.goodsDataMainModificationsDescriptionBlock img {
width: 50px;
height: auto;
}
увеличьте значение стиля width

Как В Модификацию Товара Добавить Фото
#21
Отправлено 20 Август 2014 - 01:53
#22
Отправлено 20 Август 2014 - 05:51
<p><a href="http://files.storela...9196/OGRN.jpeg" rel="gallery" target="_blank">
<img alt="" src="http://files.storela.../441511/1.jpeg" /> </a></p>
в main.CSS вставила
$(function() {
$('a[rel="gallery"]').click(function() {
$(this).nyroModalManual();
return(false);
});
});
<p></p> убрала, т.к. нужно расположить фото в строку, ссылки делала на одно и тоже (увеличенное) фото.
Картинки увеличиваются, но на новой странице, а при переходе назад возврат происходит на модификацию, которая стоит "по умолчанию" (самая маленькая). Как сделать, чтобы увеличивалось прямо в карточке товара?
#23
Отправлено 20 Август 2014 - 07:06
#24
Отправлено 20 Август 2014 - 10:14
 Vaccina (20 Август 2014 - 07:06) писал:
Vaccina (20 Август 2014 - 07:06) писал:

#25
Отправлено 20 Август 2014 - 10:23
Второй вопрос - и на мелких, и на увеличенных картинках в модификациях отсутствуют ватермарки. Это надо тоже поправить, т.к. авторство.
#26
Отправлено 20 Август 2014 - 10:52
 Новичок Ю (20 Август 2014 - 10:14) писал:
Новичок Ю (20 Август 2014 - 10:14) писал:
Здравствуйте, используйте такой код для вывода картинок в описании модификации
<div class="fullimg "> <a href="#ссылка_на_картинку" target="_blank" title=""><img src="#ссылка_на_картинку" alt=""></a> </div>
вместо # используйте прямую ссылку на картинку
 Новичок Ю (20 Август 2014 - 10:23) писал:
Новичок Ю (20 Август 2014 - 10:23) писал:
Второй вопрос - и на мелких, и на увеличенных картинках в модификациях отсутствуют ватермарки. Это надо тоже поправить, т.к. авторство.
К сожалению для данных картинок нельзя установить ватермарку автоматически, по этому необходимо загружать картинки с уже установленным водным знаком
#27
Отправлено 20 Август 2014 - 13:36
вариант1 - с галереей и второй - с fulling. Результат одинаковый(

Неужели нет никаких вариантов с ватермаркой? Это же в фотошопе на все фото подряд марки ставить придется. Раньше так делала - очень неудобно: хранить придется с маркой и без - много, и марка отдельно не сохранялась (как-то только с фоном) и часто приходилось восстанавливать ее (наклонять, окантуривать, текстурить), т.к. фотошоп не могла открытым держать или случайно закрывала.
#28
Отправлено 21 Август 2014 - 00:29
$(function() {
$('.ModificationsList .description, .goodsDataMainModificationsDescriptionBlock').each(function(index) {
$(this).find('.mods-zoom, .fullimg a').attr('rel', 'gallery-' + (index + 1));
});
$('[rel^="gallery-"]').fancybox();
});
код
$(function() {
$('a[rel="gallery"]').click(function() {
$(this).nyroModalManual();
return(false);
});
});
вам не подойдет, так как у вас нет библиотеки nyroModalManual а вместо неё используется fancybox
#29
Отправлено 21 Август 2014 - 11:18
<a href="http://st.storeland....H1-60bsd01.jpg" rel="gallery" target="_blank">
<img alt="Тумба под раковину 65 см" src="http://st.storeland....H1-60bsd01.jpg" /> </a>
<a href="http://st.storeland....CH1-60d-01.jpg" rel="gallery" target="_blank">
<img alt="Общий вид" src="http://st.storeland....CH1-60d-01.jpg" /> </a>
<a href="http://st.storeland....elsi-85-02.jpg" rel="gallery" target="_blank">
<img alt="Чертеж" src="http://st.storeland....elsi-85-02.jpg" /> </a>
#30
Отправлено 22 Август 2014 - 00:45
<a href="" rel="gallery" target="_blank"> <img alt="Тумба под раковину 65 см" src="" /> </a>
используйте только его в дальнейшем. Замените ранее предложенный код на следующий
$(function() {
$('.ModificationsList .description, .goodsDataMainModificationsDescriptionBlock').each(function(index) {
$(this).find('a[rel="gallery"]').attr('rel', 'gallery-' + (index + 1));
});
$('[rel^="gallery-"]').fancybox();
});
#32
Отправлено 22 Август 2014 - 12:06
 Новичок Ю (22 Август 2014 - 11:50) писал:
Новичок Ю (22 Август 2014 - 11:50) писал:
.select {
margin: 5px 0;
}
#33
Отправлено 22 Август 2014 - 12:56
#34
Отправлено 12 Август 2015 - 10:12
 Koderhan (27 Апрель 2013 - 17:09) писал:
Koderhan (27 Апрель 2013 - 17:09) писал:
А вот фото которое загрузилось в описание свойство можно уменьшить в размерах.
Панель администратора, "Сайт"->"Редактор тем".
В файле "main.css".
Добавить в конец файла код:
.goodsDataMainModificationsDescriptionBlock img {
width: 50px;/*ширина*/
height: auto;/*высота*/
}
Добрый день, требуется уменьшить размер всех изображений модификаций товара в шаблоне ОСЕНЬ. Рецепт для Сияния не подходит. И можно ли сделать что бы уменьшаемые изображения не искажались?
#35
Отправлено 12 Август 2015 - 10:40
 Lion (12 Август 2015 - 10:12) писал:
Lion (12 Август 2015 - 10:12) писал:
Здравствуйте.
Укажите, пожалуйста, ссылку на товар у которого присутствуют модификации с изображениями.
#37
Отправлено 12 Август 2015 - 12:28
 Lion (12 Август 2015 - 12:12) писал:
Lion (12 Август 2015 - 12:12) писал:
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> style.css, найдите код:
#left-column #thumbs_list li img{height:54px;margin:0;border:none}
В данном коде за размер отвечает параметр height (высота), ширина изображения будет меняться пропорционально.
Если же Вы хотите изменить размер самого блока, чтобы блок отображался, как на скриншоте в приложении, то для этого в style.css найдите код:
#left-column #thumbs_list{width:325px;margin:0;float: left;overflow: hidden;}
Замените на:
#left-column #thumbs_list{width: 210px;margin:0;float: left;overflow: hidden;}
#38
Отправлено 12 Август 2015 - 13:17
Сейчас вернул все как было. Как все же сделать?
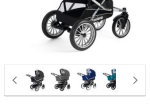
Вот это товар http://pigeon-baby.r...a_super_nitro-2
имеет изображение модификации как на скриншоте (нужны выбрать цвет All Black)
http://prntscr.com/83pv88
#39
Отправлено 12 Август 2015 - 14:28
 Lion (12 Август 2015 - 13:17) писал:
Lion (12 Август 2015 - 13:17) писал:
Сейчас вернул все как было. Как все же сделать?
Вот это товар http://pigeon-baby.r...a_super_nitro-2
имеет изображение модификации как на скриншоте (нужны выбрать цвет All Black)
http://prntscr.com/83pv88
Прошу прощения, видимо не совсем правильно Вас понял.
Зайдите в админ. панель -> Сайт -> Редактор шаблонов -> Стили -> style.css, добавьте в конце код:
.goodsDataMainModificationsDescriptionBlock img{
max-width: 200px;
}
При необходимости измените значение 200px.
#40
Отправлено 12 Август 2015 - 15:52
http://pigeon-baby.r...a_super_nitro-2
http://prntscr.com/83rcsr
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных