sibulba (08 Декабрь 2014 - 11:11) писал:
sibulba (08 Декабрь 2014 - 11:11) писал:
аккаунт основной по климату
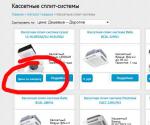
необходимо в разделе товары в первой строчке где указан артикул звездочки отзывов в правый вернхний угол добавить кнопку. кнопка будет добавлять функциюсравнения. т.е по нажатию на иконку товар будет помечаться как товар для сравнения и менять вид кнопки. подскажите как реализовать подобное
спасибо
найдите в шаблоне HTML код
<!-- Рейтинг товара (звездочки) -->
{% IF index_page_favorites_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_favorites_goods.OPINION_RATING_VALUE|number_format("0", "","")}.gif" alt="{index_page_favorites_goods.OPINION_RATING_VALUE|number_format("0", "","")}" class="valignMiddle" style="padding-left:20px; padding-top:5px; float:left; width:65px;" /> <span class="count-opinion" style="padding-left:5px; padding-top:4px; float:left; font:11px Calibri,Tahoma;"><a href="{index_page_favorites_goods.URL | url_amp}?generally_is_good=-1&page=1">({index_page_favorites_goods.OPINION_RATING_CNT_ALL})</a></span>
{% ENDIF %}
<!-- end Рейтинг товара (звездочки) -->
замените на
<!-- Рейтинг товара (звездочки) -->
{% IF index_page_favorites_goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{index_page_favorites_goods.OPINION_RATING_VALUE|number_format("0", "","")}.gif" alt="{index_page_favorites_goods.OPINION_RATING_VALUE|number_format("0", "","")}" class="valignMiddle" style="padding-left:20px; padding-top:5px; float:left; width:65px;" /> <span class="count-opinion" style="padding-left:5px; padding-top:4px; float:left; font:11px Calibri,Tahoma;"><a href="{index_page_favorites_goods.URL | url_amp}?generally_is_good=-1&page=1">({index_page_favorites_goods.OPINION_RATING_CNT_ALL})</a></span>
{% ENDIF %}
<!-- end Рейтинг товара (звездочки) -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF index_page_favorites_goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_favorites_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_favorites_goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{index_page_favorites_goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&from={index_page_favorites_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Убрать</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{index_page_favorites_goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{index_page_favorites_goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{index_page_favorites_goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={index_page_favorites_goods.MIN_PRICE_NOW_ID}&from={index_page_favorites_goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Добавить к сравнению</a>
{% ENDIF %}
{% ENDIF %}
в шаблоне Товары найдите
<!-- Рейтинг товара (звездочки) -->
{% IF goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{goods.OPINION_RATING_VALUE|number_format("0", "","")}.gif" alt="{goods.OPINION_RATING_VALUE|number_format("0", "","")}" class="valignMiddle" style="padding-left:20px; padding-top:5px; float:left; width:65px;" /> <span class="count-opinion" style="padding-left:5px; padding-top:4px; float:left; font:11px Calibri,Tahoma;" title="Отзывы покупателей «{goods.NAME}»"><a href="{goods.URL | url_amp}?generally_is_good=-1&page=1">({goods.OPINION_RATING_CNT_ALL})</a></span>
{% ENDIF %}
<!-- end Рейтинг товара (звездочки) -->
замените на
<!-- Рейтинг товара (звездочки) -->
{% IF goods.OPINION_RATING_VALUE %}
<img src="{FORALL_IMAGES_PATH}stars/{goods.OPINION_RATING_VALUE|number_format("0", "","")}.gif" alt="{goods.OPINION_RATING_VALUE|number_format("0", "","")}" class="valignMiddle" style="padding-left:20px; padding-top:5px; float:left; width:65px;" /> <span class="count-opinion" style="padding-left:5px; padding-top:4px; float:left; font:11px Calibri,Tahoma;" title="Отзывы покупателей «{goods.NAME}»"><a href="{goods.URL | url_amp}?generally_is_good=-1&page=1">({goods.OPINION_RATING_CNT_ALL})</a></span>
{% ENDIF %}
<!-- end Рейтинг товара (звездочки) -->
<!-- Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->
{% IF TARIFF_FEATURE_GOODS_COMPARE && SETTINGS_COMPARE_DISABLE=0 %}
{% IF goods.IS_HAS_IN_COMPARE_LIST %}
<a class="add_to_compare_small added"
data-action-is-add="0"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
href="{COMPARE_DELETE_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Убрать</a>
{% ELSE %}
<a class="add_to_compare_small"
data-action-is-add="1"
data-action-add-url="{COMPARE_ADD_URL}"
data-action-delete-url="{COMPARE_DELETE_URL}"
data-action-add-title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
data-action-delete-title="Убрать «{goods.NAME}» из списка сравнения с другими товарами"
title="Добавить «{goods.NAME}» в список сравнения с другими товарами"
href="{COMPARE_ADD_URL}?id={goods.MIN_PRICE_NOW_ID}&from={goods.GOODS_FROM}&return_to={CURRENT_URL | urlencode}"
>Добавить</a>
{% ENDIF %}
{% ENDIF %}
<!-- END Если в тарифном плане подключен модуль сравнения товаров и он не выключен в настройках магазина -->