Проблема С Каталогом
#1
Отправлено 25 Декабрь 2013 - 08:54
1. Помогите пожалуйста, какой-то баг с отображением подкатегорий каталога в правой части шаблона Техника.
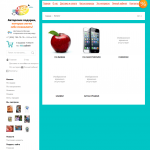
По умолчанию вывод был как в скриншоте 1
Далее попадаем в подкатегорию "По видам" и вместо разделения "Платки и палантины", "Скатерти" и тд, отображаются все товары подряд((
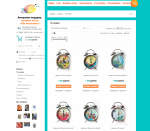
(см скриншот 2)
2. Также необходимо убрать выпадающее направо меню из левой части, оставив только корректно отображающиеся подразделы с правой стороны.
магазин http://dizzi.storeland.ru
Заранее большое спасибо!
#2
Отправлено 25 Декабрь 2013 - 10:35
 dizzy-me (25 Декабрь 2013 - 08:54) писал:
dizzy-me (25 Декабрь 2013 - 08:54) писал:
1. Помогите пожалуйста, какой-то баг с отображением подкатегорий каталога в правой части шаблона Техника.
По умолчанию вывод был как в скриншоте 1
Далее попадаем в подкатегорию "По видам" и вместо разделения "Платки и палантины", "Скатерти" и тд, отображаются все товары подряд((
(см скриншот 2)
2. Также необходимо убрать выпадающее направо меню из левой части, оставив только корректно отображающиеся подразделы с правой стороны.
магазин http://dizzi.storeland.ru
Заранее большое спасибо!
1.1. Замените в файле main.css
.header .links li {
display: block;
float: left;
width: 102px;
padding-bottom: 6px;
}
на
.header .links li {
display: block;
float: left;
width: 120px;
padding-bottom: 6px;
}
#3
Отправлено 25 Декабрь 2013 - 10:36
 dizzy-me (25 Декабрь 2013 - 08:54) писал:
dizzy-me (25 Декабрь 2013 - 08:54) писал:
1. Помогите пожалуйста, какой-то баг с отображением подкатегорий каталога в правой части шаблона Техника.
По умолчанию вывод был как в скриншоте 1
Далее попадаем в подкатегорию "По видам" и вместо разделения "Платки и палантины", "Скатерти" и тд, отображаются все товары подряд((
(см скриншот 2)
2. Также необходимо убрать выпадающее направо меню из левой части, оставив только корректно отображающиеся подразделы с правой стороны.
магазин http://dizzi.storeland.ru
Заранее большое спасибо!
Найдите код в шаблоне Товары -
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG && nested_categories_list_empty=0 %}
и замените на -
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT IS_FULL_CATALOG && nested_categories_list_empty=0 %}
2) Уточните Ваш вопрос пожалуйста. Сейчас категорию каталога выпадают.
#4
Отправлено 26 Декабрь 2013 - 08:51
Спасибо у нас все работает, там еще Ваши программисты трудятся параллельно, они устранили проблему.
Вопрос в связи с этим немного изменился:
при нажатии на слово КАТАЛОГ товары идут одной большой (огромной) таблицей, а нужно, чтобы при нажатии на слово КАТАЛОГ отображалось справа две ссылки: По видам и По настроению.
Еще такой вопрос: реально ли в цене сменить надпись "рублей" на утвержденный знак рубля?

Спасибо!
#5
Отправлено 26 Декабрь 2013 - 17:01
 dizzy-me (26 Декабрь 2013 - 08:51) писал:
dizzy-me (26 Декабрь 2013 - 08:51) писал:
Спасибо у нас все работает, там еще Ваши программисты трудятся параллельно, они устранили проблему.
Вопрос в связи с этим немного изменился:
при нажатии на слово КАТАЛОГ товары идут одной большой (огромной) таблицей, а нужно, чтобы при нажатии на слово КАТАЛОГ отображалось справа две ссылки: По видам и По настроению.
Еще такой вопрос: реально ли в цене сменить надпись "рублей" на утвержденный знак рубля?

Спасибо!
1) Во вкладке Сайт-Товары замените:
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT IS_FULL_CATALOG && nested_categories_list_empty=0 %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
на
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG || IS_FULL_CATALOG=0 && goods_empty %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
2) К сожалению, символ рубля пока что не имеет собственной кодировки.
#6
Отправлено 26 Декабрь 2013 - 22:05
заменила скрипт, но теперь отображаются верно разделы По видам и По настроению
но при заходе в эти разделы следующие разделы (Платки и палантины, Скатерти и тп) не видны - опять выдается все кучей.
http://dizzi.storeland.ru
#7
Отправлено 26 Декабрь 2013 - 22:13
про символ рубля где-то на форуме читала, что можно изображение поставить после цены. Это реально?
#8
Отправлено 26 Декабрь 2013 - 22:24
<span id="cartSum" class="black">
{% IF cart_count_empty %}
<span>0</span> {CURRENCY_NAME}
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW_WITH_DISCOUNT | money_format}<br />
{% ENDFOR %}
{% ENDIF %}
</span>
</td>
</tr>
</table>
С ним нужно произвести такие изменения:
<span id="cartSum" class="black">
{% IF cart_count_empty %}
<span>0</span> {CURRENCY_NAME}
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW_WITH_DISCOUNT}<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения"><br />
{% ENDFOR %}
{% ENDIF %}
</span>
</td>
</tr>
</table>
#9
Отправлено 27 Декабрь 2013 - 09:10
по поводу каталога - прошу прощения, ошиблась где-то, получились лишние подкатегории при заходе в категории 1го уровня (см скриншот)
видимо какие-то лишние строчки в коде остались. сейчас это имеет такой вид:
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG || IS_FULL_CATALOG=0 && goods_empty %} {% ENDIF %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT IS_FULL_CATALOG && nested_categories_list_empty=0 %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>

Где ошибка? Что неправильно? Если оставить только один блок в main.css, то отображение становится неполным (
#10
Отправлено 27 Декабрь 2013 - 16:20
#11
Отправлено 27 Декабрь 2013 - 17:54
 dizzy-me (27 Декабрь 2013 - 16:20) писал:
dizzy-me (27 Декабрь 2013 - 16:20) писал:
<span>0</span> {CURRENCY_NAME}
на
<span> 0 </span>
<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения" />
#12
Отправлено 27 Декабрь 2013 - 18:33
и с дублирующимися подкатегориями что делать? (см.выше)
у нас изначально почему-то в шаблоне каталог не отображался корректно(
очень ждем ответа!
#13
Отправлено 28 Декабрь 2013 - 04:24
span id="cartSum" class="black">
{% IF cart_count_empty %}
<span>0</span> {CURRENCY_NAME}
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW_WITH_DISCOUNT}<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения"><br />
{% ENDFOR %}
{% ENDIF %}
</span>
</td>
</tr>
</table>
замените на:
span id="cartSum" class="black">
{% IF cart_count_empty %}
<span>0</span>
{% ELSE %}
{% FOR cart_sum %}
{cart_sum.NOW_WITH_DISCOUNT}
{% ENDFOR %}
{% ENDIF %}
<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения">
</span>
</td>
</tr>
</table>
По дублирующим категориям:
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG || IS_FULL_CATALOG=0 && goods_empty %} {% ENDIF %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IFNOT IS_FULL_CATALOG && nested_categories_list_empty=0 %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
замените на:
<!-- В корне каталога товаров отобразим все корневые категории если они есть на сайте -->
{% IF IS_FULL_CATALOG || IS_FULL_CATALOG=0 && goods_empty %} {% ENDIF %}
<!-- Блок навигации по категориям, вложенным в текущую категорию -->
<ul class="content_catalog_nested_categories">
{% FOR nested_categories_list %}
<li>
<a href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»" class="goods-cat-image-medium-square" style="background: url('{% IF nested_categories_list.IMAGE_EMPTY %}{ASSETS_IMAGES_PATH}no-photo-small.png{% ELSE %}{nested_categories_list.IMAGE_MEDIUM}{% ENDIF %}') no-repeat center center; background-size: contain;"></a>
<a class="category-name" href="{nested_categories_list.URL}" title="Перейти к категории «{nested_categories_list.NAME}»">{nested_categories_list.NAME}</a>
</li>
{% ENDFOR %}
</ul>
<br clear="all"/>
Цена в каталоге, найдите:
<div class="price-box">
<span class="regular-price">
<span class="price">{goods.MIN_PRICE_NOW | money_format}</span>
</span>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="old-price" style="padding-left:5px;">
<span class="price">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="old-price" style="padding-left:5px;">
<span class="price">{goods.MIN_PRICE_OLD | money_format}</span>
</span>
{% ENDIF %}
</div>
замените на:
<div class="price-box">
<span class="regular-price">
<span class="price">{goods.MIN_PRICE_NOW}<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения" /></span>
</span>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="old-price" style="padding-left:5px;">
<span class="price">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT}<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения" /></span>
</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="old-price" style="padding-left:5px;">
<span class="price">{goods.MIN_PRICE_OLD}<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения" /></span>
</span>
{% ENDIF %}
</div>
не забудьте изменить в этом блоке:
<img src="{ASSETS_IMAGES_PATH}Название изображения.формат изображения" />
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных