Vaccina (08 Январь 2014 - 06:41) писал:
Vaccina (08 Январь 2014 - 06:41) писал:
#primaryContent {
padding: 0 0 40px;
vertical-align: top;
width: 750px;
}
сами товары\категории стилизуем в этом блоке:
.goodsListItemBlock {
height: 300px;
margin: 5px;
overflow: hidden;
}
2а. Раскрывающиеся подкатегории без перезагрузки страницы:
http://forum.storela...-без-обновлени/
2б. В шаблоне HTML найдите:
{catalog.NAME}
после него вставьте:
{% IF catalog_full.LEVEL>0%}({catalog_full.GOODS_COUNT}){% ENDIF %}
2в.в main.css найдите:
#leftMenuBlock {
margin: 0 20px 0 0;
width: 170px;
}
замените на:
#leftMenuBlock {
margin: 10px 20px 0 0;
width: 170px;
}
Спустя неделю наконец-то получила ответ, и то после повторной записи.
И всё - мимо! Ни один их 4 ответов не сработал!
1 - "задать", "стилизуем" ни о чём ответ. Нужна конкретика. После моих попыток "задать" и "стилизовать" результата не добилась.
2а - послать на ветку форума проще всего, я понимаю, но разобраться, что именно из потока всей этой информации касается именно моего вопроса не представляется возможным.
2б - нужно чтоб при нажатии на ссылку оставался контент, который был до этого клика!!! Чтоб эта ссылка не давала результата в поле контента, но раскрывала подкатегории.
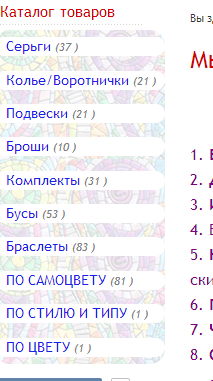
2в - опустить надо на 20 пикселей не весь блок "Каталог", а именно "ПО САМОЦВЕТУ", "ПО СТИЛЮ", "ПО ЦВЕТУ".
Буду очень признательна, если получу конкретные и информативные ответы.