Danil (28 Август 2014 - 08:27) писал:
Danil (28 Август 2014 - 08:27) писал:
Помогло, но не всё нашёл ((
Сейчас заново, но почти всё сделал:
1. При наведении мышкой на раздел каталога в меню, не могу найти этот бирюзовый цвет, чтобы поменять на оранжевый:

Связаться с нами, возможно, тоже поменяется. А может и нет.. Если нет, подскажите, пожалуйста, где это найти..

При наведении на ссылку "главная" - тоже не знаю, поменяется или нет. Она, вроде, темнее:

Также и в товаре, в каталоге, при наведении:

И в отзывах:

Вот тут вот тоже при наведении:

2. Блок с надписью "Корзина пуста", цвет при наведении:

Изменить нужно почти чёрный цвет - на оранжевый.
3. При нажатии на кнопку "Положить "..." в корзину":

Мелькает зелёный цвет кнопки. не могу найти его. Изменить на оранжевый.
И влево улетает зеленая корзинка. Где найти её, чтобы также изменить на оранжевую? Если что - другую корзинку найду.
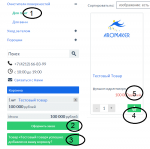
4. Изменить три цвета в верхнем меню справа при добавленных в корзину товарах:

а) Где 2 шт - количество, сделать синим, заменив белый.
б) Рамку вокруг количества сделать белой, заменив бирюзовый.
в) Цена "столько-то" сделать белой, заменив бирюзовый.
Будет вот так (разве что по-красивей, тк не удается правильный размер подобрать шрифта):

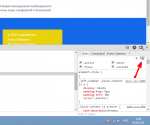
5. Когда открыт товар, как и в п.3 мелькает зелёный, я его отобразил на скриншоте, не пойму где он:

Один товар, тестовый, есть в разделе "Очистители поверхностей - для плит"
А вот эта корзина в полёте как в п.3:

6. При нажатии на кнопку "оформить заказ":

Также мелькает зелёная кнопка. Только вроде больше светло-зелёная.
Изменить.