний важный вопрос перед запуском магазина. Подскажите, почему сайт отображается вот так на iPhone и iPad? (Прилагаю скрины) Может быть можно как то это исправить? Т.к. основной поток клиентов планируются именно с этих гаджетов. Помогите пожалуйста...
Шаблон весна, Аккаунт SL-286727 а
Шаблон весна, Аккаунт SL-286727 а
для этого найдите в main.css
@media only screen and (max-width: 480px) {
h2 {font-size: 24px;}
.inner {width:80%;}
#header_colapse .inner {display:block !important;}
#toggle_switch {display:none;}
#header .links {margin:0;}
#compareInfo {margin-left:0px;float: left;}
#header #welcome {display: none;}
#header #search {position:relative;clear:both;width:100%;margin-bottom:10px;}
#header #search input {width:70%;}
#header #support {display:none;}
#header #logo {margin: 0;}
#header #cart{ width: 98%; min-width: 98%;float: none;margin-bottom: 10px;}
заените на
@media only screen and (max-width: 480px) {
h2 {font-size: 24px;}
.inner {width:80%;}
#header_colapse .inner {display:block !important;}
#toggle_switch {display:none;}
#header .links {margin:0;}
#compareInfo {margin-left:0px;float: left;}
#header #welcome {display: none;}
#header #search {position:relative;clear:both;width:100%;margin-bottom: 40px;
margin-top: 20px;}
#header #search input {width:70%;}
#header #support {display:none;}
#header #logo {margin: 0;}
#header #cart{ width: 100%;
min-width: 100%;
float: none;
margin-bottom: 10px;
margin-top: -27px;}
#3
Отправлено 06 Октябрь 2014 - 12:17
Здравствуйте! Внесла изменения, но на мобильных устройствах все по прежнему
#8
Отправлено 25 Июнь 2016 - 03:40
В main.css после:
найдите:
замените на:
далее найдите:
замените на:
далее найдите:
замените на:
@media only screen and (max-width: 480px) {
найдите:
#header #welcome {
display: none;
}
замените на:
#header #welcome {
width: 30%;
float: left;
}
далее найдите:
#header #support {
display: none;
}
замените на:
#header #support {width: 60%;}
далее найдите:
#header #search {
position: relative;
clear: both;
width: 100%;
margin-bottom: 10px;
}
замените на:
#header #search {
position: absolute;
clear: both;
width: 40%;
}
#module_area {
display: none;
}
#10
Отправлено 27 Июнь 2016 - 20:13
Retina (27 Июнь 2016 - 19:30) писал:
Спасибо. И еще небольшая корректировка: телефон с иконкой звонка хочется расположить по центру относительно верхнего и нижнего поля (сместив иконку звонка еще и вправо) и убрать в мобильной версии надпись "связаться с нами"
Здравствуйте.
Создал Вам бэкап 27.06.2016 20:06:45 и произвел изменения.
Проверьте, пожалуйста.
#12
Отправлено 13 Сентябрь 2016 - 17:36
pro_taras (13 Сентябрь 2016 - 08:47) писал:
Аккаунт SL-315271
Помогите исправить отображение сайта на ipad
на ПК все ок, а на ipad и iphone все поля в шапке расползаются
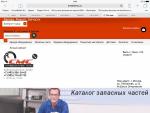
скрин прилагаю image.jpg
Помогите исправить отображение сайта на ipad
на ПК все ок, а на ipad и iphone все поля в шапке расползаются
скрин прилагаю image.jpg
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных