Первые Изменения
#41
Отправлено 28 Январь 2016 - 14:20
#42
Отправлено 28 Январь 2016 - 14:30
 Mari-ina (28 Январь 2016 - 14:20) писал:
Mari-ina (28 Январь 2016 - 14:20) писал:
Здравствуйте. В шаблоне HTML найдите код:
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF index_page && TARIFF_FEATURE_NEWS %}
и замените на код:
<!-- Если в тарифном плане подключен модуль новостей -->
{% IF TARIFF_FEATURE_NEWS %}
#46
Отправлено 29 Январь 2016 - 04:37
$('.ff-content .btn-close').click(function(){
$('.ff-content').animate({
height: 0
}, 400);
return false;
});
замените на:
$('.ff-content .btn-close').click(function(){
$('.box-footer-fixed li a').removeClass('active');
$('.ff-content').animate({
height: 0
}, 400);
return false;
});
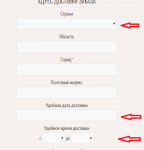
Поля, запрашиваемые при оформлении заказа, можно настроить в разделе Настройки - Основные
#47
Отправлено 29 Январь 2016 - 21:53
 Vaccina (29 Январь 2016 - 04:37) писал:
Vaccina (29 Январь 2016 - 04:37) писал:
$('.ff-content .btn-close').click(function(){
$('.ff-content').animate({
height: 0
}, 400);
return false;
});
замените на:
$('.ff-content .btn-close').click(function(){
$('.box-footer-fixed li a').removeClass('active');
$('.ff-content').animate({
height: 0
}, 400);
return false;
});
К сожалению. ничего не поменялось
Цитата
#48
Отправлено 30 Январь 2016 - 04:38
 Mari-ina (29 Январь 2016 - 21:53) писал:
Mari-ina (29 Январь 2016 - 21:53) писал:
 Mari-ina (29 Январь 2016 - 21:53) писал:
Mari-ina (29 Январь 2016 - 21:53) писал:
В шаблоне Быстрый заказ найдите:
<!-- Если поле даты доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_CONVENIENT_DATE<3 %}
<li class="fields">
<label for="deliveryConvenientDate" {% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}class="required"{% ENDIF %}>Удобная дата доставки{% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}<em>*</em>{% ENDIF %}</label>
<div class="input-box">
<input type="text" id="deliveryConvenientDate" name="form[delivery][convenient_date]" value="{ORDER_FORM_DELIVERY_CONVENIENT_DATE}" class="inputText {% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}required{% ENDIF %}" maxlength="10" minlength="10" />
</div>
</li>
{% ENDIF %}
замените на:
<!-- Если поле даты доставки запрашивается -->
{% IF SETTINGS_ORDER_FIELDS_CONVENIENT_DATE<3 %}
<li class="fields" style="display:none;">
<label for="deliveryConvenientDate" {% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}class="required"{% ENDIF %}>Удобная дата доставки{% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}<em>*</em>{% ENDIF %}</label>
<div class="input-box">
<input type="text" id="deliveryConvenientDate" name="form[delivery][convenient_date]" value="{ORDER_FORM_DELIVERY_CONVENIENT_DATE}" class="inputText {% IF SETTINGS_ORDER_FIELDS_CONVENIENT_TIME=1 %}required{% ENDIF %}" maxlength="10" minlength="10" />
</div>
</li>
{% ENDIF %}
#49
Отправлено 30 Январь 2016 - 08:58
#50
Отправлено 04 Февраль 2016 - 22:27
#51
Отправлено 05 Февраль 2016 - 04:47
#52
Отправлено 07 Февраль 2016 - 08:49
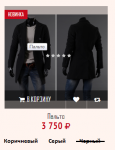
2. Возможно ли сделать, чтобы при наведении курсора на товар, внизу появлялась строка с наличием модификаций
3. Убрать добавление в корзину с карточки, чтобы при нажатии "В корзину" открывалась страница товара
#53
Отправлено 08 Февраль 2016 - 17:52
 Mari-ina (07 Февраль 2016 - 08:49) писал:
Mari-ina (07 Февраль 2016 - 08:49) писал:
2. Возможно ли сделать, чтобы при наведении курсора на товар, внизу появлялась строка с наличием модификаций
3. Убрать добавление в корзину с карточки, чтобы при нажатии "В корзину" открывалась страница товара
Здравствуйте.
1) К сожалению, организовать такой вид меню не получится. Шаблоны устроены так, чтобы время загрузки страниц было оптимальным. Запрашиваемая реализация повлечет добавление в шаблон html большого количества дополнительных переменных, содержащих картинки и описания. Это очень сильно затруднит загрузку страниц.
На остальные вопросы Вам ответят чуть позже.
