
#1
Отправлено 20 Март 2014 - 20:36
1. Сделать фон шапки и подвала одинаковым, например как на рисунке 1
2. Сделать фон страницы как на рисунке 2
3. Разместить контакты в шапке как на рисунке 3
4. В подвале сделать как на рисунке 4
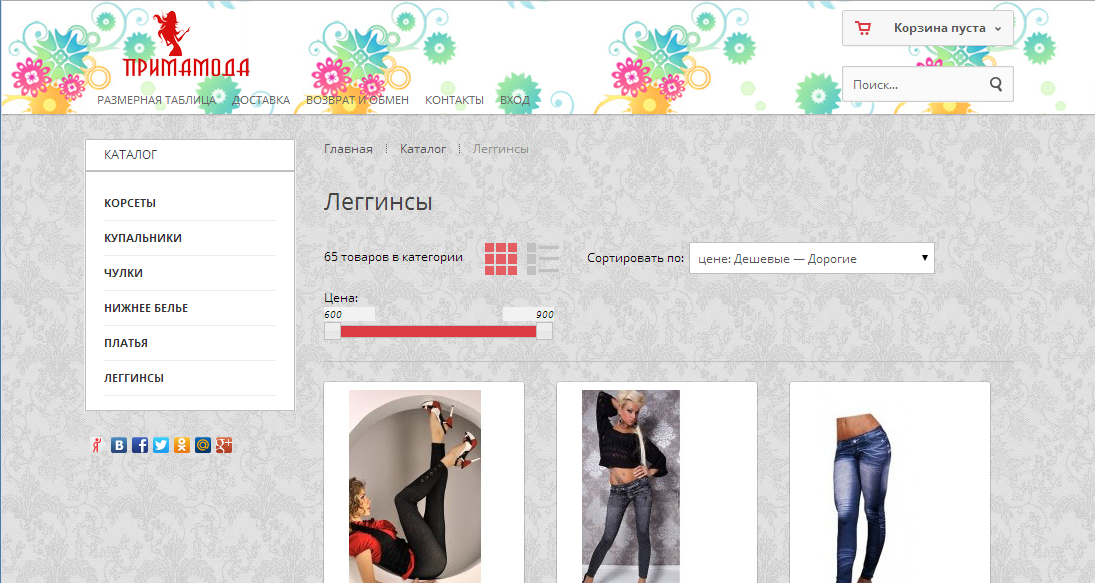
5. На странице каталога убрать все влево, а товар поднять сразу под название категории рисунок 5
#2
Отправлено 21 Март 2014 - 03:22
#header-fluid {
background: #FAFAFA;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.25);
position: relative;
z-index: 10;
}
#footer-fluid {
background: #3C3C3C;
}
измените значение стиля background2. в style.css найдите:
#wrapper {
background-color: #F2F2F2;
}
измените значение стиля3.инструкция по переносу контактов:
http://forum.storela...актов-и-поиска/
4.В HTML найдите и удалите:
<table width="100%" class="payment_sistem">
<tr>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_wm.png" alt="Webmoney" title="Мы принимаем к оплате Webmoney" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_yd.png" alt="Яндекс.Деньги" title="Мы принимаем к оплате Яндекс.Деньги" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_visa.png" alt="VISA" title="Мы принимаем к оплате кредитные карты VISA" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_sber.png" alt="Сбербанк" title="Мы принимаем к оплате квитанции сбербанка" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_mastercard.png" alt="MasterCard" title="Мы принимаем к оплате кредитные карты MasterCard" /></a></td>
</tr>
<tr>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_qiwi.png" alt="MasterCard" title="Мы принимаем оплату через терминалы оплаты Qiwi" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_sms.png" alt="SMS" title="Мы принимаем оплату через SMS" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_maestro.png" alt="SMS" title="Мы принимаем оплату через кредитные карты Maestro" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_rbc.png" alt="RBC" title="Мы принимаем оплату через систему РБК money" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_robo.png" alt="RBC" title="Мы принимаем оплату через Робокассу" /></a></td>
</tr>
</table>
далее найдите:
</div>
</div>
</div>
<div class="fluid-bg" id="footer-bottom">
<div class="container">
<div class="column full" id="footer-bottom-content">
<p class="copy">© {DATE_YEAR} «{SETTINGS_STORE_NAME}»<br /> {SETTINGS_STORE_ORG_NAME}<br />
<span>{SETTINGS_STORE_REGION}</span><br />
<span>Все права защищены</span><br />
{COPYRIGHT_FOR_DESIGN_AUTUMN}
{SETTINGS_STORE_HTML_CODE}<br />
перед ним вставьте:
<div class="block">
<h4>Мы принимаем</h4>
<div class="block_content">
<table width="100%" class="payment_sistem">
<tr>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_wm.png" alt="Webmoney" title="Мы принимаем к оплате Webmoney" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_yd.png" alt="Яндекс.Деньги" title="Мы принимаем к оплате Яндекс.Деньги" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_visa.png" alt="VISA" title="Мы принимаем к оплате кредитные карты VISA" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_sber.png" alt="Сбербанк" title="Мы принимаем к оплате квитанции сбербанка" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_mastercard.png" alt="MasterCard" title="Мы принимаем к оплате кредитные карты MasterCard" /></a></td>
</tr>
<tr>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_qiwi.png" alt="MasterCard" title="Мы принимаем оплату через терминалы оплаты Qiwi" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_sms.png" alt="SMS" title="Мы принимаем оплату через SMS" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_maestro.png" alt="SMS" title="Мы принимаем оплату через кредитные карты Maestro" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_rbc.png" alt="RBC" title="Мы принимаем оплату через систему РБК money" /></a></td>
<td><a href="#"><img src="{ASSETS_IMAGES_PATH}payment_sistem_robo.png" alt="RBC" title="Мы принимаем оплату через Робокассу" /></a></td>
</tr>
</table>
</div>
</div>
5.Для этого вам необходимо с шаблона Товары перенести кусок кода в шаблон HTML:
<div class="category-products">
<!-- Если нет товаров, либо у пользователя не сработало javascript ограничение на фильтре по товарам и так получилось что их не нашлось, отобразим блок изменяющий отображение данных выдачи товаров -->
{% IF goods_empty=0 || goods_filters_empty=0 %}
<!-- Верхний блок, изменяющий отображение данных выдачи товаров -->
<div class="content_sortPagiBar">
<div class="sortPagiBar group">
<form action="" class="form-inline OrderFilterForm">
<!-- Список фильтров, которые сейчас действуют на результаты поиска -->
{% FOR goods_filters %}
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
{% ENDFOR %}
<strong style="float: left;line-height:35px;">{GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории</strong>
<!-- Блок изменения вида списка и поля сортировки -->
<div id="category_view_changer">
{% IF GOODS_VIEW_TYPE=2 %}
<a href="?goods_view_type=1" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="grid_view"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list_view_active"></a>
{% ELSE %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="grid_view_active"></a>
<a href="?goods_view_type=2" title="Отображать список товаров в виде списка" class="list_view"></a>
{% ENDIF %}
</div>
<!-- END Блок изменения вида списка и поля сортировки -->
<!-- Блок возможности изменения лимитов выдачи -- >
{% IF goods_show_per_page %}
<div class="nbrItemPage pagination">
<p>
<label>Показывать по:</label>
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</p>
</div>
{% ENDIF %}
<!-- /Блок возможности изменения лимитов выдачи -->
<div id="productsSortForm">
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
<label class="sort_by">Сортировать по:</label>
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль фильтров по товарам, и они есть для указанного списка товаров -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<div class="filters">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filter">
<div>
Цена:
<div class="contentTbodySearchPriceFilterBlock">
<div class="goodsFilterPriceInfo">
<input id="goods-filter-min-price" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<input id="goods-filter-max-price" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<div class="clear"></div>
</div>
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers"><span class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span><span class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<input class="exclusive" type="submit" value="Показать" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div>
{filter_attr_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_attr_list.values.CHECKED %}form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" {% IF filter_attr_list.values.CHECKED %}selected="selected"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div>
{filter_prop_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_prop_list.values.CHECKED %}form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" {% IF filter_prop_list.values.CHECKED %}selected="selected"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
{% ENDIF %}
<div class="clear"></div>
</form>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам, и они есть для указанного списка товаров -->
</div>
<!-- /Верхний блок, изменяющий отображение данных выдачи товаров -->
{% ENDIF %}
<!-- /Если нет товаров, либо у пользователя не сработало javascript ограничение на фильтре по товарам и так получилось что их не нашлось, отобразим блок изменяющий отображение данных выдачи товаров -->
#3
Отправлено 21 Март 2014 - 11:00
 Vaccina (21 Март 2014 - 03:22) писал:
Vaccina (21 Март 2014 - 03:22) писал:
#header-fluid {
background: #FAFAFA;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.25);
position: relative;
z-index: 10;
}
#footer-fluid {
background: #3C3C3C;
}
измените значение стиля background2. в style.css найдите:
#wrapper {
background-color: #F2F2F2;
}
измените значение стиляПодскажите незнающему, как я должна прописать эти стили, чтобы появились нужные мне картинки, они у меня jpg
#4
Отправлено 21 Март 2014 - 11:17
 Mari-ina (21 Март 2014 - 11:00) писал:
Mari-ina (21 Март 2014 - 11:00) писал:
Сделайте бэкап. Потом загрузите картинки в раздел Сайт - Редактор шаблонов
1) Теперь открываем шаблон style.css и ищем код:
#header-fluid {
position: relative;
background: #FAFAFA;
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
-moz-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
z-index: 10;
}
заменяем его на этот
#header-fluid {
position: relative;
background: url({ASSETS_IMAGES_PATH}bg.jpg);
box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
-moz-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
-webkit-box-shadow: 0 1px 1px 0 rgba(0,0,0,0.25);
z-index: 10;
}
bg.jpg замените на свое название файла.
Далее в том же шаблоне ищем:
#footer-fluid {
background: #3c3c3c;
}
и меняем на:
#footer-fluid {
background: url({ASSETS_IMAGES_PATH}bg.jpg);
}
bg.jpg так же меняем на свое.
2) В том же шаблоне находим
#wrapper {
background-color: #f2f2f2;
}
и меняем на:
#wrapper {
background: url({ASSETS_IMAGES_PATH}bg.jpg);
}
bg.jpg так же не забываем менять
#5
Отправлено 21 Март 2014 - 14:19
#6
Отправлено 21 Март 2014 - 14:41
 Vaccina (21 Март 2014 - 03:22) писал:
Vaccina (21 Март 2014 - 03:22) писал:
5.Для этого вам необходимо с шаблона Товары перенести кусок кода в шаблон HTML:
<div class="category-products">
<!-- Если нет товаров, либо у пользователя не сработало javascript ограничение на фильтре по товарам и так получилось что их не нашлось, отобразим блок изменяющий отображение данных выдачи товаров -->
{% IF goods_empty=0 || goods_filters_empty=0 %}
<!-- Верхний блок, изменяющий отображение данных выдачи товаров -->
<div class="content_sortPagiBar">
<div class="sortPagiBar group">
<form action="" class="form-inline OrderFilterForm">
<!-- Список фильтров, которые сейчас действуют на результаты поиска -->
{% FOR goods_filters %}
<input type="hidden" name="{goods_filters.NAME}" value="{goods_filters.VALUE}" />
{% ENDFOR %}
<strong style="float: left;line-height:35px;">{GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории</strong>
<!-- Блок изменения вида списка и поля сортировки -->
<div id="category_view_changer">
{% IF GOODS_VIEW_TYPE=2 %}
<a href="?goods_view_type=1" title="Отображать список товаров в виде таблицы с 3-мя товарами на одну строку" class="grid_view"></a>
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде списка, где один товар занимает одну строку" class="list_view_active"></a>
{% ELSE %}
<a title="Список товаров категории «{% IF IS_FULL_CATALOG %}Каталог{% ELSE %}{CATEGORY_NAME}{% ENDIF %}» сейчас отображается в виде таблицы, по 3 товара на строку" class="grid_view_active"></a>
<a href="?goods_view_type=2" title="Отображать список товаров в виде списка" class="list_view"></a>
{% ENDIF %}
</div>
<!-- END Блок изменения вида списка и поля сортировки -->
<!-- Блок возможности изменения лимитов выдачи -- >
{% IF goods_show_per_page %}
<div class="nbrItemPage pagination">
<p>
<label>Показывать по:</label>
<select name="per_page" onchange="this.form.submit();">
{% FOR goods_per_page_list %}
<option value="{goods_per_page_list.LIMIT}" {% IF goods_per_page_list.SELECTED %}selected="selected"{% ENDIF %}>{goods_per_page_list.LIMIT}</option>
{% ENDFOR %}
</select>
</p>
</div>
{% ENDIF %}
<!-- /Блок возможности изменения лимитов выдачи -->
<div id="productsSortForm">
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
<label class="sort_by">Сортировать по:</label>
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</div>
</form>
</div>
<!-- Если в тарифном плане подключен модуль фильтров по товарам, и они есть для указанного списка товаров -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<div class="filters">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filter">
<div>
Цена:
<div class="contentTbodySearchPriceFilterBlock">
<div class="goodsFilterPriceInfo">
<input id="goods-filter-min-price" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<input id="goods-filter-max-price" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<div class="clear"></div>
</div>
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers"><span class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span><span class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<input class="exclusive" type="submit" value="Показать" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div>
{filter_attr_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_attr_list.values.CHECKED %}form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" {% IF filter_attr_list.values.CHECKED %}selected="selected"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div>
{filter_prop_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_prop_list.values.CHECKED %}form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" {% IF filter_prop_list.values.CHECKED %}selected="selected"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
{% ENDIF %}
<div class="clear"></div>
</form>
</div>
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль фильтров по товарам, и они есть для указанного списка товаров -->
</div>
<!-- /Верхний блок, изменяющий отображение данных выдачи товаров -->
{% ENDIF %}
<!-- /Если нет товаров, либо у пользователя не сработало javascript ограничение на фильтре по товарам и так получилось что их не нашлось, отобразим блок изменяющий отображение данных выдачи товаров -->
Делаю так, ничего не меняется вообще
#7
Отправлено 21 Март 2014 - 20:49
 Mari-ina (21 Март 2014 - 14:41) писал:
Mari-ina (21 Март 2014 - 14:41) писал:
Найдите в шаблоне Товар
код
1)
<strong style="float: left;line-height:35px;">{GOODS_PAGES_RESULTS} товар{GOODS_PAGES_RESULTS | gen_word_end("","а","ов")} в категории</strong>
2)
<!-- Если в тарифном плане подключен модуль фильтров по товарам, и они есть для указанного списка товаров -->
{% IF TARIFF_FEATURE_GOODS_FILTERS %}
<div class="filters">
<!-- Форма поиска отправляет всегда на ту же страницу, на которой находится пользователь -->
<form action="" method="get">
<!-- Если есть возможность фильтрации товаров по ценам -->
{% IF SHOW_GOODS_PRICE_FILTERS %}
<div class="filter">
<div>
Цена:
<div class="contentTbodySearchPriceFilterBlock">
<div class="goodsFilterPriceInfo">
<input id="goods-filter-min-price" type="text" name="form[filter][price][min]" value="{% IF GOODS_FILTER_MIN_PRICE %}{GOODS_FILTER_MIN_PRICE}{% ELSE %}{GOODS_FILTER_MIN_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<input id="goods-filter-max-price" type="text" name="form[filter][price][max]" value="{% IF GOODS_FILTER_MAX_PRICE %}{GOODS_FILTER_MAX_PRICE}{% ELSE %}{GOODS_FILTER_MAX_AVAILABLE_PRICE}{% ENDIF %}" autocomplete="off" />
<div class="clear"></div>
</div>
<!-- Фильтры по цене -->
<div class="goodsFilterPriceRangePointers"><span class="min">{GOODS_FILTER_MIN_AVAILABLE_PRICE}</span><span class="max">{GOODS_FILTER_MAX_AVAILABLE_PRICE}</span></div>
<div id="goods-filter-price-slider"></div>
<div class="goodsFilterPriceSubmit">
<input class="exclusive" type="submit" value="Показать" />
</div>
</div>
</div>
</div>
{% ENDIF %}
<!-- END Если есть возможность фильтрации товаров по ценам -->
{% IF TARIFF_FEATURE_GOODS_FILTERS && SHOW_GOODS_FILTERS %}
<!-- Фильтры по характеристикам товаров (Например: Производитель, разрешение экрана, заряд аккомулятора) -->
{% FOR filter_attr_list %}
<div class="filter">
<div>
{filter_attr_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_attr_list.values.CHECKED %}form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][attr][{filter_attr_list.ID}][{filter_attr_list.values.ID}]" {% IF filter_attr_list.values.CHECKED %}selected="selected"{% ELSEIF filter_attr_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_attr_list.values.VALUE} ({filter_attr_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
<!-- Фильтры по свойствам товарных модификаций (Например: Цвет, размер, модификация) -->
{% FOR filter_prop_list %}
<div class="filter">
<div>
{filter_prop_list.NAME}:<br />
<select onchange="$(this).attr('name', $(this).find('option:selected').attr('value') == -1 ? '' : $(this).find('option:selected').attr('rel'));this.form.submit();" name="{% FOR values %}{% IF filter_prop_list.values.CHECKED %}form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]{% ENDIF %}{% ENDFOR %}">
<option> - все - </option>
{% FOR values %}
<option value="1" rel="form[filter][prop][{filter_prop_list.ID}][{filter_prop_list.values.ID}]" {% IF filter_prop_list.values.CHECKED %}selected="selected"{% ELSEIF filter_prop_list.values.NB_GOODS_FILTERED=0 %}disabled="disabled"{% ENDIF %}>{filter_prop_list.values.VALUE} ({filter_prop_list.values.NB_GOODS_FILTERED})</option>
{% ENDFOR %}
</select>
</div>
</div>
{% ENDFOR %}
{% ENDIF %}
<div class="clear"></div>
</form>
</div>
{% ENDIF %}
3)
<div id="productsSortForm">
<!-- Поле выбора сортировки -->
{% IF goods_show_order_fields %}
<label class="sort_by">Сортировать по:</label>
<select name="goods_search_field_id" onchange="this.form.submit();">
{% FOR goods_order_fields %}
<option value="{goods_order_fields.ID}" {% IF goods_order_fields.SELECTED %}selected="selected"{% ENDIF %}>{goods_order_fields.NAME}</option>
{% ENDFOR %}
</select>
{% ENDIF %}
</div>
Вырежьте данные блоки кода из шаблона "Товары" и последовательно вставьте в шаблон HTML перед строчкой
<script type="text/javascript" src="//yandex.st/share/share.js" charset="utf-8"></script>
Вам нужно будет настроить ширину перенесенных элементов. Для этого найдите в шаблоне style.css строку
1)
.contentTbodySearchPriceFilterBlock {width: 230px;}
замените на
.contentTbodySearchPriceFilterBlock {width: 205px;}
2)
#goods-filter-price-slider {margin: 4px 9px 4px 7px;width: 212px;-moz-border-radius: 0px;-webkit-border-radius: 0px;border-radius: 0px;border: 1px solid #c0c0c0;}
замените на
#goods-filter-price-slider {margin: 4px 9px 4px 7px;width: 212px;-moz-border-radius: 0px;-webkit-border-radius: 0px;border-radius: 0px;border: 1px solid #c0c0c0;width: 190px;}
В шаблоне HTML замените строку
<select name="goods_search_field_id" onchange="this.form.submit();">на
<select style="width:210px" name="goods_search_field_id" onchange="this.form.submit();">
#9
Отправлено 21 Март 2014 - 22:46
 Mari-ina (21 Март 2014 - 22:23) писал:
Mari-ina (21 Март 2014 - 22:23) писал:

Обновите кэш вашего браузера.
#10
Отправлено 22 Март 2014 - 10:18
#11
Отправлено 22 Март 2014 - 11:18
Сделала как здесь http://forum.storela...актов-и-поиска/ вообще все сломалось в яндексе, даже после чистки кэша не получается вернуть как было
Помогите нормально передвинуть контакты наверх
#12
Отправлено 22 Март 2014 - 16:22
 Mari-ina (22 Март 2014 - 11:18) писал:
Mari-ina (22 Март 2014 - 11:18) писал:
Сделала как здесь http://forum.storela...актов-и-поиска/ вообще все сломалось в яндексе, даже после чистки кэша не получается вернуть как было
Помогите нормально передвинуть контакты наверх
В шаблоне HTML удалите код:
<div class="block">
<h4>Контакты</h4>
<a class="open-close-footer" href="#"></a>
<div class="block_content">
<!-- Контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 || SETTINGS_STORE_PHONE_NUMBER2 || SETTINGS_STORE_PHONE_NUMBER3 || SETTINGS_STORE_ICQ || SETTINGS_STORE_SKYPE %}
<div class="contacts">
<div class="phone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
{% ENDIF %}
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}{SETTINGS_STORE_PHONE_CITY_CODE2}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER2}
</a>
{% ENDIF %}
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}{SETTINGS_STORE_PHONE_CITY_CODE3}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
</a>
{% ENDIF %}
</div>
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<div class="work-time" title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
{SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
<!-- Контакт Skype -->
{% IF SETTINGS_STORE_SKYPE %}
<a href="skype:{SETTINGS_STORE_SKYPE}?call" title="Свяжитесь с нами по Skype"><img src="{FORALL_IMAGES_PATH}icon/skype.png" width="16" height="16" alt="Свяжитесь с нами по Skype" /> <span class="valignMiddle">{SETTINGS_STORE_SKYPE}</span></a>
{% ENDIF %}
<!-- Номер ICQ на сайте -->
{% IF SETTINGS_STORE_ICQ %}
<div class="clear"></div>
<div class="icq-number left">
<img src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />
<span>{SETTINGS_STORE_ICQ}</span>
</div>
{% ENDIF %}
<div class="clear"></div>
</div>
{% ENDIF %}
</div>
</div>
Далее найдите код:
<!-- Блок навигации -->
{% IFNOT menu_empty %}
и перед ним добавьте:
<div class="block2">
<h4>Контакты</h4>
<a class="open-close-footer" href="#"></a>
<div class="block_content">
<!-- Контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 || SETTINGS_STORE_PHONE_NUMBER2 || SETTINGS_STORE_PHONE_NUMBER3 || SETTINGS_STORE_ICQ || SETTINGS_STORE_SKYPE %}
<div class="contacts">
<div class="phone" title="Звоните, мы проконсультируем вас по любым вопросам">
<!-- Первый контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER1 %}
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE1} {% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}{SETTINGS_STORE_PHONE_CITY_CODE1}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER1}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE1}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE1 %}({SETTINGS_STORE_PHONE_CITY_CODE1}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER1}
</a>
{% ENDIF %}
<!-- Второй контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER2 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE2} {% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}{SETTINGS_STORE_PHONE_CITY_CODE2}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER2}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE2}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE2 %}({SETTINGS_STORE_PHONE_CITY_CODE2}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER2}
</a>
{% ENDIF %}
<!-- Третий контактный телефон -->
{% IF SETTINGS_STORE_PHONE_NUMBER3 %}
<br />
<a href="tel:{SETTINGS_STORE_PHONE_COUNTRY_CODE3} {% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}{SETTINGS_STORE_PHONE_CITY_CODE3}{% ENDIF %} {SETTINGS_STORE_PHONE_NUMBER3}">
<span class="phone-country-code">{SETTINGS_STORE_PHONE_COUNTRY_CODE3}</span>
{% IF SETTINGS_STORE_PHONE_CITY_CODE3 %}({SETTINGS_STORE_PHONE_CITY_CODE3}){% ENDIF %}
{SETTINGS_STORE_PHONE_NUMBER3}
</a>
{% ENDIF %}
</div>
<!-- Время работы магазина -->
{% IF SETTINGS_STORE_WORK_TIME %}
<div class="work-time" title="Время работы нашего магазина: {SETTINGS_STORE_WORK_TIME}">
{SETTINGS_STORE_WORK_TIME}
</div>
{% ENDIF %}
<!-- Контакт Skype -->
{% IF SETTINGS_STORE_SKYPE %}
<a href="skype:{SETTINGS_STORE_SKYPE}?call" title="Свяжитесь с нами по Skype"><img src="{FORALL_IMAGES_PATH}icon/skype.png" width="16" height="16" alt="Свяжитесь с нами по Skype" /> <span class="valignMiddle">{SETTINGS_STORE_SKYPE}</span></a>
{% ENDIF %}
<!-- Номер ICQ на сайте -->
{% IF SETTINGS_STORE_ICQ %}
<div class="clear"></div>
<div class="icq-number left">
<img src="http://wwp.icq.com/scripts/online.dll?icq={SETTINGS_STORE_ICQ_ONLY_DIGITS}&img=27" alt="Статус" width="16" height="16" />
<span>{SETTINGS_STORE_ICQ}</span>
</div>
{% ENDIF %}
<div class="clear"></div>
</div>
{% ENDIF %}
</div>
</div>
Далее в шаблоне style.css добавьте вниз строки:
.block2 {
float:right;
margin: 9px;
}
#13
Отправлено 23 Март 2014 - 07:35
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных























