bg999 (26 Март 2014 - 11:57) писал:
bg999 (26 Март 2014 - 11:57) писал:
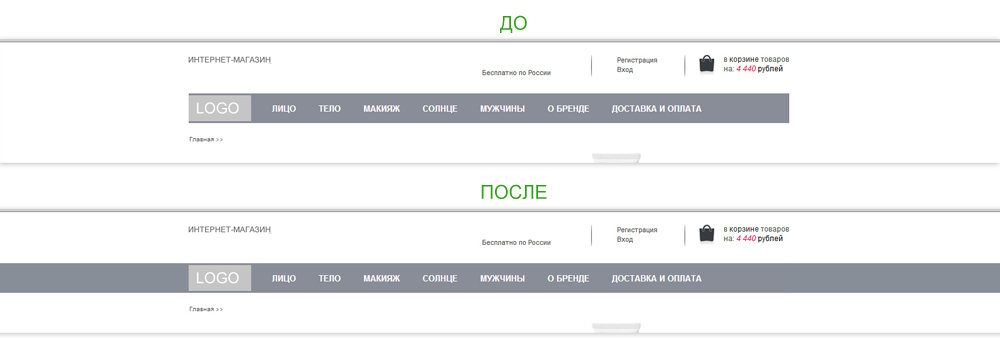
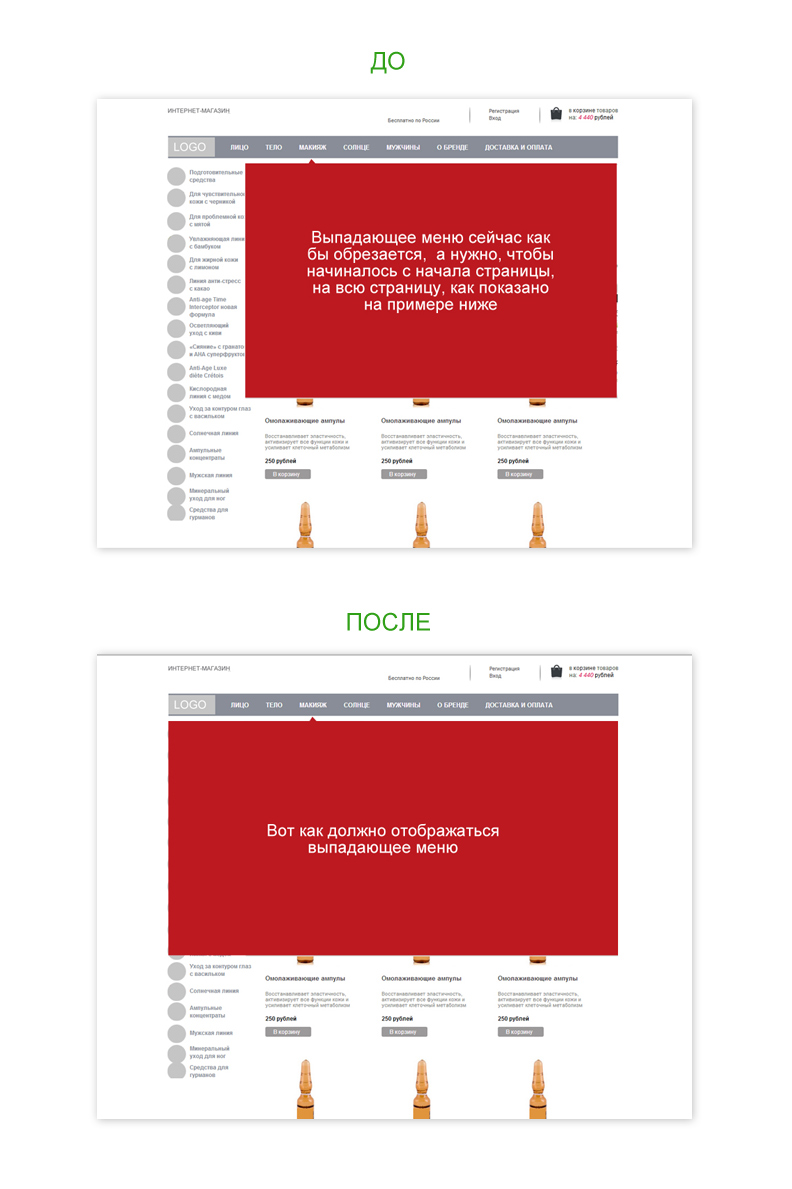
Сделал но что то опять не так, результат осатвил на сайте чтобы вы могли посмотреть. Что можно еще попробовать? и нужно чтобы отодвигались и фильтры и хлебные крошки как показанно на рисунке

Здравствуйте, для того чтобы отображать боковой каталог товаров во всех категориях выполните данную инструкцию
Редактируем шаблон HTML
Находим
<!-- Правый блок. Контент сайта -->
<div class="main-container col1-layout">
<div class="main">
Заменяем на
<div class="main-container col1-layout">
{% IF MOD_LNAME = catalog %}
<!-- Каталог товаров -->
<div class="menu_main">
<span class="link_nav"></span><a href="#" class="link_nav">Каталог</a>
<a href="{CATALOG_URL}" title="Каталог" style="text-decoration: none"><h4 class="hidden-phone">Каталог</h4></a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul>{% ENDIF %}
<li {% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}{% IF catalog_full.HIDE %} style="display:none;"{% ENDIF %}>
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons"{% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
{% ENDIF %}
{% IF MOD_LNAME = catalog %}
<div class="main" style="float:right;width:760px">
{% ELSE %}
<div class="main">
{% ENDIF %}
Панель администратора, "Сайт"->"Редактор шаблонов".
В файле "Товары".
Удалить код:
<li class="item">
<!-- Каталог товаров -->
<div class="menu_main">
<span class="link_nav"></span><a href="#" class="link_nav">Каталог</a>
<a href="{CATALOG_URL}" title="Каталог" style="text-decoration: none"><h4 class="hidden-phone">Каталог</h4></a>
{%IFNOT catalog_full_empty%}
{%FOR catalog_full%}
{% IF catalog_full.FIRST %}<ul>{% ENDIF %}
<li {% IF catalog_full.CURRENT %}class="open"{% ELSEIF catalog_full.CURRENT_PARENT %}class="open"{% ENDIF %}{% IF catalog_full.HIDE %} style="display:none;"{% ENDIF %}>
<a href="{catalog_full.URL}"{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}>{catalog_full.NAME}</a><span class="icons"{% IFNOT catalog_full.ISSET_SUB %}style="display: none;"{% ENDIF %}></span>
{% IF catalog_full.ISSET_SUB=0 %}</li>{% ENDIF %}
{% IF catalog_full.LAST %}{%FOR out%}</ul>{%IFNOT catalog_full.out.LAST%}</li>{%ENDIF%}{%ENDFOR%}{% ENDIF %}
{%ENDFOR%}
{%ENDIF%}
</div>
<!-- /Каталог товаров -->
</li>
Панель администратора, "Сайт"->"Редактор шаблонов".
В файле "main.css".
Найти код:
.col1-layout .products-grid { width:970px; margin-top:10px; }
Заменить:
.col1-layout .products-grid { width:100%; margin-top:10px; }
Панель администратора, "Сайт"->"Редактор Шаблонов".
В конец файла "main.css".
Добавить код:
.menu_main {
float:left;
width:180px;
}