 Vaccina (21 Ноябрь 2015 - 07:39) писал:
Vaccina (21 Ноябрь 2015 - 07:39) писал:
 Vaccina (21 Ноябрь 2015 - 07:39) писал:
Vaccina (21 Ноябрь 2015 - 07:39) писал:


Отправлено 21 Ноябрь 2015 - 07:55
.price-box .textchange {
padding-left: 10px;
}
Отправлено 21 Ноябрь 2015 - 08:18
Отправлено 21 Ноябрь 2015 - 11:29
 Ярослав 196 (21 Ноябрь 2015 - 08:18) писал:
Ярослав 196 (21 Ноябрь 2015 - 08:18) писал:
Отправлено 22 Ноябрь 2015 - 08:46
Отправлено 23 Ноябрь 2015 - 10:32
Отправлено 23 Ноябрь 2015 - 10:37
 Ярослав 196 (22 Ноябрь 2015 - 08:46) писал:
Ярослав 196 (22 Ноябрь 2015 - 08:46) писал:
<!-- Краткое описание -->
<div class="short-description">
<p itemprop="description">{GOODS_DESCRIPTION_SHORT | htmlspecialchars_decode}</p>
</div>
и замените на:
<!-- Краткое описание -->
<div class="short-description">
<p itemprop="description">{GOODS_DESCRIPTION_SHORT | htmlspecialchars_decode}
<br>
<a href="javascript:PopUpShow()">Нажать, чтобы открыть всплывающее окно</a>
<div class="b-popup" id="popup1">
<div class="b-popup-content">
Информация для отображения во сплывающем окне <br>
Информация для отображения во сплывающем окне <br>
Информация для отображения во сплывающем окне <br>
Информация для отображения во сплывающем окне <br>
<a href="javascript:PopUpHide()">Закрыть окно</a>
</div>
</div>
<script>
$(document).ready(function(){
//Скрыть PopUp при загрузке страницы
PopUpHide();
});
//Функция отображения PopUp
function PopUpShow(){
$("#popup1").show();
}
//Функция скрытия PopUp
function PopUpHide(){
$("#popup1").hide();
}
</script>
</p>
</div>
/*Всплывающее окно */
.b-popup{
width:100%;
min-height:100%;
background-color: rgba(0,0,0,0.5);
overflow:hidden;
position:fixed;
top:0px;
left: 0px;
}
.b-popup .b-popup-content{
margin:200px auto 0px auto;
height:100%;
max-width:500px;
max-height: 375px;
padding:10px;
background-color: #ffffff;
border-radius:5px;
box-shadow: 0px 0px 10px #000;
}
Отправлено 23 Ноябрь 2015 - 13:09


Отправлено 23 Ноябрь 2015 - 15:30
 Ярослав 196 (23 Ноябрь 2015 - 13:09) писал:
Ярослав 196 (23 Ноябрь 2015 - 13:09) писал:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<div class="blockquote" itemprop="description">{GOODS_MOD_DESCRIPTION}</div>
</div>
</div>
Замените на:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a></div>
</div>
</div>
.help {
color: #2C8505; outline: none; /*цвет подсказки*/
cursor: help; text-decoration: none; /*вид курсора при наведении, можно заменить на pointer*/
position: relative; /*позиция*/
}
/*положение всплывающей подсказки*/
.help span {
margin-left: -999em;
position: absolute;
}
/*подсказка при наведении курсора*/
.help:hover span {
font-family: Verdana, Tahoma, Geneva, sans-serif; /*шрифт*/
position: absolute; /*позиция*/
left: 10px;
top: 25px;
z-index: 99;
margin-left: 0;
width: 200px; /*ширина блока подсказки*/
}
/*параметры изображения*/
.help:hover img {
border: 0;
}
/*блок всплывающей подсказки*/
.airhelp {
background: none repeat scroll 0 0 rgba(97, 177, 255, 0.9); /*цвет и прозрачность фона*/
border: 1px solid #2b82b8; /*параметры бордюра*/
border-radius: 5px; /*закругление углов*/
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.2); /*тень блока*/
color: #fff; /*цвет шрифта всплывающей подсказки*/
padding: 5px; /*внутренний отступ*/
}
.podskazka {
color: black;background: #d8d8d8;width: 17px;height: 17px;padding-left: 5px;padding-bottom: 14px;border-radius: 5px;
}
Отправлено 23 Ноябрь 2015 - 17:24
 RedHead (23 Ноябрь 2015 - 15:30) писал:
RedHead (23 Ноябрь 2015 - 15:30) писал:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<div class="blockquote" itemprop="description">{GOODS_MOD_DESCRIPTION}</div>
</div>
</div>
Замените на:
<!-- Блок описания модификации -->
<div class="goodsDataMainModificationsDescriptionBlock" {% IFNOT GOODS_MOD_DESCRIPTION %}style="display:none;"{% ENDIF %}>
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a></div>
</div>
</div>
.help {
color: #2C8505; outline: none; /*цвет подсказки*/
cursor: help; text-decoration: none; /*вид курсора при наведении, можно заменить на pointer*/
position: relative; /*позиция*/
}
/*положение всплывающей подсказки*/
.help span {
margin-left: -999em;
position: absolute;
}
/*подсказка при наведении курсора*/
.help:hover span {
font-family: Verdana, Tahoma, Geneva, sans-serif; /*шрифт*/
position: absolute; /*позиция*/
left: 10px;
top: 25px;
z-index: 99;
margin-left: 0;
width: 200px; /*ширина блока подсказки*/
}
/*параметры изображения*/
.help:hover img {
border: 0;
}
/*блок всплывающей подсказки*/
.airhelp {
background: none repeat scroll 0 0 rgba(97, 177, 255, 0.9); /*цвет и прозрачность фона*/
border: 1px solid #2b82b8; /*параметры бордюра*/
border-radius: 5px; /*закругление углов*/
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.2); /*тень блока*/
color: #fff; /*цвет шрифта всплывающей подсказки*/
padding: 5px; /*внутренний отступ*/
}
.podskazka {
color: black;background: #d8d8d8;width: 17px;height: 17px;padding-left: 5px;padding-bottom: 14px;border-radius: 5px;
}
Отправлено 24 Ноябрь 2015 - 11:38
Отправлено 24 Ноябрь 2015 - 17:28
 Ярослав 196 (24 Ноябрь 2015 - 11:38) писал:
Ярослав 196 (24 Ноябрь 2015 - 11:38) писал:
goodsModDescriptionBlock.show().html('<div>' + modificationDescription + '</div>');
и замените наgoodsModDescriptionBlock.show().html(modificationDescription);
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a></div>
замените на
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
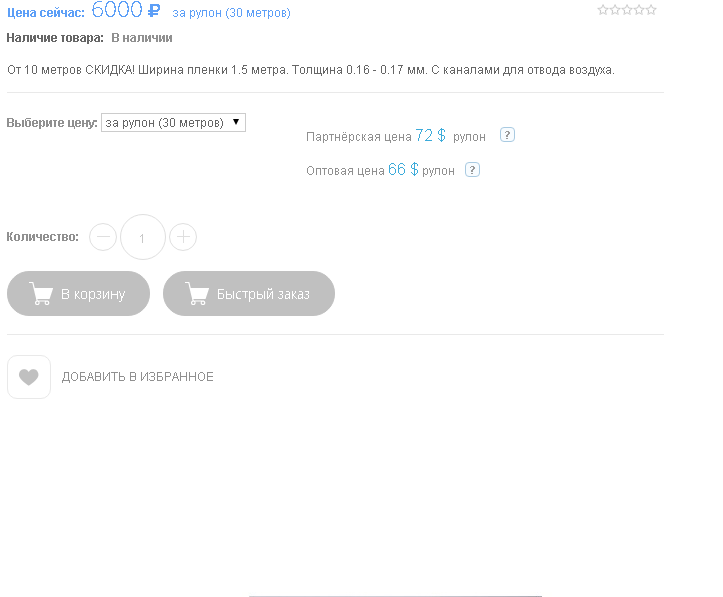
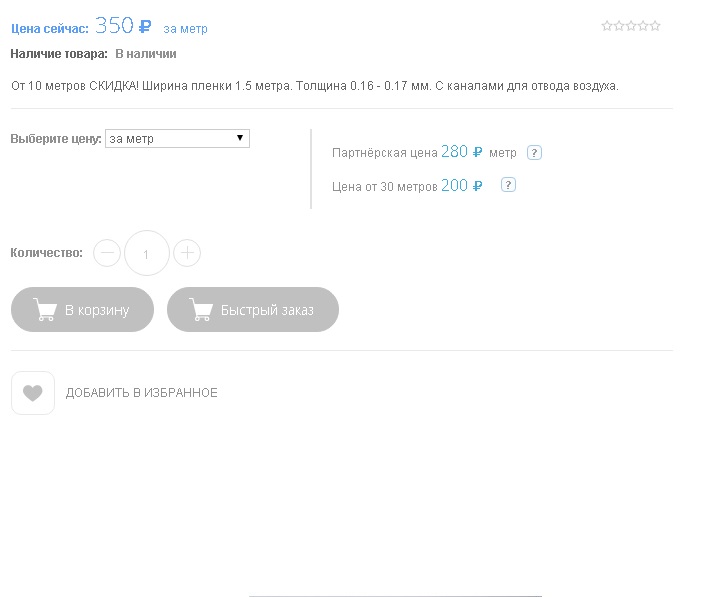
{% IF GOODS_MOD_ID = 58842745 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ МЕТРЫ</span></a></div>
{% ELSEIF GOODS_MOD_ID = 58842746 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ РУЛОНЫ</span></a></div>
{% ENDIF %}
</div>
<div class="description" style="display:none" itemprop="description">{goods_modifications.DESCRIPTION}</div>
замените на
<div class="description" style="display:none" itemprop="description"><div class="blockquote" itemprop="description">{goods_modifications.DESCRIPTION}</div>
{% IF goods_modifications.ID = 86421726 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ МЕТРЫ</span></a></div>
{% ELSEIF goods_modifications.ID = 86421728 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ РУЛОНЫ</span></a></div>
{% ENDIF %}
</div>
Отправлено 27 Ноябрь 2015 - 12:57
 Ярослав 196 (25 Ноябрь 2015 - 07:22) писал:
Ярослав 196 (25 Ноябрь 2015 - 07:22) писал:
<div class="description" style="display:none" itemprop="description">{goods_modifications.DESCRIPTION}</div>
на
<div class="description" style="display:none" itemprop="description"><div class="blockquote" itemprop="description">{goods_modifications.DESCRIPTION}</div>
{% IF goods_modifications.ID = 58842745 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ МЕТРЫ</span></a></div>
{% ELSEIF goods_modifications.ID = 58842746%}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ РУЛОНЫ</span></a></div>
{% ENDIF %}
</div>
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ</span></a></div>
</div>
на
<div class="blockquote" itemprop="description"> {GOODS_MOD_DESCRIPTION}</div>
{% IF GOODS_MOD_ID = 58842745 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ МЕТРЫ</span></a></div>
{% ELSEIF GOODS_MOD_ID = 58842746 %}
<div><a class="help" href="#"><div class="podskazka">?</div><span class="airhelp">ТЕКСТ ВСПЛЫВАЮЩЕЙ ПОДСКАЗКИ РУЛОНЫ</span></a></div>
{% ENDIF %}
</div>
goodsModDescriptionBlock.show().html('<div>' + modificationDescription + '</div>');
наgoodsModDescriptionBlock.show().html(modificationDescription);
Отправлено 30 Ноябрь 2015 - 15:25
Отправлено 01 Декабрь 2015 - 15:37
0 пользователей, 0 гостей, 0 анонимных