#54
Отправлено 08 Февраль 2016 - 20:42
#55
Отправлено 09 Февраль 2016 - 19:35
#57
Отправлено 10 Февраль 2016 - 20:32
 Mari-ina (07 Февраль 2016 - 08:49) писал:
Mari-ina (07 Февраль 2016 - 08:49) писал:
2. Возможно ли сделать, чтобы при наведении курсора на товар, внизу появлялась строка с наличием модификаций
3. Убрать добавление в корзину с карточки, чтобы при нажатии "В корзину" открывалась страница товара
#58
Отправлено 11 Февраль 2016 - 05:54
<div class="price-box" itemprop="offers" itemscope itemtype="http://schema.org/Offer">
<meta itemprop="priceCurrency" content="{CURRENCY_CHAR_CODE}"/>
<span class="price {CURRENCY_CHAR_CODE}" itemprop="price">{goods.MIN_PRICE_NOW | money_format}</span>
{% IF goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_NOW_WITHOUT_DISCOUNT | money_format}</span>
{% ELSEIF goods.MIN_PRICE_OLD>goods.MIN_PRICE_NOW %}
<span class="price old-price {CURRENCY_CHAR_CODE}">{goods.MIN_PRICE_OLD | money_format}</span>
{% ENDIF %}
</div>
вставьте:
<div class="mods">
{% FOR mods %}
<div class="zn">
{%FOR v %}
{goods.mods.v.NAME}: {goods.mods.v.VALUE}
{%ENDFOR%}<br/>
</div>
{% ENDFOR %}
</div>
3. В шаблоне HTML найдите:
<a class="add-cart" title="В корзину" data-tooltip="В корзину"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && index_page_goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>В корзину{% ENDIF %}</span></a>
замените на:
<a href="{index_page_goods.URL | url_amp}" class="readmore"><span class="label">Подробнее</span></a>
далее найдите:
<a class="add-cart" title="В корзину" data-tooltip="В корзину"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && index_page_new_goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>В корзину{% ENDIF %}</span></a>
замените на:
<a href="{index_page_new_goods.URL | url_amp}" class="readmore"><span class="label">Подробнее</span></a>
далее найдите:
<a class="add-cart" title="В корзину" data-tooltip="В корзину"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && index_page_favorites_goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>В корзину{% ENDIF %}</span></a>
замените на:
<a href="{index_page_favorites_goods.URL | url_amp}" class="readmore"><span class="label">Подробнее</span></a>
В шаблоне Товары найдите:
<a class="add-cart" title="В корзину" data-tooltip="В корзину"><span class="label">{% IF SETTINGS_GOODS_DONT_PUT_TO_CART_MORE_THAN_AVAILABLE && goods.MAX_REST_VALUE=0 %}Нет в наличии{% ELSE %}<i class="fa fa-shopping-cart"></i>В корзину{% ENDIF %}</span></a>
замените на:
<a href="{goods.URL | url_amp}" class="readmore"><span class="label">Подробнее</span></a>
В шаблоне main.css найдите:
.products-grid .item .item-inner .item-img .actions .add-cart {padding: 0;width: 160px;left: -160px;}
.products-grid .item .item-inner .item-img .actions .add-cart span {display: inline-block;overflow: hidden;transition: all 300ms ease-in-out 0s;-webkit-transition: all 300ms ease-in-out 0s;-ms-transition: all 300ms ease-in-out 0s;}
.products-grid .item .item-inner .item-img .actions .add-cart i {margin-right: 5px;vertical-align: inherit;height: 48px;line-height: 48px;display: inline-block;font-size: 16px;}
.products-grid .item .item-inner .item-img .actions .add-cart .wrap_text {display: inline-block;font-size: 0.9em;text-align: left;vertical-align: top;white-space: nowrap;}
замениет на:
.products-grid .item .item-inner .item-img .actions .add-cart, .products-grid .item .item-inner .item-img .actions .readmore {padding: 0;width: 160px;left: -160px;}
.products-grid .item .item-inner .item-img .actions .add-cart span, .products-grid .item .item-inner .item-img .actions .readmore span {display: inline-block;overflow: hidden;transition: all 300ms ease-in-out 0s;-webkit-transition: all 300ms ease-in-out 0s;-ms-transition: all 300ms ease-in-out 0s;}
.products-grid .item .item-inner .item-img .actions .add-cart i {margin-right: 5px;vertical-align: inherit;height: 48px;line-height: 48px;display: inline-block;font-size: 16px;}
.products-grid .item .item-inner .item-img .actions .add-cart .wrap_text, .products-grid .item .item-inner .item-img .actions .readmore .wrap_text{display: inline-block;font-size: 0.9em;text-align: left;vertical-align: top;white-space: nowrap;}
#59
Отправлено 14 Февраль 2016 - 21:16
#60
Отправлено 15 Февраль 2016 - 21:06
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных