Несколько Вопросов.
#1
Отправлено 18 Январь 2014 - 01:25
http://scarheal.storeland.ru/
Есть пара вопрос. Помогите, пожалуйста.
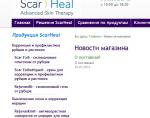
1. Можно ли уменьшить белый "интервал" между кнопками главного меню? Если да, то как?
2. Как расширить боковое меню (меню товаров)? У нас длинные названия, хотелось бы по возможности вписать в одну строчку.
3. Вы здесь: Главная > Мы рады видеть Вас!
Главная (то есть где сейчас находимя) выделено красным цветом, как этот цвет изменить? не могу найти (((
4. Так же хочется, чтобы все ссылки по тексту выделялись не красным, а другим цветом. Как это поправить?
5. Возможно ли поменять шрифт на всем сайте?
#2
Отправлено 18 Январь 2014 - 03:49
#mainNav table td {
padding: 5px 0 0 2px;
}
уменьшите значение padding2.В main.css найдите:
#leftMenuBlock {
margin: 0 20px 0 0;
width: 170px;
}
увеличьте значение width3.В main.css найдите:
a:link, a:visited {
color: #D0431D;
text-decoration: none;
}
измените значение color4. В 3 пункте ответ.
5.В main.css найдите:
body {
background-color: #FFFFFF;
color: #666666;
font-family: "Lucida Grande","Trebuchet MS",Verdana,Arial,sans-serif;
font-size: 75%;
line-height: 1.6666em;
}
измените значение font-family
#5
Отправлено 19 Январь 2014 - 08:15
 Anneta (18 Январь 2014 - 19:21) писал:
Anneta (18 Январь 2014 - 19:21) писал:
Но у меня еще проблема. Съехало все, что под главным меню. Наверное после того, как я баннер поставила.
как сделать, чтобы и баннер и боковое меню были слева в одну линию с началом главного меню?
Добавьте данный код в шаблон main.css
.top-banner {
padding: 0 792px;
}
далее находим там же данный код:
#contentMainTb {width: 960px;margin:0;border-collapse: collapse;border-spacing: 0;}
меняем его на
#contentMainTb {width: 960px;margin:0 auto;border-collapse: collapse;border-spacing: 0;}
#6
Отправлено 19 Январь 2014 - 14:48
 Alexey11 (19 Январь 2014 - 08:15) писал:
Alexey11 (19 Январь 2014 - 08:15) писал:
.top-banner {
padding: 0 792px;
}
#7
Отправлено 19 Январь 2014 - 15:27
 Anneta (19 Январь 2014 - 14:48) писал:
Anneta (19 Январь 2014 - 14:48) писал:
.top-banner {
padding: 0 792px;
}
на
.top-banner {
width: 960px;
margin: 0 auto;
}
#8
Отправлено 20 Январь 2014 - 00:01
 sengun (19 Январь 2014 - 15:27) писал:
sengun (19 Январь 2014 - 15:27) писал:
.top-banner {
padding: 0 792px;
}
на
.top-banner {
width: 960px;
margin: 0 auto;
}
подскажите еще по отображению категорий, пожалуйста. чтобы изначально подкатегории отображались в развернутом виде.
#9
Отправлено 21 Январь 2014 - 04:51
Для этого необходимо в шаблоне HTML у блока кода каталога найти все переменные catalog и заменить их на catalog_full
Код каталога у вас выглядит следующим образом
<!-- Каталог -->
<h4 class="contentTbodyCatalogHeader">Продукты Scarheal</h4>
<ul id="subNavigation">
{%IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li>
<a href="{catalog.URL}"
{% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog.CURRENT %}class="selected"{% ENDIF %}
>{catalog.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
#10
Отправлено 21 Январь 2014 - 22:55
 Vaccina (21 Январь 2014 - 04:51) писал:
Vaccina (21 Январь 2014 - 04:51) писал:
Для этого необходимо в шаблоне HTML у блока кода каталога найти все переменные catalog и заменить их на catalog_full
заменила:
<!-- Каталог -->
<h4 class="contentTbodyCatalogHeader">Продукты Scarheal</h4>
<ul id="subNavigation">
{%IFNOT catalog_empty %}
{% FOR catalog_full %}
{% IFNOT catalog_full.HIDE %}
<li>
<a href="{catalog_full.URL}"
{% IF catalog_full.LEVEL>0%}style="padding-left:{catalog_full.LEVEL | multiply("20")}px"{% ENDIF %}
{% IF catalog_full.CURRENT %}class="selected"{% ENDIF %}
>{catalog_fullg.NAME}</a>
</li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
<!-- end Каталог -->
но теперь вообще каталог не показывает ничего (((
#11
Отправлено 22 Январь 2014 - 04:05
{catalog_fullg.NAME}
замените на:
{catalog_full.NAME}
{%IFNOT catalog_empty %}
замените на:
{%IFNOT catalog_full_empty %}
#12
Отправлено 22 Январь 2014 - 15:51
#13
Отправлено 30 Январь 2014 - 20:00

И еще один вопрос.
Не могу поменять заголовок "Новости магазина". нужно "Наши новости"

Заранее спасибо )))
#14
Отправлено 30 Январь 2014 - 20:19
 Anneta (30 Январь 2014 - 20:00) писал:
Anneta (30 Январь 2014 - 20:00) писал:
И еще один вопрос.
Не могу поменять заголовок "Новости магазина". нужно "Наши новости"
Заранее спасибо )))
Здравствуйте, находим main.css
Добавляем в любое удобное место
h7 a {
font-weight: 600;
color: #0080FF !important;
font-size: 1.5em;
font-style: italic;
line-height: 1.4285em;
margin: 1.4285em 0 0.7142em 0;
}
#15
Отправлено 30 Январь 2014 - 20:40
Редактируем шаблон Список Новостей
Находим
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a> > <strong>{NEWS_SECTION_NAME}</strong></p>
<h1>{NEWS_SECTION_NAME}</h1>
Заменить на
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a> > <strong>{% IF NEWS_SECTION_NAME = Новости магазина %}Наши новости{% ELSEIF %}{NEWS_SECTION_NAME}{% ENDIF %}</strong></p>
<h1>{% IF NEWS_SECTION_NAME = Новости магазина %}Наши новости{% ELSEIF %}{NEWS_SECTION_NAME}{% ENDIF %}</h1>
Редактируем шаблон Просмотр новости
Находим
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a> > <a href="{NEWS_SECTION_URL}">{NEWS_SECTION_NAME}</a> > <strong>{NEWS_TITLE}</strong></p>
Заменяем на
<p id="breadcrumb">Вы здесь: <a href="http://{NET_DOMAIN}/">Главная</a> > <a href="{NEWS_SECTION_URL}">{% IF NEWS_SECTION_NAME = Новости магазина %}Наши новости{% ELSEIF %}{NEWS_SECTION_NAME}{% ENDIF %}</a> > <strong>{NEWS_TITLE}</strong></p>
#16
Отправлено 31 Январь 2014 - 01:49
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных