Вопросы По Цене И Модификации
#21
Отправлено 11 Апрель 2014 - 23:41
Рад был вам помочь.
#23
Отправлено 12 Апрель 2014 - 05:12
<div class="plus_minus_quantity"> <span class="qty-minus">-</span> <input type="text" value="1" size="2" maxlength="5" class="quantity" name="form[goods_mod_quantity]"> <span class="qty-plus">+</span> </div>(в HTML он повторяется 3 раза)
Далее заменяем саму кнопку, чтобы при клике был переход на товар, находим во всех шаблонах примерно сл.код:
<a class="add_to_cart_small" onclick="quickorder('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}');return false;" title="Быстро оформить заказ">Купить</a>
<!--a class="add_to_cart_small" onclick="$('.product-form-{index_page_goods.MIN_PRICE_NOW_ID}').attr('rel', 'quick').submit();return false;" title="Быстро оформить заказ">Добавить в корзину</a-->
замените на:
<a class="add_to_cart_small" href="{index_page_goods.URL_MIN_PRICE_NOW | url_amp}" title="Быстро оформить заказ">Купить</a>
Теперь объясню причину своего "примерно", разница в коде будет лишь в переменных, в HTML это переменные:
index_page_goods index_page_new_goods index_page_favorites_goodsВ Товары и Поиск это переменная:
goodsА в остальном код одинаков, будьте внимательны с переменными.
7.В шаблоне Товары найдите:
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
после него вставьте:
<p> {goods.DESCRIPTION_SHORT}</p>
8.Текст в данных вкладках будет одинаковым вне зависимости от самого товара?
9.Перефразируйте пожалуйста вопрос и укажите ссылку на пример, если таковой имеется.
#24
Отправлено 12 Апрель 2014 - 12:10
8. Текст будет одинаковым, вне зависимости от самого товара. Вкладку "Доставка" я уже вставила (нашла на форуме), осталось вставить вкладку "оплата" (если возможно)
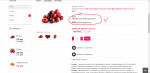
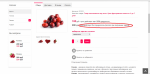
9. Когда покупатель попадает на страничку товара он видит сразу 2 цены (скрин прилагаю), когда выбирает вариант оплаты "оплата при получении" (бОльшая цена), то вторая цена пропадает и покупатель видит только выбранную цену, но когда покупатель выбирает вариант оплаты "предоплата" (мЕньшая цена), то показываются сразу 2 цены, что вводит покупателя в заблуждение. Задача - при выборе модификации, имеющей мЕньшую цену, сделать так, чтобы вторая цена не отображалась. (прикрепляю скрин).
10. Нашла на форуме и сделала у себя вот такую корзину. Не учла следующее - у меня часто бывают очень большие заказы (до 90 позиций), при таком заказе "всплывающая корзина" будет очень большой. Нельзя ли сделать во "всплывающей корзине", чтобы в окне видны были только 3 позиции, а сбоку сделать "прокрутку" (скрин прикрепляю).
#25
Отправлено 12 Апрель 2014 - 15:08
 Vaccina (12 Апрель 2014 - 05:12) писал:
Vaccina (12 Апрель 2014 - 05:12) писал:
Далее заменяем саму кнопку, чтобы при клике был переход на товар, находим во всех шаблонах примерно сл.код:
замените на:
Теперь объясню причину своего "примерно", разница в коде будет лишь в переменных, в HTML это переменные:
В Товары и Поиск это переменная:
А в остальном код одинаков, будьте внимательны с переменными.
Спасибо большое, всё получилось.
Осталось только в избранном и в сравнении сделать тоже самое, но там коды другие, без Вашей помощи никак..
 Vaccina (12 Апрель 2014 - 05:12) писал:
Vaccina (12 Апрель 2014 - 05:12) писал:
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
</div>
после него вставьте:
<p> {goods.DESCRIPTION_SHORT}</p>
У меня этот код выглядит так. Попробовала вставить как Вы советуете - ничего не изменилось. Сейчас вставленный код удалила. Вопрос остаётся открытым.
<div class="price">
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price-old">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
<span class="price-new">{goods.MIN_PRICE_NOW | money_format}</span>
<div class="clear">
</div>
#26
Отправлено 12 Апрель 2014 - 20:18
Решила опять обобщить оставшиеся вопросы + задать новые
первый вопрос снимаю, разобралась сама.
второй вопрос тоже снимаю, так же разобралась сама
шаг "доставка" - поменять цвет шрифта вариантов доставки (сейчас очень бледный)
шаг "оплата" - то же самое - поменять цвет шрифта способов оплаты
шаг "подтверждение заказа" - графа "доставка" - убрать количество и стоимость, оставить только способ доставки.
7. На странице товара вкладка "доставка" - поменять цвет шрифта вариантов доставки (сейчас очень бледно)
#27
Отправлено 13 Апрель 2014 - 01:11
#28
Отправлено 13 Апрель 2014 - 16:22
Цитата
.prod_hold .name, .prod_hold_recent .name {padding-bottom:4px;margin:0 8px 8px 8px;border-bottom:1px solid #e1e1e1;display: block;}
следующий код.prod_hold .name { height: 39px; }
Цитата
После кода
<!-- Если подключен модуль отзывов о товарах -->
{% IF TARIFF_FEATURE_GOODS_OPINION && SETTINGS_OPINION_DISABLE=0 %}
<a href="javascript:tabSwitch(4);" id="tab_4">Отзывы</a>
{% ENDIF %}
вставить следующий код<!-- Отображаем оплата во вкладке -->
<a href="javascript:tabSwitch(5);" id="tab_5">Оплата</a>
Потом после кода
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_2" class="tab-content">
<div>
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<div style="padding-top:1em;" class="htmlDataBlock" itemprop="description">
{GOODS_SEO_DESCRIPTION_SHORT}
</div>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<div style="padding-top:1em;" class="htmlDataBlock" itemprop="description">
{GOODS_SEO_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
еще в main.css найдите код:
#content_2, #content_3, #content_4 { display: none;}
и замените на:#content_2, #content_3, #content_4, #content_5 {display: none;}
Цитата
На счёт 10-ого. У вас не будет в сплывающей подсказке отображаться 60 товаров. Там отображаются только три, независимо от того, сколько добавлено товаров.
#29
Отправлено 13 Апрель 2014 - 17:00
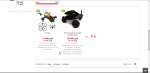
Блоки в каталоге товаров выровнялись не совсем (на скрине видно)
Вкладка оплата встала, но её нужно поместить между "доставка" и "отзывы" и она работает не корректно - при нажатии на неё открывается "доставка".
Вопросы 4-7 поможете решить?
Можно с Вами в личке пообщаться по 9 вопросу?
#30
Отправлено 13 Апрель 2014 - 17:23
Цитата
<!-- Отображаем оплата во вкладке -->
<a href="javascript:tabSwitch(5);" id="tab_5">Оплата</a>поставте
<!-- Отображаем оплата во вкладке -->
<a href="javascript:tabSwitch(6);" id="tab_6">Оплата</a>
Потом после кода
{% IF GOODS_DESCRIPTION_LARGE || GOODS_SEO_DESCRIPTION_SHORT || GOODS_SEO_DESCRIPTION_LARGE %}
<div id="content_2" class="tab-content">
<div>
<!-- Блок описания товара. Показываем его если есть описание товара -->
{% IF GOODS_DESCRIPTION_LARGE %}
<h3>Описание {GOODS_NAME}</h3>
<div class="htmlDataBlock" itemprop="description">
{GOODS_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Блок описания товара. Показываем его если есть описание товара -->
<!-- Короткое SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_SHORT %}
<div style="padding-top:1em;" class="htmlDataBlock" itemprop="description">
{GOODS_SEO_DESCRIPTION_SHORT}
</div>
{% ENDIF %}
<!-- END Короткое SEO-описание -->
<!-- Полное SEO-описание -->
{% IF GOODS_SEO_DESCRIPTION_LARGE %}
<div style="padding-top:1em;" class="htmlDataBlock" itemprop="description">
{GOODS_SEO_DESCRIPTION_LARGE}
</div>
{% ENDIF %}
<!-- END Полное SEO-описание -->
</div>
</div>
{% ENDIF %}
вставте следующий код (а тот код что вы сегодня вставили - удалите)<div id="content_6" class="tab-content"> <h3>Оплата</h3> <p>Тестовое наполнение</p> </div>
еще в main.css найдите код:
#content_2, #content_3, #content_4, #content_5 { display: none;}
и замените на:#content_2, #content_3, #content_4, #content_5, #content_6 {display: none;}
#31
Отправлено 13 Апрель 2014 - 17:47
Цитата
Цитата
.prod_hold {width:{SETTINGS_GOODS_IMAGES_SIZE_CAT_MEDIUM}px;}
на код .prod_hold {width:{SETTINGS_GOODS_IMAGES_SIZE_CAT_MEDIUM}px; height: 420px;}
#32
Отправлено 13 Апрель 2014 - 17:53
#33
Отправлено 13 Апрель 2014 - 17:57
#34
Отправлено 13 Апрель 2014 - 18:11
Цитата
.prod_hold_right .price-old,
.prod_hold_right .price-old span {
font-size: 16px !important;
}
на код
.prod_hold_right .price-old,
.prod_hold_right .price-old span {
font-size: 16px;
}
Потом этот код
.num {font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-style: normal !important;font-weight: bold;color: #E40045;white-space: nowrap;}
замените на этот.num {font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-style: normal !important;font-weight: bold;color: #E40045;white-space: nowrap;font-size: 23px !important;}
#35
Отправлено 13 Апрель 2014 - 18:26
 lew (13 Апрель 2014 - 18:11) писал:
lew (13 Апрель 2014 - 18:11) писал:
.prod_hold_right .price-old,
.prod_hold_right .price-old span {
font-size: 16px !important;
}
на код
.prod_hold_right .price-old,
.prod_hold_right .price-old span {
font-size: 16px;
}
Потом этот код
.num {font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-style: normal !important;font-weight: bold;color: #E40045;white-space: nowrap;}
замените на этот.num {font-family: "Trebuchet MS", Arial, Helvetica, sans-serif;font-style: normal !important;font-weight: bold;color: #E40045;white-space: nowrap;font-size: 23px !important;}Цены (цифры) изменились везде, но не там, где надо
Изменились в каталоге, в разделе "Вы смотрели" и т.д., а там как раз не надо
Надо только на страничке товара, а там никаких изменений
#36
Отправлено 13 Апрель 2014 - 18:43
Цитата
Изменились в каталоге, в разделе "Вы смотрели" и т.д., а там как раз не надо
Надо только на страничке товара, а там никаких изменений
тогда верните всё как было.
и в файле main.css вставьте новый код
.pricetag .num{font-size: 23px !important;}
разместите его под кодом.pricetag {margin:15px 0;font-family: 'Ubuntu Condensed';}
#37
Отправлено 13 Апрель 2014 - 19:16
 lew (13 Апрель 2014 - 18:43) писал:
lew (13 Апрель 2014 - 18:43) писал:
и в файле main.css вставьте новый код
.pricetag .num{font-size: 23px !important;}
разместите его под кодом.pricetag {margin:15px 0;font-family: 'Ubuntu Condensed';}Теперь получилось как надо. Спасибо!
Ещё бы 6 и 7 вопросики решить
#38
Отправлено 13 Апрель 2014 - 19:22
Цитата
шаг "доставка" - поменять цвет шрифта вариантов доставки (сейчас очень бледный)
шаг "оплата" - то же самое - поменять цвет шрифта способов оплаты
label {cursor: pointer}
замените на
label {cursor: pointer; color: #555;}
Цитата
Там замените следующий код
<!-- Доставка -->
{% FOR cart_items_delivery %}
<tr>
<td><div class="delivery" title="Доставка {cart_items_delivery.NAME}"></div></td>
<td>
Доставка {cart_items_delivery.NAME}
<!-- Если указана зона доставки -->
{% IF cart_items_delivery.WITH_DELIVERY_ZONE %}
<span>({cart_items_delivery.DELIVERY_ZONE_DESC})</span>
{% ENDIF %}
</td>
<td class="a-center">
1 шт
</td>
<td>
<span class="cart-price">
<span class="price">{cart_items_delivery.END_PRICE | money_format}</span>
</span>
</td>
</tr>
{% ENDFOR %}
на этот код
<!-- Доставка -->
{% FOR cart_items_delivery %}
<tr>
<td><div class="delivery" title="Доставка {cart_items_delivery.NAME}"></div></td>
<td>
Доставка {cart_items_delivery.NAME}
<!-- Если указана зона доставки -->
{% IF cart_items_delivery.WITH_DELIVERY_ZONE %}
<span>({cart_items_delivery.DELIVERY_ZONE_DESC})</span>
{% ENDIF %}
</td>
<td class="a-center">
</td>
<td>
</td>
</tr>
{% ENDFOR %}
#40
Отправлено 13 Апрель 2014 - 19:39
Цитата
h5{ font-size:16px; line-height:20px; margin-bottom:10px; margin-top:10px;}
вставить новую строчку.tab-content h4,.tab-content h5{color: #777;}
Принципи на счёт 6-ого вопроса. Можно эту строку
label {cursor: pointer; color: #555;}заменить на
label {cursor: pointer; color: #777;} если не понравится верните обратно
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных