Фон
#1
Отправлено 13 Май 2015 - 13:32
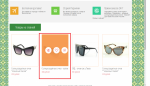
Установил фон себе #398A3E. Аккаунт 343905.
Две картинки чуть ниже.
#2
Отправлено 13 Май 2015 - 13:42
 serejekee (13 Май 2015 - 13:32) писал:
serejekee (13 Май 2015 - 13:32) писал:
Установил фон себе #398A3E. Аккаунт 343905.
Две картинки чуть ниже.
.products-grid .item-inner .bg-hover-grid {
position: absolute;
top: 0;
right: -100%;
width: 100%;
height: 100%;
opacity: 0.9;
filter: alpha(opacity = 90);
z-index: 1;
background-color: rgba(247,146,66, 1);
}
и замените цвет rgba(247,146,66, 1) на свой
#3
Отправлено 14 Май 2015 - 07:10
#4
Отправлено 14 Июнь 2015 - 13:45
 Danil (13 Май 2015 - 13:42) писал:
Danil (13 Май 2015 - 13:42) писал:
.products-grid .item-inner .bg-hover-grid {
position: absolute;
top: 0;
right: -100%;
width: 100%;
height: 100%;
opacity: 0.9;
filter: alpha(opacity = 90);
z-index: 1;
background-color: rgba(247,146,66, 1);
}
и замените цвет rgba(247,146,66, 1) на свойСпасибо!
#5
Отправлено 14 Июнь 2015 - 13:49
 ТоварищЪ (14 Июнь 2015 - 13:45) писал:
ТоварищЪ (14 Июнь 2015 - 13:45) писал:
Спасибо!
Здравствуйте.
Если я правильно понял ваш вопрос, то вам нужно зайти на данный сайт и выбрать нужный вам код цвета.
Проверьте, пожалуйста.
#6
Отправлено 14 Июнь 2015 - 14:22
 RayLi (14 Июнь 2015 - 13:49) писал:
RayLi (14 Июнь 2015 - 13:49) писал:
Если я правильно понял ваш вопрос, то вам нужно зайти на данный сайт и выбрать нужный вам код цвета.
Проверьте, пожалуйста.
Извините, но опыта ноль в данном процессе
#7
Отправлено 14 Июнь 2015 - 14:37
 ТоварищЪ (14 Июнь 2015 - 14:22) писал:
ТоварищЪ (14 Июнь 2015 - 14:22) писал:
Извините, но опыта ноль в данном процессе
background-color: rgba(ЦВЕТ1(R),ЦВЕТ2(G),ЦВЕТ3(B), Прозрачность(от 0 до 1))Поэкспериментировать Вы можете на этом сайте http://www.css3maker...css-3-rgba.html, либо на сайте из сообщения 5.
У какого элемента, Вы хотите изменить цвет фона(желательно прислать скриншот)?
#8
Отправлено 14 Июнь 2015 - 16:57
 Danil (14 Июнь 2015 - 14:37) писал:
Danil (14 Июнь 2015 - 14:37) писал:
background-color: rgba(ЦВЕТ1(R),ЦВЕТ2(G),ЦВЕТ3(B), Прозрачность(от 0 до 1))Поэкспериментировать Вы можете на этом сайте http://www.css3maker...css-3-rgba.html, либо на сайте из сообщения 5.
У какого элемента, Вы хотите изменить цвет фона(желательно прислать скриншот)?
Но самое главное я хотел поменять цвет фона у слайдера, но думаю это возможно только при смене самого слайдера. Или я ошибаюсь?
#9
Отправлено 14 Июнь 2015 - 17:03
 ТоварищЪ (14 Июнь 2015 - 16:57) писал:
ТоварищЪ (14 Июнь 2015 - 16:57) писал:
Но самое главное я хотел поменять цвет фона у слайдера, но думаю это возможно только при смене самого слайдера. Или я ошибаюсь?
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success, #slideshow {
background: #C66BFB;
background: -moz-linear-gradient(left, #fb7e3e 0%, #ac2c77 160%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#fb7e3e), color-stop(160%,#ac2c77));
background: -webkit-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: -o-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: -ms-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: linear-gradient(to right, #fb7e3e 0%,#ac2c77 160%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#C66BFB', endColorstr='#C66BFB',GradientType=1 );
}
Для поиска найдите
.header-top .header-top-right #search_mini_form {background-image: url('{ASSETS_IMAGES_PATH}ico-search.png?design=orange');background-repeat: no-repeat;background-position: 10px 12px;width: 52px;height: 50px;border-left: 1px solid #f2f2f2;position: relative;background-color: #f79242;}
В обоих случаях изменяйте background-color или background
#10
Отправлено 15 Июнь 2015 - 16:00
 Danil (14 Июнь 2015 - 17:03) писал:
Danil (14 Июнь 2015 - 17:03) писал:
#breadcrumbs, #product-next-pre, .container-slider .page-title-slider, #main_left .block-title, .success, #slideshow {
background: #C66BFB;
background: -moz-linear-gradient(left, #fb7e3e 0%, #ac2c77 160%);
background: -webkit-gradient(linear, left top, right top, color-stop(0%,#fb7e3e), color-stop(160%,#ac2c77));
background: -webkit-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: -o-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: -ms-linear-gradient(left, #fb7e3e 0%,#ac2c77 160%);
background: linear-gradient(to right, #fb7e3e 0%,#ac2c77 160%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#C66BFB', endColorstr='#C66BFB',GradientType=1 );
}
Для поиска найдите
.header-top .header-top-right #search_mini_form {background-image: url('{ASSETS_IMAGES_PATH}ico-search.png?design=orange');background-repeat: no-repeat;background-position: 10px 12px;width: 52px;height: 50px;border-left: 1px solid #f2f2f2;position: relative;background-color: #f79242;}
В обоих случаях изменяйте background-color или backgroundКоличество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных