 Сake (14 Май 2013 - 04:03) писал:
Сake (14 Май 2013 - 04:03) писал:
В шаблоне "Пластик" используются фиксированные изображения как плашек, так и обводка блоков, из изменить(увеличить) будет проблематично.
спасибо
Отправлено 15 Май 2013 - 11:09
 Сake (14 Май 2013 - 04:03) писал:
Сake (14 Май 2013 - 04:03) писал:
Отправлено 15 Май 2013 - 12:24
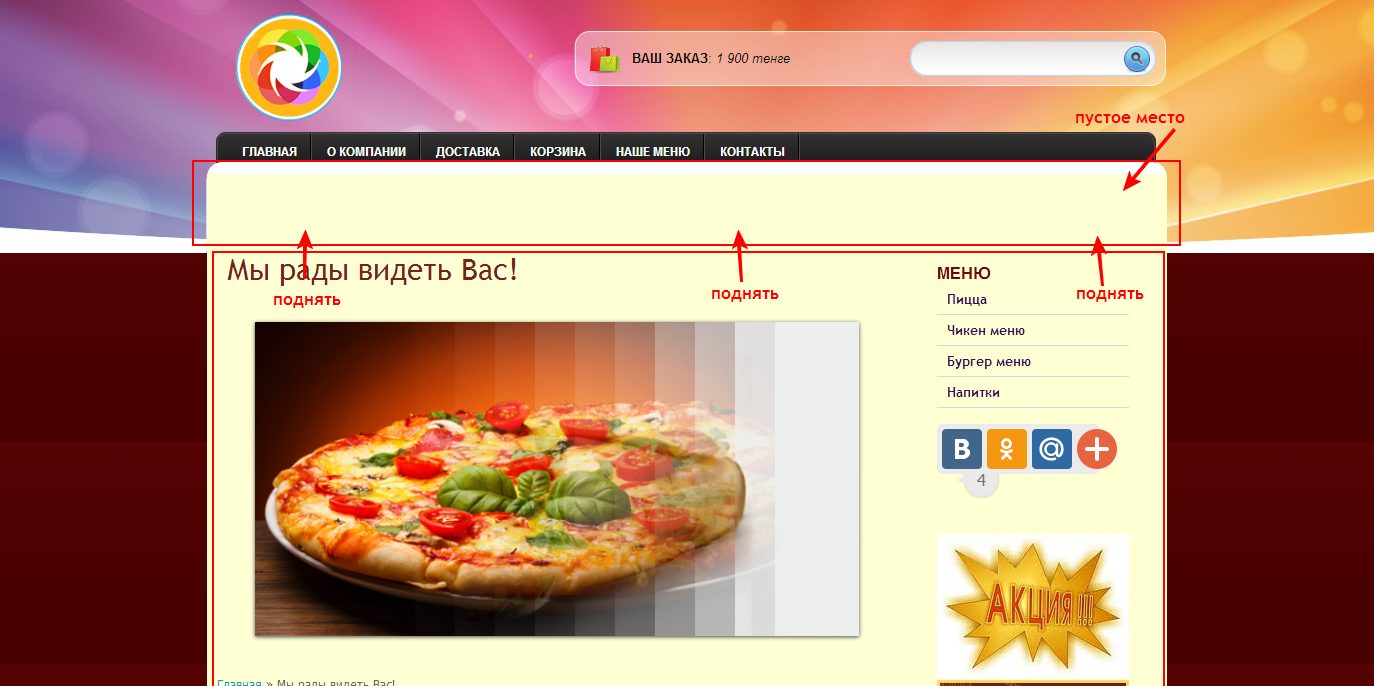
<a href="http://shot.qip.ru/00cBlT-413jhioOf6/" target="_blank" title="QIP Shot"><img src="http://f4.s.qip.ru/13jhioOf6.png" width="640" height="249"/></a>
Отправлено 15 Май 2013 - 13:46
 fredshka (15 Май 2013 - 12:24) писал:
fredshka (15 Май 2013 - 12:24) писал:
<a href="http://shot.qip.ru/00cBlT-413jhioOf6/" target="_blank" title="QIP Shot"><img src="http://f4.s.qip.ru/13jhioOf6.png" width="640" height="249"/></a>
#panelsite div.centercol .menuheader { height: 24px; margin: 0 auto; overflow: hidden; width: 550px; }
Изменить на:
#panelsite div.centercol .menuheader {
height: 24px;
margin: 0 auto;
overflow: hidden;
width: 550px;
background: url({ASSETS_IMAGES_PATH}menufooter-bg.jpg) repeat-x;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
Теперь в зависимости от того сколько пунктов меню будет в верхнем меню можно регулировать значение width ширину.
Отправлено 28 Май 2013 - 22:43
Отправлено 29 Май 2013 - 02:35
#footer {
background: none repeat scroll 0 0 #485D63;
border-top: 4px solid #64828B;
clear: both;
margin: 20px 0 17px;
width: 100%;
}
#footer {
border-top: 4px solid transparent;
clear: both;
margin: 20px 0 17px;
width: 100%;
}
Цитата
Цитата
Отправлено 29 Май 2013 - 09:37
 Vaccina (29 Май 2013 - 02:35) писал:
Vaccina (29 Май 2013 - 02:35) писал:
#footer {
background: none repeat scroll 0 0 #485D63;
border-top: 4px solid #64828B;
clear: both;
margin: 20px 0 17px;
width: 100%;
}
#footer {
border-top: 4px solid transparent;
clear: both;
margin: 20px 0 17px;
width: 100%;
}
Отправлено 29 Май 2013 - 09:57
 Ольга Зеленина (29 Май 2013 - 09:37) писал:
Ольга Зеленина (29 Май 2013 - 09:37) писал:
Отправлено 29 Май 2013 - 10:00
 Ольга Зеленина (29 Май 2013 - 09:37) писал:
Ольга Зеленина (29 Май 2013 - 09:37) писал:
#bottobj { background:url(http://knopikistore.storeland.net/conteiner-bg.png) 0 -11px no-repeat; width:1000px; height:11px; margin:0 auto; }
#cntrobj { background:url(http://knopikistore.storeland.net/conteiner-bg-y.jpg) repeat-y; }
#topobj { background:url(http://knopikistore.storeland.net/conteiner-bg.png) no-repeat; width:1000px; height:11px; margin:10px 0 0 0; }
Заменить:
#bottobj { width:1000px; height:11px; margin:0 auto; }
#cntrobj { }
#topobj { width:1000px; height:11px; margin:10px 0 0 0; }
#content .headline .main { background:url(http://knopikistore.storeland.net/grad-grey.jpg) bottom center repeat-x; padding:10px 12px 13px 12px; border:1px solid #dadada; border-top:0; -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; }
Заменить:
#content .headline .main { padding:10px 12px 13px 12px; border:1px solid #dadada; border-top:0; -moz-border-radius:8px; -webkit-border-radius:8px; border-radius:8px; }
#content .headline { margin:0 10px 10px 10px; background:url(http://knopikistore.storeland.net/headline-bg.jpg) top center no-repeat; width:732px; }
Заменить:
#content .headline { margin:0 10px 10px 10px; width:732px; }
Панель администратора, "Сайт"->"Редактор тем".
#content #mainindex .headline { background:url(http://knopikistore.storeland.net/headline-index-bg.jpg) top center no-repeat; width:492px; }
Заменить:
#content #mainindex .headline { width:492px; }
Отправлено 29 Май 2013 - 10:54
Отправлено 29 Май 2013 - 14:12
 Ольга Зеленина (29 Май 2013 - 10:54) писал:
Ольга Зеленина (29 Май 2013 - 10:54) писал:
#backtop { background:url({ASSETS_IMAGES_PATH}bgout.jpg) bottom center no-repeat; }
Заменить:
#backtop { background: url({ASSETS_IMAGES_PATH}bgout.jpg) top center repeat; }
Отправлено 31 Май 2013 - 01:56
<meta http-equiv="X-UA-Compatible" content="IE=7" />
Отправлено 03 Июнь 2013 - 06:43
Отправлено 03 Июнь 2013 - 16:24
 fredshka (03 Июнь 2013 - 06:43) писал:
fredshka (03 Июнь 2013 - 06:43) писал:
<!-- Каталог товаров -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог товаров</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{%IFNOT catalog_full_empty %}
{% FOR catalog_full %}
{% IF catalog_full.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}">
<a href="{catalog_full.URL}"
{% IF catalog_full.LEVEL>0%}style="padding-left:{catalog_full.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog_full.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог товаров -->
поставить его можно после строчки<!-- END Каталог сайта -->
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
и замените на
<!-- Каталог сайта -->
<div class="block">
<div class="blocktitle bluesmall"><a href="{CATALOG_URL}">Каталог сайта</a></div>
<div class="blockmain navigation fnt12n">
<ul>
{% IFNOT catalog_empty %}
{% FOR catalog %}
{% IFNOT catalog.HIDE %}
<li class="{% IF catalog.LEVEL>0%}incat{% ENDIF %} {% IF catalog.CURRENT %}fnt12b{% ENDIF %}"><a href="{catalog.URL}" {% IF catalog.LEVEL>0%}style="padding-left:{catalog.LEVEL | multiply("30")}px"{% ENDIF %}>{catalog.NAME}</a></li>
{% ENDIF %}
{% ENDFOR %}
{% ENDIF %}
{% FOR menu %}
{% FOR catalog1 %}
{% FOR links %}
<li class="{% IF menu.catalog1.links.LEVEL>0%}incat{% ENDIF %} {% IF menu.catalog1.links.CURRENT %}fnt12b{% ENDIF %}"><a href="{menu.catalog1.links.URL}" {% IF menu.catalog1.links.SELECTED %}class="current"{%ENDIF%}>{menu.catalog1.links.NAME}</a></li>
{% ENDFOR %}
{% ENDFOR %}
{% ENDFOR %}
</ul>
</div>
<div class="blockbottom"></div>
</div>
<!-- END Каталог сайта -->
Отправлено 05 Июнь 2013 - 00:31

Отправлено 05 Июнь 2013 - 02:12
.content_page {
background: none repeat scroll 0 0 #FFFFD4;
overflow: hidden;
padding-bottom: 2em;
padding-top: 70px;
}
удалите padding-top: 70px;
Отправлено 24 Июнь 2013 - 16:38
#footer #main .menufooter {
float: left;
background: url(/design/menufooter-bg.jpg) repeat-x;
width: 750px;
height: 39px;
overflow: hidden;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
и замените его на
#footer #main .menufooter {
float: left;
background: url({ASSETS_IMAGES_PATH}bgout.jpg) repeat-x;
width: 750px;
height: 39px;
overflow: hidden;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
Отправлено 24 Июнь 2013 - 17:26
 Stasya (24 Июнь 2013 - 16:38) писал:
Stasya (24 Июнь 2013 - 16:38) писал:
#footer #main .menufooter {
float: left;
background: url(/design/menufooter-bg.jpg) repeat-x;
width: 750px;
height: 39px;
overflow: hidden;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
и замените его на
#footer #main .menufooter {
float: left;
background: url({ASSETS_IMAGES_PATH}bgout.jpg) repeat-x;
width: 750px;
height: 39px;
overflow: hidden;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
0 пользователей, 1 гостей, 0 анонимных